3h精通OpenCV-绘制形状与文本
Posted 振华OPPO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3h精通OpenCV-绘制形状与文本相关的知识,希望对你有一定的参考价值。
| 0、准备工作 |
|---|
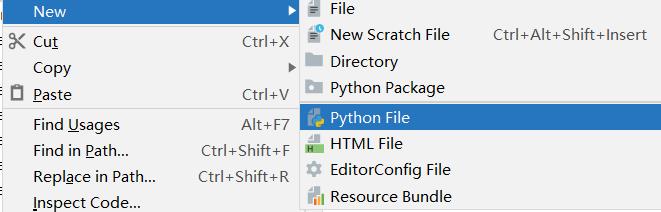
右击新建的项目,选择Python File,新建一个Python文件,然后在开头import cv2导入cv2库,import numpy并且重命名为np。
import cv2
import numpy as np

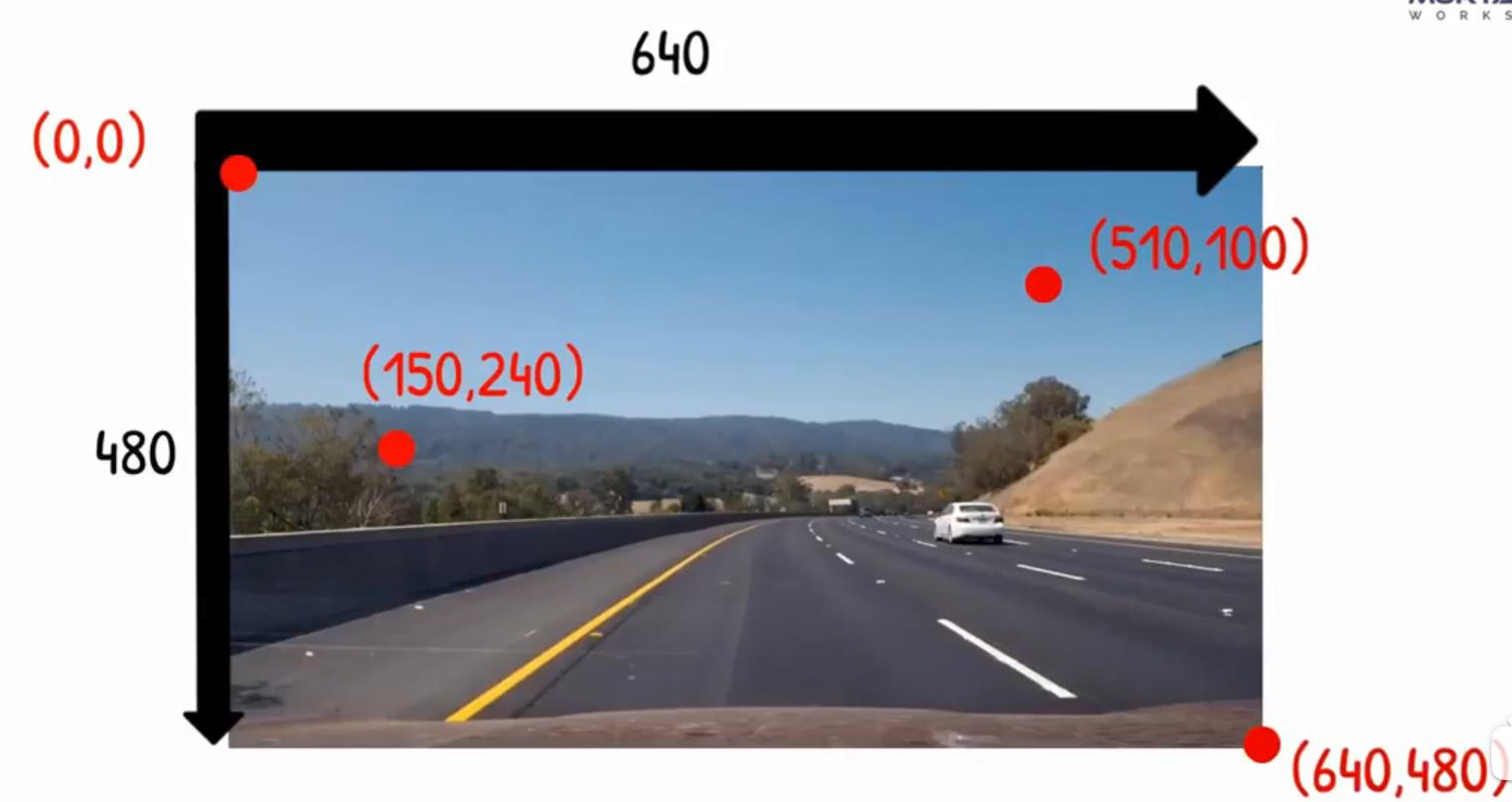
我们还要知道在OpenCV中,坐标轴的方向是x轴向右,y轴向下,坐标原点在左上角,比如下面这张长为640像素,宽为480像素的图片。OK,下面开始本节的学习吧。

