极简之SVN使用,入职必备
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极简之SVN使用,入职必备相关的知识,希望对你有一定的参考价值。
一.简介:
基本介绍:
SVN是subversion的缩写,是一个开放源代码的版本控制系统,通过采用分支管理系统的高效管理,简而言之就是用于多个人共同开发同一个项目,实现共享资源,实现最终集中式的管理。
大致概念:
●Repository (源伐码库) : 源代码统一存放的地方;
●Checkout (提取) :当没有源代码的时候,从repository checkout一份;
●Commit (提交) :当修改了代码,需要Commit到repository;
●Update (更新):当已经Checkout了一份源代码, Update后就可以和Repository 上的源代码同步;
安装:
安装教程链接如下:
服务端直接下载安装对应版本即可。
客户端直接安装对应版本与中文补丁。
二.详细使用:
2.1 服务端配置IP、端口、帐号、密码供客户端使用。
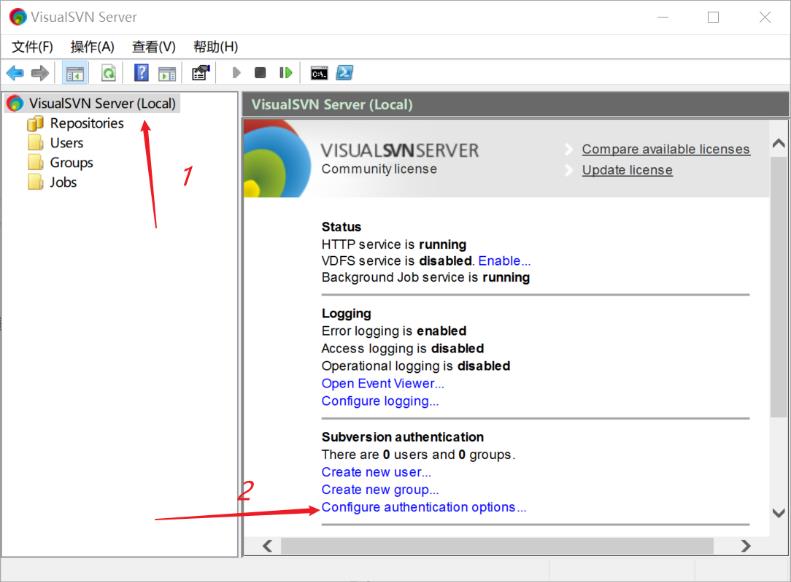
1.打开服务端VisualSVN,配置身份验证选项:

2.设置地址 Server name:
Server name的值可以设置为:
1.127.0.0.1 (只能本地自己访问)
2.电脑用户名(只能本地自己访问)
3.当前IP (能够拼通IP的用户均可访问) 查看当前电脑IP可打开终端, 输入ipconfig,按回车查看。
Server Port使用默认值443即可。

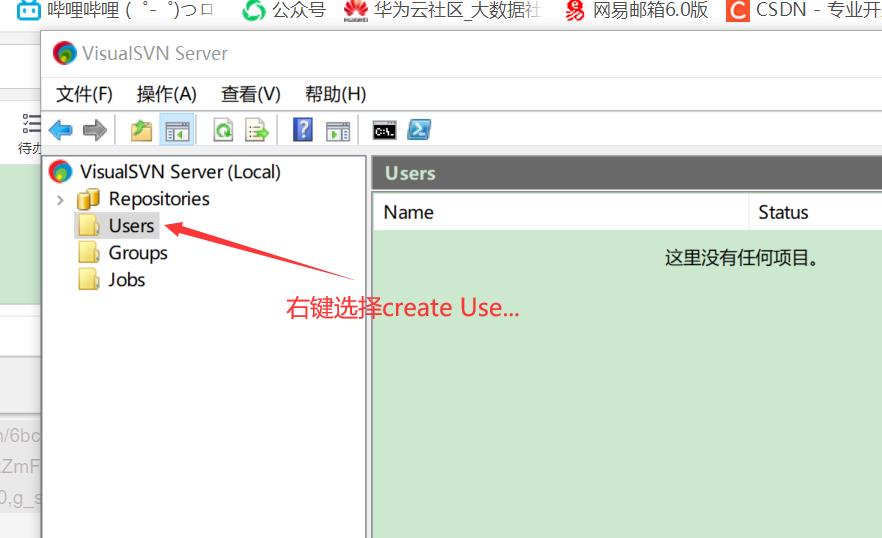
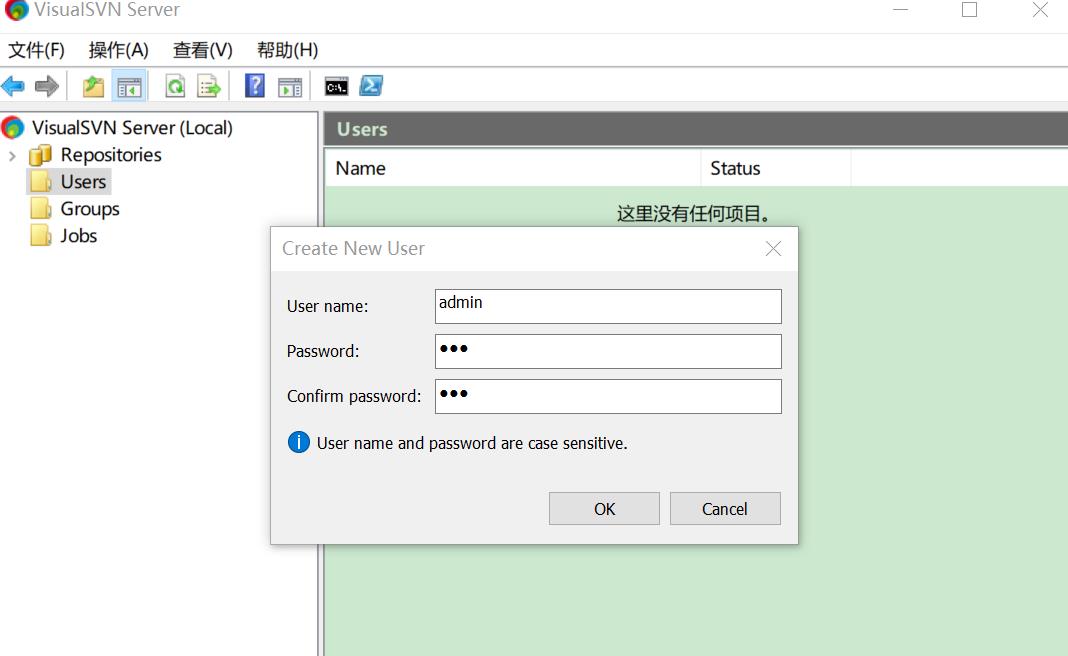
3. 设置用户账号密码:

随意设置值密码:

4. 访问项目地址:

