“生活资讯网”项目血泪教训莫让后人再踩坑
Posted 实习期小潘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“生活资讯网”项目血泪教训莫让后人再踩坑相关的知识,希望对你有一定的参考价值。
学习日记

最近一直被“生活资讯网”这个项目困扰着,几个页面做了快一个礼拜了!😭几度怀疑自己之前学移动端的制作时是不是没带脑子学…
我先来给你倒倒苦水哈!
一开始在制作这个导航栏就先给了我一个下马威,此话怎讲呢?就是说我做那个样式花了我两天😢具体这个样式是个什么样呢?我下面会放一个gif动态图展示出来。
还有!!!对于应用Bootstrap(栅格系统)这个响应式布局从一开始接触到现在使用我都还在叫错它的名字…什么栅格化系统、删除系统…不仅学的没到位,名字也喊不对😅
还有还有!!!学的解决方法多了选择恐惧症的我就开始害怕了…这个用起来布局很方便,那个代码打起来能简单些…反正诸如此类的问题就让我纠结了好久害生活不易潘潘叹气…😢
哦!对了!还有!在布局完后基本展现出效果后,里面许多参数也是要不停的调整,一会儿这个图标掉下来了,一会儿这个图标不见了,一会儿那个图标被影响了…反正就是不停在和它玩躲猫猫…
哦哦!还有一个!就是这脑子呀总是把以前学的搞忘,就还需要花时间往前复习一哈…
这书读的我真的一个头两个大!啊啊啊啊啊啊~~~

问题描述:
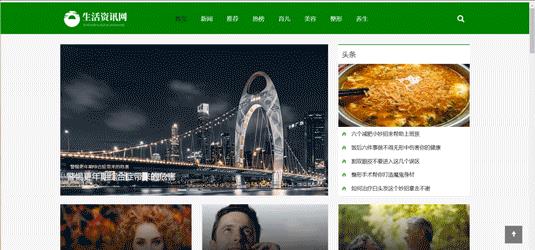
导航栏在不同窗口下有不同的样式呈现:
我算是明白了,越是花里胡哨越是好看的东西背后绝对没有看到的这么简单

一开始我第一反应就是利用Bootstrap来制作!额,首先就是给一个container大容器盒子。
但是我发现一个问题,里面的子盒子会在屏幕挤压下会改变样式动来动去的不按我的要求来💢
原因分析:
首先要弄明白Bootstrap时栅格化系统原理:它将版心分成12份,然后当屏幕压缩了就会一行放不下变成两行。
解决方法:
解决方法:需要用媒体查询或者在Html下面写你想要的样式,不想要的样式在(大屏、中屏、小屏…)中隐藏hidden-lg、hidden-md、hidden-sm
导航栏框架代码如下:
/*<div class="container">不需要container 这样才能占满整个窗口*/
<div class="box">
//左边的logo
<div class="col-md-3 box-1">1</div>
//中间的一列导航栏
<div class="col-md-7 box-1">2</div>
//右边的图标
<div class="col-md-2 box-1">2</div>
</div>
/*</div>*/
方法延伸:
对于这种适应不同窗口的方法(统称为响应式布局)flex、流式布局(百分比)、max-width来表示、Bootstrap栅格化系统。
像这种(三张图)平分版心的就可以用flex来完成:

用一个大盒子装三给小盒子
父盒子给一个display:flex;
子盒子给一个flex:1;
问题描述:
在使用Bootstrap中已分成两列,然后左边一列下有两个盒子
效果如下:

解决方案:
我们需要在container盒子里装两个盒子
<div class="container">
<div class="box">
<div class="col-md-4 box-1">左边列
<div class=" box-son1">
</div>
<div class=" box-son2">
</div>
</div>
<div class="col-md-8 box-1">右边列</div>
</div>
</div>
一些些学习心得:
 经历了这个项目的学习修改过程并且将知识点的整合我越来越有耐心了呢!网站页面在最后的呈现也许还是不够完美,我觉得从我自己的角度来说已经有了一定成长!
经历了这个项目的学习修改过程并且将知识点的整合我越来越有耐心了呢!网站页面在最后的呈现也许还是不够完美,我觉得从我自己的角度来说已经有了一定成长!
大熊老师也说过“我们现在的阶段就是可以掌握知识点的80%,这个过程就好像盲人摸象。”我们从0到100的成长过程,有时候不要和自己闹太大别扭,所以我觉得自己还是挺棒的☺
以上是关于“生活资讯网”项目血泪教训莫让后人再踩坑的主要内容,如果未能解决你的问题,请参考以下文章