| 1、绘制灰度图像 |
|---|
- np.zeros((512,512)),定义一个512X512(高X宽)的矩阵,元素全部为0
- 因为只有1个通道,所以这是灰度图像,而且所有像素值为0,是一幅纯黑色图像
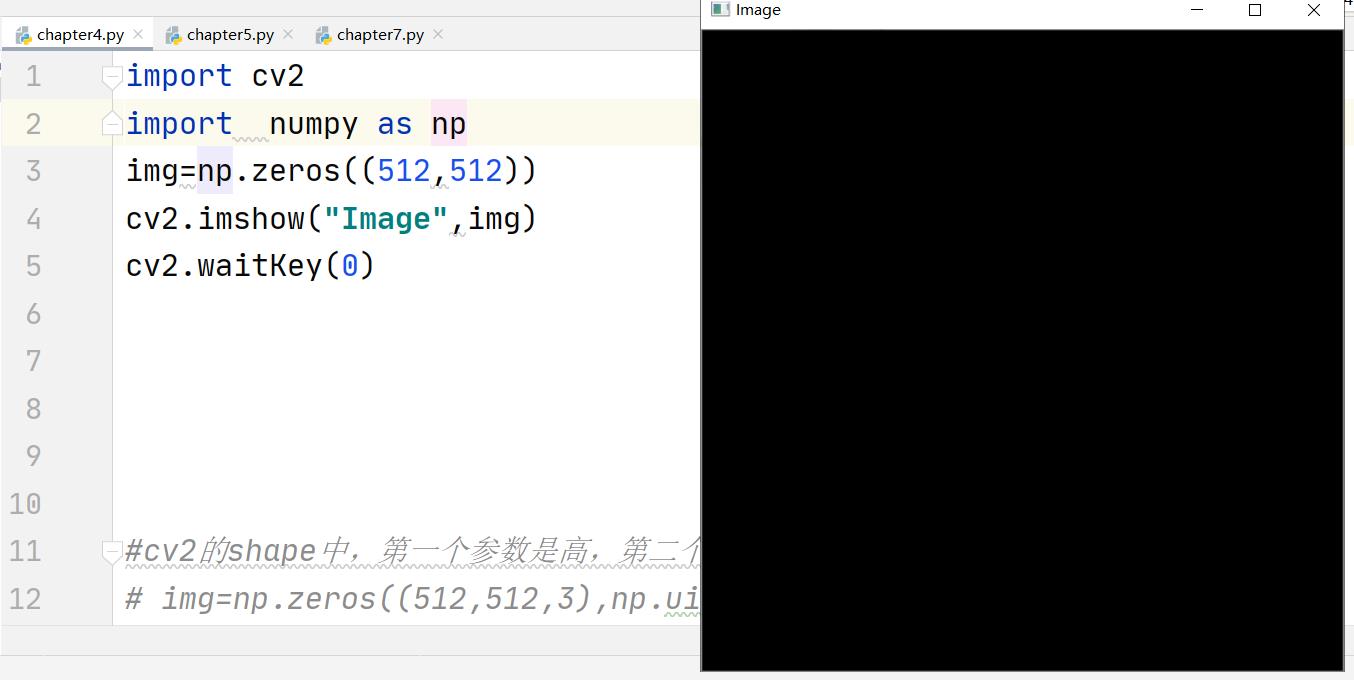
img=np.zeros((512,512))
cv2.imshow("Image",img)
cv2.waitKey(0)
我们来看下效果:

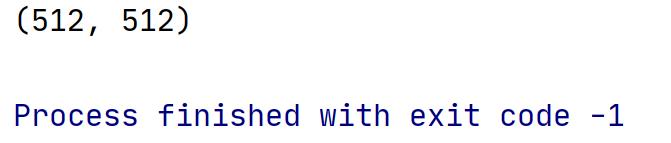
我们输出这张图像的尺寸,看看是否只有单通道,发现确实如此。
print(img.shape)

| 2、给图像上色 |
|---|
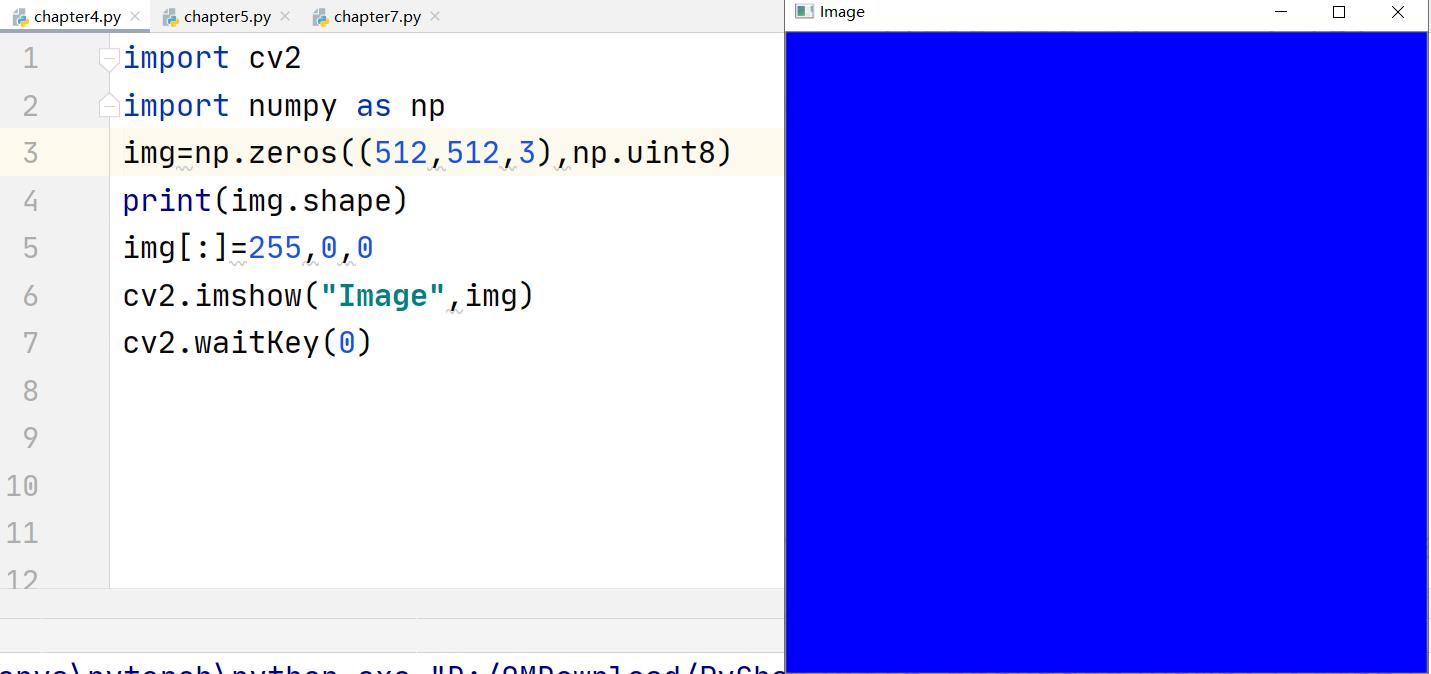
