微信小程序简介发展史小程序的优点申请账号开发工具初识wxml文件和wxss文件
Posted 苦海123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序简介发展史小程序的优点申请账号开发工具初识wxml文件和wxss文件相关的知识,希望对你有一定的参考价值。
微信小程序介绍:
小程序简介:
小程序是一种连接用户与服务的方式,它能在微信内被便捷地获取和传播,具有出色的使用体验。
不需要下载安装,用户通过搜一搜或扫一扫就可以打开使用,使用完后退出即可。
小程序是基于微信的开发平台,属于微信内部。
发展史:
微信中的 WebView 逐渐成为移动 Web 的一个入口时,微信就有相关的 JS API 出现了,也就是说,微信小程序开发中会用到javascript。
2015年初,微信发布了一整套网页开发工具包,称之为 JS-SDK,开放了拍摄、录音、语音识别、二维码、地图、支付、分享、卡券等几十个API,供web开发者开发使用,但是它也有很多不足,例如白屏等问题,为解决这类问题,于是诞生了小程序。
小程序的优点:
1.快速的加载
2.更强大的能力
3.原生的体验
4.易用且安全的微信数据开放
5.高效和简单的开发
小程序与普通网页开发的区别:
小程序的主要开发语言是 JavaScript ,小程序的开发同普通网页开发有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有区别的,其主要区别如下:
1.网页开发中渲染线程和脚本线程是互斥的,这使得长时间的脚本运行可能会导致页面失去响应;而在小程序中,二者是分开的,分别运行在不同的线程中,不会失去响应。
2.网页开发中可以使用各种浏览器暴露DOM并对其进行操作;而在小程序中,逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有浏览器对象,因此小程序中没有DOM和BOM的操作。
3.JSCore 的环境同 NodeJS 环境也不相同,所以一些 NPM 的包在小程序中也是无法运行的。
4.网页开发需要面临各种各样的浏览器环境;而小程序只需面临两大系统:ios和android,及辅助开发者工具。
5.网页开发中只需要使用到浏览器,并搭配一些辅助工具或者编辑器即可;小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等才可以。
申请账号:
想要开发一款小程序,首先需要申请一个小程序账号,通过这个账号就可以管理自己的小程序;其步骤如下:
1.打开官网:https://mp.weixin.qq.com/进入微信公众平台,点立即注册,选择小程序
2.在小程序注册页面根据指引填写相关资料并注册。
3.到注册邮箱查阅邮件,点击邮件中的链接地址进行信息登记并继续后确认
4.重新进入网址:https://mp.weixin.qq.com扫码登录进入小程序页面,开发---开发管理---开发设置,获取AppID(小程序ID,相当于一个身份证,后面会用到,这里需要知道自己的AppID即可)
安装开发工具:
微信小程序有自己的开发工具(当然你可以使用自己的编辑器编写代码),获取完AppID后,在当前页面进行下载开发者工具,具体步骤如下:
1.单击开发----开发工具---开发者工具---下载---选择对应自己电脑系统版本下载应用
2.将下载好的应用双击,接受用户协议,安装目录可自愿修改,之后进行安装。
3.通过以上两步就已经安装完微信开发工具了,想要了解更多微信工具的使用,可阅读官方文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
第一个微信小程序:
安装完开发工具后,可以使用它开发一个小demo先简单测试一下,其步骤如下:
1.在桌面找到新安装的微信开发者工具并双击。
2.使用微信扫描弹出的二维码进入开发者工具界面(首次打开需要扫码登陆)。
3.在小程序项目---小程序中点击加号(+)填写项目配置,AppID可使用自己注册小程序时的AppID(也可选择测试号)
4.选择着默认模板,其他配置默认即可,最后勾选用户协议点击新建。
5.此时在开发工具模拟器中会看到自己微信的头像和hello world,此时表明第一个微信小程序已经创建成功。
小程序代码构成:
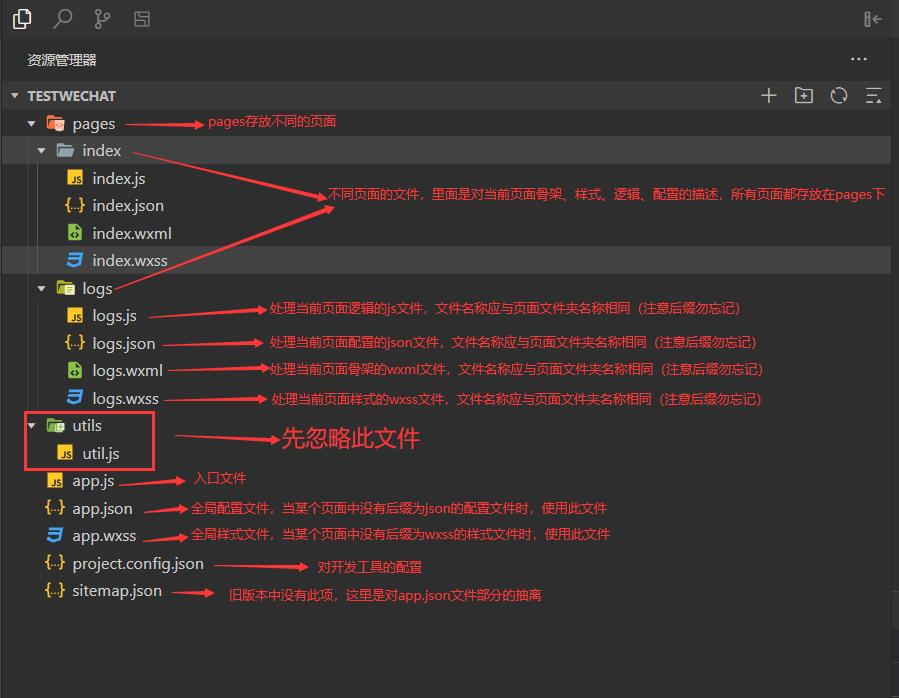
上面生成的demo项目文件目录机构如下:

一个基础的小程序由四种文件构成,分别是:
1.json 后缀的 JSON 配置文件
2.wxml 后缀的 WXML 模板文件
3.wxss 后缀的 WXSS 样式文件
4.js后缀的 JS 脚本逻辑文件
下面是对上面文件的详细介绍:
.json文件:
此文件用于静态配置,项目根目录下app.json文件是当前小程序的全局配置,包括小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等,app.json基础配置如下(json文件中不能添加注释,这里为了方便说明以//开始的表示注释,使用此配置信息时,将注释删除即可):
{
"pages":[//1.pages:用于配置所有页面路径,默认会进入第一个路径指定的页面。
"pages/index/index",//当在这里配置完新页面保存后,pages下会自动生成对应的页面文件,只需修改自动生成的文件即可。
"pages/logs/logs"
],
"entryPagePath": "pages/logs/logs",//2.entryPagePath:配置小程序默认启动首页,不配置此项默认会选择pages配置中的第一项。
"window":{//3.window:配置小程序所有页面的顶部背景颜色,文字颜色等。
