QtApplets-自定义控件-8-自定义图标
Posted DreamLife.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QtApplets-自定义控件-8-自定义图标相关的知识,希望对你有一定的参考价值。

QtApplets-自定义控件-8-自定义图标
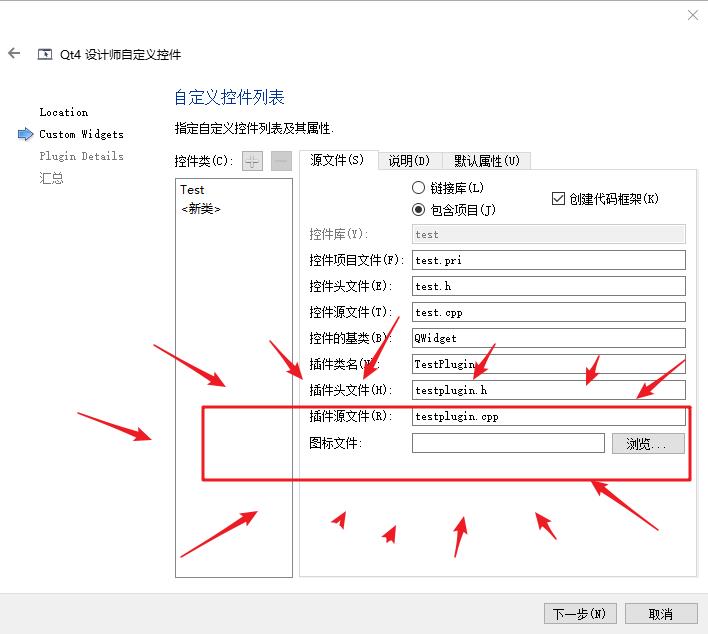
今天天气预报说北京要下雪了,期待中,现在还是小雨,还没有看到雪,媳妇也在给孩子们上课,那就水博客吧,今天我们研究下给我们的自定义控件换个图标。看过之前的文章的小伙伴应该知道,在我们建立自定义控件工程的时候,让我们选择的图标文件,如下图所示,那个就是我们最终生成的插件在Qt Designer或Qt Creator中显示的样子。那么这个是不是在开始选择后就不能替换呢,今天我们就来搞一搞

关键字:
自定义图标、自定义控件、Icon、Qt、控件
1 更换图标
这里我们准备一个新的图标文件,这里我准备了一个新的图标文件,命名为logo2 左边是我们现在的程序所示是被的。

