QtApplets-自定义控件-2-插件代码分析
Posted DreamLife.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QtApplets-自定义控件-2-插件代码分析相关的知识,希望对你有一定的参考价值。

QtApplets-自定义控件-2-插件代码分析
今天是2021年11月5日,今天体验了一把家庭妇男的感觉,不过早上还是贴心的媳妇订了早点,起床就有早点吃,完了简单洗漱收拾一下带媳妇去小公园遛弯。拍了一张照片。

中午第一次为媳妇做了我们老家的特色饭,莜面窝窝,很香,很香,希望她肚子的小宝宝也很喜欢吃。第一次做的有点失败,蒸的时间有点长,窝窝有点倒了,下次蒸7、8分钟就好了。有没有喜欢吃的小伙伴呢

言归正传,开始今天自定义控件的第二篇。
QtApplets-自定义控件-2-插件代码分析
关键字:
isContainer、domXml、includeFile、createWidget、initialize
1 pri文件
在项目中有一个pri文件,目前看这里面仅有两个内容,应该是我插件库包含的头文件和源文件,算是一个插件的子pro吧应该。
HEADERS += customcontrol.h
SOURCES += customcontrol.cpp
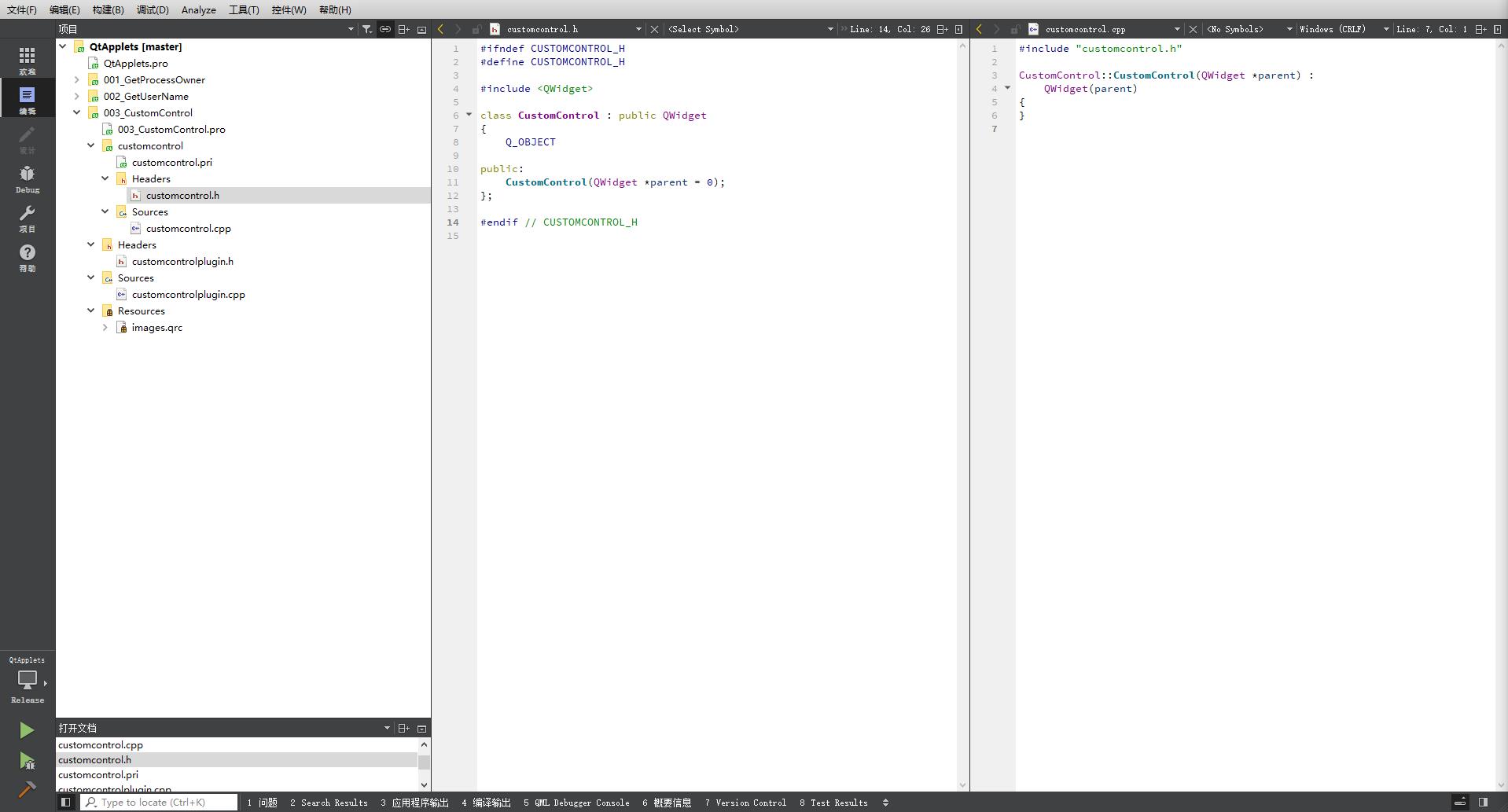
2 默认插件内容
默认的插件源文件内容很简单,和我们建立的普通项目没有什么区别,仅有一个构造函数。如下图所示:

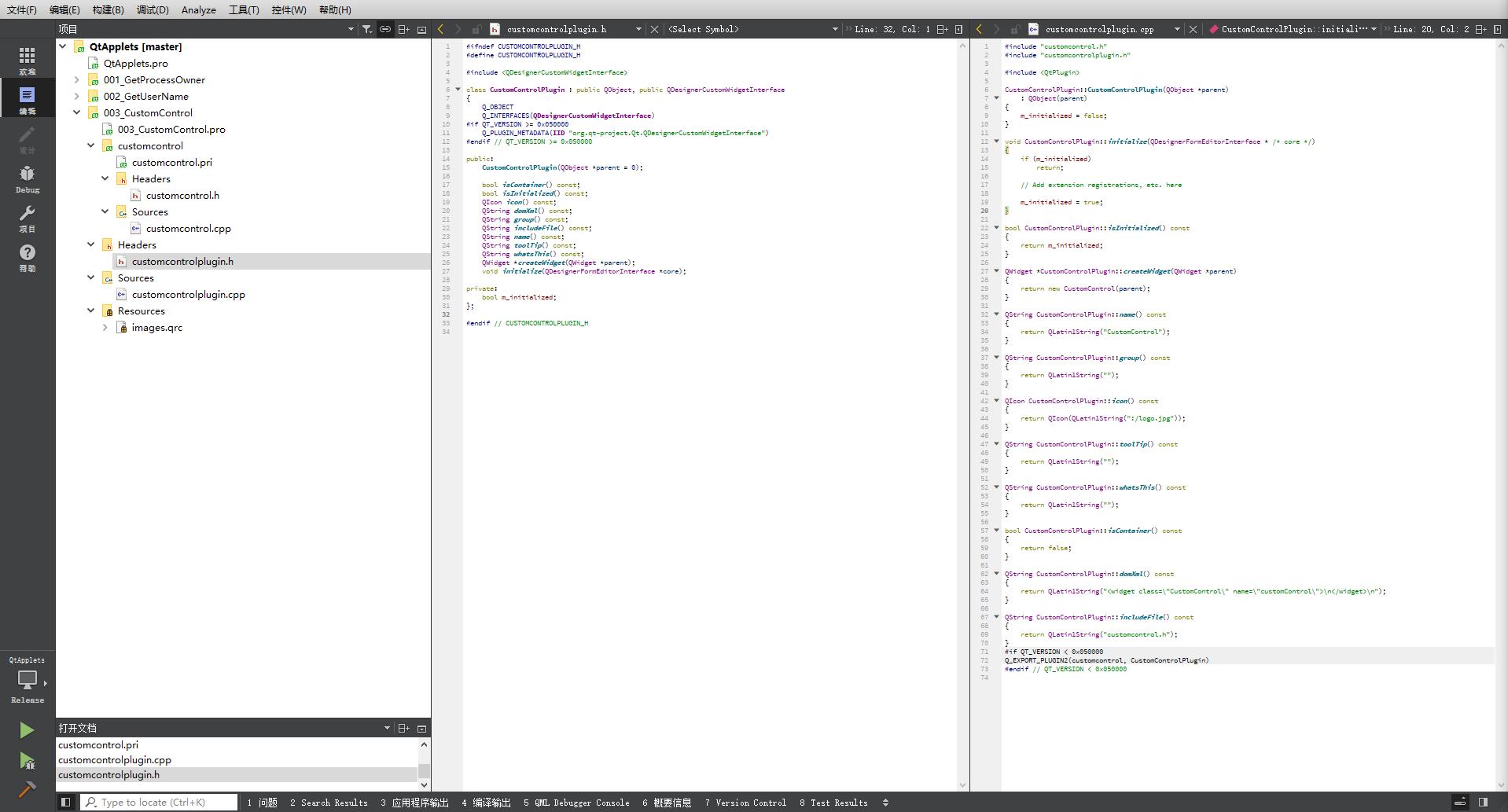
3 插件项目代码
今天的重点是想办法理解插件工程提供的默认代码。如下图所示,我们看到Qt默认帮我们生成了好多内容,今天就是想看看能否理解这些内容。

下面附上我对这个东西的简单翻译
头文件描述:
#ifndef CUSTOMCONTROLPLUGIN_H
#define CUSTOMCONTROLPLUGIN_H
#include <QDesignerCustomWidgetInterface> //使Qt Designer能够访问和构造自定义小部件
class CustomControlPlugin : public QObject, public QDesignerCustomWidgetInterface //继承QObject和QDesignerCustomWidgetInterface
