给VSCode和网站领养喵咪 一起快乐撸猫
Posted 战场小包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给VSCode和网站领养喵咪 一起快乐撸猫相关的知识,希望对你有一定的参考价值。
前言
本月技术征文,代码 “吸猫”,我构思了很久,没有想出特别好的创意,要不就是创意太大,技术水平不够无法实现。因此就开始翻各位大佬们的创意,希望能找到点方向。
前天大佬 大帅老猿 使用 live2d 开发了一个 chrome 撸猫插件,还添加了喵语聊天功能。我观摩了大佬的博客好久,一是为大佬的创意点赞,二为大佬的技术点赞,太强了。
晚上睡觉前,我就在想,光浏览器上有喵咪可不过瘾啊,如果能给我的网站和 Vscode 编辑器都添加上喵咪,那岂不是处处有喵咪,快乐加倍。
说干就干,东查西看,终于成功实现了在 Vscode 和 网站上添加喵咪,在这里分享给大家,大家一起快乐撸猫,快乐加倍。
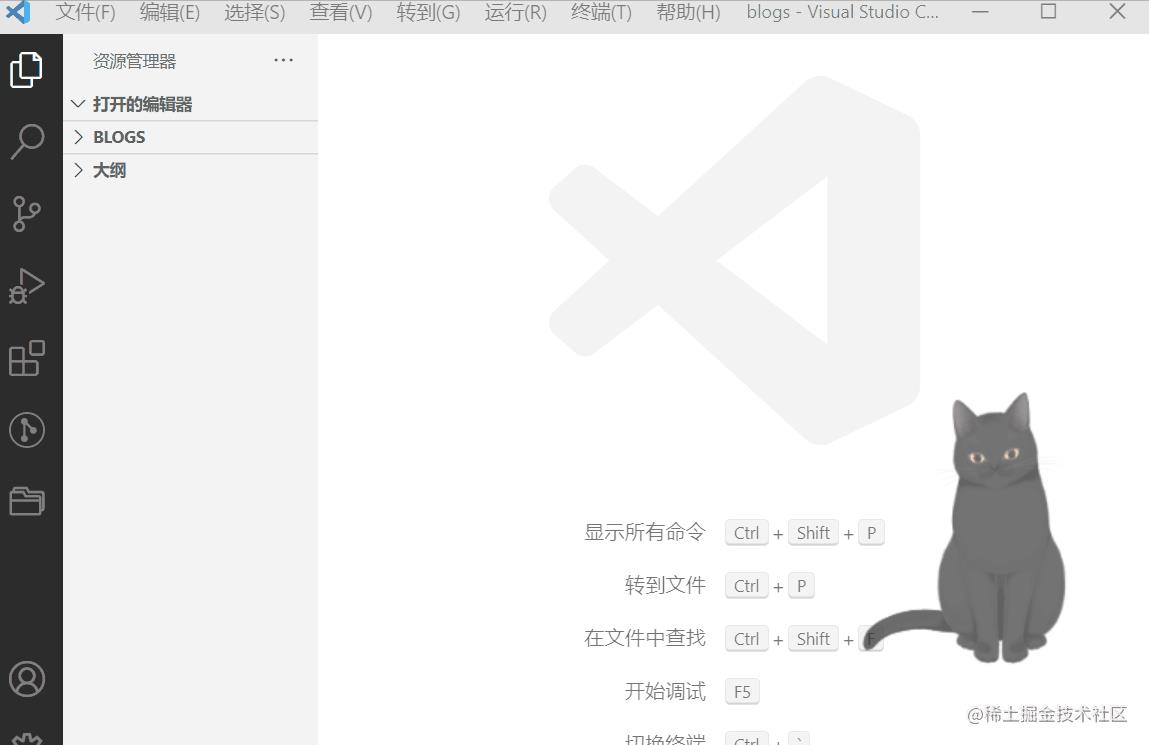
首先可以来看看效果:

给 VSCode 添加喵咪
关于
vscode-live2d插件:
最开始查询到曾经有大佬封装过vscode-live2d插件,可以实现 喵咪 效果,但是经我测试,未能成功,而且安装后卸载会有些复杂,建议谨慎尝试。
vscode-live2d 的实现方法是修改 Vscode 的 javascript 文件。因此我就沿着这个思路,顺藤摸瓜,终于找到了实现方案。
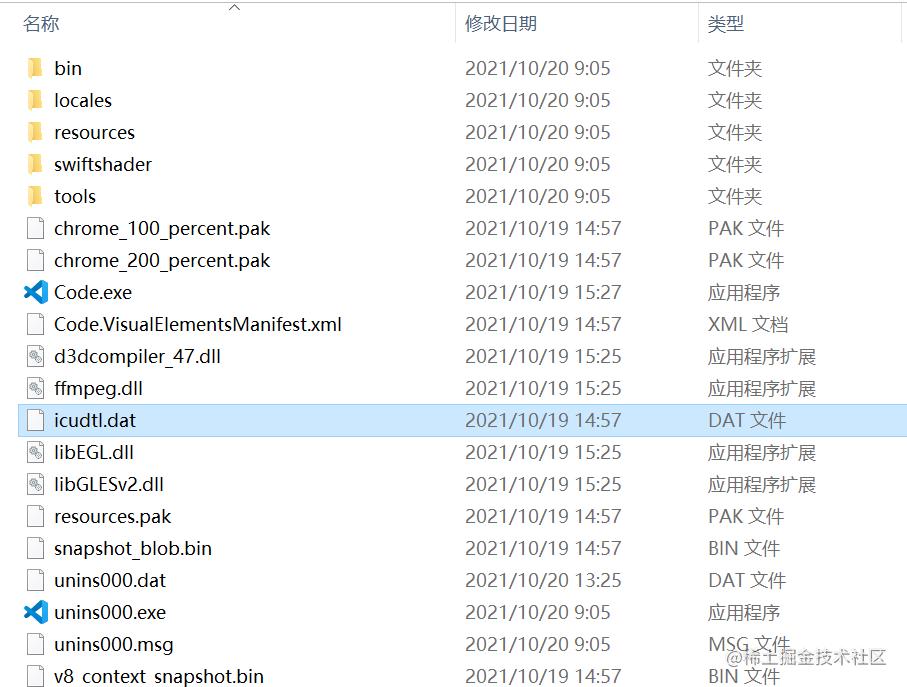
找到 vscode 安装目录

按下列路径找到 workbench.html 文件
路径
resources\\app\\out\\vs\\code\\electron-browser\\workbench

保存一份 workbench.html 文件
防止有一天厌倦了喵咪,就可以在拷贝回来,恢复最初的 Vscode 。
编辑 workbench.html 文件
<!-- Copyright (C) Microsoft Corporation. All rights reserved. -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
http-equiv="Content-Security-Policy"
content="default-src 'none'; img-src 'self' https: data: blob: vscode-remote-resource:; media-src 'none'; frame-src 'self' vscode-webview: https://*.vscode-webview-test.com; object-src 'self'; script-src * 'unsafe-inline' 'unsafe-eval'; style-src 'self' 'unsafe-inline'; connect-src 'self' https:; font-src 'self' https: vscode-remote-resource:;"
