React中的受控组件和非受控组件
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中的受控组件和非受控组件相关的知识,希望对你有一定的参考价值。
一、认识受控组件
在React中,html表单的处理方式和普通的DOM元素不太一样:表单元素通常会保存在一些内部的state。
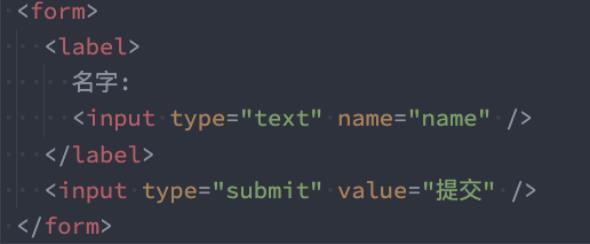
比如下面的HTML表单元素:
- 这个处理方式是DOM默认处理HTML表单的行为,在用户点击提交时会提交到某个服务器中,并且刷新页面;
- 在React中,并没有禁止这个行为,它依然是有效的;
- 但是通常情况下会使用javascript函数来方便的处理表单提交,同时还可以访问用户填写的表单数据;
- 实现这种效果的标准方式是使用“受控组件”;

二、受控组件练习
HTML 中,表单元素(如<input>、 <textarea> 和 <select>)之类的表单元素通常自己维护 state,并根据用户输入进行更新。
而在 React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用 setState()来更新。
- 我们将两者结合起来,使React的state成为“唯一数据源”;
- 渲染表单的 React 组件还控制着用户输入过程中表单发生的操作;
- 被 React 以这种方式控制取值的表单输入元素就叫做“受控组件”;

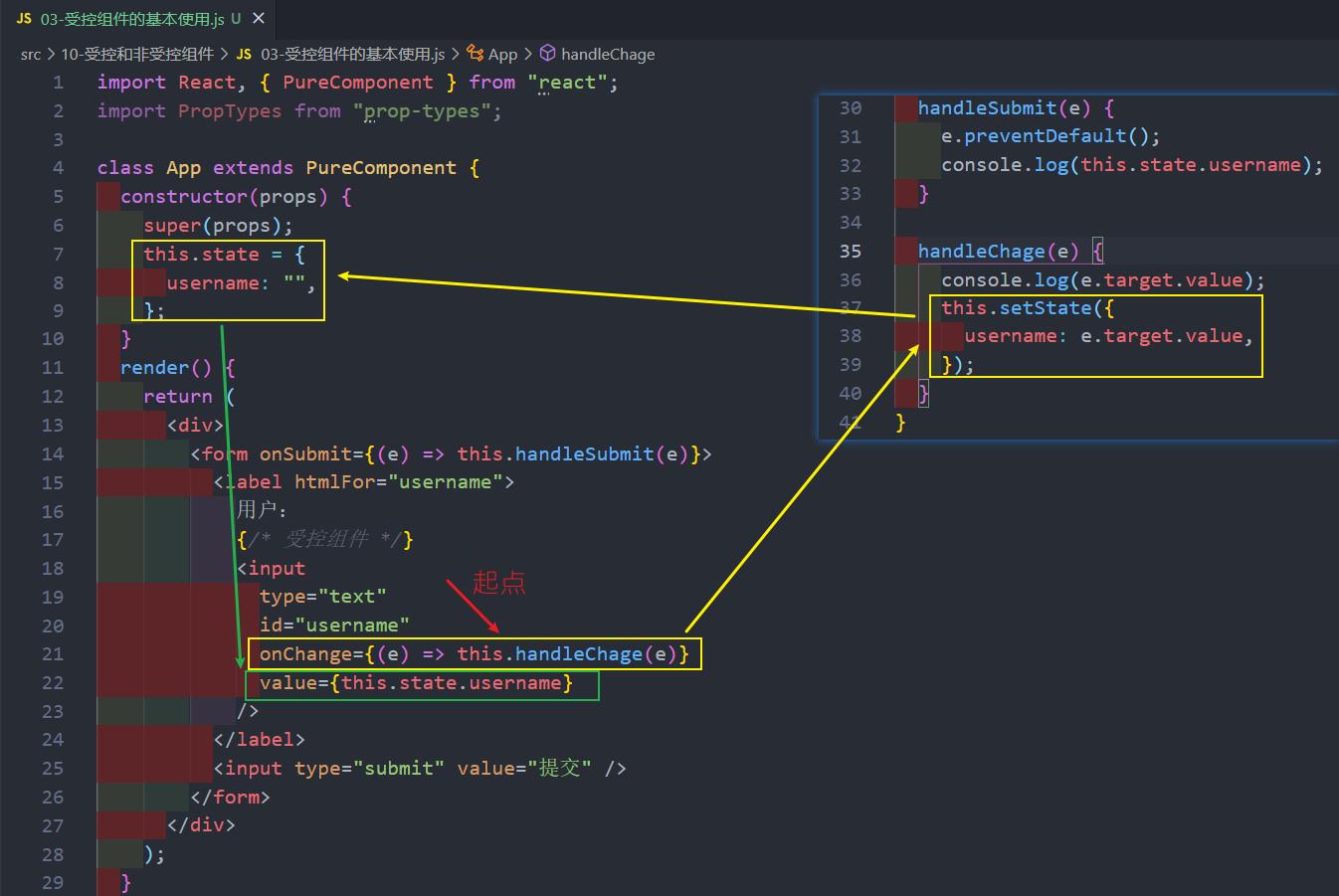
由于在表单元素上设置了 value 属性,因此显示的值将始终为this.state.value,这使得 React 的 state 成为唯一数据源。