{
Q_OBJECT //包含 Q_OBJECT宏
Q_INTERFACES(QDesignerCustomWidgetInterface) //这个宏将告诉Qt这个类实现了那些接口,这个宏在实现插件是使用
#if QT_VERSION >= 0x050000 //判断Qt版本是否大于5
Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface") //此宏用于声明元数据,该元数据是实例化此对象的插件的一部分
//这个宏需要声明通过对象实现的接口的IID,并应用包含插件的数据文件
//在Qt插件的源代码中,这个宏应该只出现一次
#endif // QT_VERSION >= 0x050000
public:
/**
* @brief CustomControlPlugin
* @param parent
* 构造函数
*/
CustomControlPlugin(QObject *parent = 0);
/**
* @brief isContainer
* @return
* 如果自定义的控件被当做容器使用,则返回true,否者返回false;
* 大多数自定义的小控件并不用户保护其他小部件,因此他们对此函数的实现将返回false,但是自定义的容器将返回true,以确保他们在Qt Designer中正确运行。
*/
bool isContainer() const;
/**
* @brief isInitialized
* @return
* 返回自定义控件的状态,如果已经被初始化了,返回true,否者返回false
*/
bool isInitialized() const;
/**
* @brief icon
* @return
* 这个将返回这个自定义控件的图标,用来在Qt Designer中表示这个控件
*/
QIcon icon() const;
/**
* @brief domXml
* @return
* 将用于描述自定义控件属性的XML返回给Qt Designer
*/
QString domXml() const;
/**
* @brief group
* @return
* 返回自定义小控件所属的组的名称
*/
QString group() const;
/**
* @brief includeFile
* @return
* 返回UIC在自定义小控件创建代码时使用的包含文件的路径。
*/
