Web前端期末大作业--响应式美女健身教练瑜伽馆网页设计(HTML+CSS+JavaScript+)实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端期末大作业--响应式美女健身教练瑜伽馆网页设计(HTML+CSS+JavaScript+)实现相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 文末获取源码联系 🍅
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的响应式艺术培训机构网页设计制作,画面精明,非常适合初学者学习使用。
视频演示: 大学生Web前端期末大作业--美女健身教练瑜伽馆网页设计.mp4https://www.bilibili.com/video/BV1sR4y1t749?spm_id_from=333.999.0.0
https://www.bilibili.com/video/BV1sR4y1t749?spm_id_from=333.999.0.0
网页实现截图:文末获取源码
网站首页 :

关于我们:

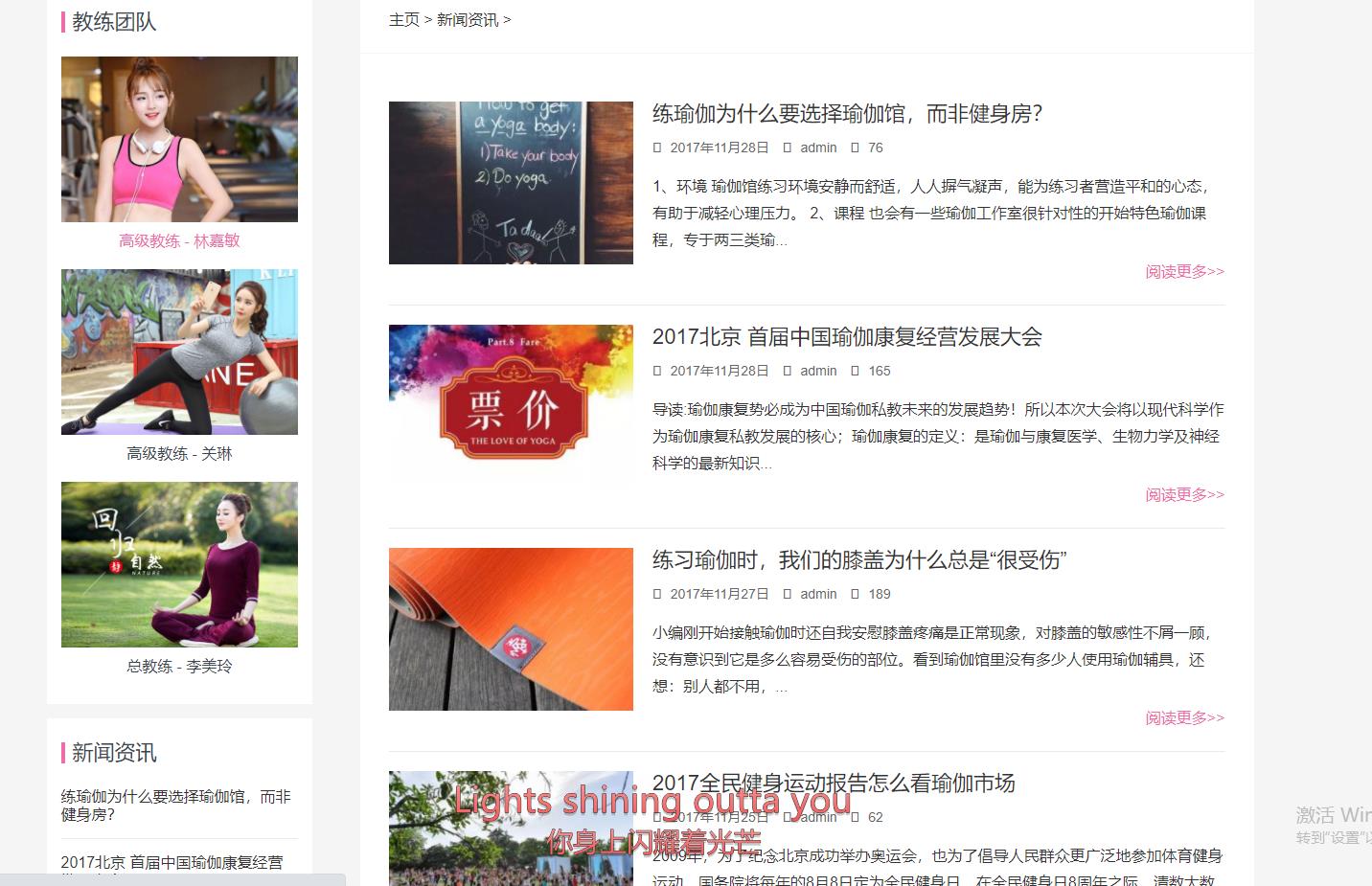
新闻资讯:

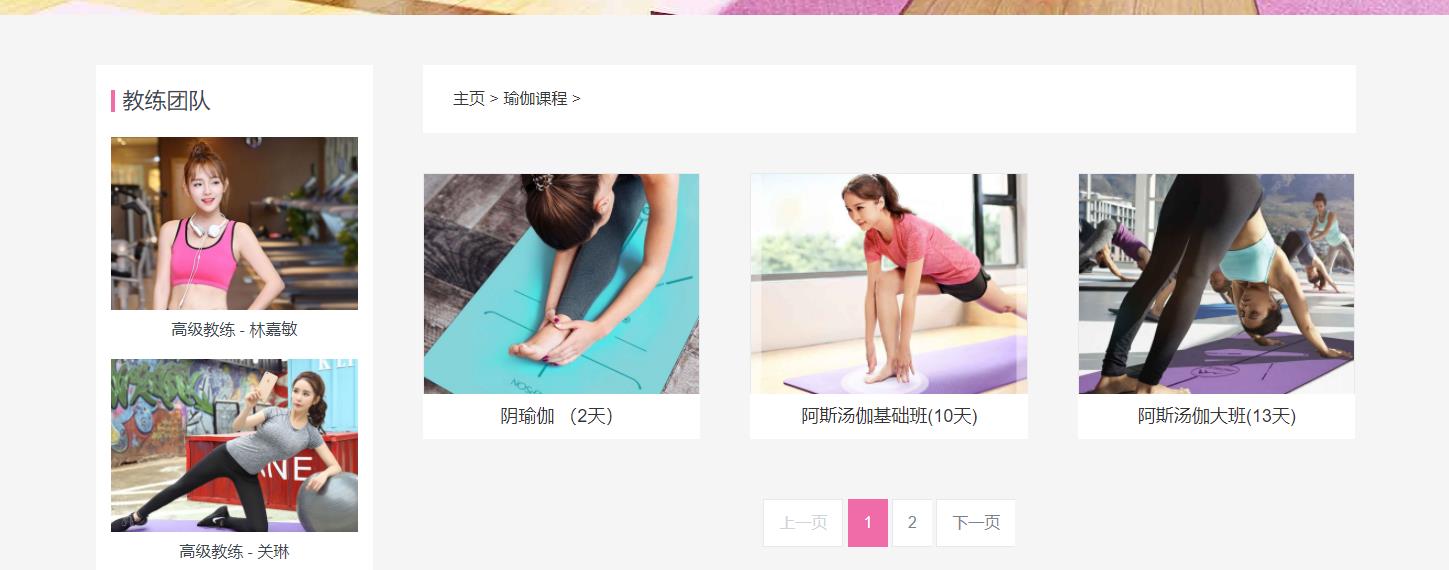
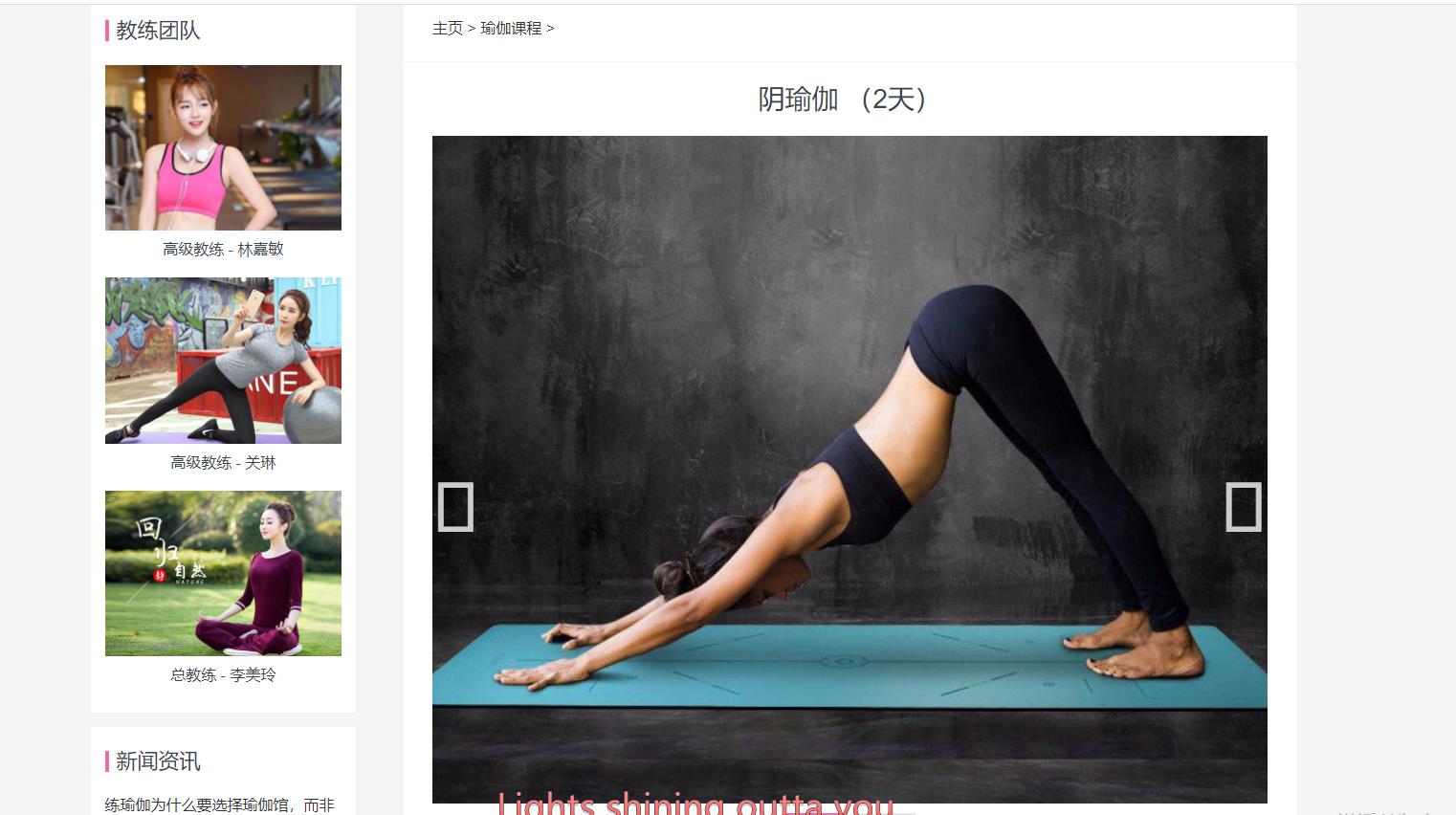
瑜伽课程:


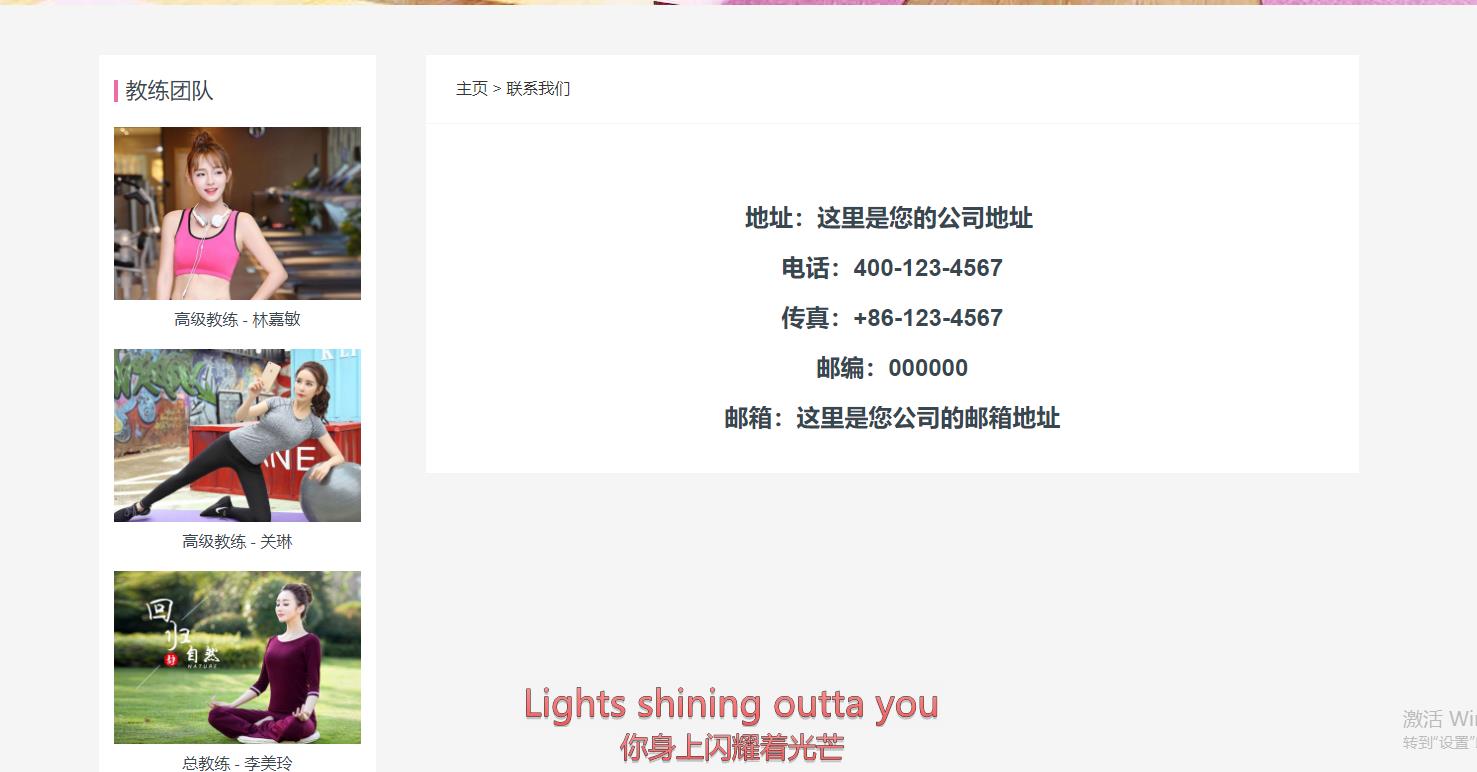
教练团队:


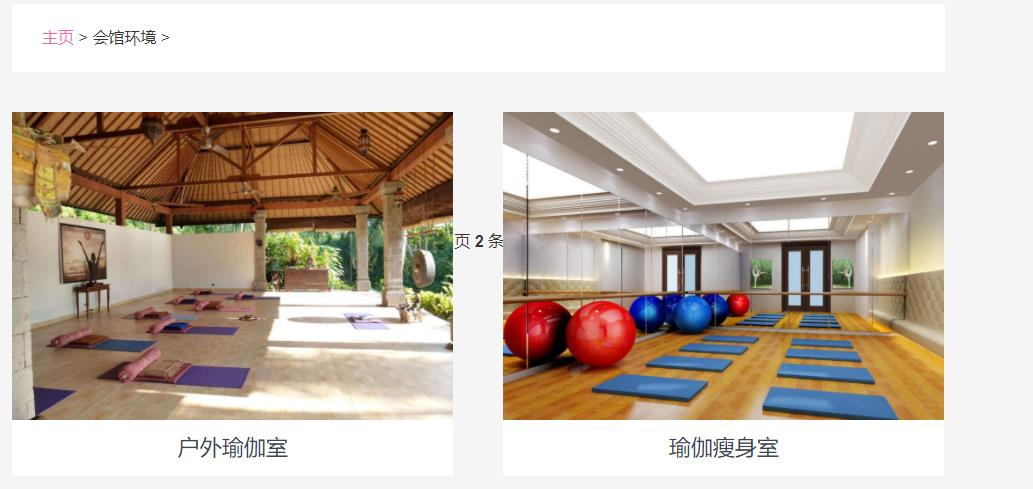
会馆环境:

联系我们:

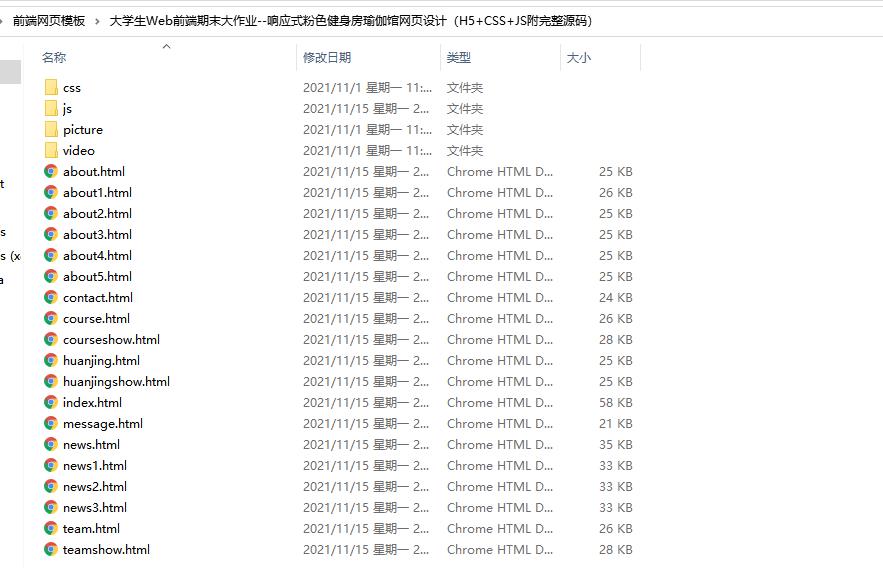
主要源码结构:
一共接近20个静态页面

主要源码展示:
index.html
<body class=" nav-header">
<header class="">
<div class="head-box">
<div class="container">
<div class="head-left">
<div class="head-left-wrapper">
<div class="head-left-slide">
<p>
欢迎光临瑜伽馆,
</p>
<hr>
<a href="#" rel="nofollow">
<i class="fa fa-qq">
</i>
</a>
<hr>
<a href="#" rel="nofollow">
<i class="fa fa-weibo">
</i>
</a>
</font>
</div>
</div>
</div>
<div class="head-right">