由于 handleUsernameChange 在每次按键时都会执行并更新 React 的 state,因此显示的值将随着用户输入而更新。

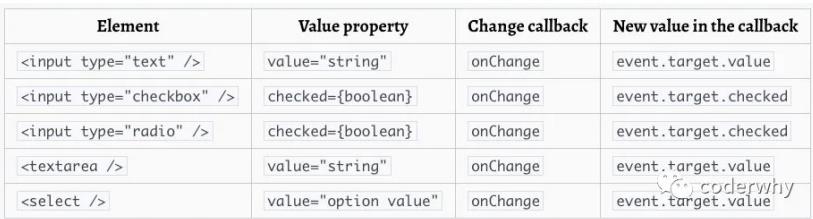
三、受控组件的其他练习
- textarea标签
- texteare标签和input比较相似:
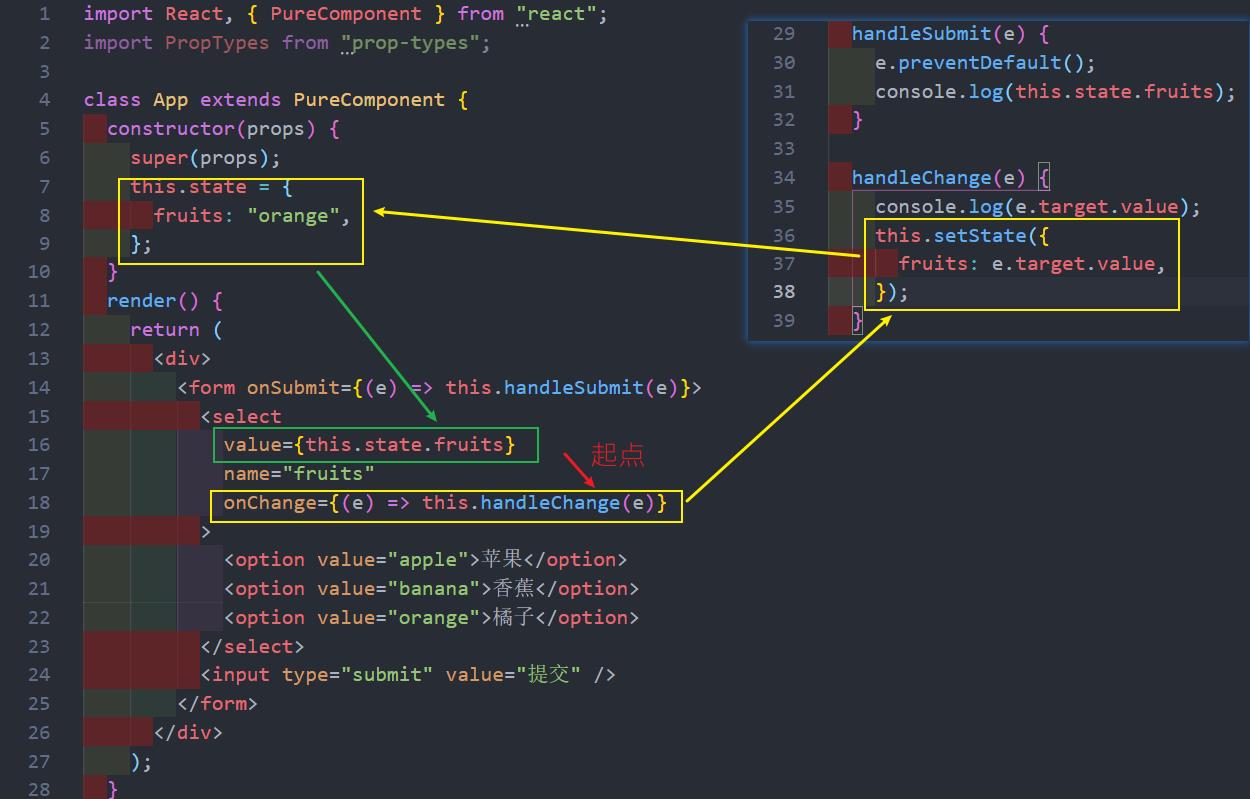
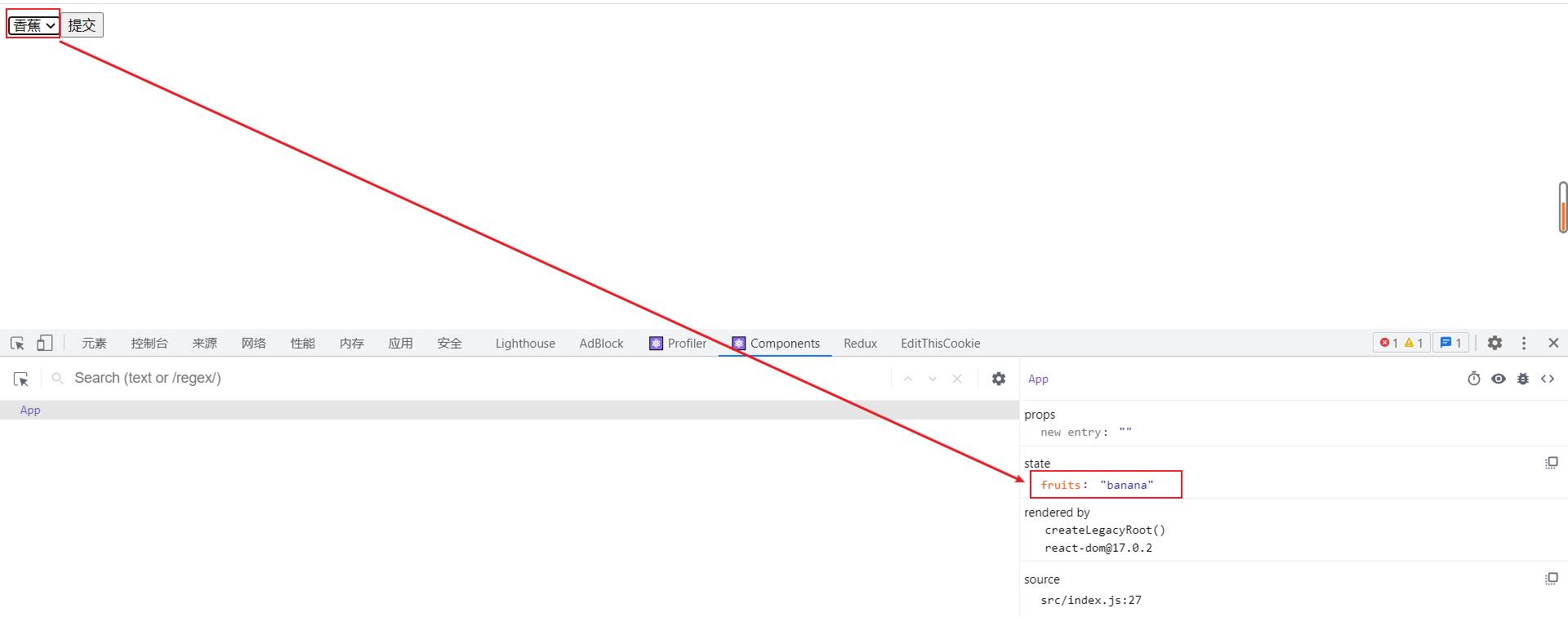
- select标签
- select标签的使用也非常简单,只是它不需要通过selected属性来控制哪一个被选中,它可以匹配state的value来选中。


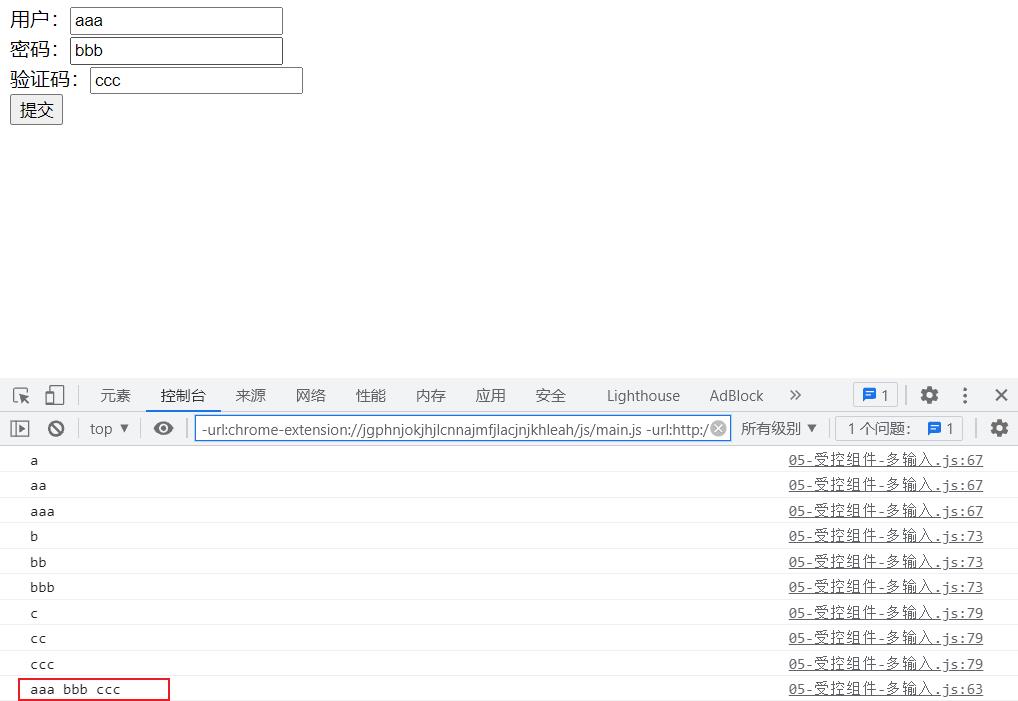
- 处理多个输入
- 多处理方式可以像单处理方式那样进行操作,但是需要多个监听方法:

import React, { PureComponent } from "react";
import PropTypes from "prop-types";
class App extends PureComponent {
constructor(props) {
super(props);
this.state = {
username: "",
password: "",
validCode: "",
};
}
render() {
return (
<div>
<form onSubmit={(e) => this.handleSubmit(e)}>
<div>
<label htmlFor="username">
用户:
{/* 受控组件 */}