QString includeFile() const;
/**
* @brief name
* @return
* 返回接口提供的自定义控件的类名,
* 返回的名称必须与自定义控件使用的类名相同
*/
QString name() const;
/**
* @brief toolTip
* @return
* 返回关于小控件的简短描述,可以在Qt Designer中看到
*/
QString toolTip() const;
/**
* @brief whatsThis
* @return
* 在小控件的"what's this?" 帮助中返回可有Qt Designer使用的小控件的描述
*/
QString whatsThis() const;
/**
* @brief createWidget
* @param parent
* @return
* 使用给定的父类返回自定义小控件新实例
*/
QWidget *createWidget(QWidget *parent);
/**
* @brief initialize
* @param core
* 初始化小部件以使用指定的formEditor接口
*/
void initialize(QDesignerFormEditorInterface *core);
private:
bool m_initialized; //控件初始化标志位
};
#endif // CUSTOMCONTROLPLUGIN_H
源文件描述:
#include "customcontrol.h"
#include "customcontrolplugin.h"
#include <QtPlugin>
CustomControlPlugin::CustomControlPlugin(QObject *parent)
: QObject(parent)
{
m_initialized = false;
}
/**
* @brief CustomControlPlugin::initialize
* 初始化小部件以使用指定的formEditor接口
*/
void CustomControlPlugin::initialize(QDesignerFormEditorInterface * /* core */)
{
if (m_initialized)
return;
// Add extension registrations, etc. here
m_initialized = true;
