微信小程序的wxml文件和wxss文件在webstrom的支持
Posted sdusdu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序的wxml文件和wxss文件在webstrom的支持相关的知识,希望对你有一定的参考价值。
webstrom默认不支持wxml文件和wxss文件,所以要进入设置里面手动添加支持。
对wxml文件的支持:
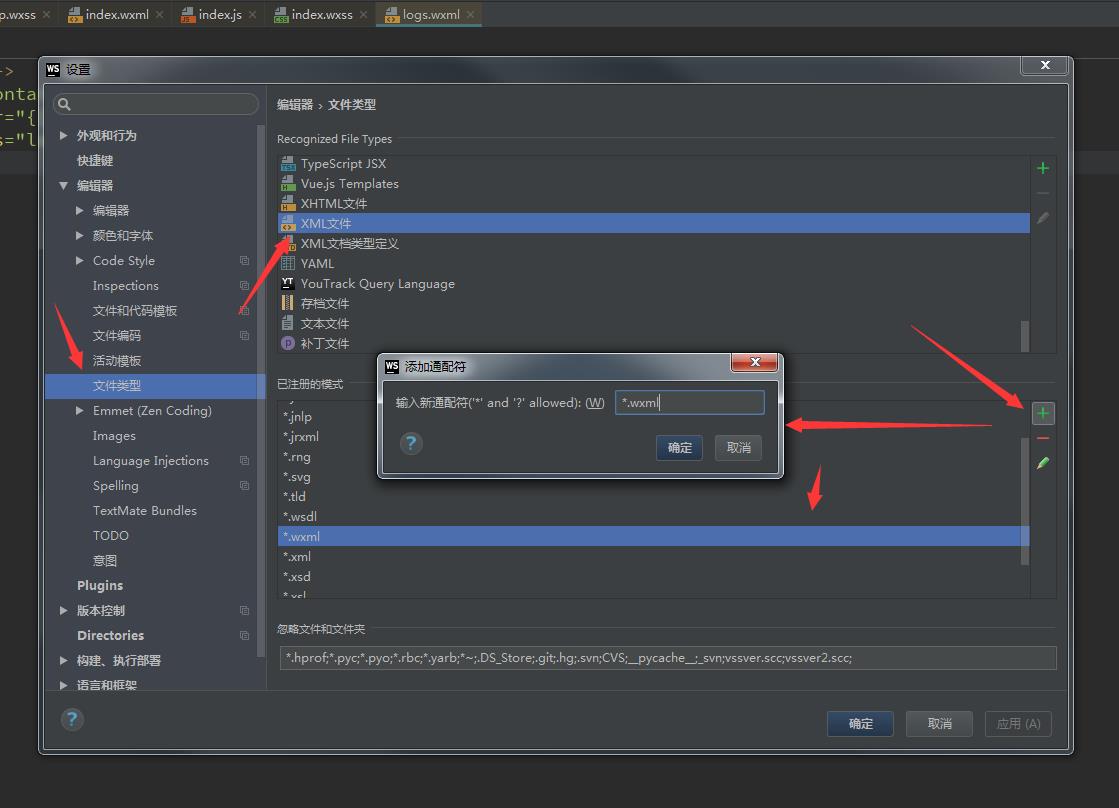
文件 -> 设置 -> 编辑器 -> 文件类型,
然后选择XML文件,然后点击下面的绿色添加按钮,如下图添加通配符设置,点击确认即可,然后点击确定按钮即可配置成功,就可看到webstrom支持wxml文件了