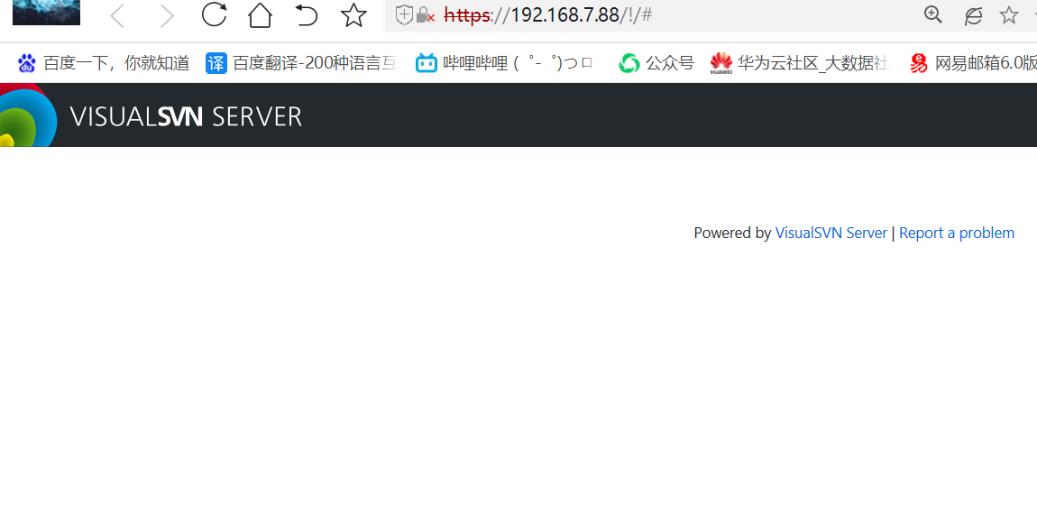
接下来会自动打开浏览器,输入刚创建的账号密码能打开如下页面即可:

2.2 SVN使用:
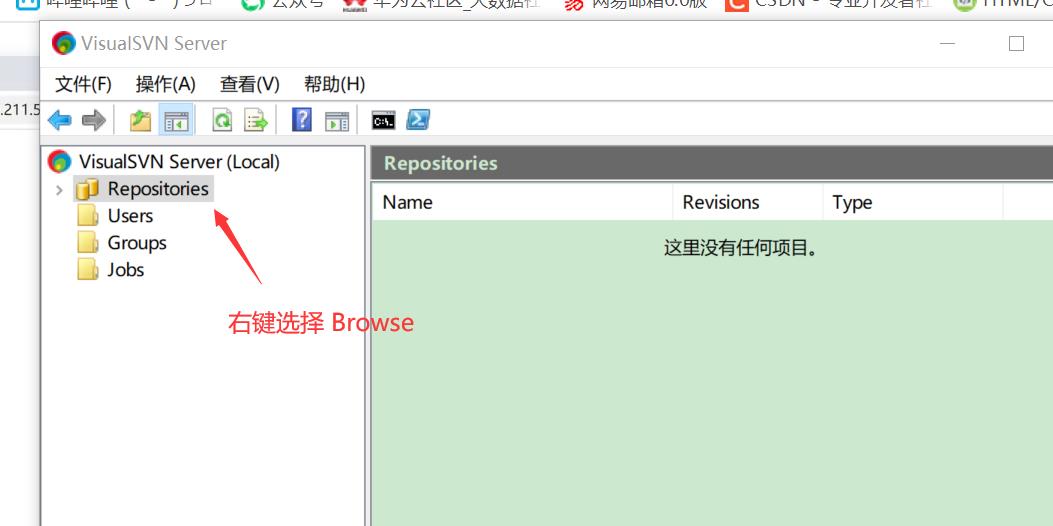
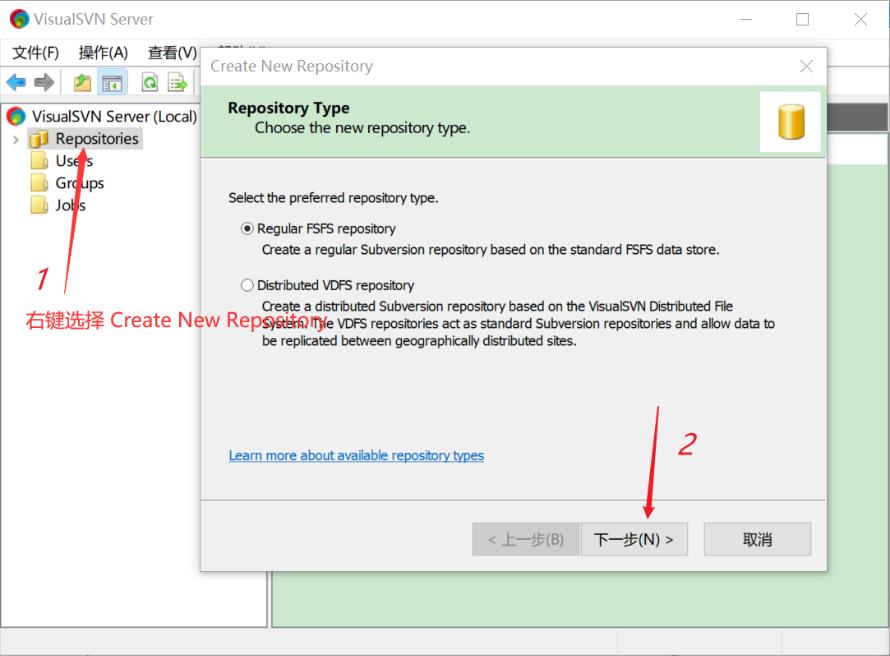
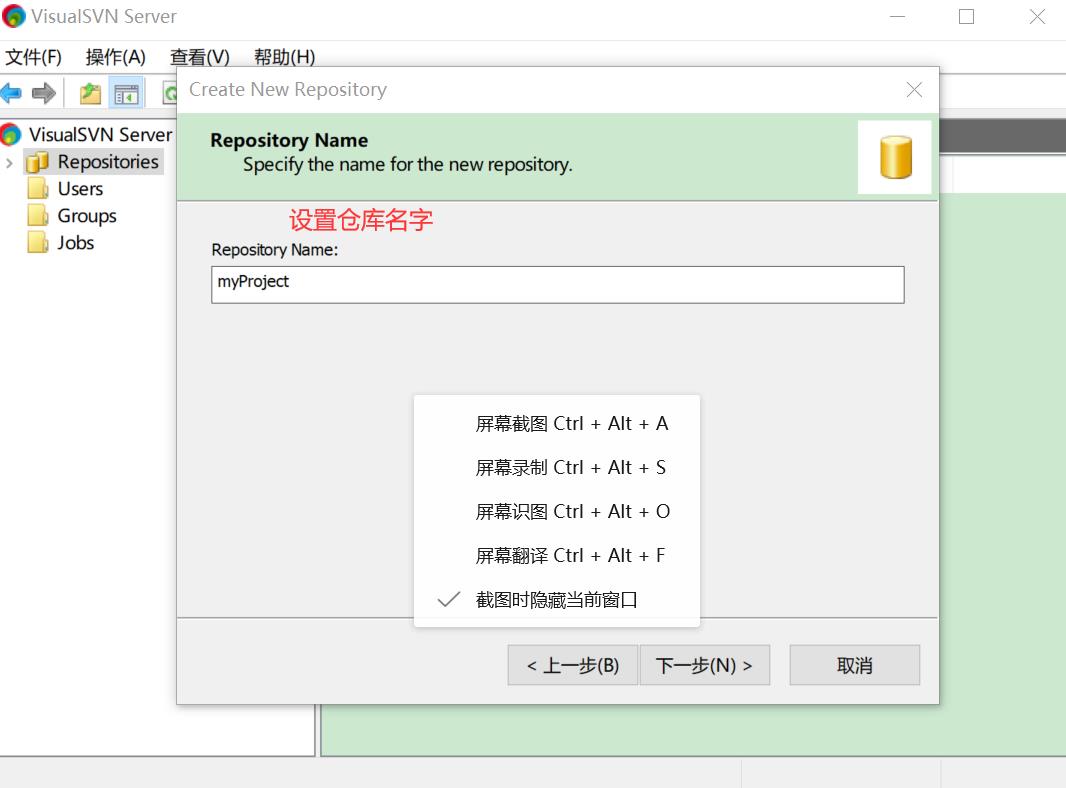
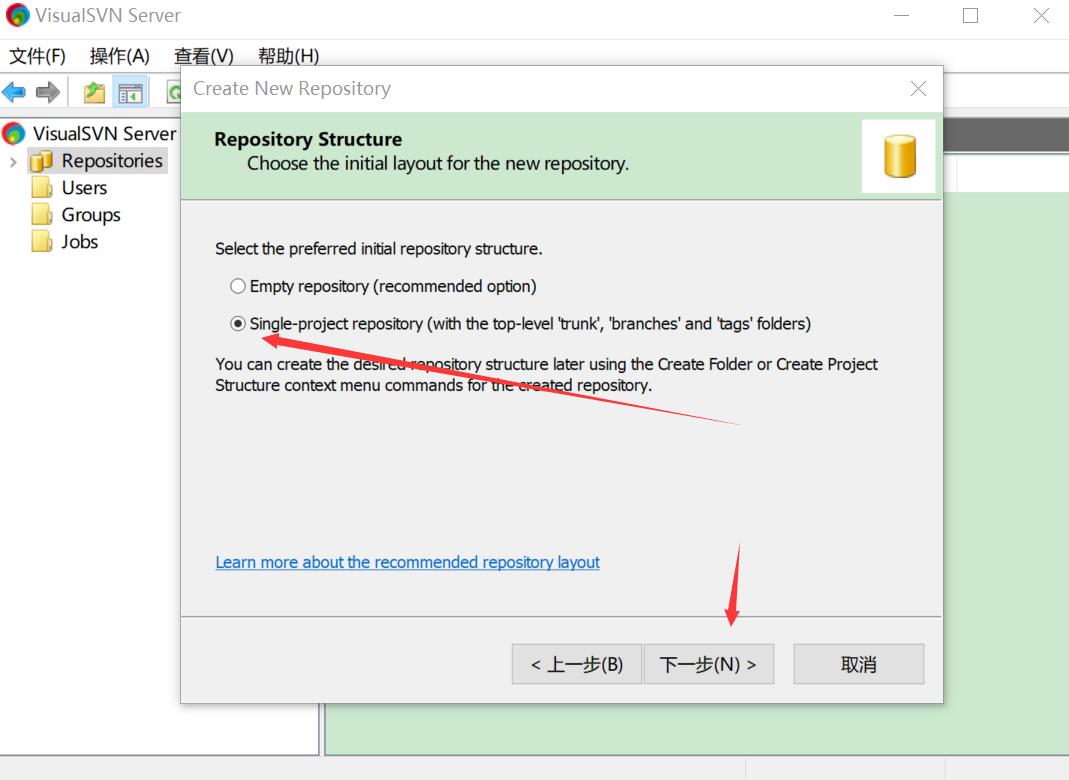
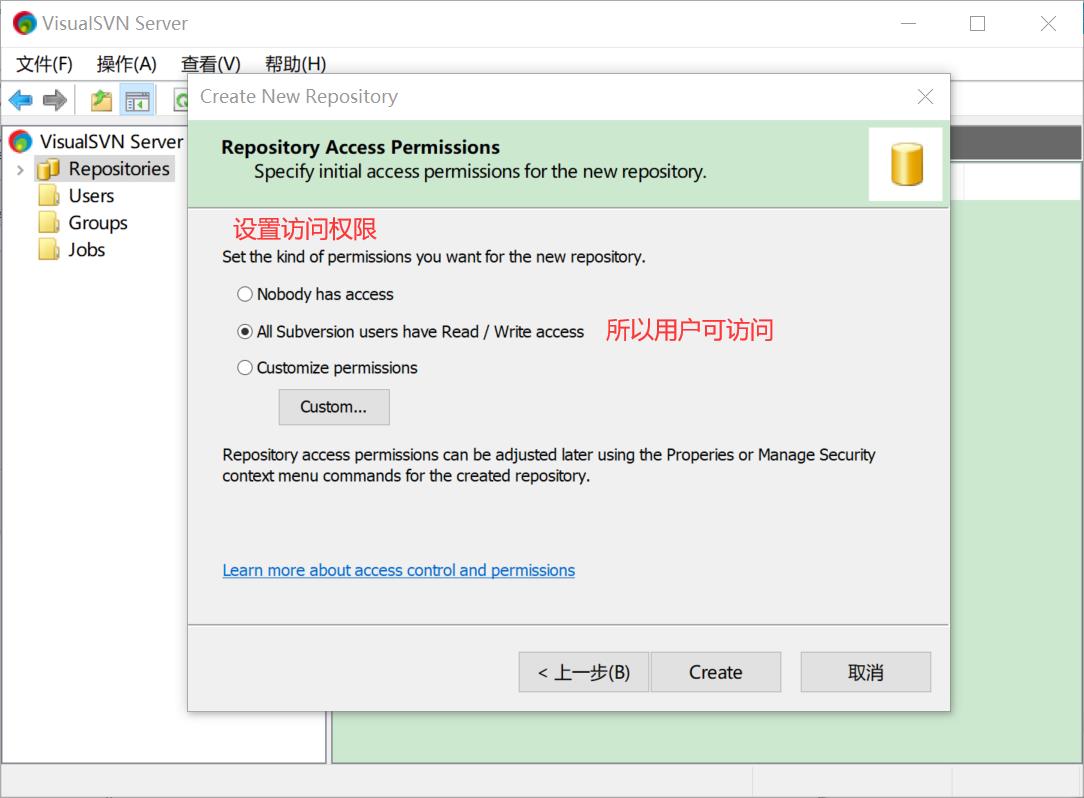
1. 新建版本库:




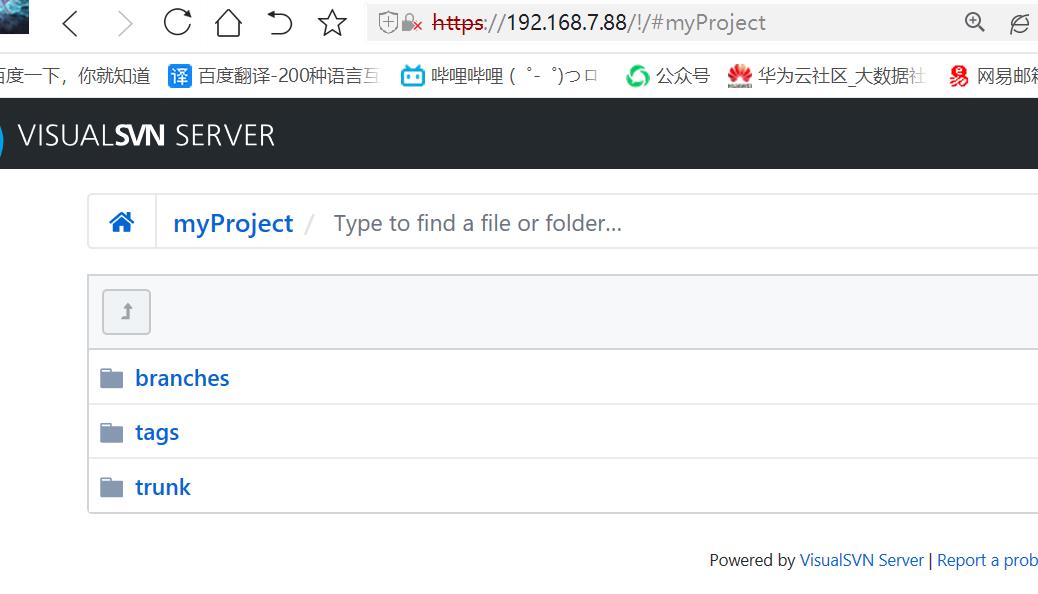
最后选择 Create 即可创建成功。浏览器打开如下:

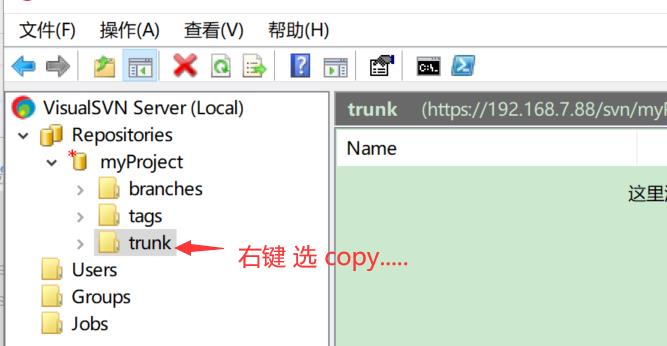
2. 项目导入SVN仓库中(import):
首先复制仓库地址:

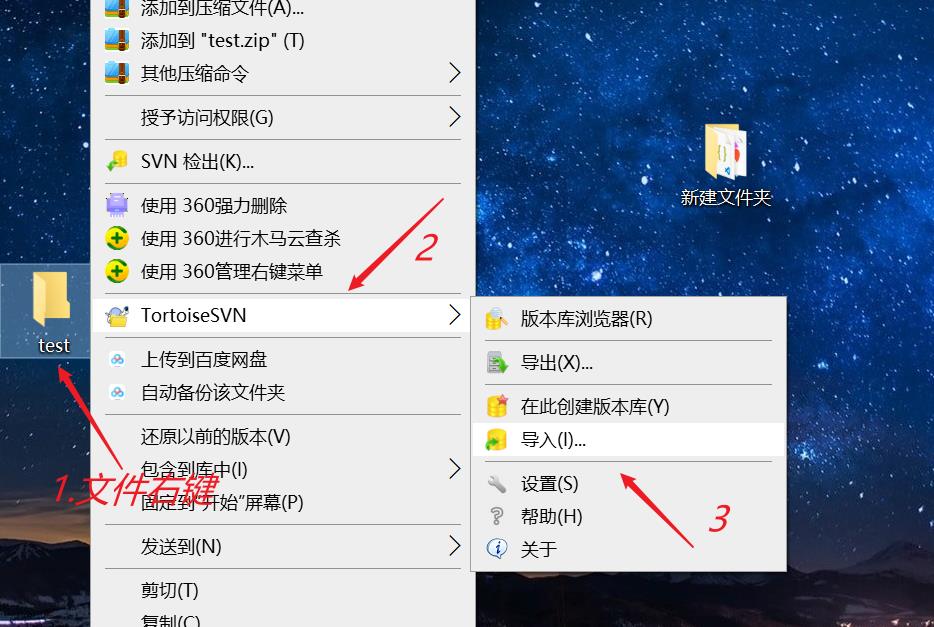
右键一个项目文件:

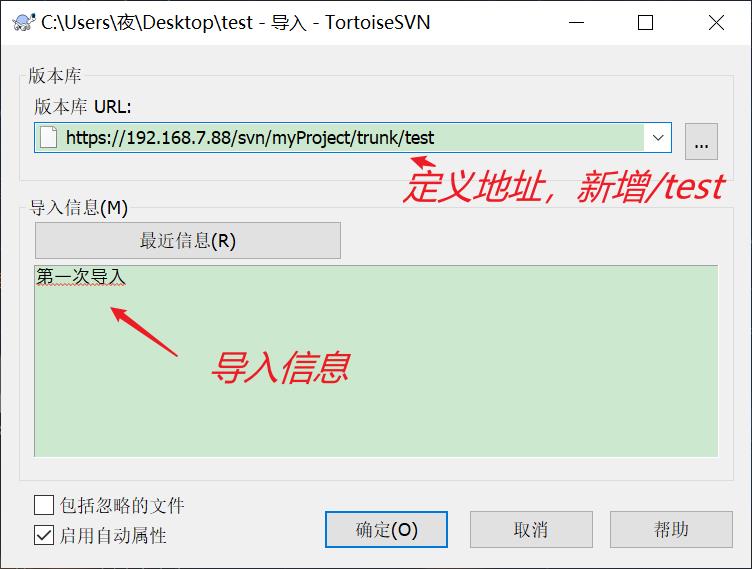
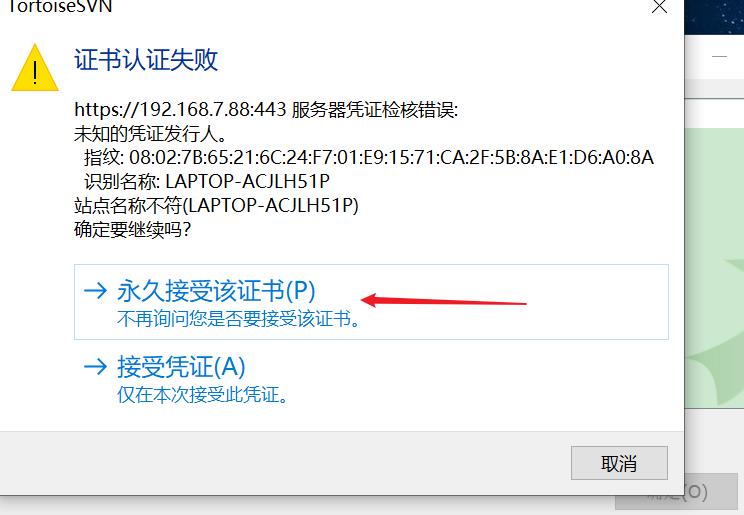
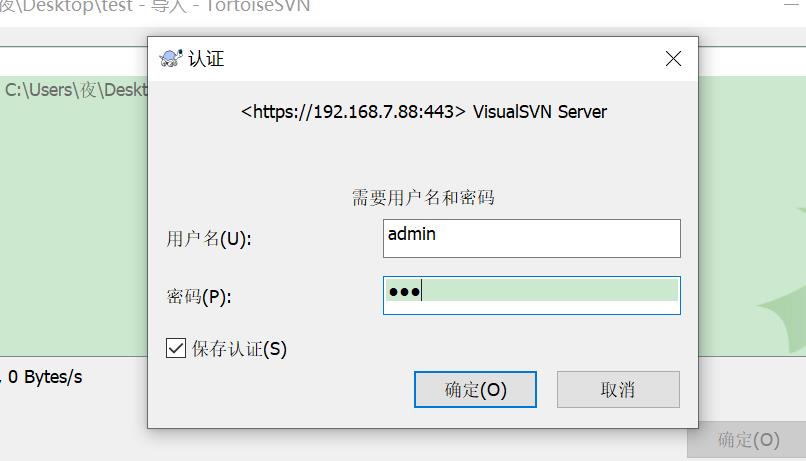
输入地址与信息:



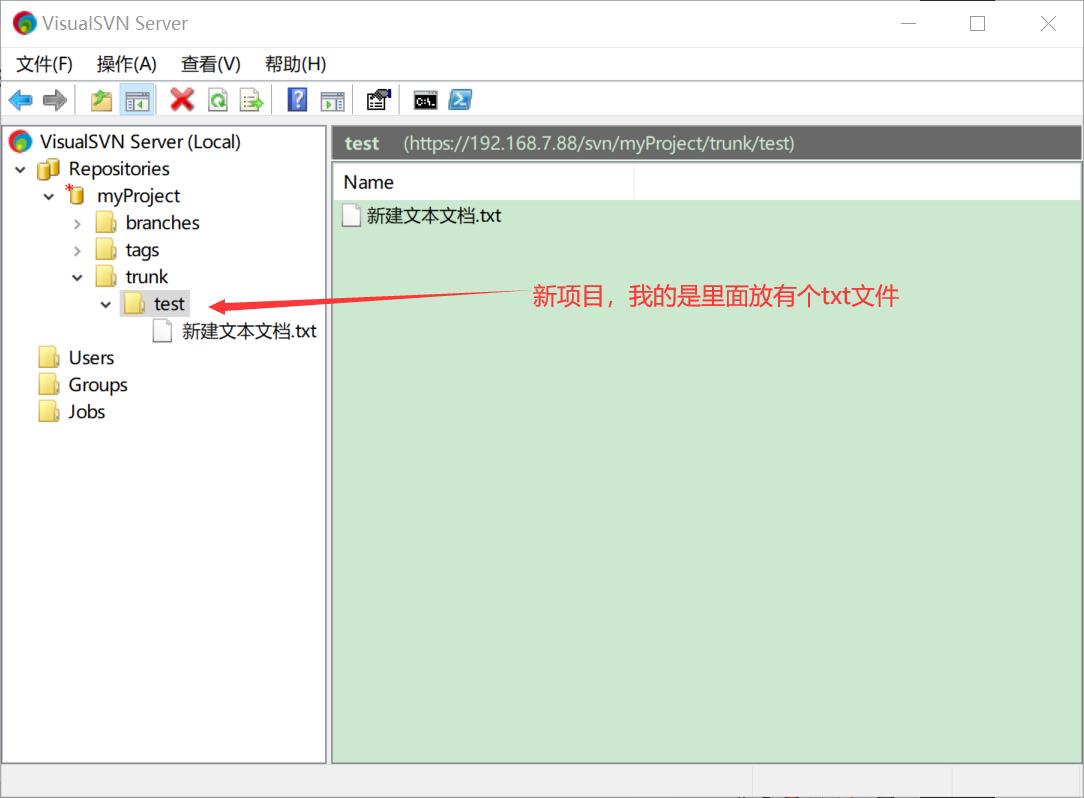
右键刷新后查看,成功导入了一个test项目:

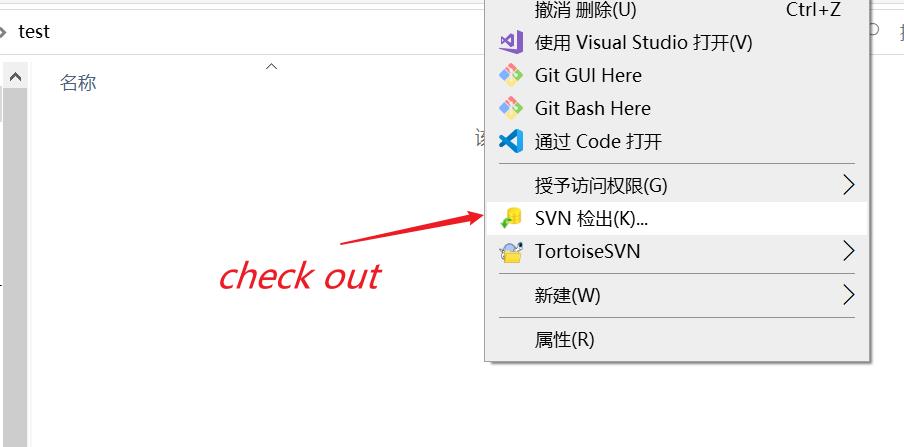
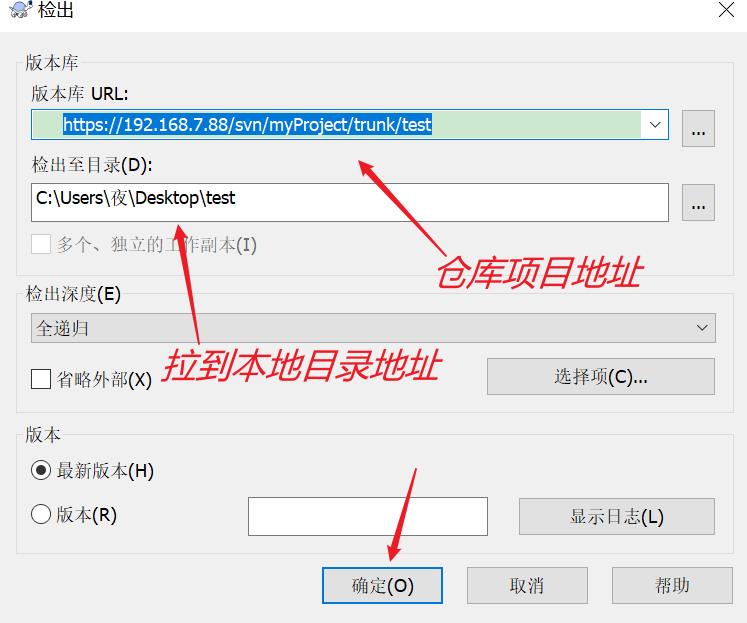
3. 检索项目(check out 把项目从仓库拉下来):