/>
</head>
<style type="text/css">
#live2dcanvas {
border: 0 !important;
}
</style>
<body aria-label="">
<div id="live2d-widget">
<canvas
id="live2dcanvas"
width="100"
height="200"
style="
position: fixed;
width: 100px;
height: 200;
opacity: 0.8;
right: 0px;
bottom: -20px;
z-index: 99999;
pointer-events: none;
border: 0;
"
></canvas>
</div>
</body>
<!-- Init Bootstrap Helpers -->
<script src="../../../../bootstrap.js"></script>
<script src="../../../../vs/loader.js"></script>
<script src="../../../../bootstrap-window.js"></script>
<!-- Startup via workbench.js -->
<script src="workbench.js"></script>
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js?_=1557308476616"
></script>
<script type="text/javascript">
L2Dwidget.init({
model: {
jsonPath:
"https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json",
},
display: {
superSample: 2,
width: 100,
height: 200,
position: "right",
hOffset: 0,
vOffset: 0,
},
});
</script>
</html>
直接使用上面的代码替换掉原来的代码。
重启 VScode
重启 Vscode ,黑喵咪就出现在屏幕右下角了,闲暇时刻,就可以逗一逗黑喵咪 hijiki。
喵咪更换
live2d 免费提供两只喵咪,人都是三心二意的,万一有一天黑喵咪逗腻了,想要白喵咪,那该怎么办那?