np.zeros((512,512,3),np.uint8)是设置一个高为512,宽为512,通道数为3的三维矩阵。np.uint8是保证了元素的值在[0,255]之间。也就是BGR颜色空间的值域。img[:]=255,0,0是对整幅图像进行修改,将颜色变为蓝色,因为B是255,而G和R是0。- 最后imshow显示图像。
img=np.zeros((512,512,3),np.uint8)
print(img.shape)
img[:]=255,0,0
cv2.imshow("Image",img)
cv2.waitKey(0)
我们来运行一下,可以看到图像确实变为蓝色:

来看下控制台的输出,从刚刚单通道的灰度图像为3通道的彩色图像了:

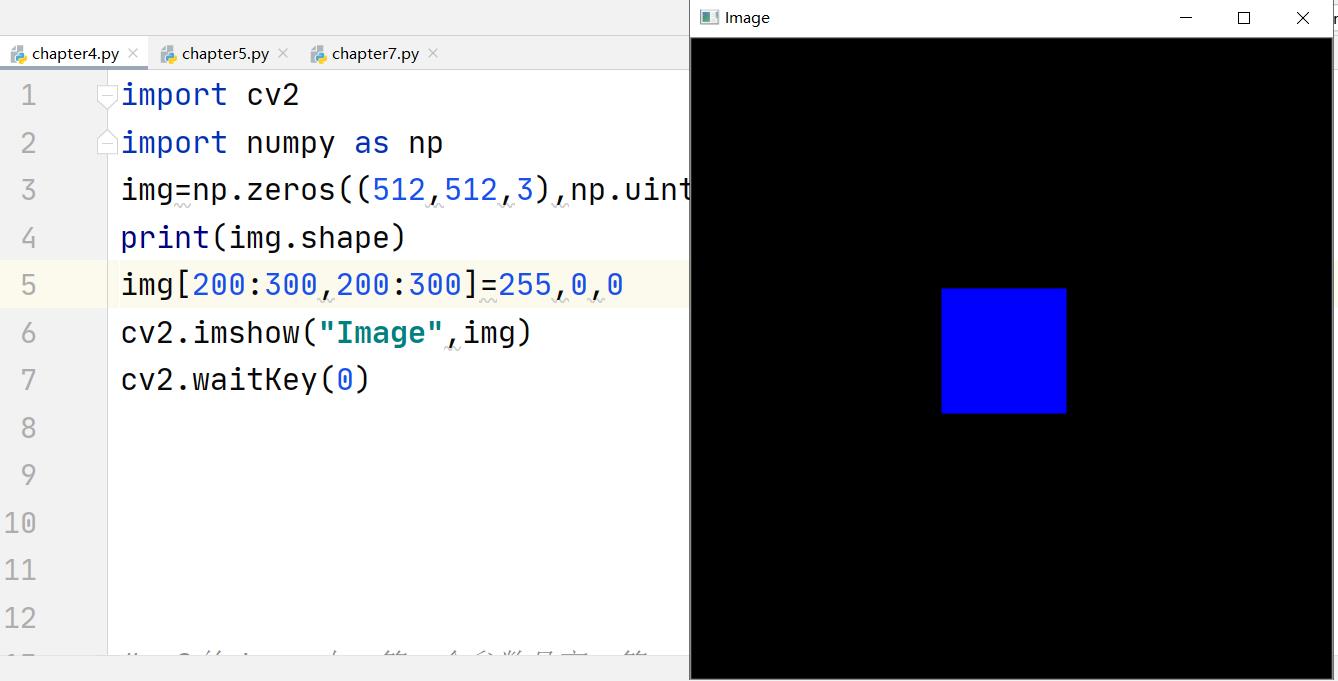
