使用Ajax简单实现前后端交互
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Ajax简单实现前后端交互相关的知识,希望对你有一定的参考价值。
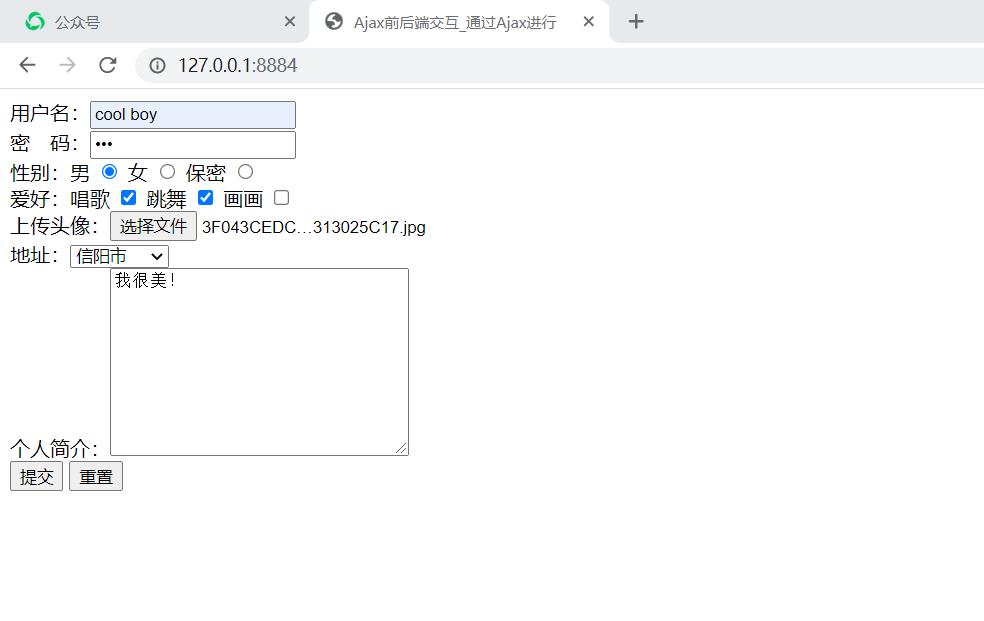
实现效果:

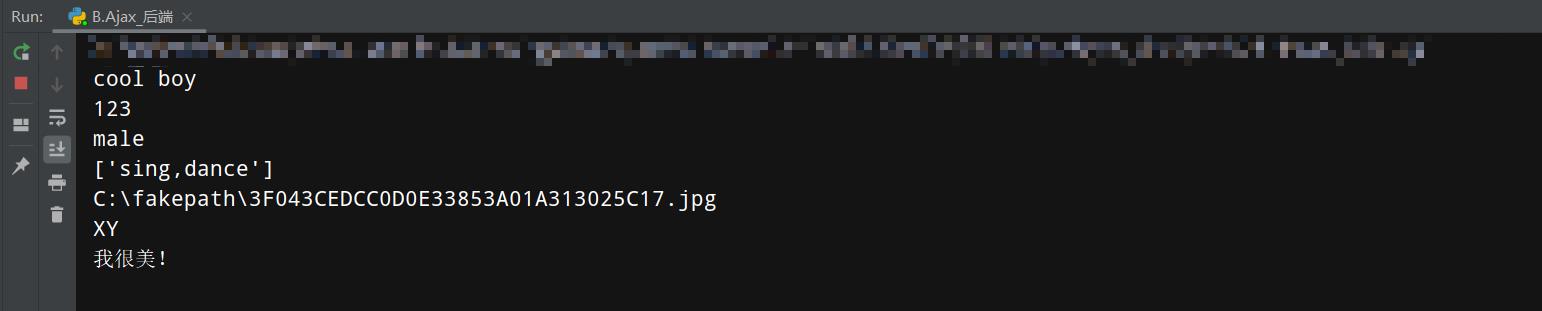
点击提交后:

前端页面源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax前后端交互_通过Ajax进行</title>
</head>
<body>
<form>
用户名:<input type="text" placeholder="请输入用户名" name="user"><br>
密 码:<input type="password" placeholder="请输入密码" name="pwd"><br>
性别:<label for="male">男</label>
<input type="radio" name="sex" value="male" id="male">
<label for="female">女</label>
<input type="radio" name="sex" value="female" id="female">
<label for="no">保密</label>
<input type="radio" name="sex" value="no" id="no" checked>
<br>
爱好:<label for="sing">唱歌</label>
<input type="checkbox" name="hobby" id="sing" value="sing" checked>
<label for="dance">跳舞</label>
<input type="checkbox" name="hobby" id="dance" value="dance">
<label for="draw">画画</label>
<input type="checkbox" name="hobby" id="draw" value="draw">
<br>
上传头像:<input type="file" accept="image/*" name="file"><br>
地址:<select name="address" id="address" size="1">
<optgroup label="河南省">
<option value="ZZ">郑州市</option>
<option value="XY">信阳市</option>
<option value="NY">南阳市</option>
</optgroup>
<optgroup label="湖北省">
<option value="WH">武汉市</option>
</optgroup>
<optgroup label="湖南市">
<option value="CS">长沙市</option>
</optgroup>
</select>
<br>
个人简介:<textarea name="introduce" id="introduce" cols="30" rows="10"></textarea><br>
<input type="button" value="提交" id="btn1">
<input type="reset">
</form>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
var $btn = $("#btn1");
$btn.click(function () {
var $user = $("input[name='user']").val();
var $pwd = $("input[name='pwd']").val();
var $sex = $("input[name='sex']:checked").val();
var $hobbies = $("input[name='hobby']:checked").map(function () {
return $(this).val();
}).get().join(',');
var $file = $("input[name='file']").val();
var $add = $("select").val();
var $intro = $("textarea").val();
$.ajax({
"type":"post",
"url":"/",
"data":{
"user":$user,
"pwd":$pwd,
"sex":$sex,
"hobbies":$hobbies,
"file":$file,
"add":$add,
"intro":$intro
}
})
})
</script>
</body>
</html>
后端页面源码:
import tornado.web
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
'''需要转发的HTML文件'''
self.render("B.Ajax_前端.html")
def post(self, *args, **kwargs):
print(self.get_argument("user"))
print(self.get_argument("pwd"))
print(self.get_argument("sex"))
# 爱好是不定长的,所以用不定长参数arguments
print(self.get_arguments("hobbies"))
print(self.get_argument("file"))
print(self.get_argument("add"))
print(self.get_argument("intro"))
self.write("提交成功")
if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8884)
tornado.ioloop.IOLoop.current().start()
小提示:报错就加以下代码:
# 如果使用本地,则需要加下面代码,因为使用的python版本是3.8,tornado默认使用 ProactorEventLoop,
# 不是之前的 SelectorEventLoop,如果不加会报错哦!
import platform
if platform.system() == "Windows":
import asyncio
asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
以上是关于使用Ajax简单实现前后端交互的主要内容,如果未能解决你的问题,请参考以下文章