Kibana:如何在 Maps 应用中显示图片提示
Posted Elastic 中国社区官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Kibana:如何在 Maps 应用中显示图片提示相关的知识,希望对你有一定的参考价值。
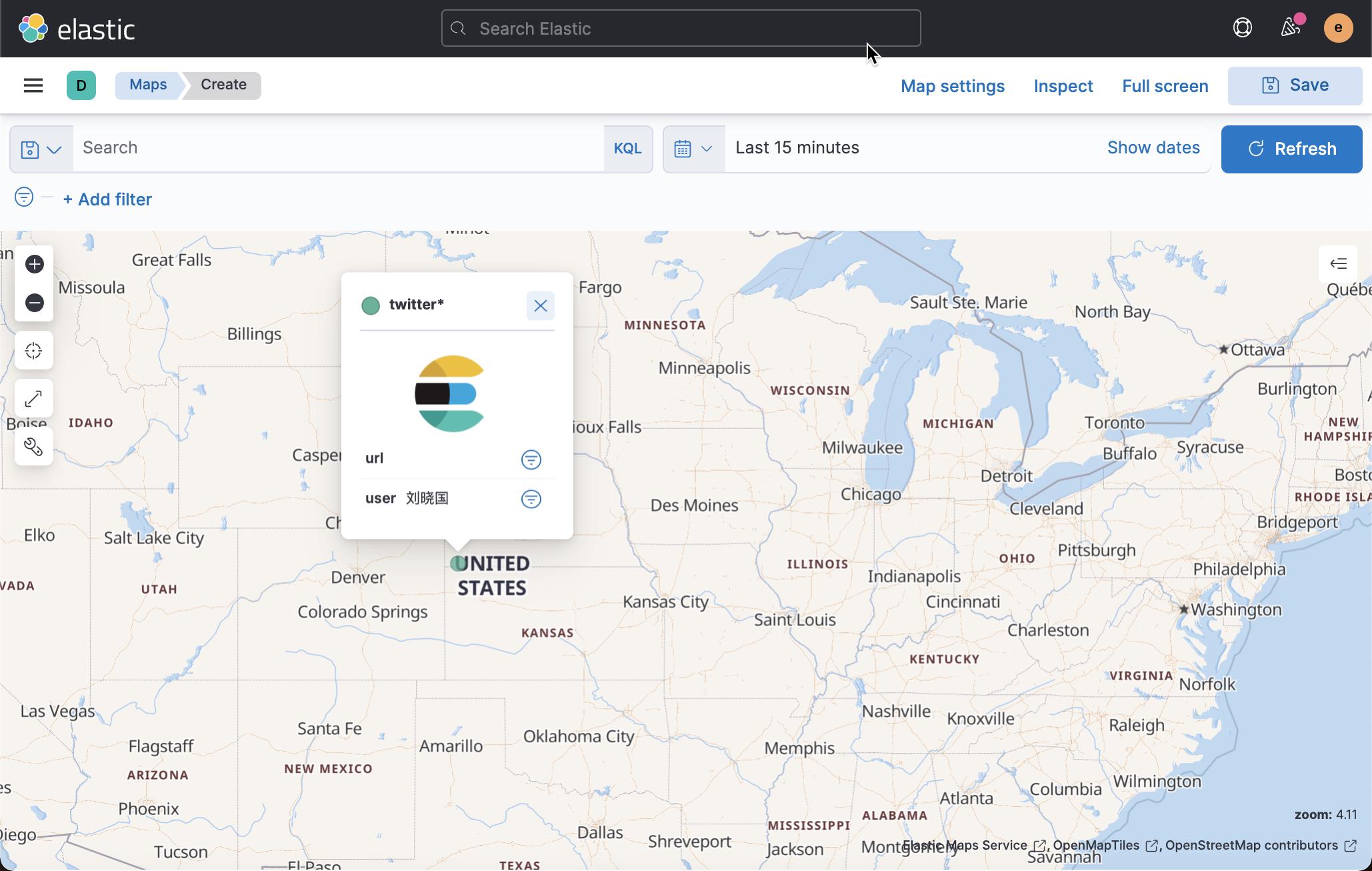
Kibana 中的 Maps 给我们位置搜索及分析创建了许多的方便。在 Maps 应用中,有一个叫做 tooltip 的功能能。它可以帮我们在点击文档时显示文档的扼要信息。这些信息可以是我们想要的字段,由我们自己配置。有时这些字段可能是一个图片的 url,那么我们该如何显示呢?