"navigationBarBackgroundColor": "#ff0",//3-1设置顶部导航背景颜色,支持十六进制颜色值。
"navigationBarTitleText": "微信小程序测试",//3-2设置顶部导航标题文本。
"navigationBarTextStyle":"black",//3-3设置顶部导航标题字体颜色,其值只能是black和white默认值。
"navigationStyle":"default",//3-4配置导航栏样式,默认值defalult,还有一值:custom导航栏标题及背景都会消失,仅右上角胶囊按钮存在。
"backgroundColor":"#ffffff",//3-5配置窗口的背景色,默认值:#ffffff,支持十六进制颜色值。
"backgroundTextStyle":"dark",//3-6配置下拉loading的样式,仅支持 dark默认值和light。
"backgroundColorTop":"#666",//3-7设置顶部窗口的背景色,仅iOS支持,默认值:#ffffff。
"backgroundColorBottom":"#555",//3-8设置底部窗口的背景色,仅iOS支持,默认值:#ffffff。
"enablePullDownRefresh":true,//3-9设置是否开启全局下拉刷新,默认值为false。
"onReachBottomDistance":50,//3-10设置当页面上拉距底部某个距离后触发事件,单位为px,默认值50,例如下拉加载更多数据。
"pageOrientation":"auto"//3-11设置屏幕旋转时小程序是否跟随设备旋转(横竖屏显示),其值:portrait默认值,设备旋转时,小程序不旋转、landscape设备旋转小程序旋转保持与视线不变、auto自动。
},
"tabBar":{//4.tabBar:配置tab栏切换按钮。
"color":"#fff",//4-1设置tab按钮字体颜色,其值为十六进制颜色值,且为必须项。
"selectedColor":"#000",//4-2设置tab按钮被选中时字体颜色,其值为十六进制颜色值,且为必须项。
"backgroundColor":"#999",//4-3设置tab栏背景颜色,其值为十六进制颜色值,且为必须项。
"borderStyle":"black",//4-4设置tab栏边框颜色,其值为black默认和white。
"list":[//4-5设置tab按钮选项,其值为一个每项都是对象的数组,且为必须项,数组元素的个数必须是[2,5]个,不在范围内不显示。
{
"pagePath":"pages/logs/logs",//4-5-1设置当前要跳转的页面路径。
"text":"登录",//4-5-2设置当前按钮文本。
"iconPath":"images/tabs/home.png",//4-5-3设置当前按钮点击前icon图标,大小限制为40kb,建议尺寸81px*81px,不支持网络图片。
"selectedIconPath":"images/tabs/home-active.png"//4-5-4设置当前按钮点击后icon图标,大小限制为40kb,建议尺寸81px*81px,不支持网络图片。
},
{
"pagePath":"pages/index/index",
"text":"登录",
"iconPath":"images/tabs/home.png",
"selectedIconPath":"images/tabs/home-active.png"
}
],
"position":"top",//4-6设置tab栏的位置,其值:bottom底部,默认、top顶部。
"custom":false//4-7自定义设置tabBar,一般忽略此项配置,其默认值为false,当值为true时,需要自定义设计tabBar,否则tabBar将失效,其设计可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html。
},
"networkTimeout":{//5.networkTimeout:设置请求超时时间。
"request":60000,//5-1设置wx.request的超时时间,默认值为60000,单位值毫秒。
"connectSocke":60000,//5-2设置wx.connectSocket的超时时间,默认值为60000,单位值毫秒。
"uploadFile":60000,//5-3设置wx.uploadFile的超时时间,默认值为60000,单位值毫秒。
"downloadFile":60000//5-4设置wx.downloadFile的超时时间,默认值为60000,单位值毫秒。
},
//"debug":true,//6.debug:是否开启在开发工具控制台面板显示调试信息(Page 的注册,页面路由,数据更新,事件触发等),便于开发者快速定位问题所在,调试完建议关闭,其默认值为false。
//"functionalPages":true,//7.functionalPages是否启用插件功能,默认false,如要启用可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/functional-pages.html。
//"subpackages":{},//8.subpackages:分包结构配置,用于构建时打包成不同的分包,按需加载,如需配置请阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html。