}
/**
* @brief CustomControlPlugin::isInitialized
* @return
* 返回自定义控件的状态,如果已经被初始化了,返回true,否者返回false
*/
bool CustomControlPlugin::isInitialized() const
{
return m_initialized;
}
/**
* @brief CustomControlPlugin::createWidget
* @param parent
* @return
* 使用给定的父类返回自定义小控件新实例
*/
QWidget *CustomControlPlugin::createWidget(QWidget *parent)
{
return new CustomControl(parent);
}
/**
* @brief CustomControlPlugin::name
* @return
* 返回接口提供的自定义控件的类名,返回的名称必须与自定义控件使用的类名相同
*/
QString CustomControlPlugin::name() const
{
return QLatin1String("CustomControl");
}
/**
* @brief CustomControlPlugin::group
* @return
* 返回自定义小控件所属的组的名称
*/
QString CustomControlPlugin::group() const
{
return QLatin1String("");
}
/**
* @brief CustomControlPlugin::icon
* @return
* 这个将返回这个自定义控件的图标,用来在Qt Designer中表示这个控件
*/
QIcon CustomControlPlugin::icon() const
{
return QIcon(QLatin1String(":/logo.jpg"));
}
/**
* @brief CustomControlPlugin::toolTip
* @return
* 返回关于小控件的简短描述,可以在Qt Designer中看到
*/
QString CustomControlPlugin::toolTip() const
{
return QLatin1String("");
}
/**