<input
type="text"
id="username"
onChange={(e) => this.handleUsernameChange(e)}
value={this.state.username}
/>
</label>
</div>
<div>
<label htmlFor="password">
密码:
{/* 受控组件 */}
<input
type="text"
id="password"
onChange={(e) => this.handlePasswordChange(e)}
value={this.state.password}
/>
</label>
</div>
<div>
<label htmlFor="validCode">
验证码:
{/* 受控组件 */}
<input
type="text"
id="validCode"
onChange={(e) => this.handleValidCodeChange(e)}
value={this.state.validCode}
/>
</label>
</div>
<input type="submit" value="提交" />
</form>
</div>
);
}
handleSubmit(e) {
e.preventDefault();
const { username, password, validCode } = this.state;
console.log(username, password, validCode);
}
handleUsernameChange(e) {
console.log(e.target.value);
this.setState({
username: e.target.value,
});
}
handlePasswordChange(e) {
console.log(e.target.value);
this.setState({
password: e.target.value,
});
}
handleValidCodeChange(e) {
console.log(e.target.value);
this.setState({
validCode: e.target.value,
});
}
}
App.propTypes = {};
export default App;
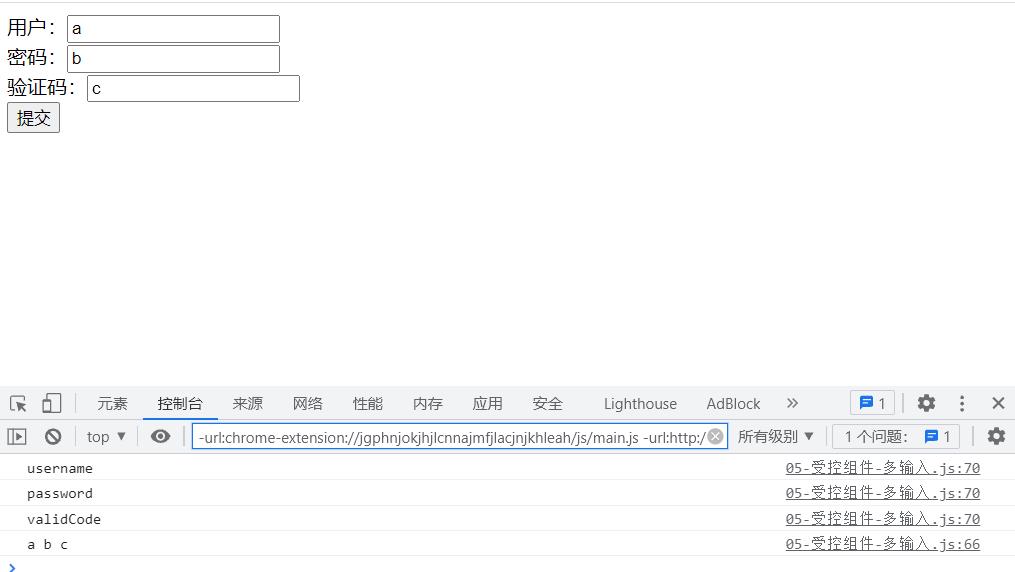
- 这里我们可以使用ES6的一个语法:计算属性名(Computed property names)

import React, { PureComponent } from "react";
import PropTypes from "prop-types";
class App extends PureComponent {
constructor(props) {
super(props);
this.state = {
username: "",
password: "",
validCode: "",
};
}
render() {
return (
<div>
<form onSubmit={(e) => this.handleSubmit(e)}>
<div>
<label htmlFor="username">
用户:
{/* 受控组件 */}
<input
type="text"
name="username"
id="username"