在上面,当我们点击文档时,它会显示我们想要的字段,比如 user,同时它可能也会显示该用户的一个图像。如果对于酒店搜索来说, 我们甚至可以放上酒店的图片。
如何在 Kibana 的 Maps 应用中显示图片提示
如何在 Kibana 的 Maps 应用中显示图片提示_哔哩哔哩_bilibili
准备
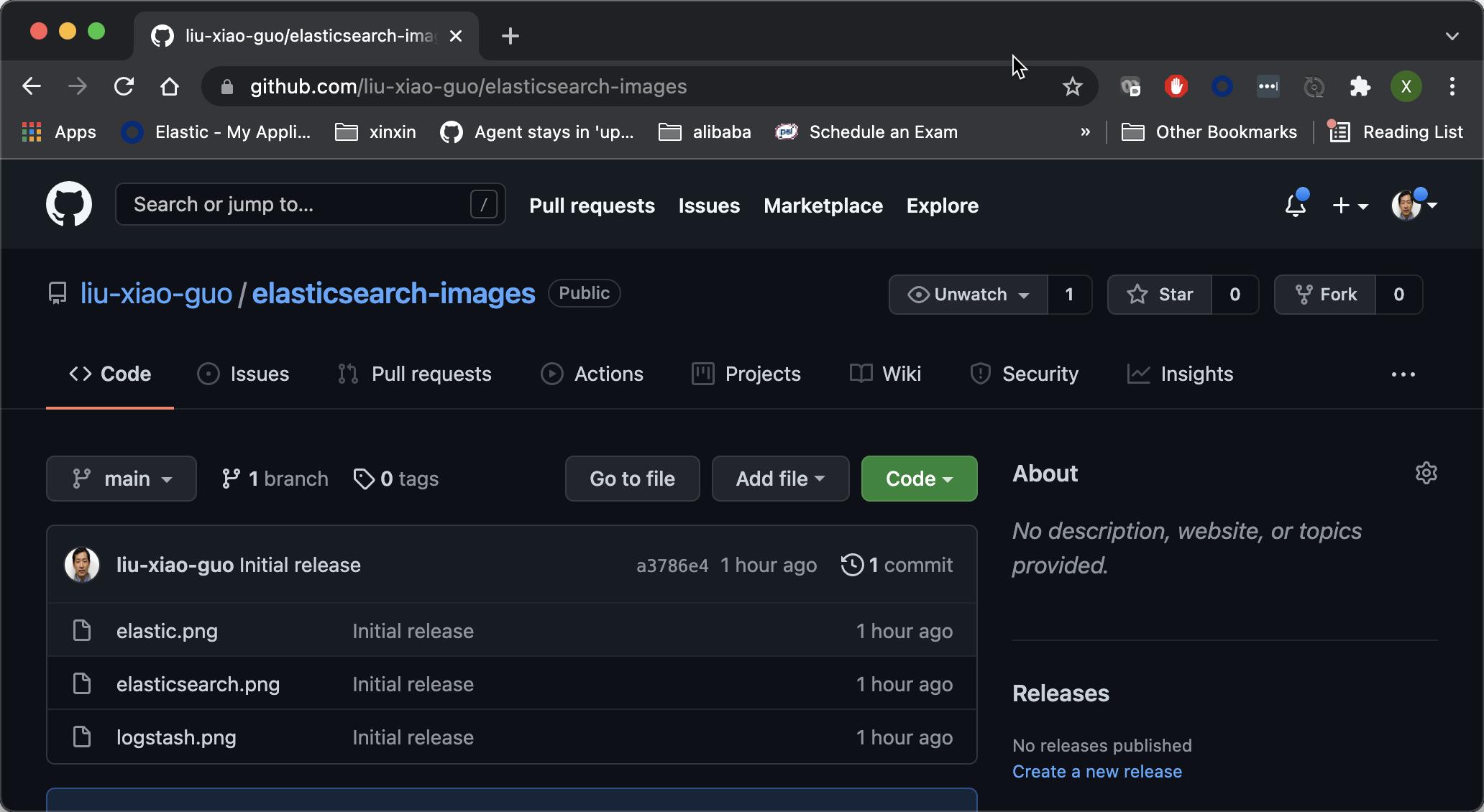
首先,我把一些对应于文档的图片放置于一个文件服务器,或者网络的一个地方。对今天的练习来说,我把图片置于地址:https://github.com/liu-xiao-guo/elasticsearch-images。在这个仓库中,它含有3个文档:


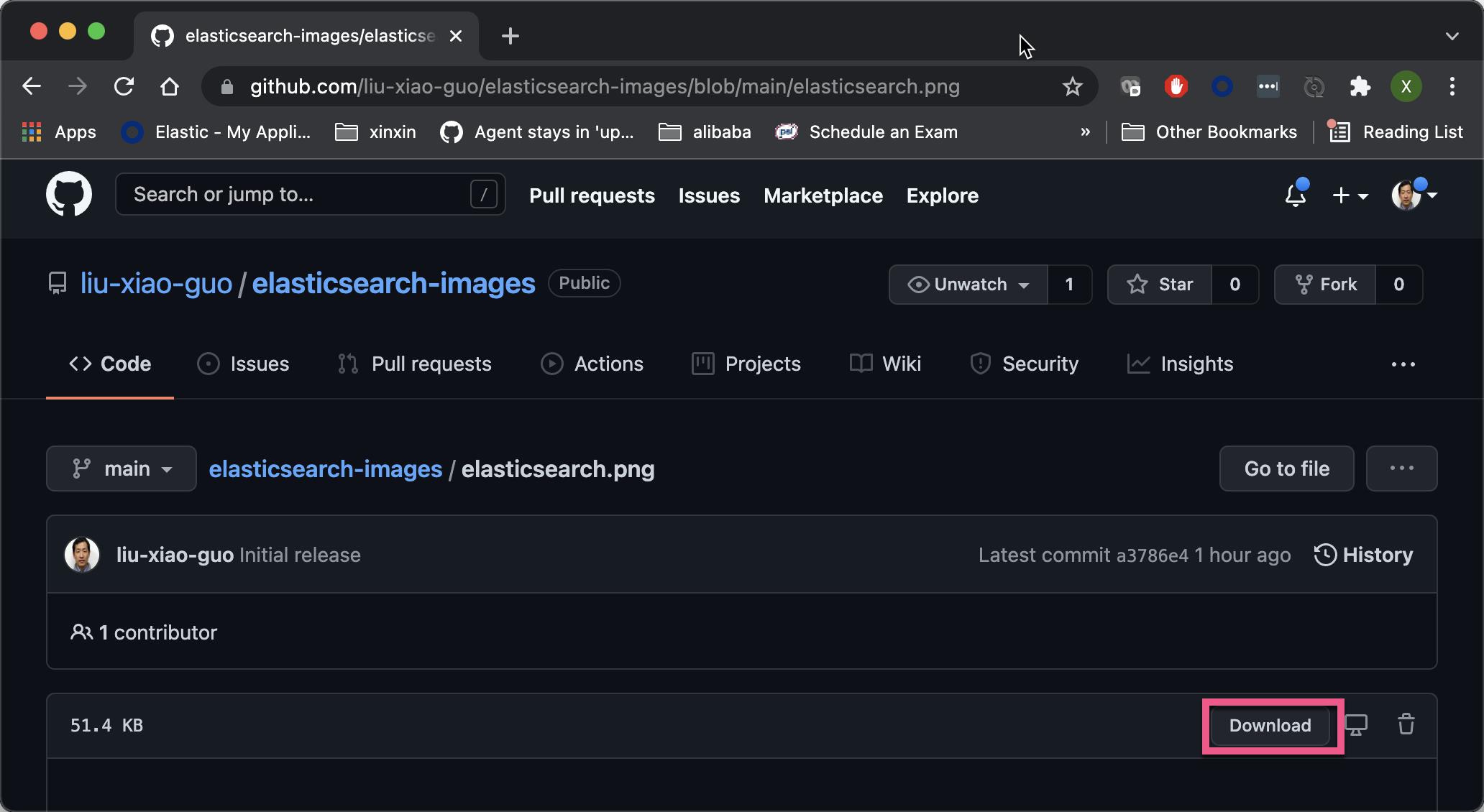
点击上面的 Download,我们发现 elasticsearch.png 的图片链接为:
elasticsearch-images/elasticsearch.png at main · liu-xiao-guo/elasticsearch-images · GitHub
创建 twitter 索引模式
首先,我们来创建如下的一个 twitter 索引:
PUT twitter
{
"mappings": {
"properties": {
"address": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"url": {
"type": "keyword"
},
"age": {
"type": "long"
},
"city": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"country": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"location": {
"type": "geo_point"
},
"message": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"province": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"uid": {
"type": "long"
},
"user": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
}
}
}
}我们为它写入第一个文档:
PUT twitter/_doc/1
{
"user": "刘晓国",
"message": "今儿天气不错啊,出去转转去",
"uid": 2,
"age": 20,
"city": "北京",
"province": "北京",
"country": "中国",
"address": "中国北京市海淀区",
"location": {
"lat": "40.089203",
"lon": "-101.592308"
},
"url": "elasticsearch"
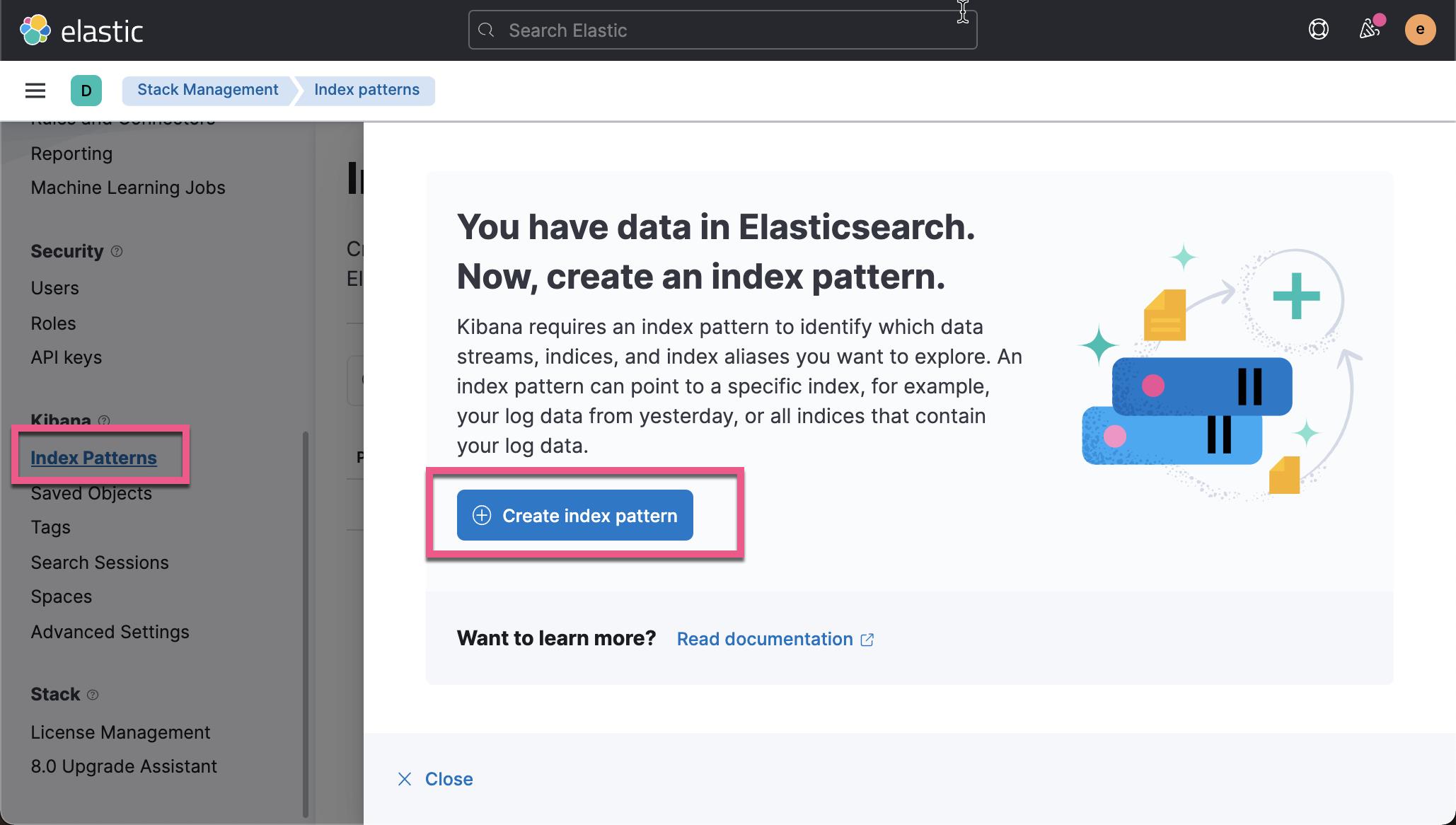
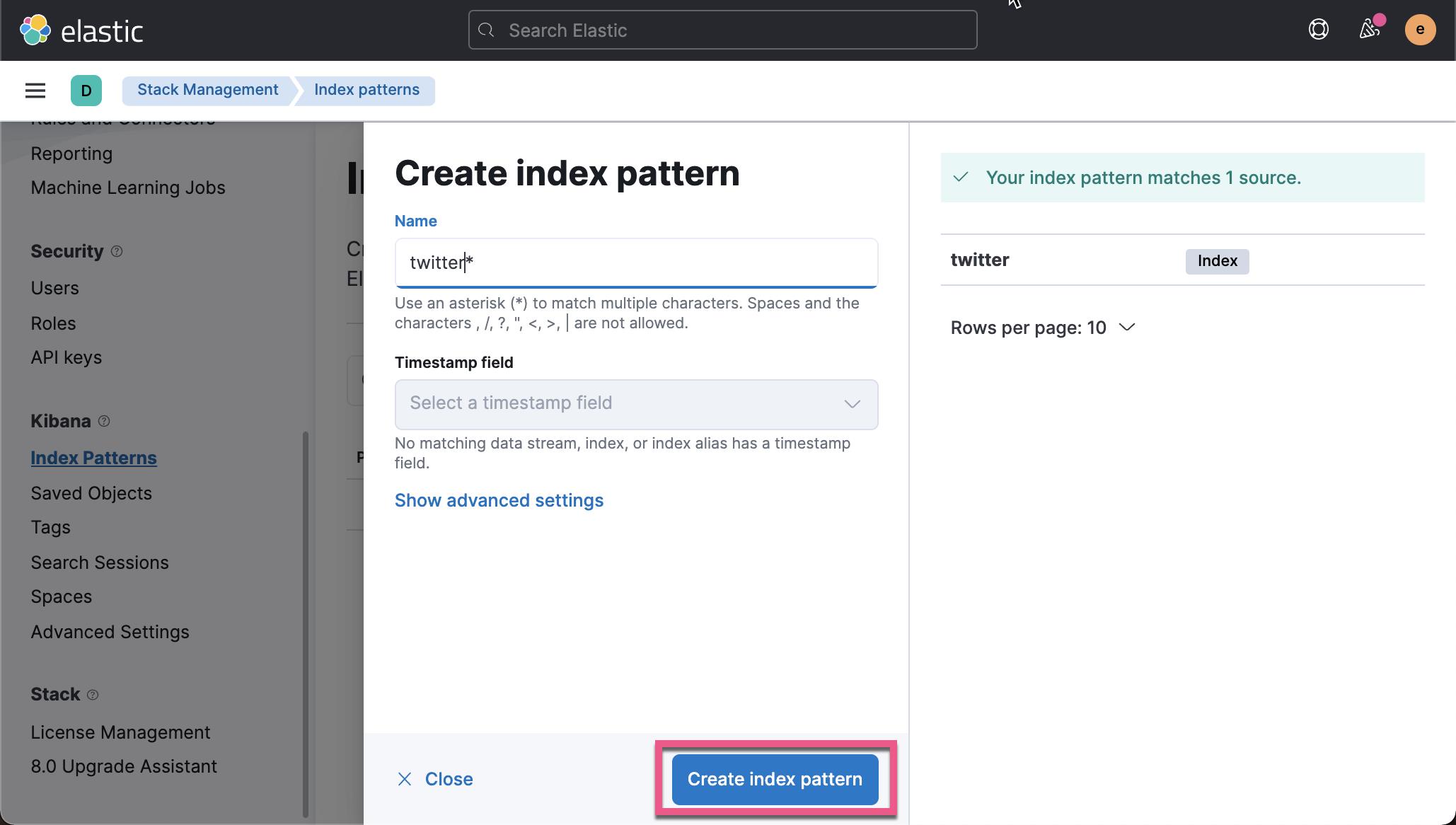
}我们接下来为它创建一个索引模式:



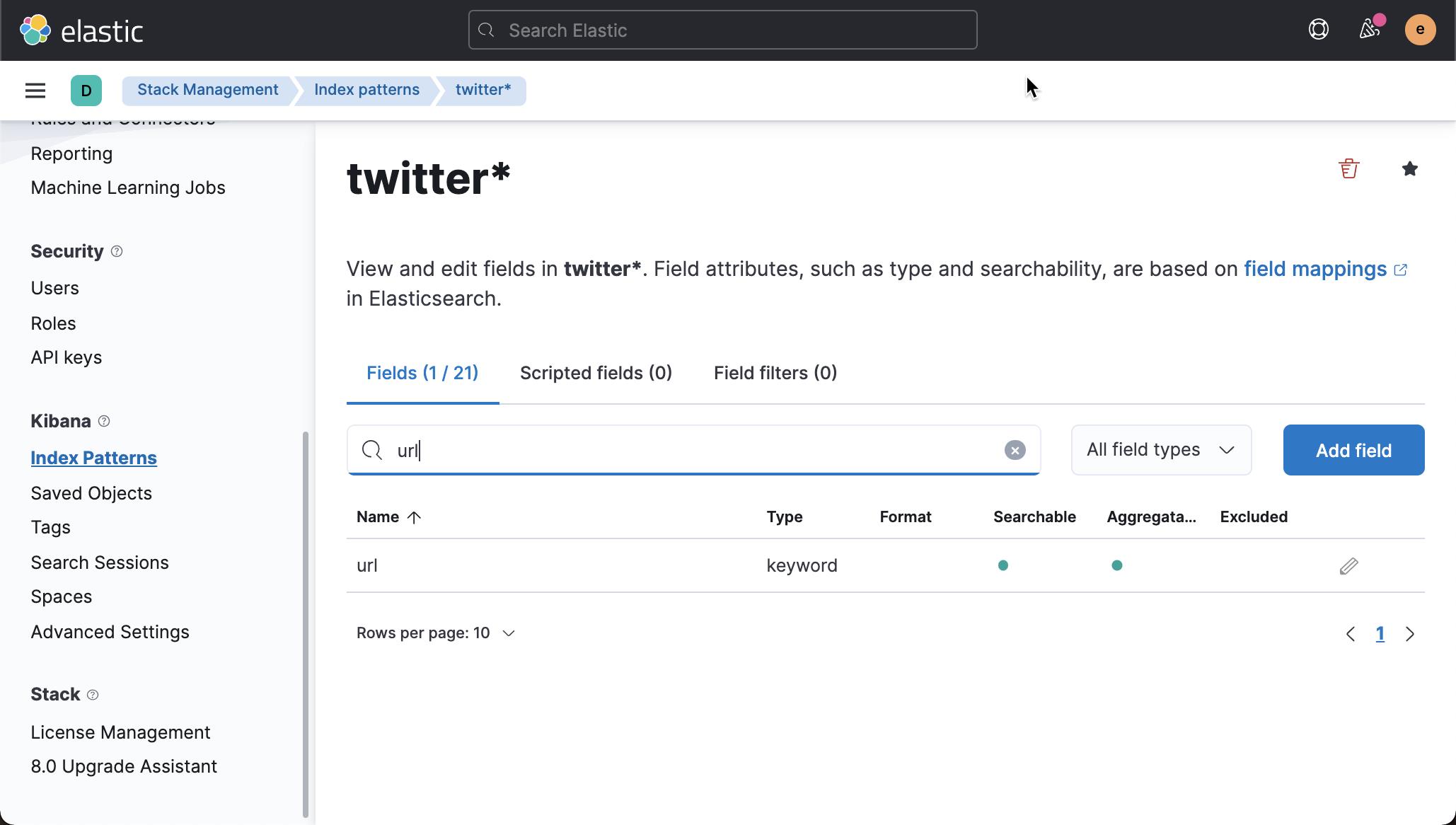
