vue 如何实现多页面应用
Posted 晚星@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 如何实现多页面应用相关的知识,希望对你有一定的参考价值。
众所都知vue是一个单页面应用,但是单页面应用最大的问题,就是首次加载的时候过慢,因为他要把所有的css,js都要下载下来后,才可以加载页面,尤其是移动端,在弱网的情况下,体验感极差
尝试过很多种优化的方式,就算在优化css,js的体积,但是还是在100-200K的这么个容量,所以我想起能否用多页面应用去解决这个问题。
首先你的会一些webpack
第一步:
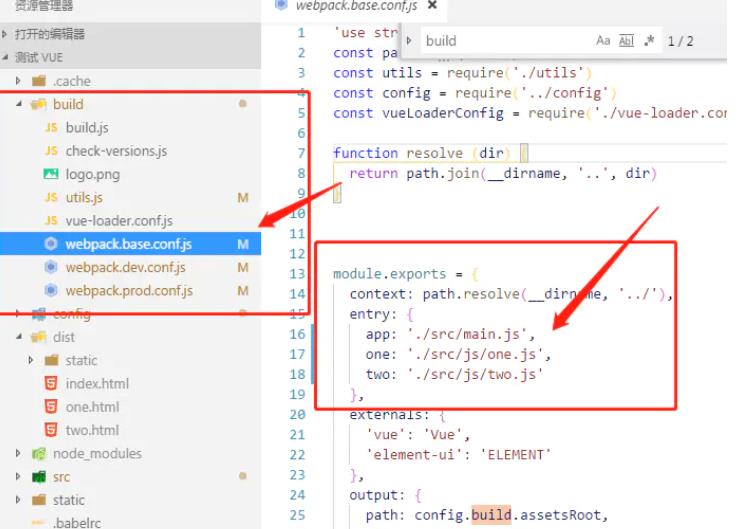
进入\\build\\webpack.base.conf.js目录下,在module.exports的域里,找到entry,在那里配置添加多个入口:
// 文件路径更具自己的实际情况进行配置,我这仅是 demo
entry:
app: './src/main.js',
one: './src/js/one.js',
two: './src/js/two.js'
,

这里的 one two 一定时要先在这里定义好的,后面是要用到的,好比 里面的app 不是随便瞎写的
第二步:
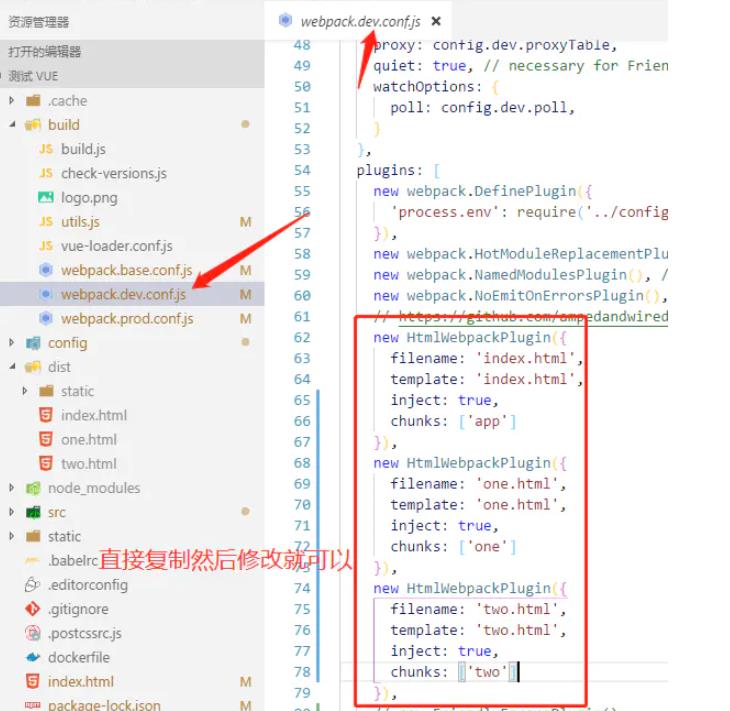
对开发环境run dev里进行修改,打开\\build\\webpack.dev.conf.js文件,在module.exports那里找到plugins,下面写法如下:
new htmlWebpackPlugin(
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
),
new HtmlWebpackPlugin(
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
),
new HtmlWebpackPlugin(
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
),

