Vue 录音实时上传,分析问题,解决问题,最后展示完整方案
Posted 香菜聊游戏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 录音实时上传,分析问题,解决问题,最后展示完整方案相关的知识,希望对你有一定的参考价值。
因为公司事做语音翻译的,在官网上有个试用的功能,需要在网页上录音,并传到后台进行翻译并进行语音合成。
业务需求就是在网页上使用录音功能,每100ms 通信一次,将数据传输到后端进行一套链路处理,
原来的业务逻辑是使用http 进行通信,每1s 通信一次,但是想优化下准备使用websocket 通信,降低翻译延迟,将延时降低为100ms,所以进行优化。
1、项目问题
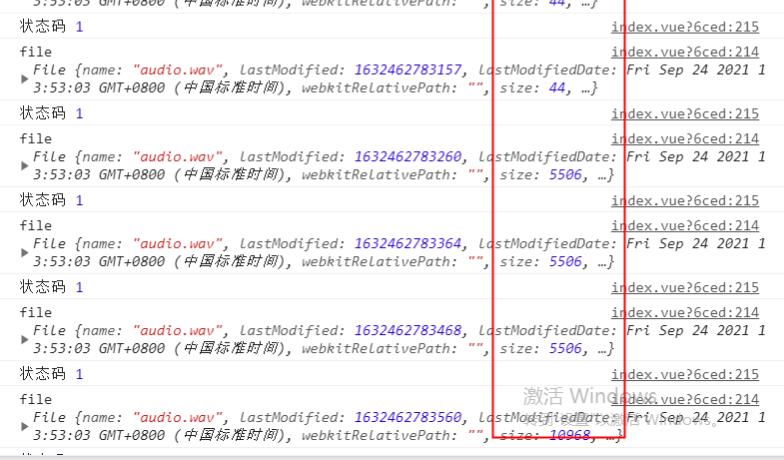
项目使用的前端框架是Vue,但是因为我是后端开发,所以我对vue不懂,前端的开发使用的插件是recorderX 。在每秒发送数据的时候还是正常的,但是在将定时器调整为100ms的时候,数据总是不能正常发送,要么就是空包,要么就是一下数据量很大,超过了后端的长度上限,导致无法处理,业务上也不能满足需求,因为前端还有其他事情需要处理,在研究了几天之后,果断放弃了,一直把这个问题闲置下来
可以看到前面的只有44个字节,后面连续几帧数据一直没变,最后突然变大。
2、解决问题的路径
因为我最近项目上不是很忙,所以有一些时间,这个录音的问题就暂时放到我这了,有问题就要解决,下面说一下我的解决问题的路径。

1.学习vue语法
前端我是不太懂,只在上古时代的时候写过jsp 和 js ,Vue 这种高级框架我哪里懂,所以得学
以上是关于Vue 录音实时上传,分析问题,解决问题,最后展示完整方案的主要内容,如果未能解决你的问题,请参考以下文章