<div class="head-other">
<b>
更多关注
<i class="caret">
</i>
</b>
<span>
<a class="bookmark" data-alert="加入收藏失败,请使用Ctrl+D进行添加">
<i class="fa fa-bookmark">
</i>
收藏本站
</a>
<hr />
<a href="#" title="在线留言">
<i class="fa fa-book">
</i>
在线留言
</a>
</span>
</div>
</div>
</div>
</div>
</header>
<nav class="navbar navbar-default met-nav " role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle hamburger hamburger-close collapsed" data-target="#navbar-default-collapse" data-toggle="collapse">
</a>
<h2 class='hide'>
</h2>
</div>
<div class="collapse navbar-collapse navbar-collapse-toolbar" id="navbar-default-collapse">
<div class="navbar-right search-box">
<div class="search-button">
<i class="wb-search">
</i>
</div>
<div class="search-form">
<form name="formsearch" action="/plus/search.php">
<input type="hidden" name="kwtype" value="0" />
<input type="text" placeholder="请输入搜索关键词!" name="q" value="">
<button type="submit" class="wb-search">
</button>
</form>
</div>
</div>
<ul class="nav navbar-nav navbar-right navlist">
<li class="margin-right-20">
<a href="index.html" title="首页" class="link active">
首页
</a>
</li>
<li class="dropdown margin-right-20">
<a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false" class="dropdown-toggle link " href="about.html">