上一节我们说过,图像裁剪其实是对矩阵进行区域选取,那么上色也是一样,我们可以对图像进行某个区域的上色,而不是全部:img[200:300,200:300]=255,0,0
img=np.zeros((512,512,3),np.uint8)
print(img.shape)
img[200:300,200:300]=255,0,0
cv2.imshow("Image",img)
cv2.waitKey(0)
运行效果如下:

| 3、绘制形状 |
|---|
一、绘制直线
- cv2的line()方法,参数为(图像,起点坐标,终点坐标,线条颜色,线条粗细)
我们这里的坐标顺序都是(宽,高)。因为在OpenCV中函数都是先宽后高,符合图像认知的规律。- 而numpy矩阵的坐标是(高,宽),因为是某一行某一列,符合数组规律。
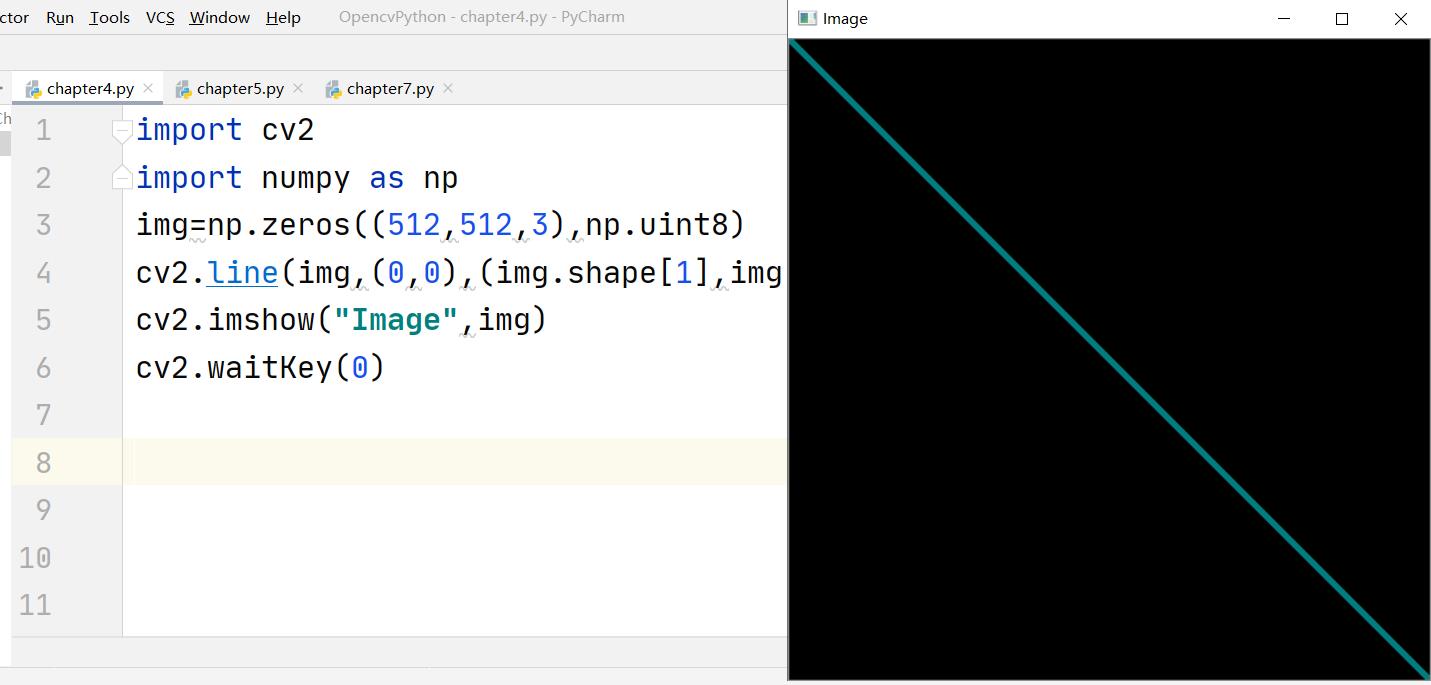