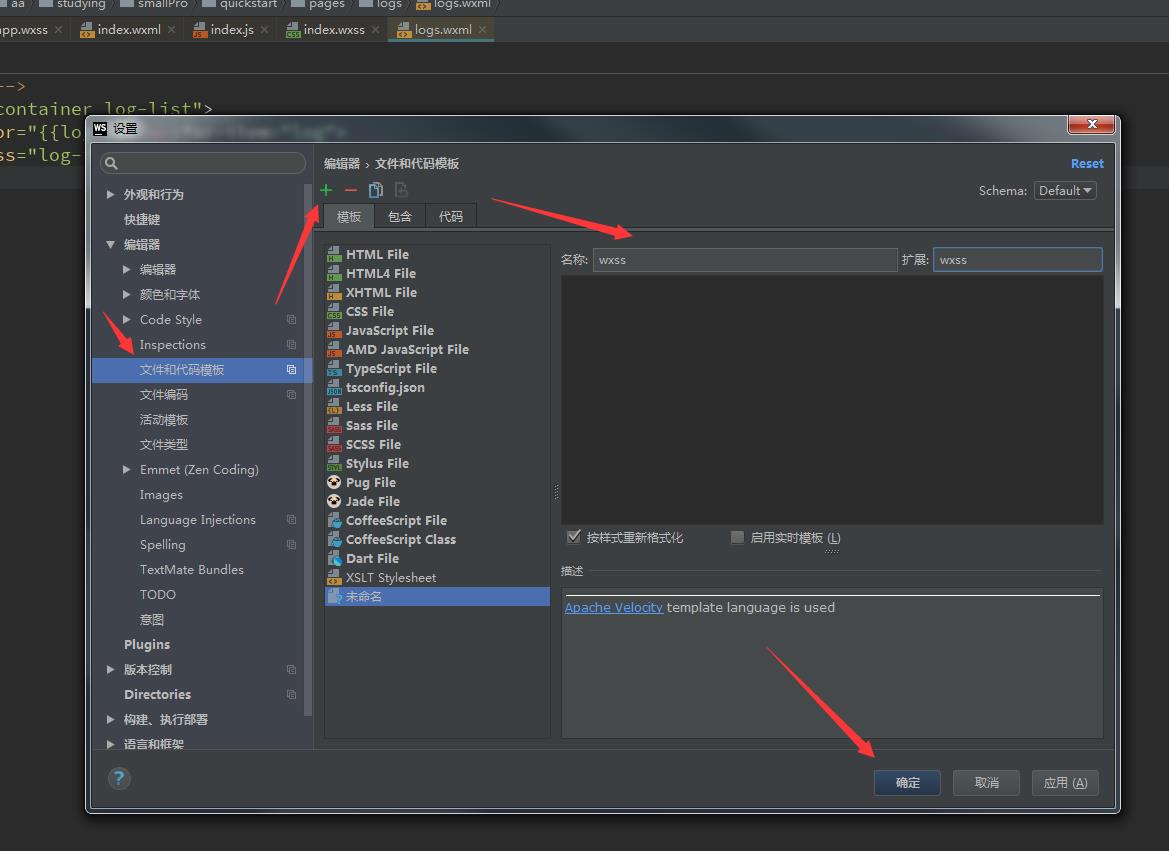
文件 -> 设置 -> 编辑器 -> 文件和代码模板,
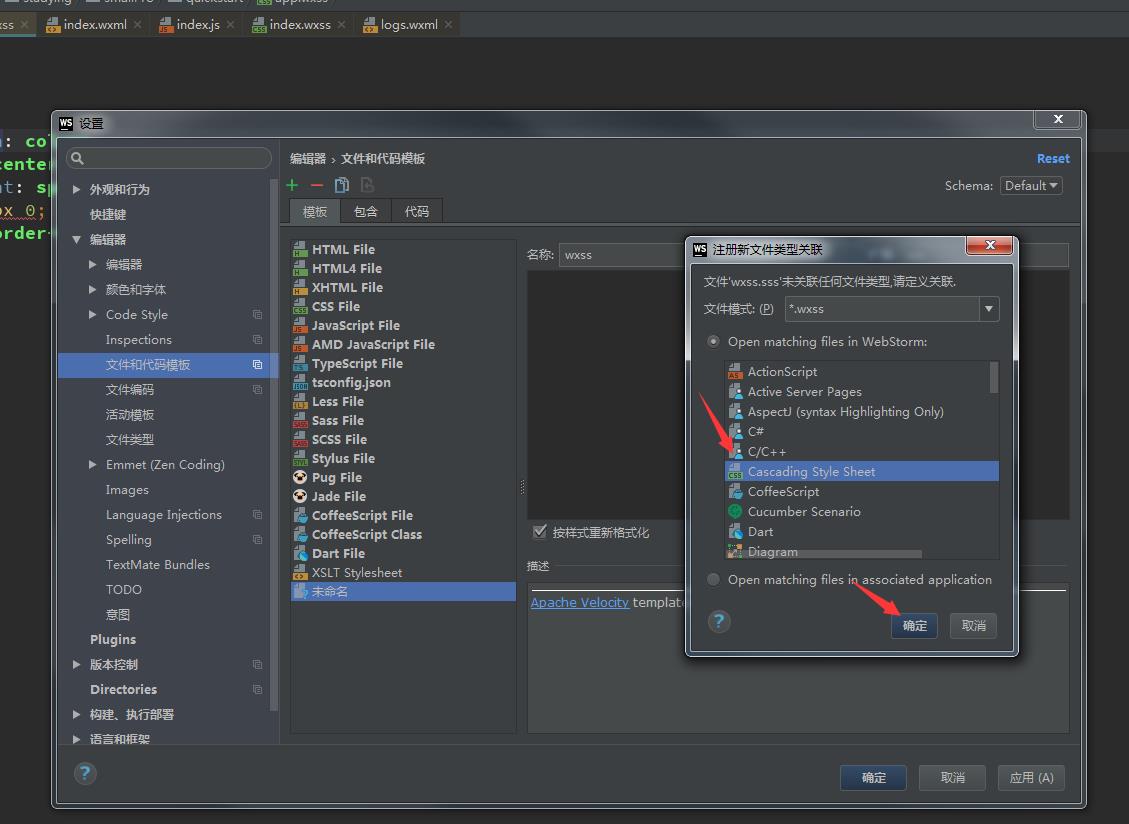
点击上面的绿色添加按钮,如下图所示填写,然后点击确定,弹出注册新文件类型关联窗口,选择css,确定即可配置成功,就可看到webstrom支持wxss文件了


以上是关于微信小程序的wxml文件和wxss文件在webstrom的支持的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序简介发展史小程序的优点申请账号开发工具初识wxml文件和wxss文件