Android 应用开发Canvas 精准绘制文字 ( 测量文本真实边界 | 将文本中心点与给定中心点对齐 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 应用开发Canvas 精准绘制文字 ( 测量文本真实边界 | 将文本中心点与给定中心点对齐 )相关的知识,希望对你有一定的参考价值。
一、测量文本真实边界
Paint.getTextBounds() 函数原型如下 :
public class Paint
/**
* 检索文本边界框并存储到边界。
*
* 在边界内返回(由调用方分配)包含所有字符的最小矩形,其隐含原点为(0,0)。
*
* @param text 测量的字符串并返回其边界
* @param start 要测量字符串的起始位置
* @param end 要测量字符串的结束位置 + 1
* @param bounds 返回所有文本的联合边界。必须由调用方分配
*/
public void getTextBounds(String text, int start, int end, Rect bounds)
if ((start | end | (end - start) | (text.length() - end)) < 0)
throw new IndexOutOfBoundsException();
if (bounds == null)
throw new NullPointerException("need bounds Rect");
nGetStringBounds(mNativePaint, text, start, end, mBidiFlags, bounds);
获取边界代码示例 :
Rect rect = new Rect();
paint.getTextBounds(text, 0, text.length(), rect);
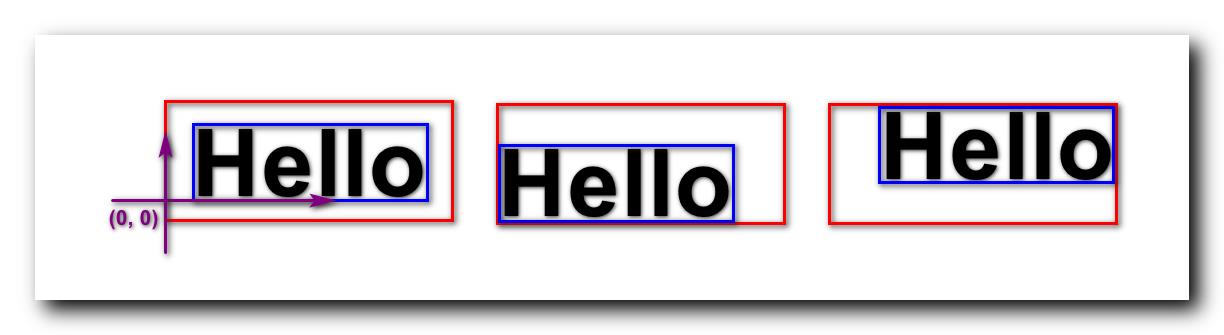
获取的边界值 , 并不是绘制该文本的坐标 , 是使用 Paint 在 Canvas 中绘制的文本的真实占用区域 , 如下图红色矩形框所在的区域 , 与文本的相对坐标 , 下图的红色矩形框的 右下角是 ( 0 , 0 ) 坐标位置 ;
Rect 中获取的坐标值示例 : left = 4 , top = -31 , right = 28 , bottom = 0 ;
下图中红色矩形框是 绘图占用范围 , 蓝色矩形框是 文本占用的范围 , 绘图占用范围要大于文本占用范围 ;
left 和 right 值 , 是相对于 左侧的真实值 ;
top 和 bottom 值 , 是相对于 文本 基线值的相对值 , top = -31 , 说明文本的顶部在基线上方 31 像素位置 , bottom = 0 , 说明文本的底部就是基线 ;
上述 Rect 的坐标轴是这么算的 , x 轴是文本的基线轴 , y 轴是绘图区域的左侧边界 ;
一定要确定两个概念 , 下图 红色矩形框 的区域 是 绘图区域 , 下图 蓝色矩形框的区域 是文本区域 ;
绘图区域 不等于 文本区域 , 文本一定在绘图区域中 , 但是具体在哪 , 不确定 , 可能在中心 , 可能在下方 , 可能在右上角 , 这是根据文本的特性确定的 , 如有的文本时 abcd 类型的 , 下方没有超出基线 , 有的文本属于 jqpy 类型的 , 下方超出基线了 , 还有可能有特殊符号如度数符号 , 百分号等 , 造成了真实文本与绘图区域的差异 ;
绘图区域 与 真实文本区域 的差异 , 就导致了 文字绘图 不准确 , 不好定位的问题 ;