这里的配置比较重要 ,如果没写好的 在打包的时候就会报错了, 在chunks那里的app指的是webpack.base.conf.js的 entry 那里与之对应的变量名。chunks的作用是每次编译、运行时每一个入口都会对应一个entry,如果没写则引入所有页面的资源。也就是没有改项目配置前形成的单页应用
第三步:
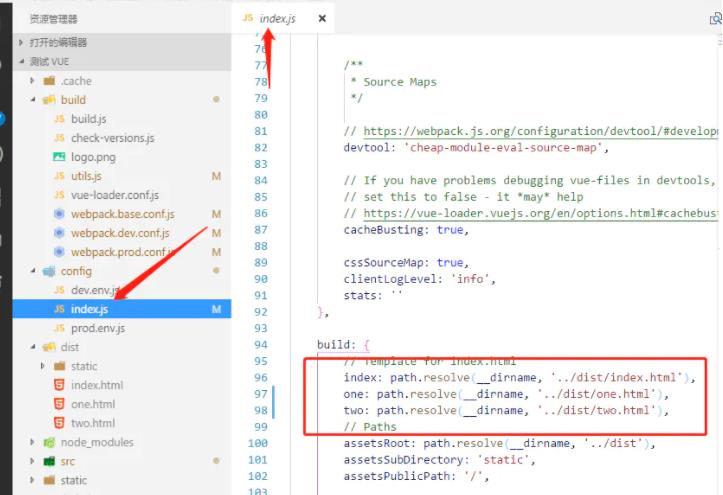
对run build也就是编译环境进行配置。首先打开\\config\\index.js文件,在build里加入这个:
index: path.resolve(__dirname, '../dist/index.html'),
one: path.resolve(__dirname, '../dist/one.html'),
two: path.resolve(__dirname, '../dist/two.html'),

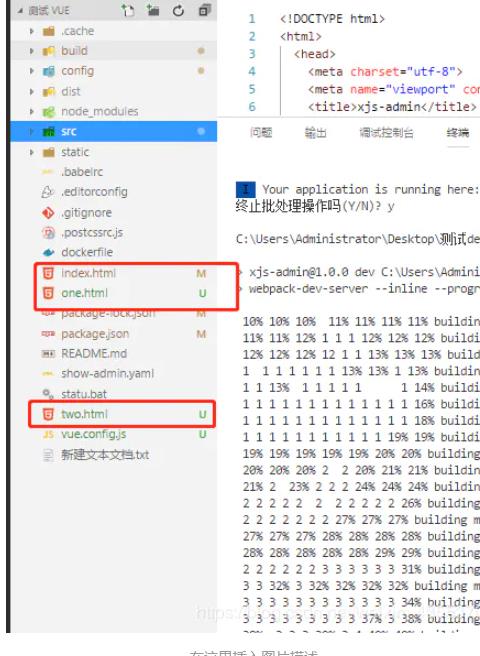
这里也就是打包之后dist文件夹中形成的 html
第四步:
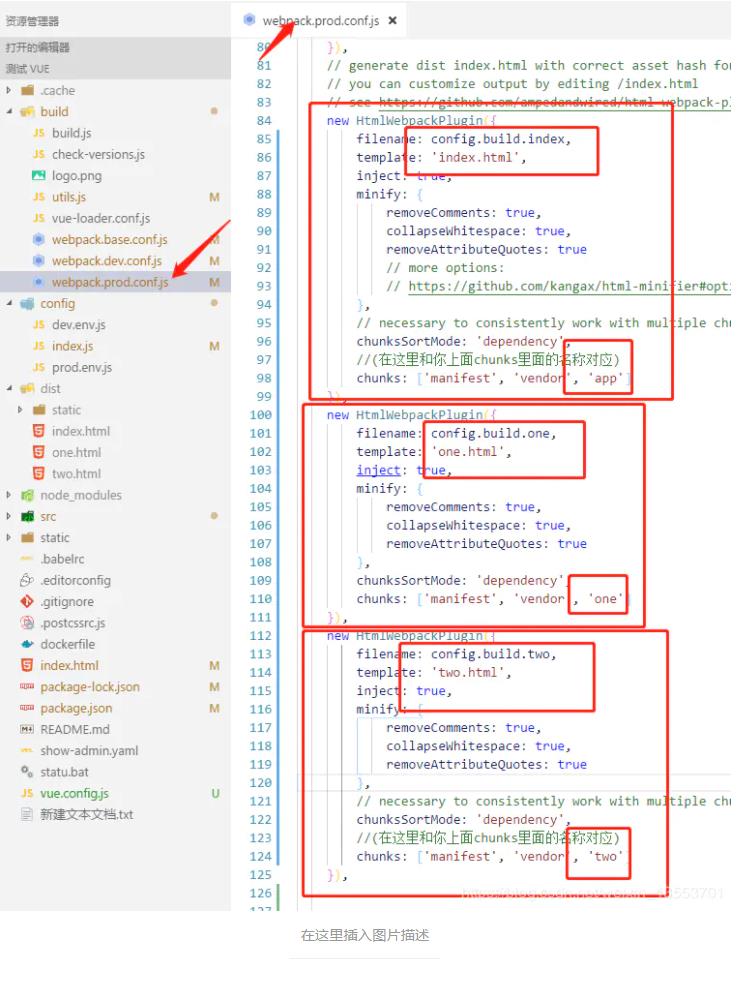
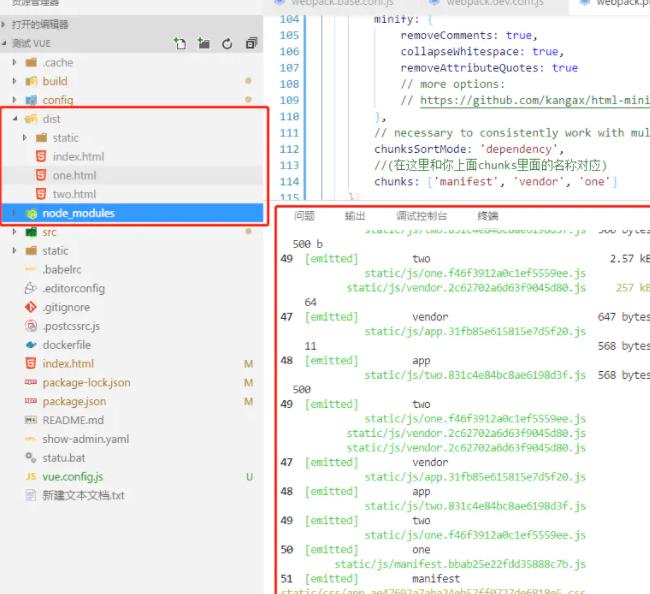
打开/build/webpack.prod.conf.js文件,在 plugins 那里找到 HTMLWebpackPlugin,然后添加如下代码:
其实复制粘贴改吧改吧就能用
new HtmlWebpackPlugin(
filename: config.build.index,
template: 'index.html',
inject: true,
minify:
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
,
chunksSortMode: 'dependency',
//(在这里和你上面chunks里面的名称对应)
chunks: ['manifest', 'vendor', 'app']
),
new HtmlWebpackPlugin(
filename: config.build.one,
template: 'one.html',
inject: true,
minify:
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
,
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
),