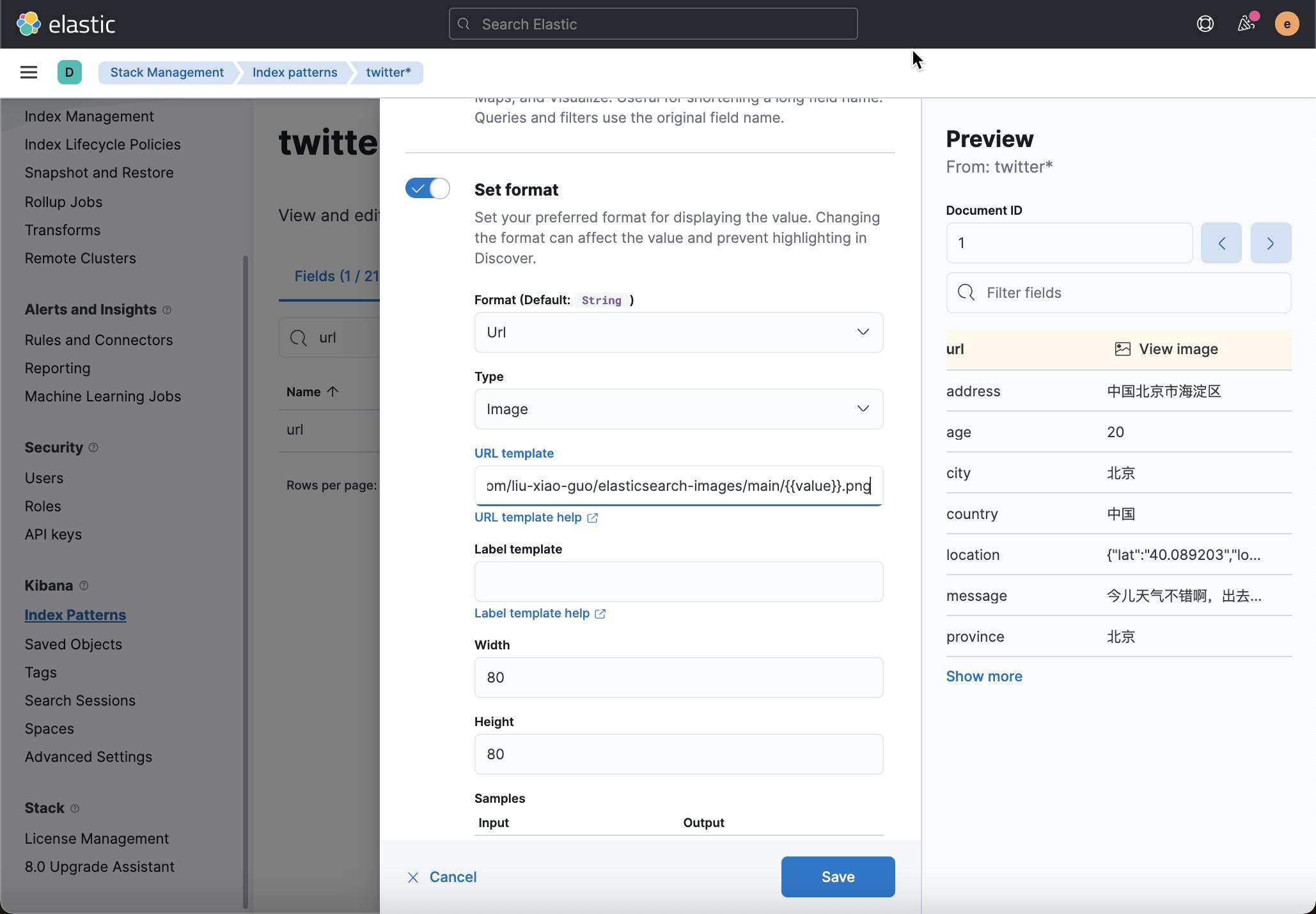
我们接下来修改 url 字段的属性:


在上面,我们必须修改 URL template 的格式为:
https://raw.githubusercontent.com/liu-xiao-guo/elasticsearch-images/main/{{value}}.png你可以和我们上面看到的那个链接:
https://raw.githubusercontent.com/liu-xiao-guo/elasticsearch-images/main/elasticsearch.png进行比较一下。其中的 elasticsearch 被 {{value}} 所替换。这里的 elasticsearch 也就是文档中 url 字段的值。