关于我们
<span class="caret">
</span>
</a>
<ul class="dropdown-menu dropdown-menu-right bullet">
<li>
<a href="about1.html" class="">
塑形美体
</a>
</li>
<li>
<a href="about2.html" class="">
经典纯粹
</a>
</li>
<li>
<a href="about3.html" class="">
理疗修复
</a>
</li>
<li>
<a href="about4.html" class="">
情绪释放
</a>
</li>
<li>
<a href="about5.html" class="">
职业老师
</a>
</li>
</ul>
</li>
<li class="dropdown margin-right-20">
<a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false" class="dropdown-toggle link " href="news.html">
新闻资讯
<span class="caret">
</span>
</a>
<ul class="dropdown-menu dropdown-menu-right bullet">
<li>
<a href="news1.html" class="">
会馆活动
</a>
</li>
<li>
<a href="news2.html" class="">
瑜伽资讯
</a>
</li>
<li>
<a href="news3.html" class="">
常见问题
</a>
</li>
</ul>
</li>
<li class="dropdown margin-right-20">
<a class="link " href="course.html">
瑜伽课程
</a>
<ul style="display:none">
</ul>
</li>
<li class="dropdown margin-right-20">
<a class="link " href="team.html">
教练团队
</a>
<ul style="display:none">
</ul>
</li>
<li class="dropdown margin-right-20">
<a class="link " href="huanjing.html">
会馆环境
</a>
<ul style="display:none">
</ul>
</li>
<li class="dropdown margin-right-20">