* @brief CustomControlPlugin::whatsThis
* @return
* 在小控件的"what's this?" 帮助中返回可有Qt Designer使用的小控件的描述
*/
QString CustomControlPlugin::whatsThis() const
{
return QLatin1String("");
}
/**
* @brief CustomControlPlugin::isContainer
* @return
* 如果自定义的控件被当做容器使用,则返回true,否者返回false;大多数自定义的小控件并不用户保护其他小部件,因此他们对此函数的实现将返回false,但是自定义的容器将返回true,以确保他们在Qt Designer中正确运行。
*/
bool CustomControlPlugin::isContainer() const
{
return false;
}
/**
* @brief CustomControlPlugin::domXml
* @return
* 将用于描述自定义控件属性的XML返回给Qt Designer
*/
QString CustomControlPlugin::domXml() const
{
return QLatin1String("<widget class=\\"CustomControl\\" name=\\"customControl\\">\\n</widget>\\n");
}
/**
* @brief CustomControlPlugin::includeFile
* @return
* 返回UIC在自定义小控件创建代码时使用的包含文件的路径。
*/
QString CustomControlPlugin::includeFile() const
{
return QLatin1String("customcontrol.h");
}
#if QT_VERSION < 0x050000
Q_EXPORT_PLUGIN2(customcontrol, CustomControlPlugin)
#endif // QT_VERSION < 0x050000
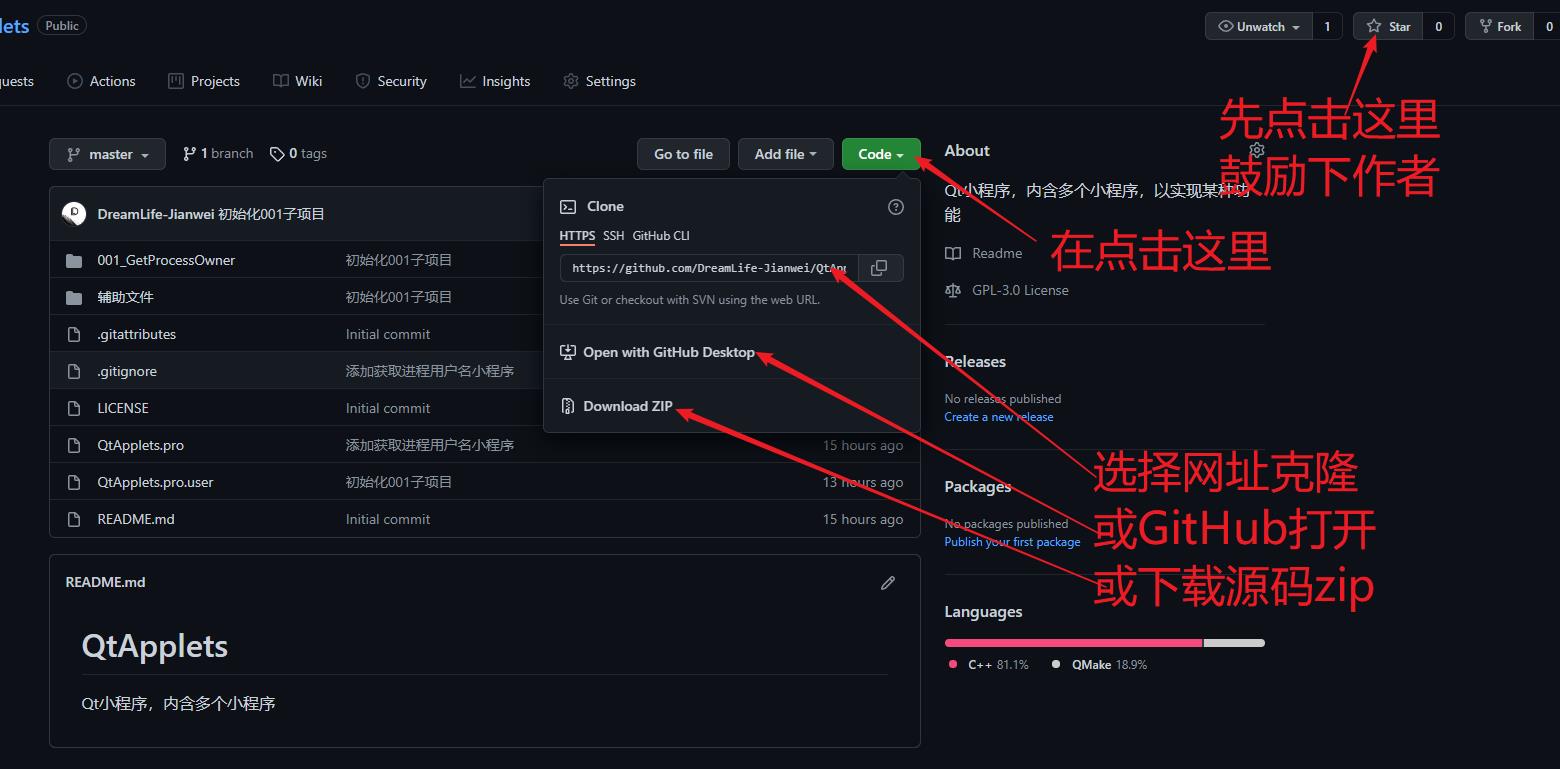
☞ 源码
源码链接:GitHub仓库自取
使用方法:☟☟☟


以上是关于QtApplets-自定义控件-2-插件代码分析的主要内容,如果未能解决你的问题,请参考以下文章