img=np.zeros((512,512,3),np.uint8)
cv2.line(img,(0,0),(img.shape[1],img.shape[0]),(125,125,0),3)
cv2.imshow("Image",img)
cv2.waitKey(0)
我们运行看下效果,颜色为青绿色粗细为3的线条:

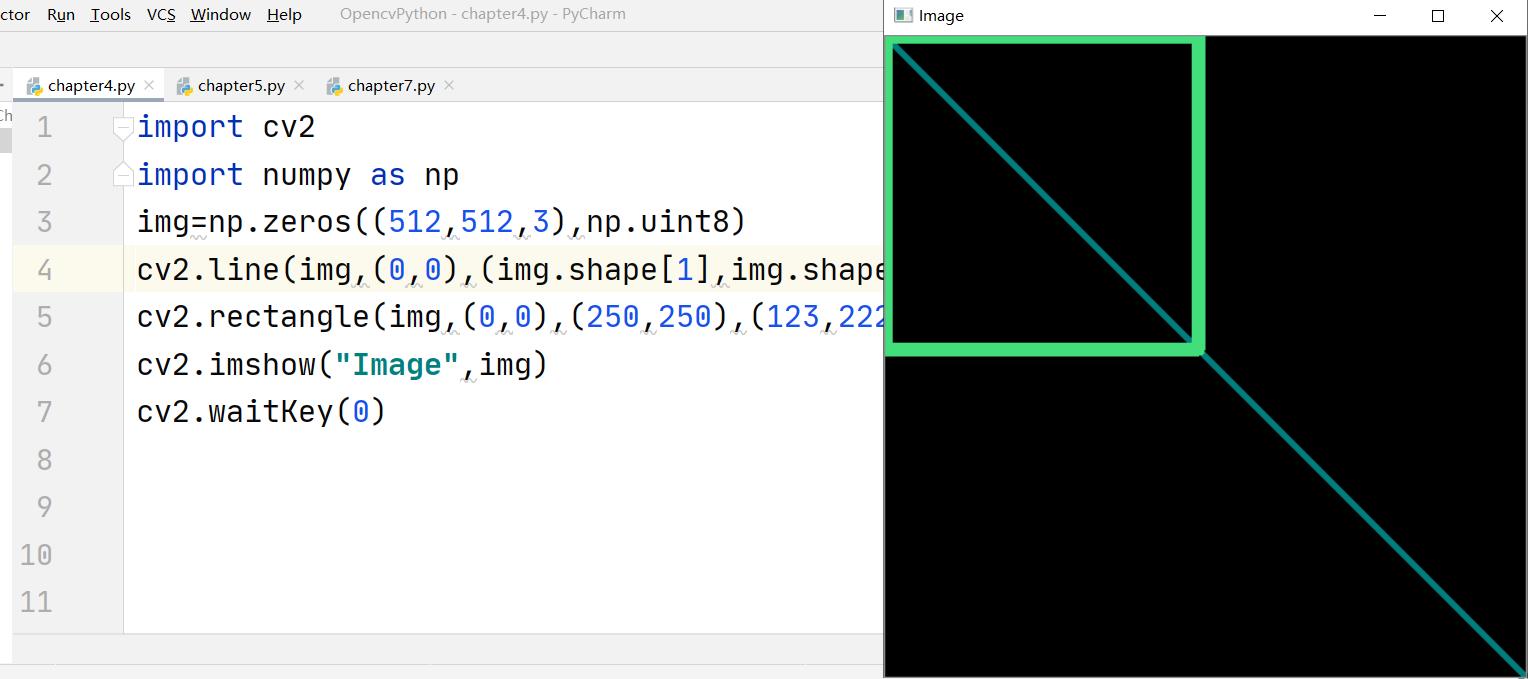
二、绘制矩形
- cv2的rectangle方法,参数为(图像,左上角点坐标,右下角点坐标,线条颜色,线条粗细)
img=np.zeros((512,512,3),np.uint8)
cv2.line(img,(0,0),(img.shape[1],img.shape[0]),(125,125,0),3)
cv2.rectangle(img,(0,0),(250,250),(123,222,66),10)