<a class="link " href="contact.html">
联系我们
</a>
<ul style="display:none">
</ul>
</li>
<li class="dropdown margin-right-20">
<a class="link " href="message.html">
在线留言
</a>
<ul style="display:none">
</ul>
</li>
</ul>
</div>
</div>
css样式实现:
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%
}
body {
margin: 0
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block
}
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline
}
audio:not([controls]) {
display: none;
height: 0
}
[hidden],
template {
display: none
}
a {
background-color: transparent
}
a:active,
a:hover {
outline: 0
}
abbr[title] {
border-bottom: 1px dotted
}
b,
strong {
font-weight: 700
}
dfn {
font-style: italic
}
h1 {
margin: .67em 0;
font-size: 2em
}javaScript实现:
m.fn = m.prototype = {
jquery: l,
constructor: m,
selector: "",
length: 0,
toArray: function() {
return d.call(this)
},
get: function(a) {
return null != a ? 0 > a ? this[a + this.length] : this[a] : d.call(this)
},
pushStack: function(a) {
var b = m.merge(this.constructor(), a);
return b.prevObject = this, b.context = this.context, b
},
each: function(a, b) {
return m.each(this, a, b)
},
map: function(a) {
return this.pushStack(m.map(this, function(b, c) {
return a.call(b, c, b)
}))
},
slice: function() {
return this.pushStack(d.apply(this, arguments))
},
first: function() {
return this.eq(0)
},
last: function() {
return this.eq(-1)
},
eq: function(a) {
var b = this.length,
c = +a + (0 > a ? b : 0);
return this.pushStack(c >= 0 && b > c ? [this[c]] : [])
},
end: function() {
return this.prevObject || this.constructor(null)
},
push: f,
sort: c.sort,
splice: c.splice
}, m.extend = m.fn.extend = function() {
var a, b, c, d, e, f, g = arguments[0] || {},
h = 1,
i = arguments.length,
j = !1;
for ("boolean" == typeof g && (j = g, g = arguments[h] || {}, h++), "object" == typeof g || m.isFunction(g) || (g = {}), h === i && (g = this, h--); i > h; h++)
if (null != (e = arguments[h]))
for (d in e) a = g[d], c = e[d], g !== c && (j && c && (m.isPlainObject(c) || (b = m.isArray(c))) ? (b ? (b = !1, f = a && m.isArray(a) ? a : []) : f = a && m.isPlainObject(a) ? a : {}, g[d] = m.extend(j, f, c)) : void 0 !== c && (g[d] = c));
return g
}, m.extend({
expando: "jQuery" + (l + Math.random()).replace(/\\D/g, ""),
isReady: !0,
error: function(a) {
throw new Error(a)
},
noop: function() {},
isFunction: function(a) {
return "function" === m.type(a)
},
isArray: Array.isArray || function(a) {