其中filename引用的是\\config\\index.js里的build,每个页面都要配置一个chunks,不然会加载所有页面的资源。
上面的操作完成之后进行下面的傻瓜式操作 对咱们创建的文件进行码代码
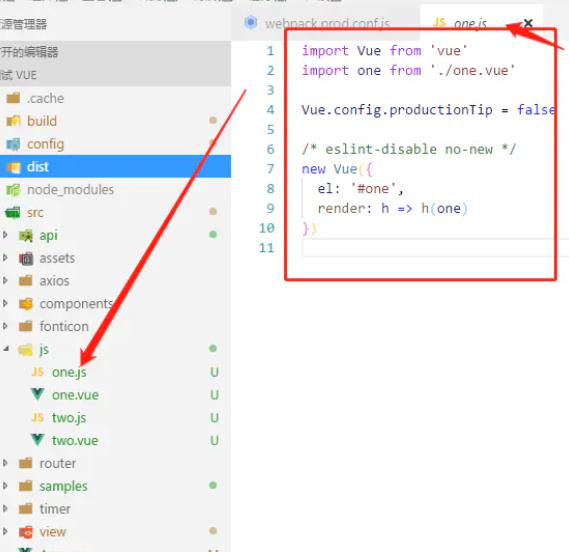
one.js文件可以这样写:
import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue(
el: '#one',
render: h => h(one)
)

one.vue写法如下:
<template>
<div id="one">
msg
</div>
</template>
<script>
export default
name: 'one',
data ()
return
msg: 'I am one'
</script>
tow 文件中的代码一样 我就不写了
主要步骤我写完了,咱们试试打包文件 输入 npm run build 打包文件

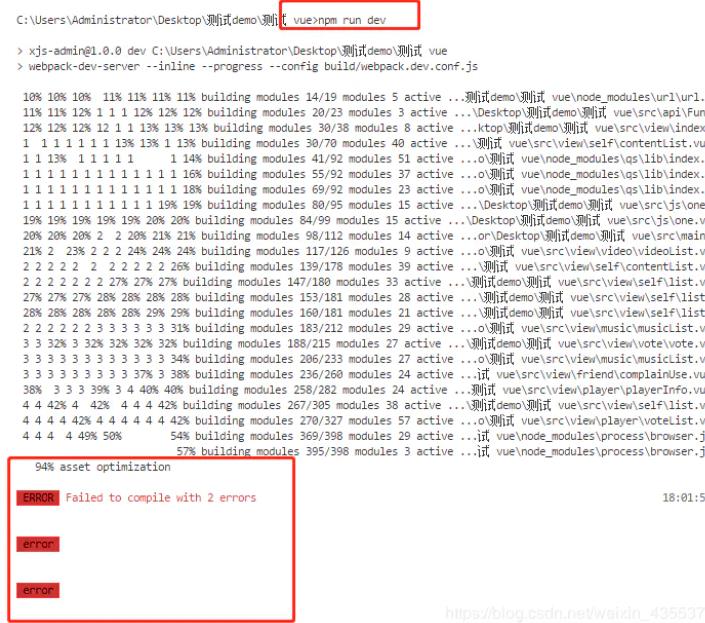
没有问题, 跑一下项目看看 npm run dev

会报一个错,就是找不到文件
少了一步



以上是关于vue 如何实现多页面应用的主要内容,如果未能解决你的问题,请参考以下文章