cv2.imshow("Image",img)
cv2.waitKey(0)
我们运行看下效果,线条和我们的矩形绘制在灰度图像上:

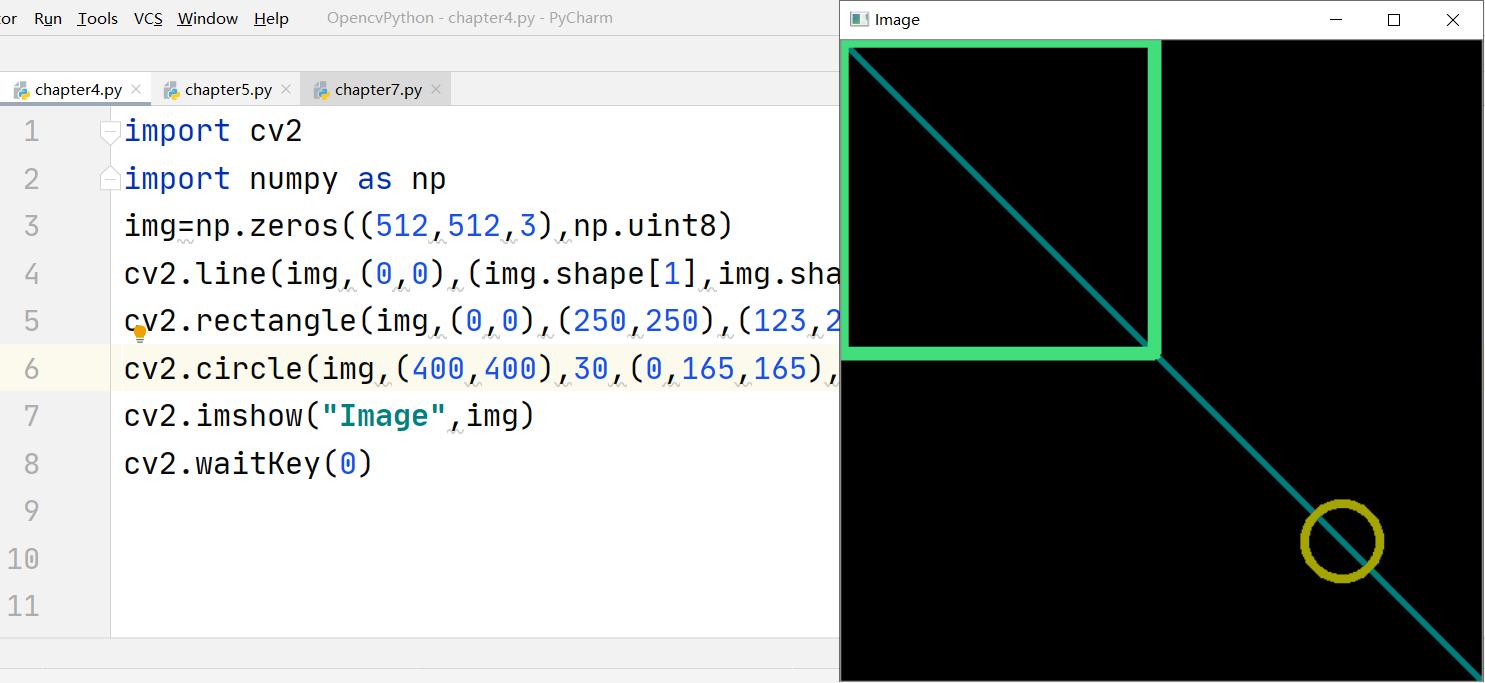
三、绘制圆形
- cv2的circle方法,参数为(图像,圆心,半径,线条颜色,线条粗细)
img=np.zeros((512,512,3),np.uint8)
cv2.line(img,(0,0),(img.shape[1],img.shape[0]),(125,125,0),3)
cv2.rectangle(img,(0,0),(250,250),(123,222,66),10)
cv2.circle(img,(400,400),30,(0,165,165),5)
cv2.imshow("Image",img)
cv2.waitKey(0)
