JavaScript程序的基本结构
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript程序的基本结构相关的知识,希望对你有一定的参考价值。
javascript程序的基本结构
1 流程控制
流程控制:通过控制代码的执行顺序来完成要实现的功能,流程控制的3种结构如下:
1、顺序结构是程序中最基本的结构,程序会按照代码的先后顺序依次执行
2、分支结构用于根据条件来决定是否执行某个分支代码
3、循环结构用于根据条件来决定是否重复执行某一段代码
2 分支结构(选择结构)
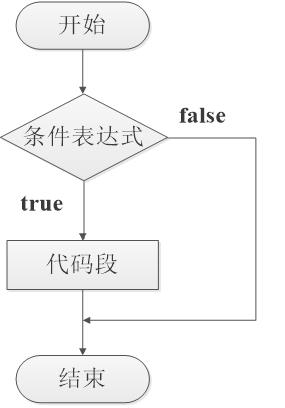
2.1 if语句
if语句也称为条件语句、单分支语句,当满足某种条件时,就进行某种处理。
格式为:
if (条件表达式) {
//代码段
}
在没有“{}”的时,if控制范围是到其后的第一条语句

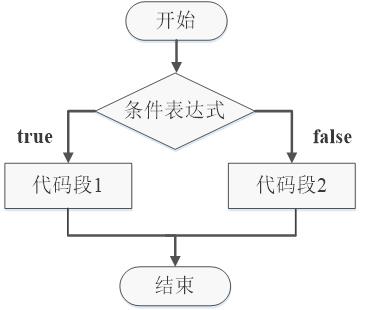
2.2 if…else语句
if…else语句也称为双分支语句,当满足某种条件时,就进行某种处理,否则进行另一种处理。
语法为:
if (条件表达式) {
// 代码段1
} else {
// 代码段2
}
注意:else是关键字,不能单独使用,必须和if结合使用

2.3 if…else if语句
if…else if语句也称为多分支语句,可针对不同情况进行不同的处理。
语法为:
if (条件表达式1) {
// 代码段1
}
else if (条件表达式2) {
// 代码段2
}
else if (条件表达式n) {
// 代码段n
}
...
else {
// 代码段n+1
}
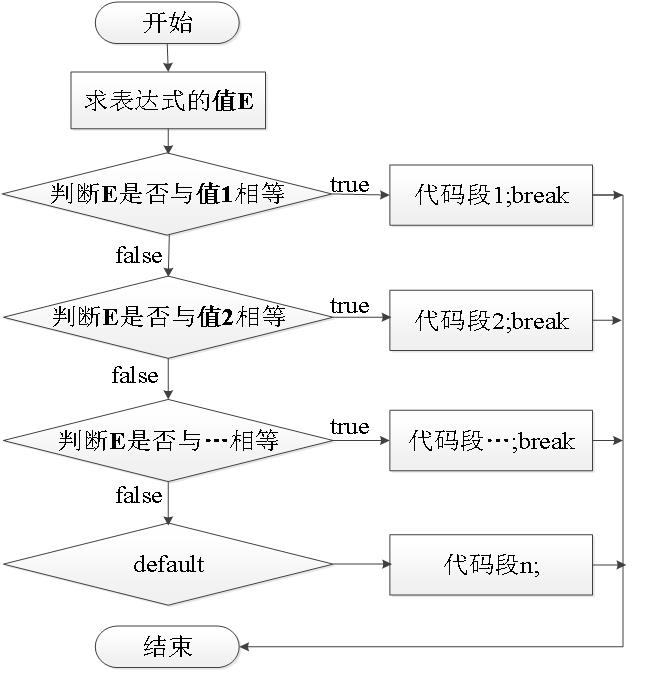
2.4 switch语句
switch语句也是多分支语句,功能与if…else if语句类似,不同的是它只能针对某个表达式的值作出判断,从而决定执行哪一段代码。
语法为:
switch (表达式) {
case 值1
//代码段1;
break;
case 值2
//代码段2;
break;
...
default:
代码段n;
}
“表达式”的运算结果的类型:不能是浮点型
“常量”:类型必须和“表达式”的运算结果的类型一致
break:跳出switch结构
default:是关键字,表示所有case情况之外的,可以有也可以没有;位置是任意的,通常放在所有case之后

2.5 条件表达式构成的选择结构
条件运算符是一个三目运算符,格式为:
表达式1 ? 表达式2 : 表达式3
先运算“表达式1”,若结果为true,选择“表达式2”进行运,并把“表达式2”的运算结果作为整个条件表达式的值;若“表达式1”的运算结果为false,选择“表达式3”进行运算,并把“表达式3”的运算结果作为整个条件表达式的值
3 循环结构
3.1 while循环
while循环:“当”型循环,“当”条件为true时,执行循环,直到条件表达式为false时结束循环
语法为:
while (条件表达式) {
// 循环体
}

3.2 do…while循环
do…while语句会无条件地执行一次循环体中的代码,然后再判断条件,根据条件决定是否循环执行,“直到”循环。
语法为:
do {
// 循环体
} while (条件表达式)
注意:
(1)“do”是关键字:必须和while结合使用,不能单独使用
(2)无论条件是否为真,循环体语句至少执行一次

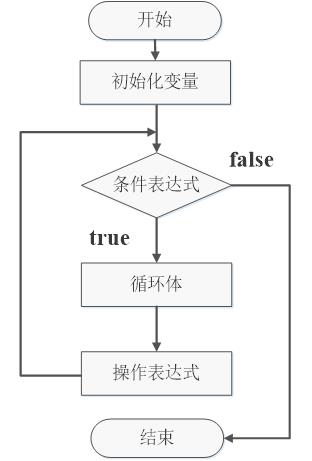
3.3 for循环
for语句是最常用的循环语句,它适合循环次数已知的情况。
语法为:
for (初始化变量; 条件表达式; 操作表达式) {
// 循环体
}
注意:
1、三个表达式都可以省略,但是表达式之间的分号不能省略
2、初始化变量:给循环变量、其他变量进行初始化
3、条件表达式:控制循环体语句是否执行
4、操作表达式:使循环趋向结束的语句

3.4 continue关键字
continue关键字可以在for、while以及do…while循环体中使用,它用来立即跳出本次循环,也就是跳过了continue后面的代码,继续下一次循环。
3.5 break关键字
break关键字的用法:
1、用在switch语句中,当遇到break语句时,跳出switch语句
2、循环语句中使用时,其作用是立即跳出整个循环(将循环结束)
注意:break语句还可跳转到指定的标签语句处,实现循环嵌套中的多层跳转
以上是关于JavaScript程序的基本结构的主要内容,如果未能解决你的问题,请参考以下文章
译文:18个实用的JavaScript代码片段,助你快速处理日常编程任务