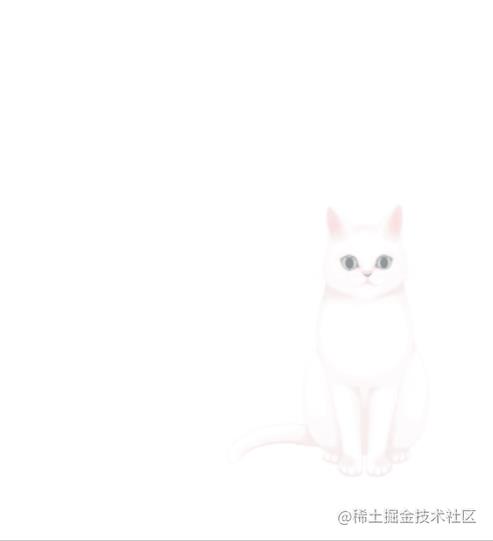
很简单,只需要替换 jsonPath 中部分路径即可,黑喵咪的代码是 hijiki ,白喵咪的代码是 tororo ,将路径中的 hijiki 全部替换为 tororo
https://unpkg.com/live2d-widget-model-tororo/assets/tororo.model.json
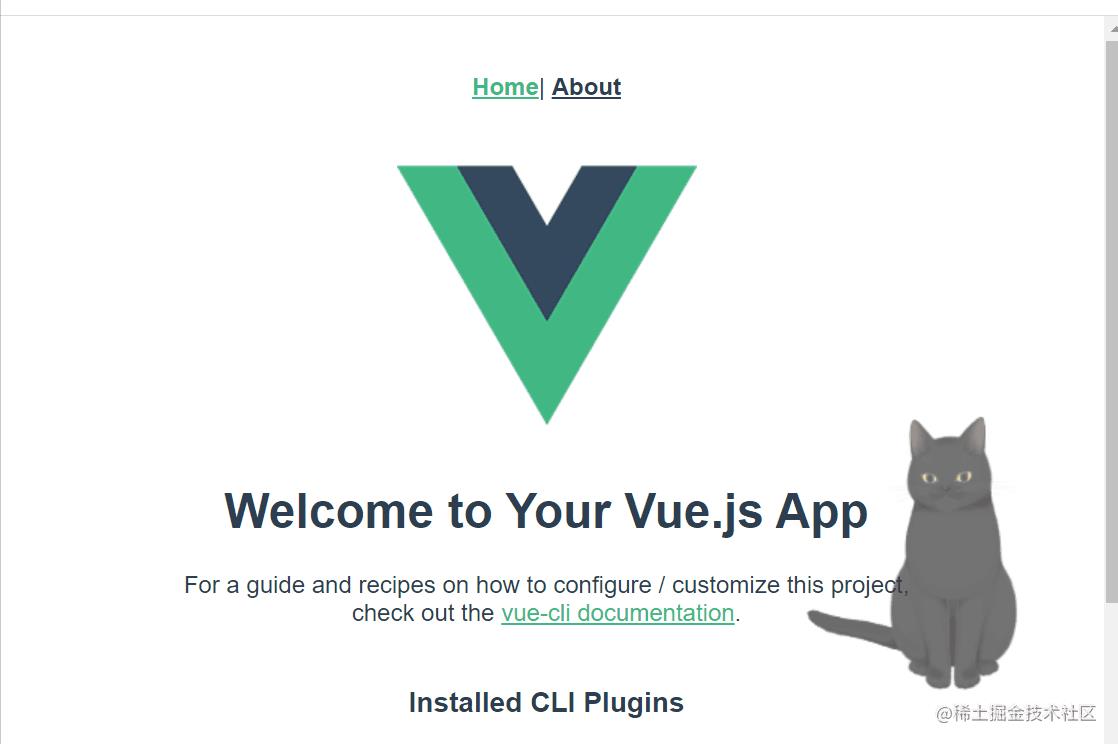
你看,白喵咪这不就来了吗?