大家可以随意进行坐标或颜色的调整,运行下查看效果:

| 4、绘制文本 |
|---|
在上面绘制形状的基础上,加上一句代码就可以绘制文本。
我们先看下putText()这个方法的源码的参数,可以看到依次是(原图,文本,起始坐标,字体,大小,颜色,厚度)
def putText(img, text, org, fontFace, fontScale, color, thickness=None, lineType=None, bottomLeftOrigin=None)
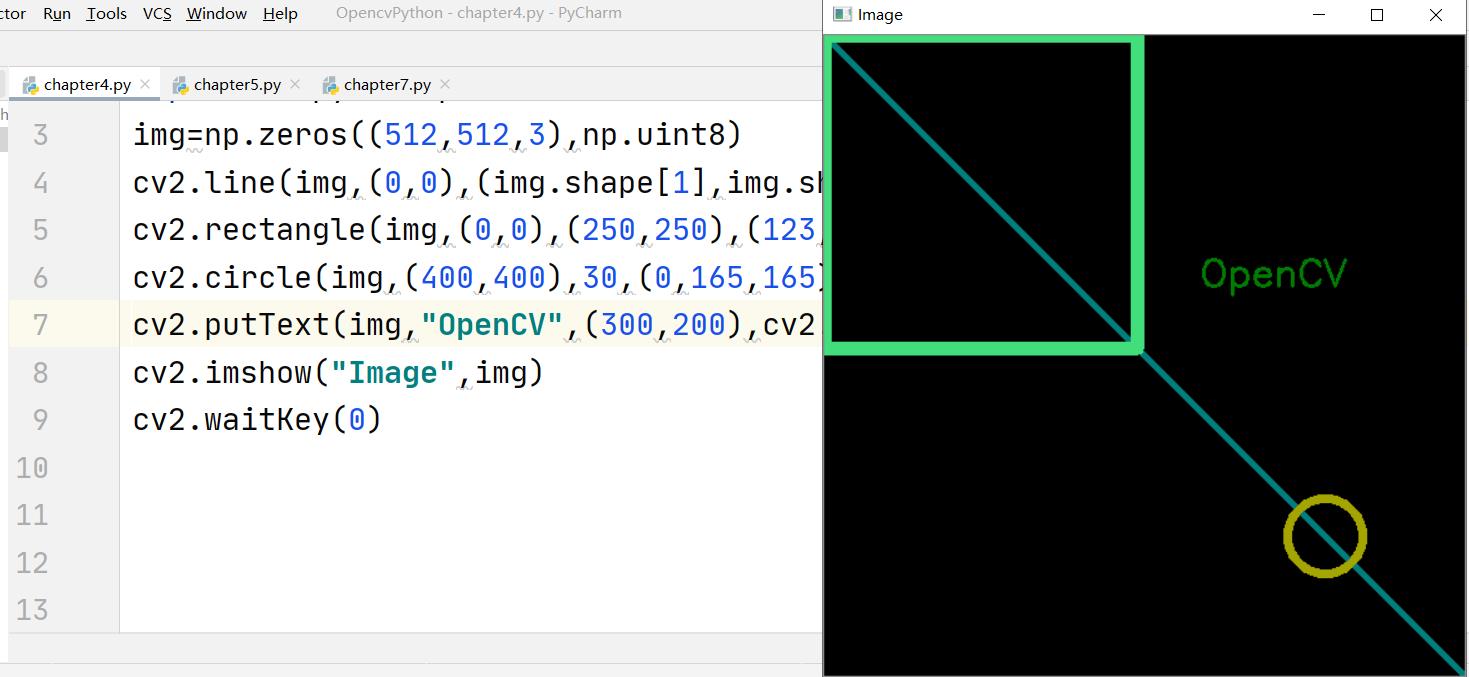
实现的代码在第五行:
img=np.zeros((512,512,3),np.uint8)
cv2.line(img,(0,0),(img.shape[1],img.shape[0]),(125,125,0),3)
cv2.rectangle(img,(0,0),(250,250),(123,222,66),10)
cv2.circle(img,(400,400),30,(0,165,165),5)
cv2.putText(img,"OpenCV",(300,200),cv2.FONT_HERSHEY_SIMPLEX,1,(0,125,0),2)
cv2.imshow("Image",img)
cv2.waitKey(0)
运行看下效果:

除了使用OpenCv的方法来做,还可以通过PIL库和pyplot库实现:Python在图片上添加注释信息
第四节的内容需要花些时间慢慢去理解了,其实知道OpenCV坐标系与numpy矩阵坐标系的区别,也就豁然开朗了。眼过千遍不如手过一遍,快去动手敲一遍吧~
以上是关于3h精通OpenCV-绘制形状与文本的主要内容,如果未能解决你的问题,请参考以下文章