//"workers":'string',//9.workers:设置处理多线程任务时,worker代码放置目录,如需配置请阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/workers.html。
//"requiredBackgroundModes":string,//10.requiredBackgroundModes设置需要在后台使用的能力,如需配置请阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#requiredBackgroundModes
//"plugins":Object,//11.plugins:设置使用到的插件,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/using.html。
//"preloadRule":Object,//12.preloadRule:设置分包预下载规则,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages/preload.html。
"resizable":true,//13.resizable:设置是否允许在PC上对窗口进行缩放及iPad是否支持屏幕旋转,默认值为false。
//"usingComponents":Object,//14.usingComponents:配置自定义组件。
//"permission":Object,//15.permission:配置小程序接口权限相关设置,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#permission。
//"sitemapLocation":String,//16.sitemapLocation:配置sitemap.json文件路径,默认在app.json同级目录下。
"style":"v2",//17.style:当值为v2时表示启用新版的组件样式。
//"useExtendedLib":Object,//18.useExtendedLib:配置引用的扩展库,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#useExtendedLib。
//"entranceDeclare":Object,//19.entranceDeclare:配置微信消息用小程序打开,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/location-message.html。
//"darkmode":String,//20.darkmode:配置小程序支持 DarkMode,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#darkmode。
//"themeLocation":String,//21.themeLocation:配置theme.json 的路径,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#themeLocation。
//"lazyCodeLoading":String,//22.lazyCodeLoading:配置自定义组件代码按需注入,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#lazyCodeLoading。
//"singlePage":Object,//23.singlePage:配置单页模式相关配置,如需配置可阅读:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#singlePage。
}
app.json文件更详细配置文档推荐:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
project.config.json: 对开发工具的配置,使用这个配置后,即使在更换电脑重新安装工具后,将此项目在工具中打开,依旧是自己熟悉的工具配置项。
pages文件夹中json文件: pages文件夹中每个页面下的json文件是对当前页面的配置,当前页面使用此json文件配置页面后,当前页面可以忽略app.json文件的配置。
.wxml文件:
此文件用于小程序骨架,类似网页中的html文件,此文件存在pages文件夹下的页面文件夹中;也是由标签、属性等构成,但是这里的标签和html中的标签有很大的不同,如:
<view class="container">
<text>hello</text>
</view>
wxml文件和html文件不同之处:
1.标签名有所不同:具体可阅读组件相关文档:https://developers.weixin.qq.com/miniprogram/dev/component/
2.小程序中可以实现:数据绑定、列表渲染、条件渲染、模板等,具体文档推荐:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
wxss样式:
wxss支持css大部分特性,其文件为后缀.wxss的文件,其不同之处:
1.新增rpx尺寸单位,一个响应式的尺寸单位,把所有设备屏幕尺寸都划分为750rpx,使用rpx可以适配不同屏幕尺寸。
2.仅支持css基础选择器。
js逻辑:
微信小程序中js逻辑代码和网页中js代码基本相似,后面会详细介绍。
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海
以上是关于微信小程序简介发展史小程序的优点申请账号开发工具初识wxml文件和wxss文件的主要内容,如果未能解决你的问题,请参考以下文章