如下图所示,现在我们所识别的这个自定义控件的图标是我上图中左侧的哪一个,下面给他换成右面这个。

2 添加新的图片资源
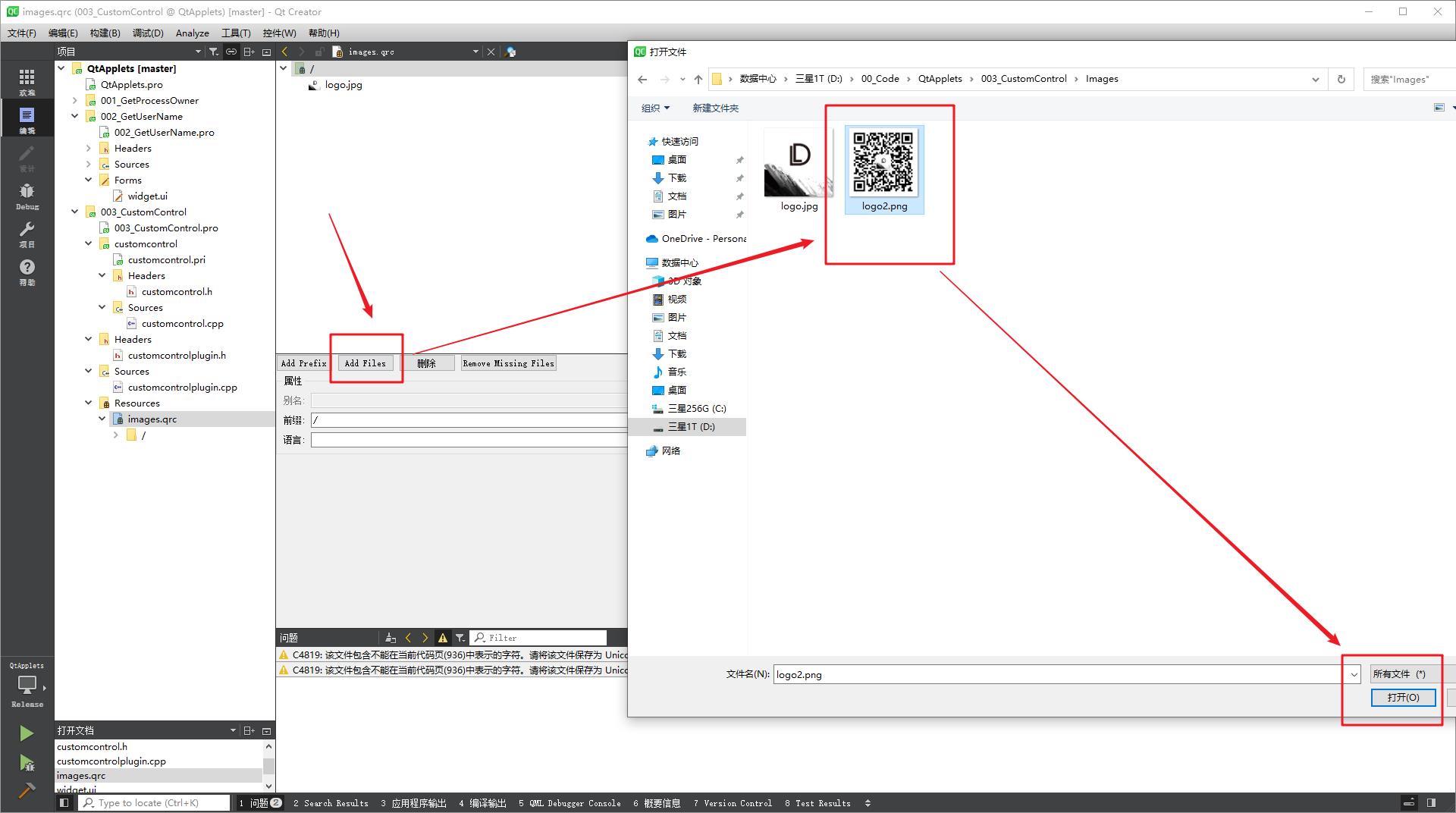
选择我们的资源文件,鼠标右键在编辑器中打开,如下图所示

选择添加文件,在打开的文件夹中找到我们准备好的图标,选择并点击打开,这样我们的新的资源图片就加载到我们的资源文件中了

3 替换源资源路径
在我们代码中找到对应的接口,替换路径既可以,如下图所示。这个截图已经是我替换完成了。

4 重新生成库文件,在Designer中验证
搞定,已经编程我们最新的了

自定义控件内容暂时搞到这里,目前探索内容应该是够我用了。
☞ 源码
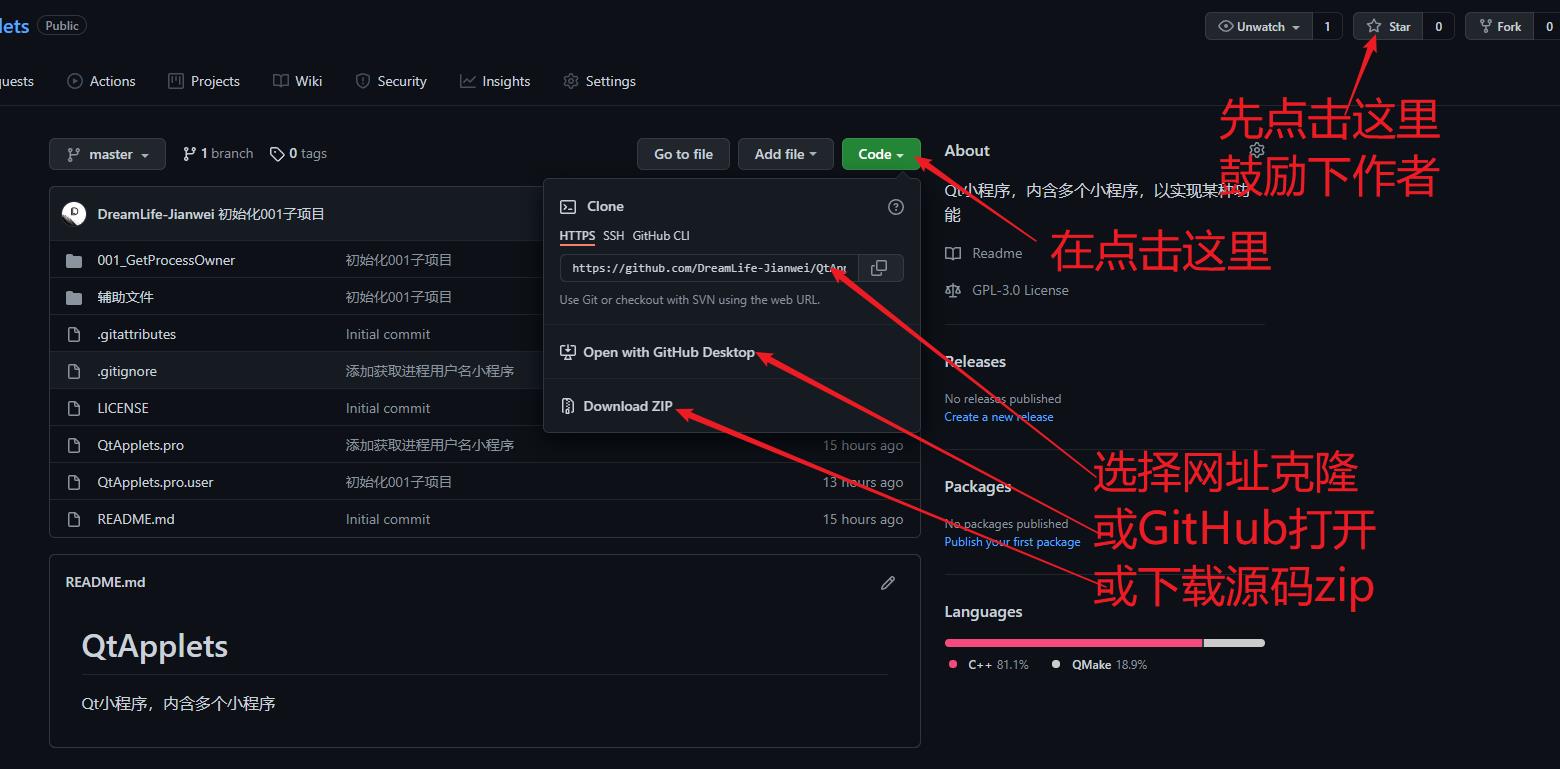
源码链接:GitHub仓库自取
使用方法:☟☟☟


以上是关于QtApplets-自定义控件-8-自定义图标的主要内容,如果未能解决你的问题,请参考以下文章