偷偷告诉大家,
live2d可不只有喵咪啊,还有很多可爱的小改改和帅气的小哥哥,对应的模型代码可以参考链接: live2d模板库
后悔药
假如有一天,我说假如(燃起来了,LPL 加油啊),厌倦了喵咪,厌倦了帅哥美女,想要舒适干净的 Vscode,很简单,把刚才拷贝的那份 workbench.html 扶正,重启 Vscode,就可以修改成功。
解决 Vscode 警告
因为上述实现方法直接修改 Vscode 的 JavaScript 文件,重启 Vscode 后有可能会有 code 文件错误的警告,我们来解决这种情况:
- 开命令行,安装
Fix VSCode Checksums,键入命令:
code --install-extension lehni.vscode-fix-checksums
- 打开
Vscode,快捷键Ctrl + Shift + P输入命令:
Fix Checksums:Apply
L2Dwidget 配置
如果对喵咪的大小或者位置不满意,或者想和喵咪对话等,都可以去调整 L2Dwidget.init , L2Dwidget.init 有丰富的配置保证让各位大佬舒舒服服的撸猫。下面我简略介绍四个属性:
model: 指定model.json位置,如果你不喜欢猫也可以在 live2d模板库 下查找自己喜欢的模型编码,也可以下载到本地,修改model路径参数以及display显示参数即可display: 控制live2d模型在页面上显示的位置mobile: 控制是否在移动端显示react: 控制显示透明度
更详细的配置,可以查询L2Dwidget官方文档
给网站添加喵咪
给普通网站添加喵咪
直接把 workbench.html 里面的内容搬到网页中去即可,以下为搬运部分:
<div id="live2d-widget">
<canvas
id="live2dcanvas"
width="100"
height="200"
style="
position: fixed;
width: 100px;
height: 200;
opacity: 0.8;
right: 0px;
bottom: -20px;
z-index: 99999;
pointer-events: none;
border: 0;
"
></canvas>
</div>
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js?_=1557308476616"
></script>
<script type="text/javascript">
L2Dwidget.init({
model: {
jsonPath:
"https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json", // 黑喵咪
},
display: {
superSample: 2,
width: 100,
height: 200,
position: "right",
hOffset: 0,
vOffset: 0,
},
});
</script>
给 vue 项目添加喵咪
-
下载素材
素材链接: live2d素材库 -
将
live2d文件放在public目录下
live2d无需webpack编译,因此可以直接放在public下 -
index.html引入L2Dwidget.js
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js?_=1557308476616"></script>
app.vue中添加下面代码(在mounted中添加)
export default {
mounted() {
setTimeout(() => {
const config = {
pluginRootPath: 'live2dw/',
pluginJsPath: 'lib/',
pluginModelPath: 'live2d-widget-model-hijiki/assets/',
tagMode: false,
debug: false,
model: {
jsonPath:
'../live2dw/live2d-widget-model-hijiki/assets/hijiki.model.json',
},
display: { position: 'right', width: 100, height: 200 },
mobile: { show: true },
log: false,
dev: {
border: false, //canvas周围是否显示边界
},
};
window.L2Dwidget.init(config);
});
},
};

hexo 博客添加喵咪
详情链接: 给hexo博客添加Live2d小人
总结
忙活了半天,最终还是成功达成目标,虽然可能有些简陋,但是阿包还是很满足。每当写代码写烦了,就可以去逗逗喵咪,其乐无穷啊。
往期精彩文章
- 牛客最新前端JS笔试百题
- 抓取牛客最新前端面试题五百道 数据分析JS面试热点
- 原生JavaScript灵魂拷问(二),你能全部答对吗?
- 原生JavaScript灵魂拷问(一),你能答上多少?
- JavaScript之彻底理解原型与原型链
- JavaScript之彻底理解EventLoop
- 《2w字大章 38道面试题》彻底理清JS中this指向问题
- 参考博客: Vam的金豆之路、在vue项目中添加live2d看板娘(花里胡哨)
后语
伙伴们,如果大家感觉本文对你有一些帮助,给阿包点一个赞👍或者关注➕都是对我最大的支持。
另外如果本文章有问题,或者对文章其中一部分不理解,都可以评论区回复我,我们来一起讨论,共同学习,一起进步!
如果感觉评论区说不明白,也可以添加我的微信或者 qq 详细交流,名字都是战场小包。
以上是关于给VSCode和网站领养喵咪 一起快乐撸猫的主要内容,如果未能解决你的问题,请参考以下文章
VSCode撸猫插件vscode-cats它来了,一起来云撸猫吧
VSCode撸猫插件vscode-cats它来了,一起来云撸猫吧
VSCode撸猫插件vscode-cats它来了,一起来云撸猫吧
《java精品毕设》基于javaweb宠物领养平台管理系统(源码+毕设论文+sql):主要实现:个人中心,信息修改,填写领养信息,交流论坛,新闻,寄养信息,公告,宠物领养信息,我的寄养信息等(代码片段