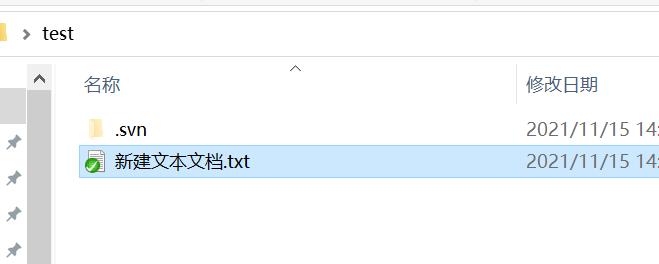
成功:

4. 提交代码(commit 把代码提交到仓库):
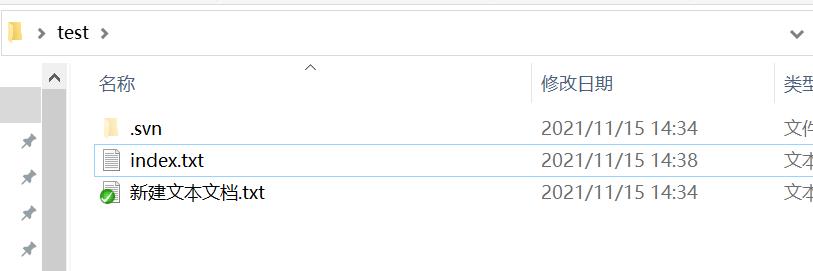
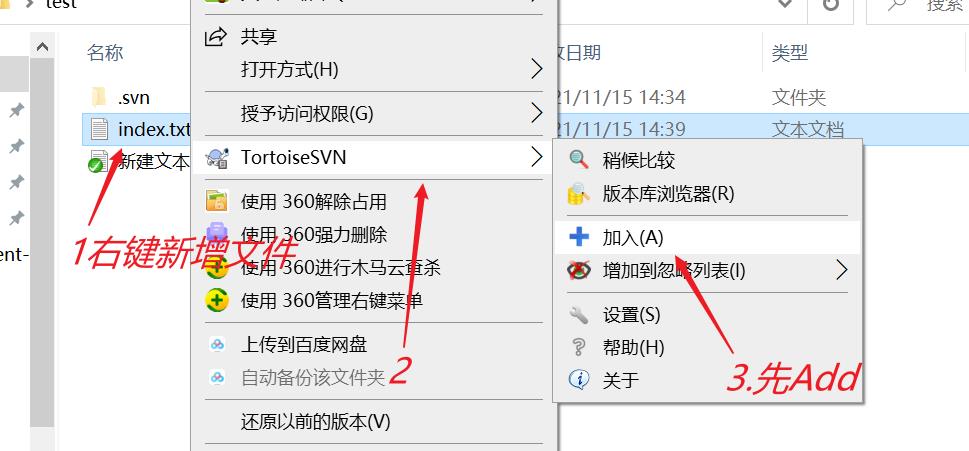
新建一个index.txt文件,(内容为 A:hello)

add:

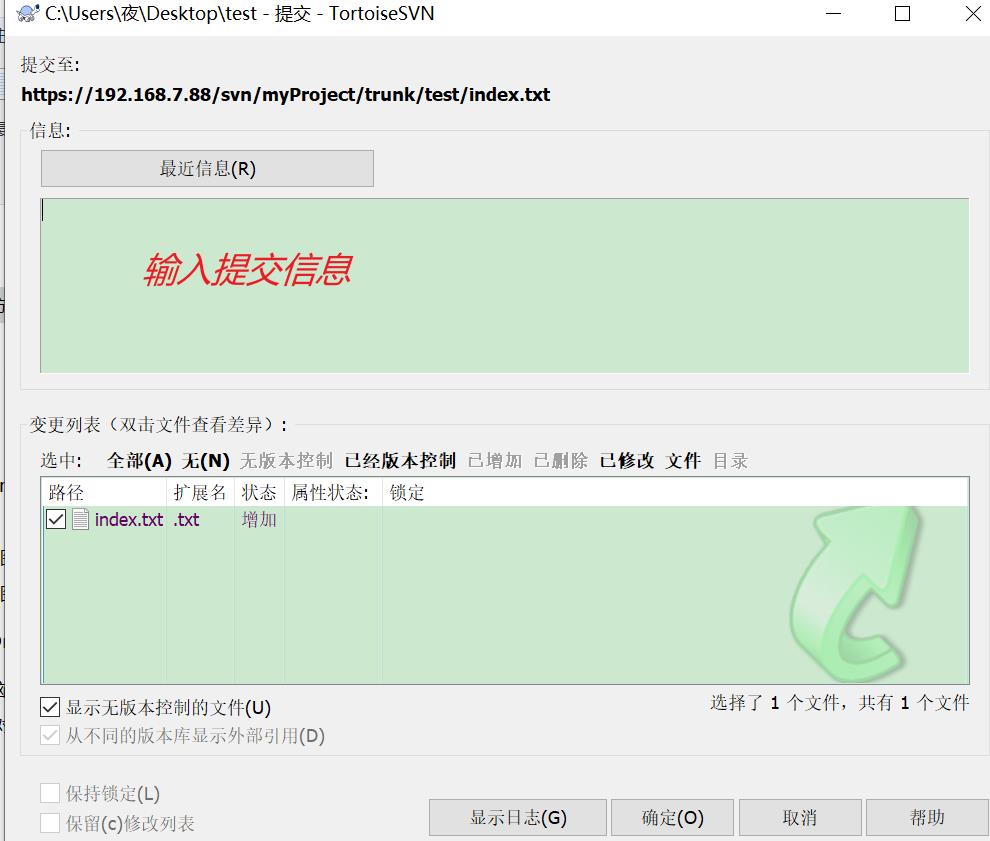
commit 提交:

确定:

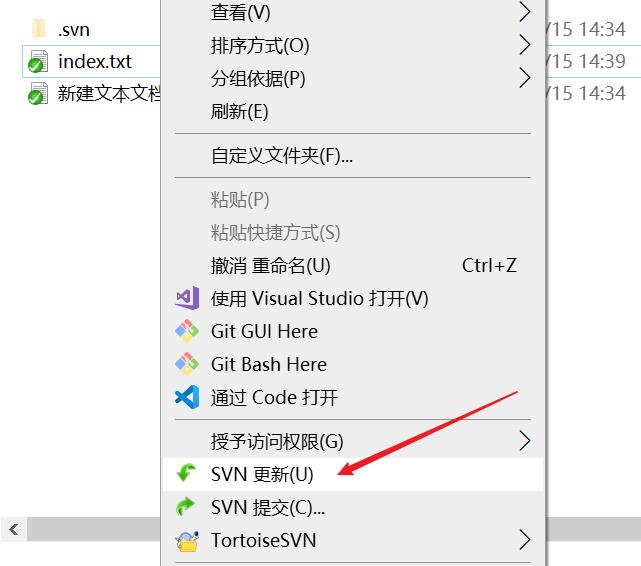
5. 更新代码(update):
为避免冲突,应当时刻把代码更新为最新版本:
右键选择更新:

2.3 处理冲突:
1. 发生冲突:
如,当A,B用户都在版本为 8 的项目上修改了同一文件的同一行代码,则 A 先提交,成功,版本变为 9 ,而后 B 不知道 ,他也马上去提交,此时就发生冲突了,报错。
冲突发生时,subversion会在 当前工作目录中保存所有的目标文件版本[上次更新版本、当前获取的版本(即别人提交的版本)、自己更新的版本、目标文件]。
如我现在再建一个 test2文件夹把项目拉下来。
先把test文件夹的index.txt文件修改如下:
A:hello
哈哈哈
再把test2文件夹的index.txt文件修改如下:
A:hello
嘻嘻嘻
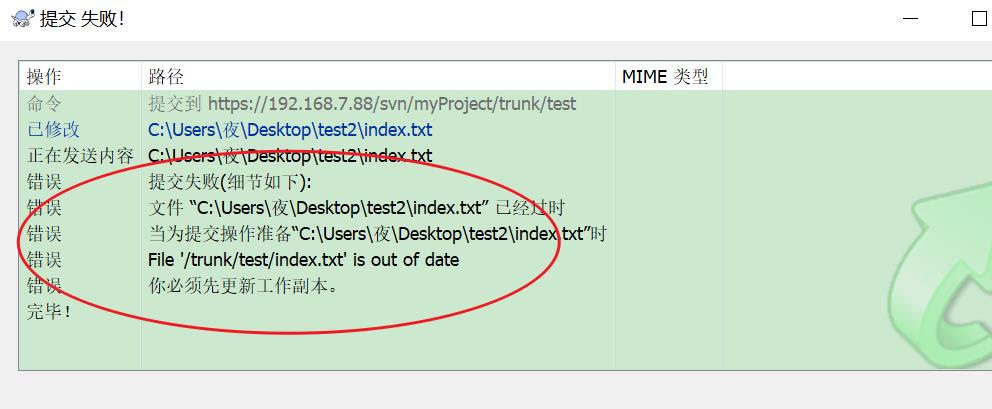
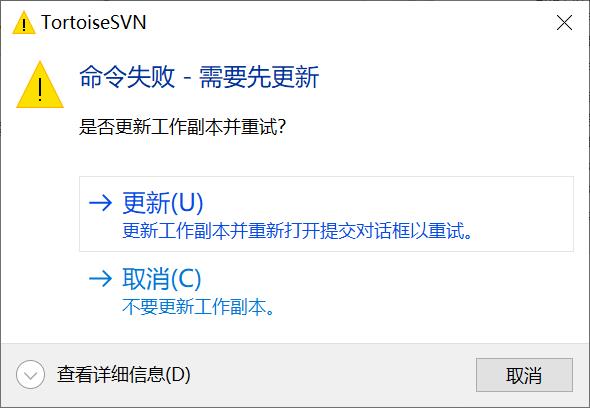
test先提交,一切正常,之后test2提交,出现以下冲突错误:

接下来会有以下提示,选择更新:

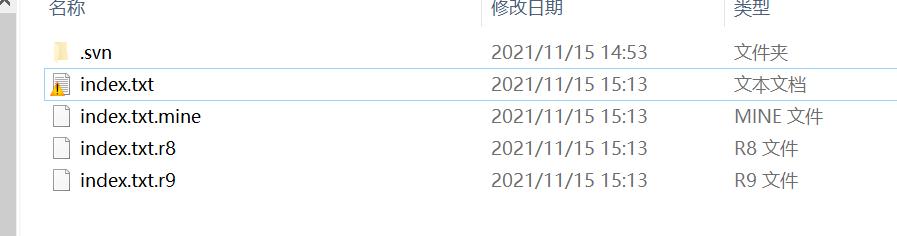
查看目录,多了好几个文件[上次更新版本、当前获取的版本(即别人提交的版本)、自己更新的版本、目标文件]:

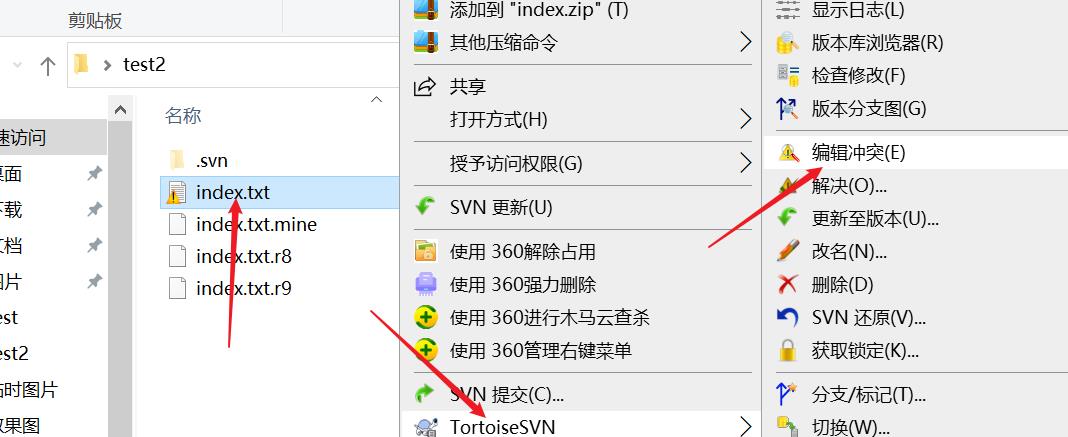
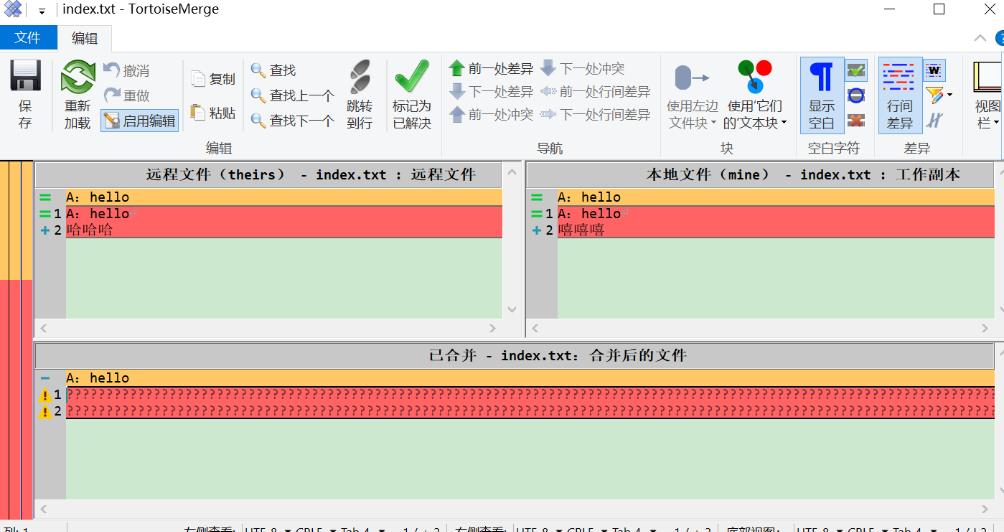
编辑冲突:


2.解决冲突:
解决冲突的三种选择
1.放弃自己的更新,使用svn revert (回滚),然后提交。在这种方式下不需要使用svn resolved (解决)。
2.放弃自己的更新,使用别人的更新。使用最新获取的版本覆盖目标文件,执行resolved filename并提交(选择文件—右键—解决)。
3.手动解决:冲突发生时,通过和其他用户沟通之后,手动更新目标文件。然后执行resolved filename来解除冲突,最后提交。
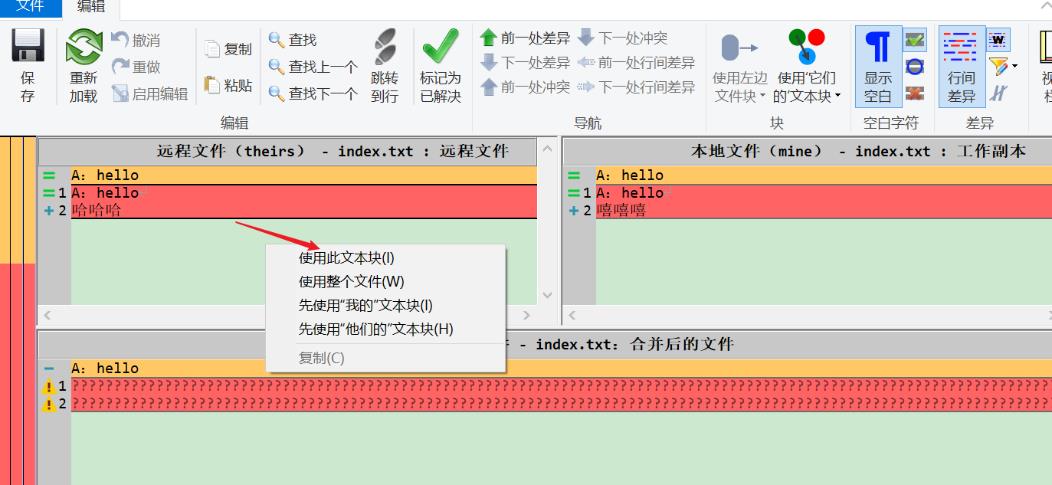
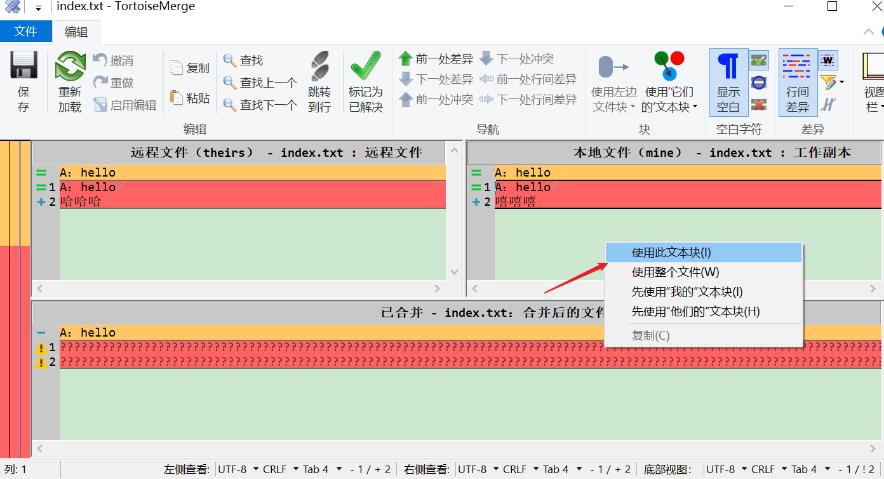
用别人版本覆盖自己的,在别人区域上右键:

用自己版本覆盖别人的,在自己区域上右键:

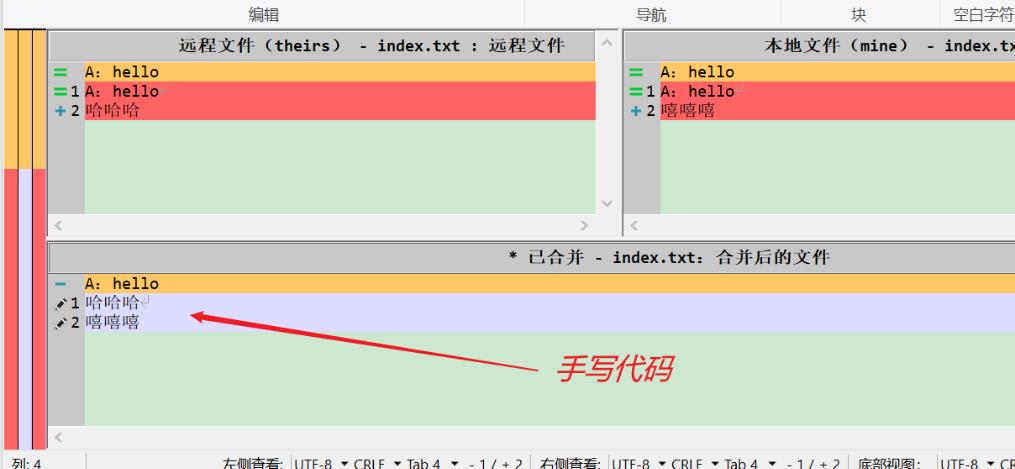
手动更改:

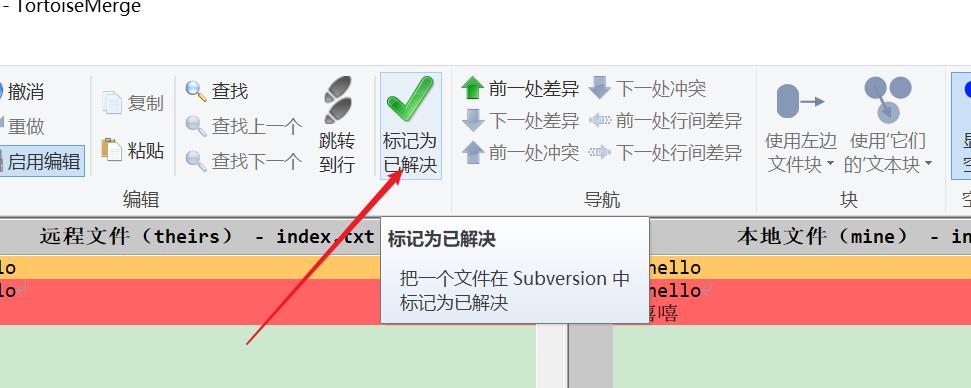
标记为已解决,然后点击左上角的保存:

此时再看test2多出来的文件已经没了:

此时test2再提交就没问题了。
三.总结:
上面就是全部内容了,SVN更详细的还需继续学习,基本使用的话上面已经足够~
下次见啦~

我的哔哩哔哩空间
Gitee仓库地址:全部特效源码
Q群聊(欢迎):629596039
其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
以上是关于极简之SVN使用,入职必备的主要内容,如果未能解决你的问题,请参考以下文章