return "array" === m.type(a)
},
isWindow: function(a) {
return null != a && a == a.window
},
isNumeric: function(a) {
return !m.isArray(a) && a - parseFloat(a) + 1 >= 0
},
isEmptyObject: function(a) {
var b;
for (b in a) return !1;
return !0
},
isPlainObject: function(a) {
var b;
if (!a || "object" !== m.type(a) || a.nodeType || m.isWindow(a)) return !1;
try {
if (a.constructor && !j.call(a, "constructor") && !j.call(a.constructor.prototype, "isPrototypeOf")) return !1
} catch (c) {
return !1
}
if (k.ownLast)
for (b in a) return j.call(a, b);
for (b in a);
return void 0 === b || j.call(a, b)
},
type: function(a) {
return null == a ? a + "" : "object" == typeof a || "function" == typeof a ? h[i.call(a)] || "object" : typeof a
},
globalEval: function(b) {
b && m.trim(b) && (a.execScript || function(b) {
a.eval.call(a, b)
})(b)
},备注:部分资源来自网络收集整理、侵权立删。
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看下方👇🏻👇🏻👇🏻微信公众号免费获取👇🏻👇🏻👇🏻
打卡 文章 更新 104/ 365天
专栏推荐阅读:
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,我们下期见~
以上是关于Web前端期末大作业--响应式美女健身教练瑜伽馆网页设计(HTML+CSS+JavaScript+)实现的主要内容,如果未能解决你的问题,请参考以下文章
Web前端期末大作业--响应式美女健身教练瑜伽馆网页设计(HTML+CSS+JavaScript+)实现
❤️响应式性感美女模特博客网站模板❤️(HTML+CSS+JavaScript-前端大作业)
