OpenCV 绘制形状与文字
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenCV 绘制形状与文字相关的知识,希望对你有一定的参考价值。
文章目录
绘制图形相关API
cv::Point与cv::Scalar 对象
cv::Point:
Point:用于表示二维坐标系下的点,如:
Point p = Point(2,3);
Point2f p =Point2f(42.4, 24.4);
Point3i p = Point3i(2,3,4)
还可以这样创建
Point p;
p.x = 10;
p.y = 8;
or
p = Pont(10,8);
cv::Scalar:
Scalar:具有四个元素的模板类 在opencv中广泛用于传递和读取图像中的像素值,如:
//定义RGB颜色值 B代表蓝色,G为绿色,R为红色、有时还有个A 表示透明度。
Scalar(B,G,R);
Scalar表示四个元素的向量
Scalar(a, b, c);// a = blue, b = green, c = red表示RGB三个通道
上面两个对象都是画图形常用的参数,另外还有一个常用的参数是Size。Size:主要用来表示一幅图像或一个矩形的大小,有两个成员变量分别是 width height,如:Size_(_Tp _width, _Tp _height)。
画线 cv::line (LINE_4\\LINE_8\\LINE_AA)
函数原型:
void line(
Mat& img,
Point pt1,
Point pt2,
const Scalar& color,
int thickness=1,
int lineType=8,
int shift=0
)
参数:
img:图像。pt1:线段的第一个端点。pt2:线段的第二个端点。color:线段的颜色。thicness:线段的粗细程度。linetype:线段的类型。
8 (or 0) - 8-connected line(8邻接)连接 线。
4 - 4-connected line(4邻接)连接线。
CV_AA - antialiased 线条。shif:
坐标点的小数点位数。
函数cvLine 在图像中的点1和点2之间画一条线段。线段被图像或感兴趣的矩形(ROI rectangle)所裁剪。对于具有整数坐标的non-antialiasing 线条,使用8-连接或者4-连接Bresenham 算法。画粗线条时结尾是圆形的。画 antialiased 线条使用高斯滤波。要指定线段颜色,用户可以使用使用宏CV_RGB( r, g, b )。
画椭圆cv::ellipse
函数原型:
void ellipse(
Mat& img,
Point center,
Size axes,
double angle,
double startAngle,
double endAngle,
const Scalar& color,
int thickness=1,
int lineType=8,
int shift=0
)
参数:
img:图像。center:椭圆圆心坐标。axes:轴的长度。angle:偏转的角度。start_angle:圆弧起始角的角度。end_angle:圆弧终结角的角度。color:线条的颜色。thickness:线条的粗细程度。line_type:线条的类型,见CVLINE的描述。shift:圆心坐标点和数轴的精度。
画矩形cv::rectangle
函数原型:
void rectangle(
Mat& img,
Point pt1,
Point pt2,
const Scalar& color,
int thickness=1,
int lineType=8,
int shift=0
)
参数:
img:图像。pt1:线段的第一个端点。pt2:线段的第二个端点。color:线段的颜色。thicness:线段的粗细程度。linetype:线段的类型。
8 (or 0) - 8-connected line(8邻接)连接 线。
4 - 4-connected line(4邻接)连接线。
CV_AA - antialiased 线条。shif:
坐标点的小数点位数。
函数cvLine 在图像中的点1和点2之间画一条线段。线段被图像或感兴趣的矩形(ROI rectangle)所裁剪。对于具有整数坐标的non-antialiasing 线条,使用8-连接或者4-连接Bresenham 算法。画粗线条时结尾是圆形的。画 antialiased 线条使用高斯滤波。要指定线段颜色,用户可以使用使用宏CV_RGB( r, g, b )。
画圆cv::circle
函数原型:
void circle(
Mat& img,
Point center,
int radius,
const Scalar& color,
int thickness=1,
int lineType=8,
int shift=0
)
参数:
img:图像。center:圆心坐标。radius:圆形的半径。color:线条的颜色。thickness:如果是正数,表示组成圆的线条的粗细程度。否则,表示圆是否被填充。line_type:线条的类型。见 cvLine 的描述shift:圆心坐标点和半径值的小数点位数。
函数cvCircle绘制或填充一个给定圆心和半径的圆。圆被感兴趣矩形所裁剪。 若指定圆的颜色,可以使用宏 CV_RGB ( r, g, b )。
画填充cv::fillPoly
函数原型:
void fillPoly(
Mat& img,
const Point** pts,
const int* npts,
int ncontours,
const Scalar& color,
int lineType=8,
int shift=0,
Point offset=Point()
)
参数:
img:图像。pts:指向多边形的数组指针。npts:多边形的顶点个数的数组。contours:组成填充区域的线段的数量。color:多边形的颜色。line_type:组成多边形的线条的类型。shift:顶点坐标的小数点位数。
函数cvFillPoly用于一个单独被多边形轮廓所限定的区域内进行填充。函数可以填充复杂的区域,例如,有漏洞的区域和有交叉点的区域等等。
下面这个函数表示非填充多边形,isClosed代表是否闭合
void polylines(Mat& img, const Point** pts, const int* npts, int ncontours, bool isClosed, const Scalar& color, int thickness=1, int lineType=8, int shift=0 )
画文字cv::putText
void cv::putText(
cv::Mat& img, // 待绘制的图像
const string& text, // 待绘制的文字
cv::Point origin, // 文本框的左下角
int fontFace, // 字体 (如cv::FONT_HERSHEY_PLAIN)
double fontScale, // 尺寸因子,值越大文字越大
cv::Scalar color, // 线条的颜色(RGB)
int thickness = 1, // 线条宽度
int lineType = 8, // 线型(4邻域或8邻域,默认8邻域)
bool bottomLeftOrigin = false // true='origin at lower left'
);
参数说明:函数原型中注释写明。
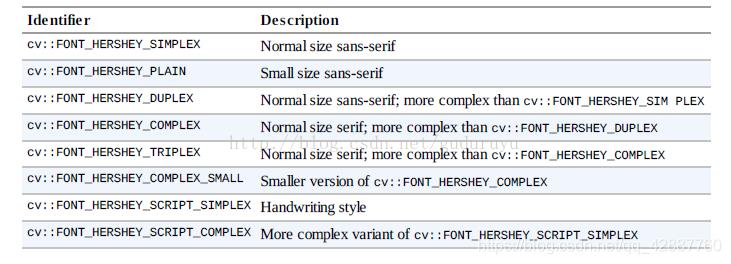
opencv支持的文字字体有以下几种:

代码示例
画图形运行结果:

画随机直线运行结果

#include <iostream>
#include <math.h>
#include <opencv2/opencv.hpp>
#include<opencv2/highgui.hpp>
#include <opencv2/highgui/highgui_c.h>
using namespace std;
using namespace cv;
Mat bgImage;
const char* drawdemo_win = "draw shapes and text demo";
void MyLines();
void MyRectangle();
void MyEllipse();
void MyCircle();
void MyPolygon();
void RandomLineDemo();
int main(int argc, char** argv) {
bgImage = imread("./test1.jpg");
if (!bgImage.data) {
printf("could not load image...\\n");
return -1;
}
//MyLines();
//MyRectangle();
//MyEllipse();
//MyCircle();
//MyPolygon();
putText(bgImage, "Hello OpenCV", Point(400, 400), CV_FONT_HERSHEY_COMPLEX, 1.0, Scalar(12, 23, 200), 3, 8);
namedWindow(drawdemo_win, CV_WINDOW_AUTOSIZE);
imshow(drawdemo_win, bgImage);
RandomLineDemo();
waitKey(0);
return 0;
}
void MyLines() {
Point p1 = Point(20, 30);
Point p2;
p2.x = 400;
p2.y = 400;
Scalar color = Scalar(0, 0, 255);
line(bgImage, p1, p2, color, 1, LINE_AA);
}
void MyRectangle() {
Rect rect = Rect(200, 100, 300, 300);
Scalar color = Scalar(255, 0, 0);
rectangle(bgImage, rect, color, 2, LINE_8);
}
void MyEllipse() {
Scalar color = Scalar(0, 255, 0);
ellipse(bgImage, Point(bgImage.cols / 2, bgImage.rows / 2), Size(bgImage.cols / 4, bgImage.rows / 8), 90, 0, 360, color, 2, LINE_8);
}
void MyCircle() {
Scalar color = Scalar(0, 255, 255);
Point center = Point(bgImage.cols / 2, bgImage.rows / 2);
circle(bgImage, center, 150, color, 2, 8);
}
void MyPolygon() {
Point pts[1][5];
pts[0][0] = Point(100, 100);
pts[0][1] = Point(100, 200);
pts[0][2] = Point(200, 200);
pts[0][3] = Point(200, 100);
pts[0][4] = Point(100, 100);
const Point* ppts[] = { pts[0] };
int npt[] = { 5 };
Scalar color = Scalar(255, 12, 255);
fillPoly(bgImage, ppts, npt, 1, color, 8);
}
void RandomLineDemo() {
RNG rng(12345);
Point pt1;
Point pt2;
Mat bg = Mat::zeros(bgImage.size(), bgImage.type());
namedWindow("random line demo", CV_WINDOW_AUTOSIZE);
for (int i = 0; i < 100000; i++) {
pt1.x = rng.uniform(0, bgImage.cols);
pt2.x = rng.uniform(0, bgImage.cols);
pt1.y = rng.uniform(0, bgImage.rows);
pt2.y = rng.uniform(0, bgImage.rows);
Scalar color = Scalar(rng.uniform(0, 255), rng.uniform(0, 255), rng.uniform(0, 255));
if (waitKey(50) > 0) {
break;
}
line(bg, pt1, pt2, color, 1, 8);
imshow("random line demo", bg);
}
}
以上是关于OpenCV 绘制形状与文字的主要内容,如果未能解决你的问题,请参考以下文章