点击上面的 Save 按钮。
在 Maps 中显示
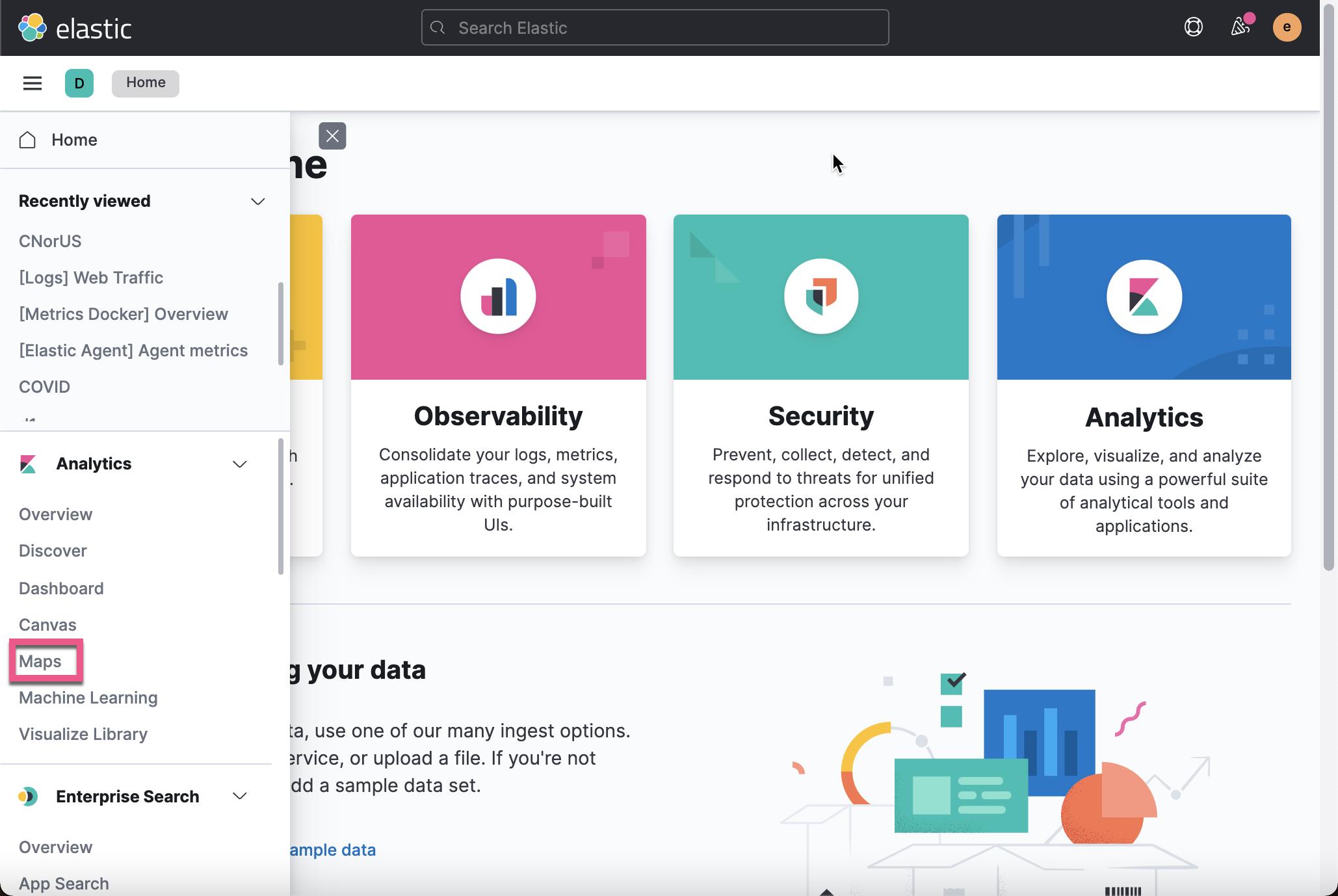
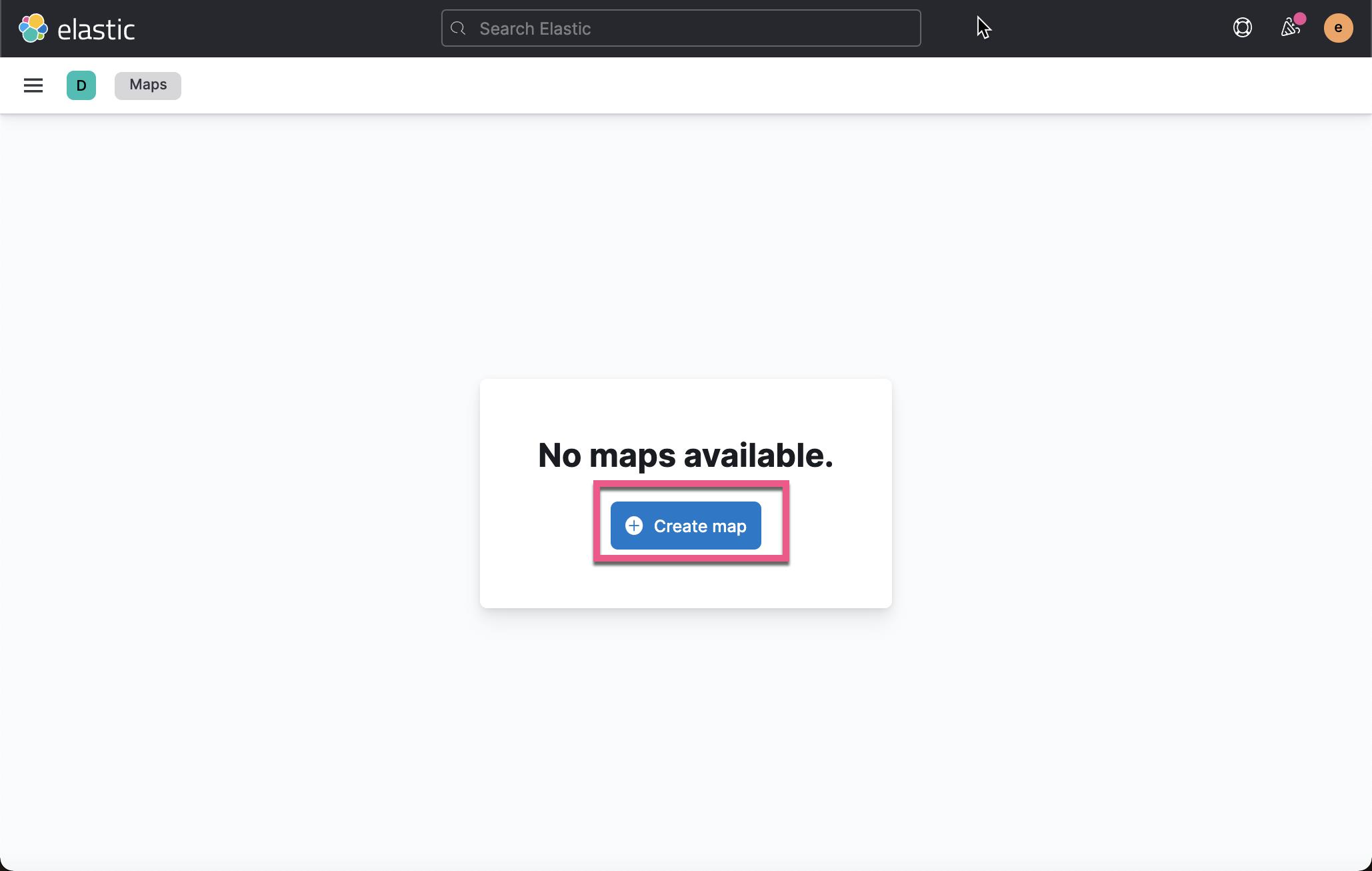
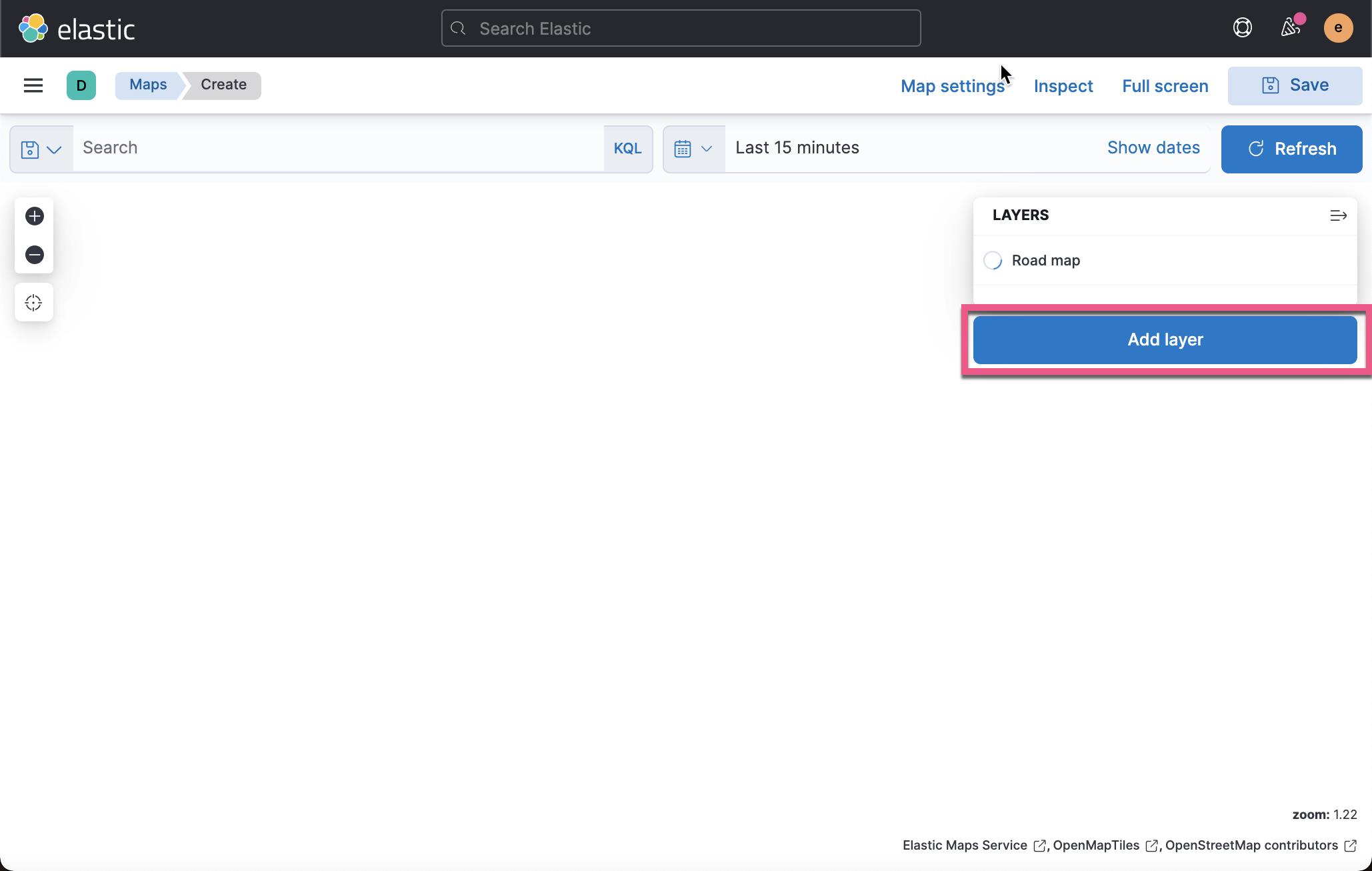
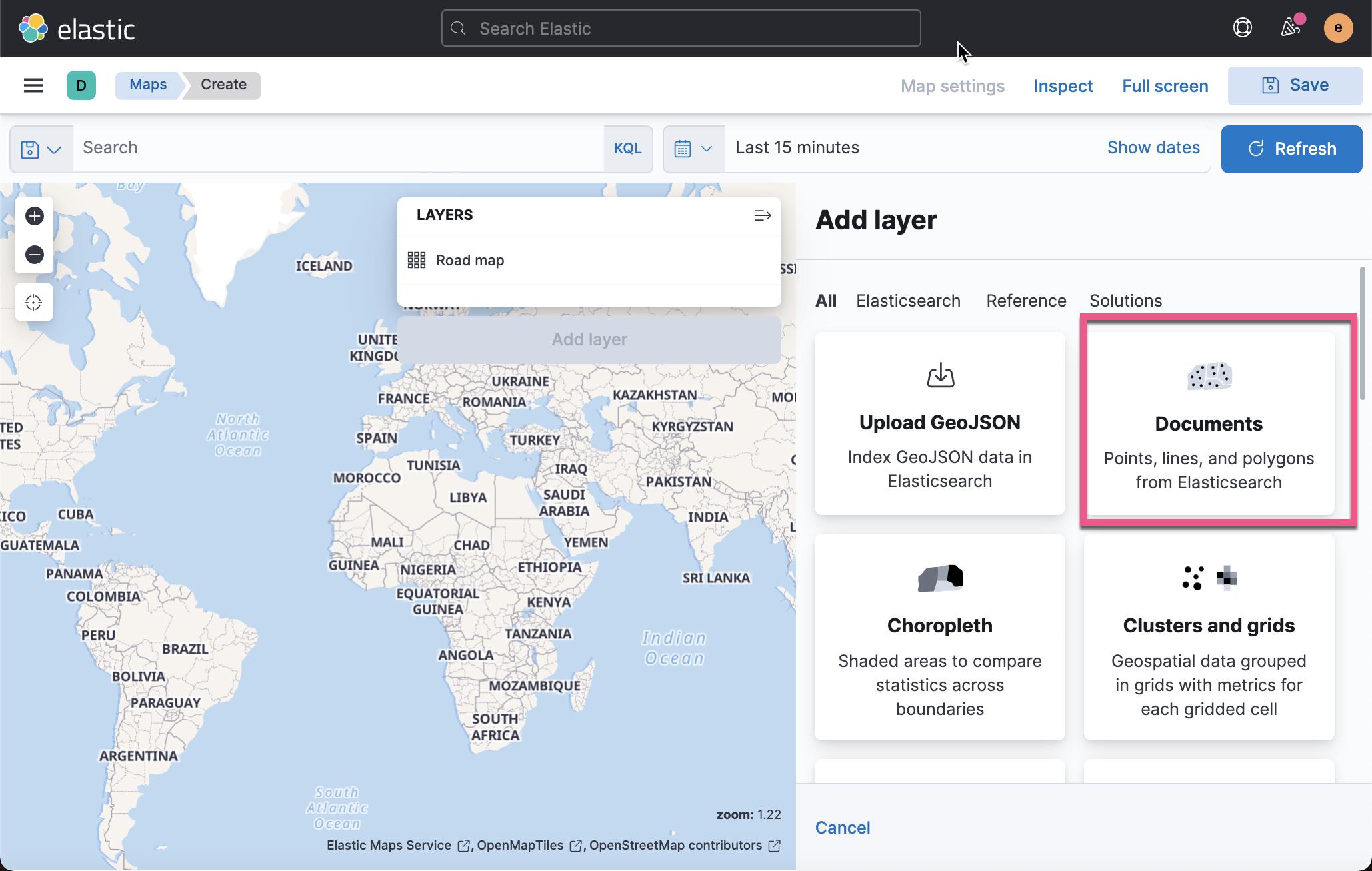
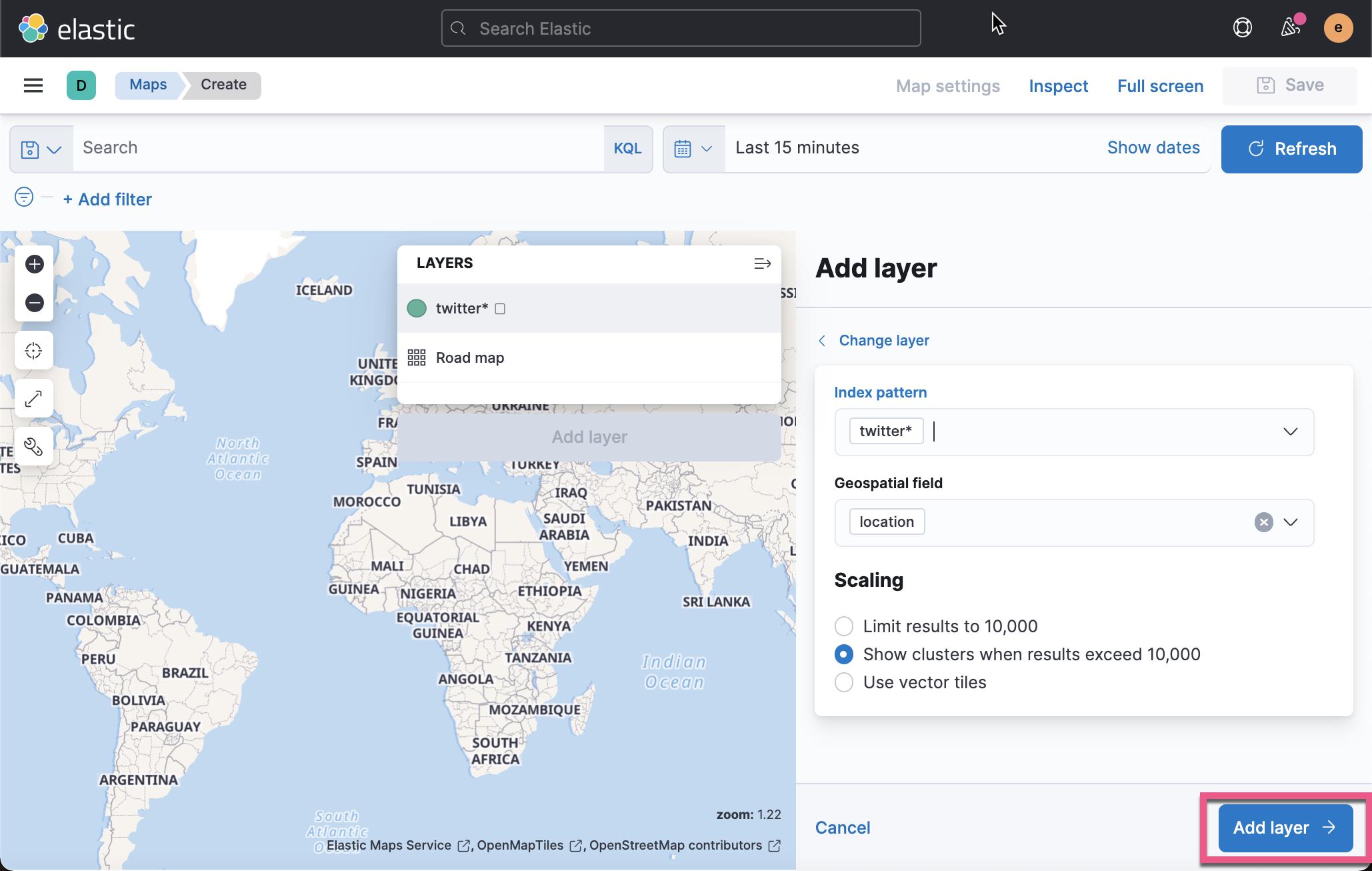
我们接下来创建 Maps 应用:







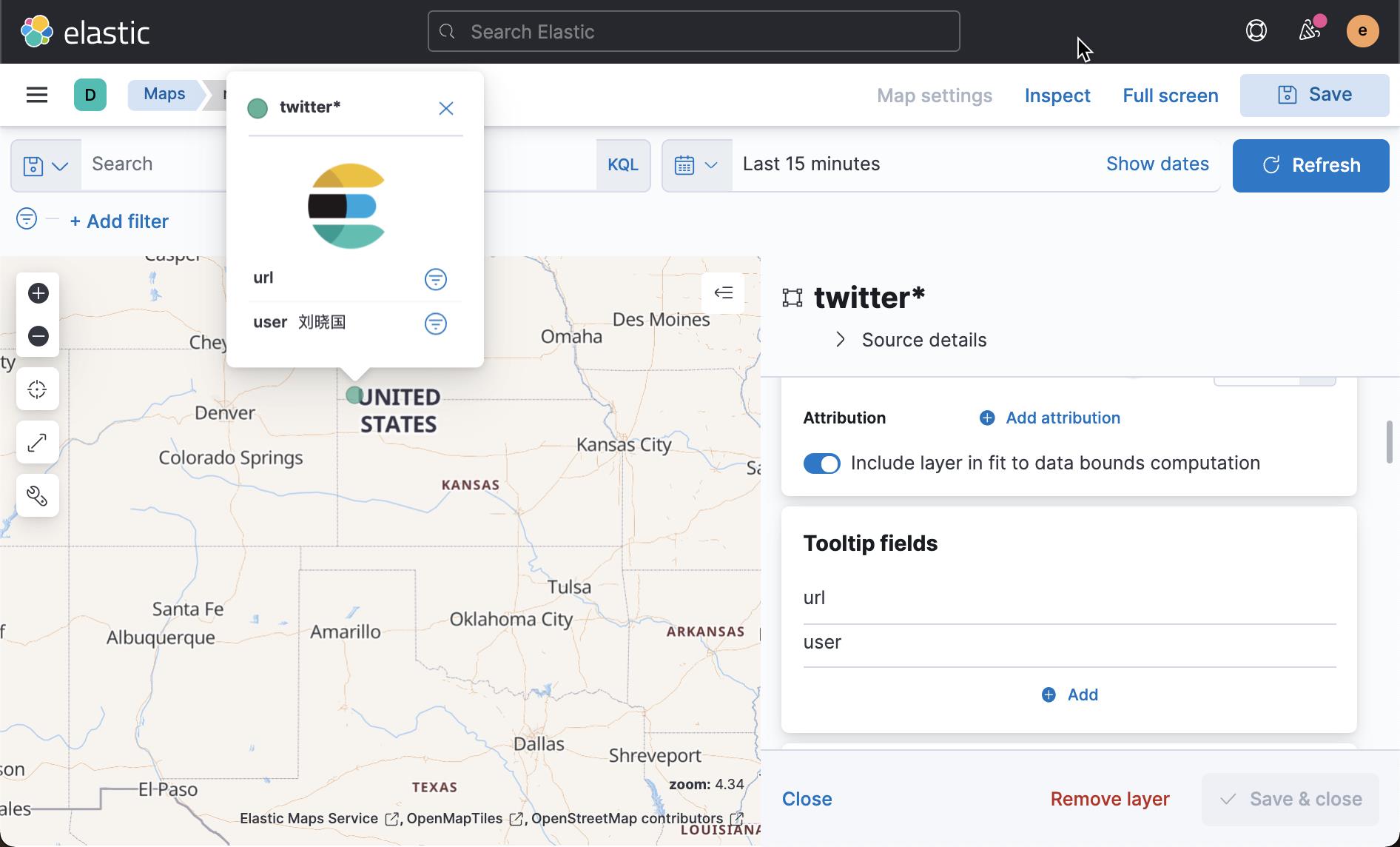
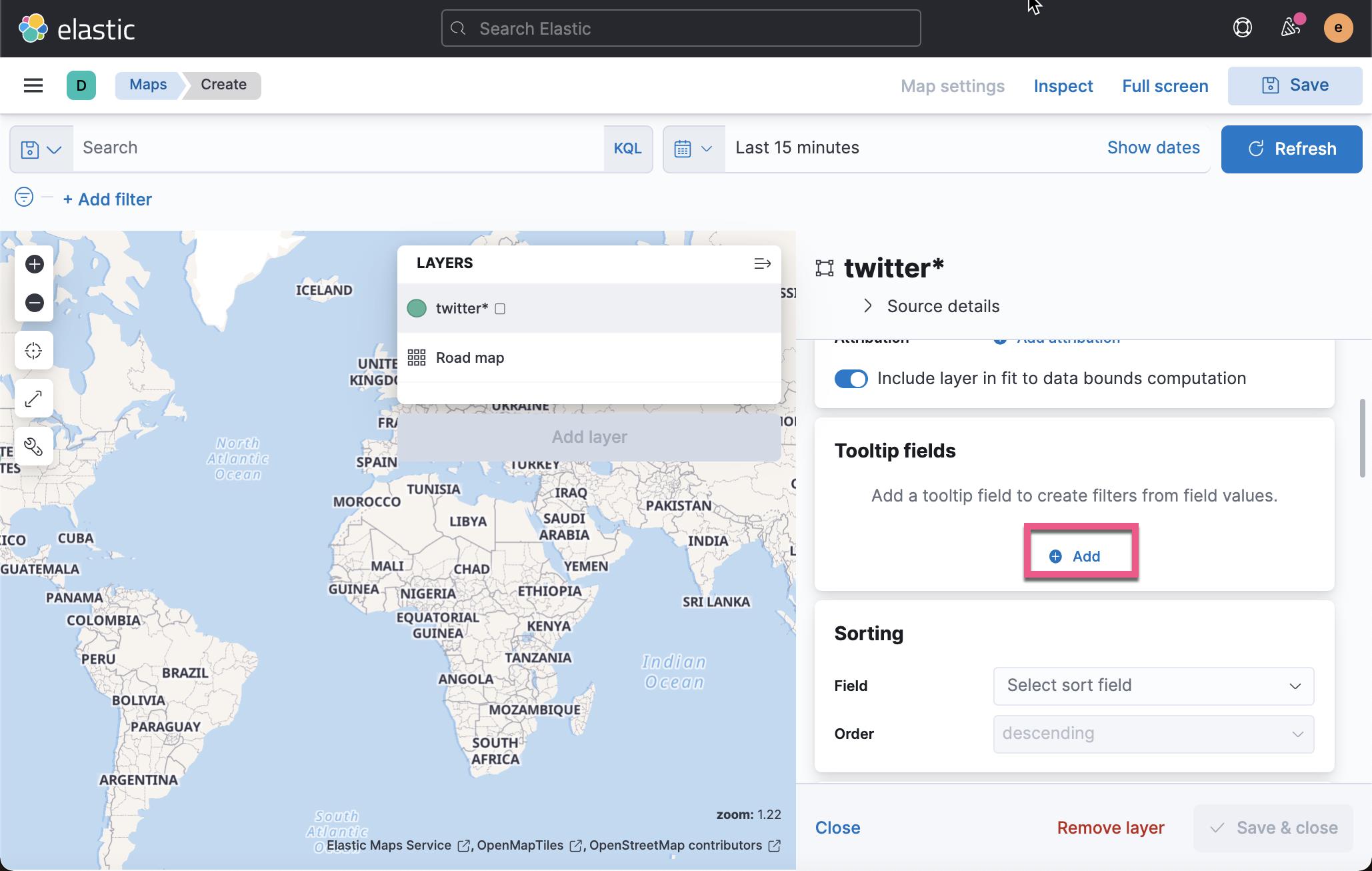
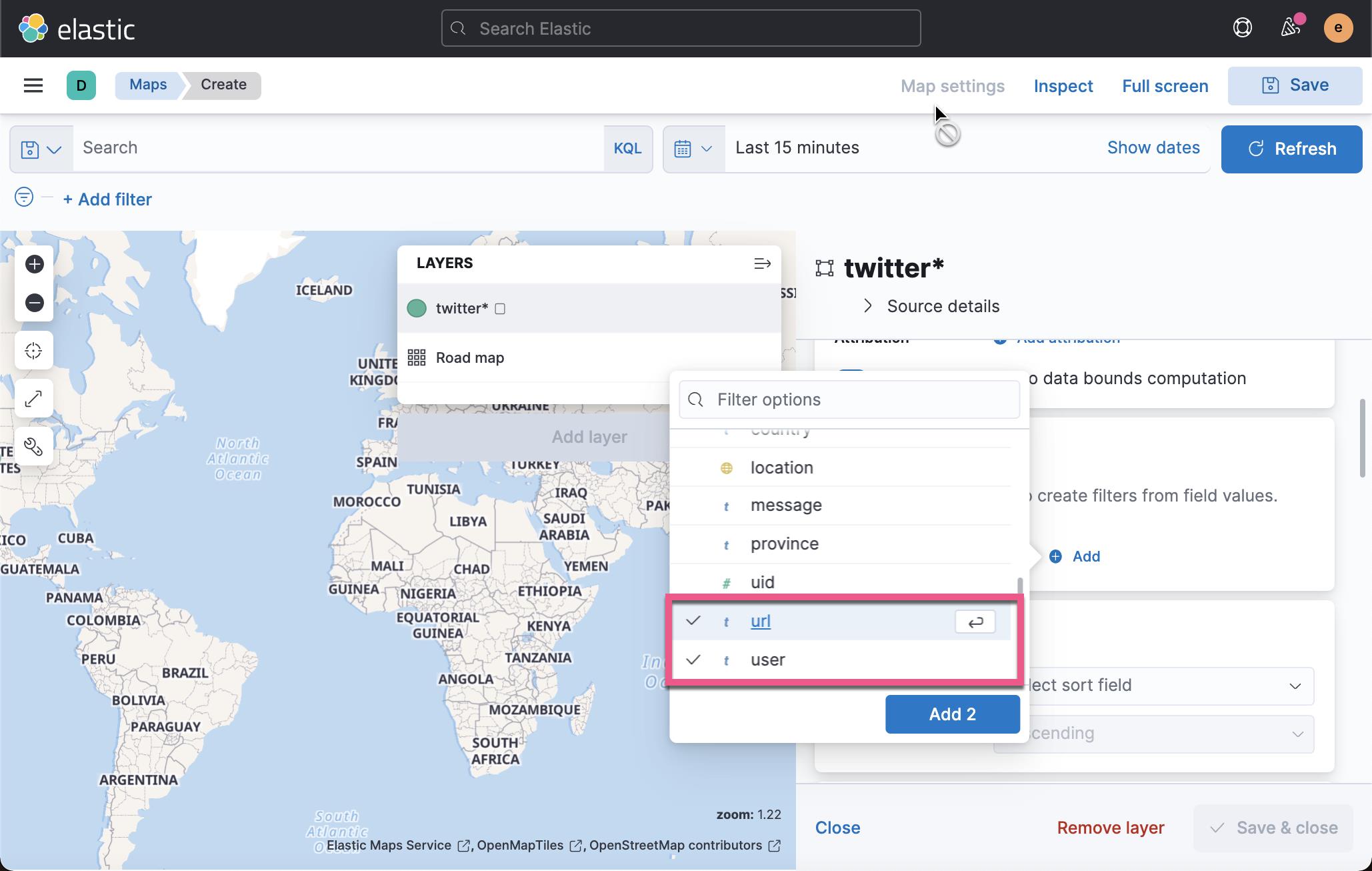