二、将文本中心点与给定中心点对齐
给定中心点 ( x , y ) ;
绘制文本 , 使得 文本的中心点 与 给定的中心点对齐 ;
根据中心点位置 :
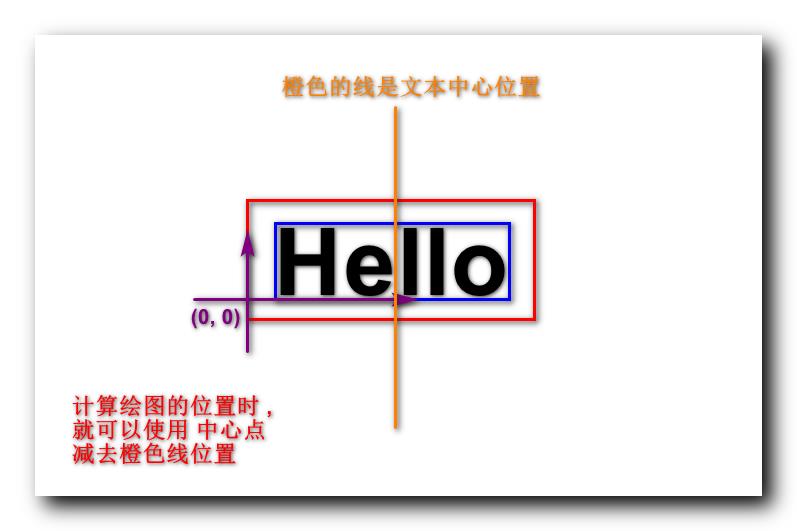
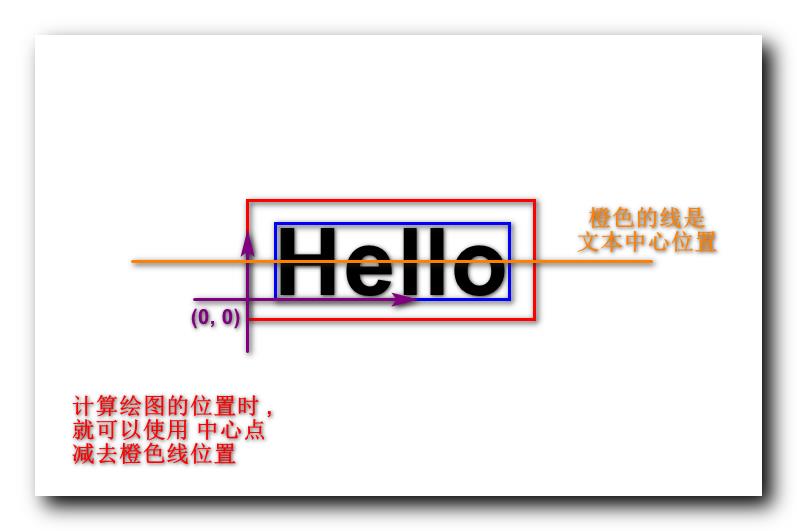
确定绘制文本的左侧位置 : x - (rect.left + rect.right) / 2 , 绘制的文本 , 是下图红色矩形框的位置 , 文本的位置是不确定的 , 可能在红色矩形框内的任意位置 , 需要借助 Rect 边界确定文本位置 ,

确定绘制文本的顶部位置 : y - (rect.top + rect.bottom) / 2 , 绘制的文本 , 是下图红色矩形框的位置 , 文本的位置是不确定的 , 可能在红色矩形框内的任意位置 , 需要借助 Rect 边界确定文本位置 ;

以上是关于Android 应用开发Canvas 精准绘制文字 ( 测量文本真实边界 | 将文本中心点与给定中心点对齐 )的主要内容,如果未能解决你的问题,请参考以下文章
Android Canvas - StaticLayout 绘制多行文字