onChange={(e) => this.handleChange(e)}
value={this.state.username}
/>
</label>
</div>
<div>
<label htmlFor="password">
密码:
{/* 受控组件 */}
<input
type="text"
name="password"
id="password"
onChange={(e) => this.handleChange(e)}
value={this.state.password}
/>
</label>
</div>
<div>
<label htmlFor="validCode">
验证码:
{/* 受控组件 */}
<input
type="text"
name="validCode"
id="validCode"
onChange={(e) => this.handleChange(e)}
value={this.state.validCode}
/>
</label>
</div>
<input type="submit" value="提交" />
</form>
</div>
);
}
handleSubmit(e) {
e.preventDefault();
const { username, password, validCode } = this.state;
console.log(username, password, validCode);
}
handleChange(e) {
console.log(e.target.name);
this.setState({
[e.target.name]: e.target.value
})
}
/* handleUsernameChange(e) {
console.log(e.target.value);
this.setState({
username: e.target.value,
});
}
handlePasswordChange(e) {
console.log(e.target.value);
this.setState({
password: e.target.value,
});
}
handleValidCodeChange(e) {
console.log(e.target.value);
this.setState({
validCode: e.target.value,
});
} */
}
App.propTypes = {};
export default App;

四、非受控组件
React推荐大多数情况下使用 受控组件 来处理表单数据:
- 一个受控组件中,表单数据是由 React 组件来管理的;
- 另一种替代方案是使用非受控组件,这时表单数据将交由 DOM 节点来处理;
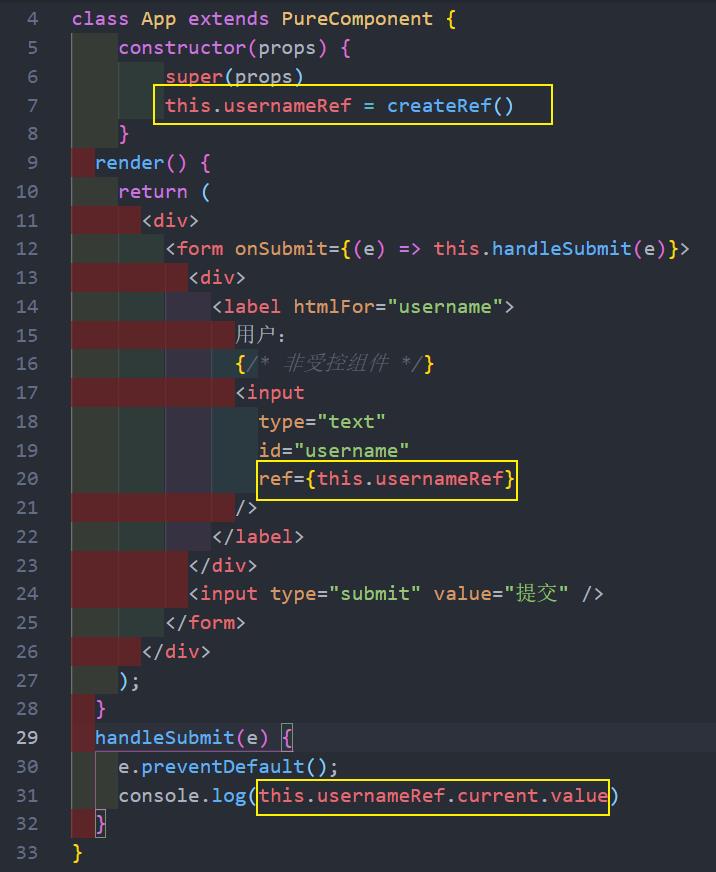
如果要使用非受控组件中的数据,那么我们需要使用 ref 来从DOM节点中获取表单数据。
我们来进行一个简单的演练:
- 使用ref来获取input元素;


在非受控组件中通常使用defaultValue来设置默认值;
同样,<input type="checkbox"> 和 <input type="radio">支持 defaultChecked,<select> 和 <textarea>支 持 defaultValue。
以上是关于React中的受控组件和非受控组件的主要内容,如果未能解决你的问题,请参考以下文章