我们选择上面的 url 字段及 use 字段:

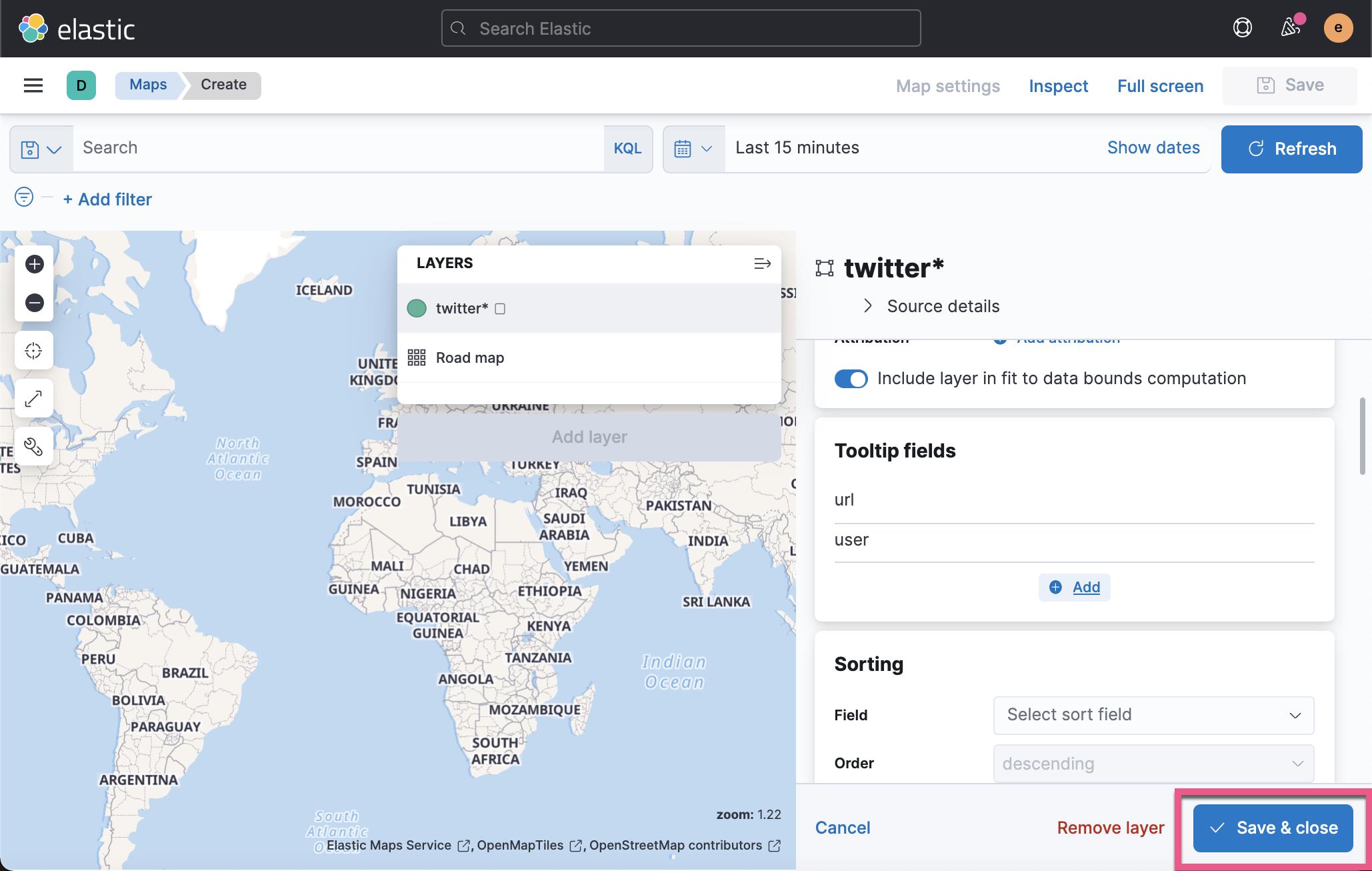
点击上面的 Save & close:

当我们点击上面的文档时,我们就会看到图片。
以上是关于Kibana:如何在 Maps 应用中显示图片提示的主要内容,如果未能解决你的问题,请参考以下文章
Kibana:为地图应用选择不同的语言 - Elastic Stack 8.3
Kibana:在 Kibana 中显示图片及 Binary 字段类型介绍
Kibana:在 Kibana 中显示图片及 Binary 字段类型介绍
如何提示从嵌入式地图打开 Google Maps Directions 到 Google Maps Navigator 的页面?