[突发奇想的JS小案例] 1 捉苍蝇
Posted 好奇小圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[突发奇想的JS小案例] 1 捉苍蝇相关的知识,希望对你有一定的参考价值。
前言
作者是一个javascript新手,偶尔想到一些有趣的小案例分享
一、效果展示

这个小方块很像苍蝇,每当靠近就快速飞走……不依靠苍蝇拍的话很难捉住
二、代码与思路
1.代码
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
}
.divv {
position: absolute;
width: 150px;
height: 150px;
background-color: white;
}
.w {
width: 30px;
height: 30px;
background-color: lightseagreen;
margin: 60px;
}
</style>
</head>
<body>
<div class="main">
<div class="divv">
<div class="w">
</div>
</div>
</div>
<script>
let n = -5;
let div = document.querySelector('.divv');
let leftl = 3;
let leftpow = 0.5;
let topl = 3;
let toppow = 0.5;
function animate(obj, leftl, leftpow, topl, toppow) {
let n = -5;
let t1 = 1;
let t2 = 1;
var timer = setInterval(function () {
let left_move = obj.offsetLeft + leftl * Math.pow((28 - n * n), leftpow);
let top_move = obj.offsetTop + topl * Math.pow((28 - n * n), toppow);
//防止超出边界
if (left_move < 0 || left_move > window.screen.width - 50) {
t1 = -1;
}
if (top_move < 0 || top_move > window.screen.height - 200) {
t2 = -1;
}
left_move = t1 * leftl * Math.pow((26 - n * n), leftpow);
top_move = t2 * topl * Math.pow((26 - n * n), toppow);
obj.style.left = obj.offsetLeft + left_move + 'px';
obj.style.top = obj.offsetTop + top_move + 'px';
n = n + 1;
if (n > 5) {
clearInterval('timer');
}
}, 20);
}
div.addEventListener('mouseover', function () {
leftl = 1 + 1 * Math.random();
leftpow = 0.5 + 0.5 * Math.random();
topl = 1 + 1 * Math.random();
toppow = 0.5 + 0.5 * Math.random();
//倾向于往中间跑
if (div.offsetLeft / window.screen.width < Math.random()) {
leftl = Math.abs(leftl);
}
else {
leftl = -1 * Math.abs(leftl);
}
if (div.offsetTop / window.screen.height < Math.random()) {
topl = Math.abs(topl);
}
else {
topl = -1 * Math.abs(topl);
}
animate(div, leftl, leftpow, topl, toppow);
})
</script>
</body>
</html>
2.思路
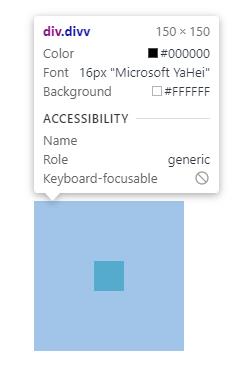
将小方块分为两个部分,一个是可探测区域,一个是自身。可探测区域如图,要远超过自身大小。,以此来提前与半获取你鼠标的位置。

但是不能让他跑出屏幕边界啊,因此加入了轮盘赌,让小方块越靠近边界,下一步往屏幕中心跑的概率就越大。以此保证了游戏体验
if (div.offsetLeft / window.screen.width < Math.random()) {
leftl = Math.abs(leftl);
}
else {
leftl = -1 * Math.abs(leftl);
}
if (div.offsetTop / window.screen.height < Math.random()) {
topl = Math.abs(topl);
}
else {
topl = -1 * Math.abs(topl);
}
后续展望
后续可以引入多个方块,让他们进行“战争”,利用强化学习的思想,进一步提升可玩性。同时可用于群机器人的算法仿真展示。
以上是关于[突发奇想的JS小案例] 1 捉苍蝇的主要内容,如果未能解决你的问题,请参考以下文章