Kibana:在 Kibana 中显示图片及 Binary 字段类型介绍
Posted 中国社区官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Kibana:在 Kibana 中显示图片及 Binary 字段类型介绍相关的知识,希望对你有一定的参考价值。
在今天的文章中,我将向大家展示如何在 Kibana 中进行图片显示。我的同事在他自己的博客中写了一篇文章 “用 Elasticsearch 存储图片并在 Kibana 中显示”。在今天的文章里,我的许多内容来自这篇文章,只是我想在动手时更加详细一点,以便我们自己能够按照这些步骤能看到想要的结果。在之前我还有一篇文章是关于在 Kibana 中进行展示多媒体的。你可以参考文章 “Kibana:如何在 Discover 中显示图片及播放音乐”。
Binary 字段类型
我们知道图片通常比较大,而且不便于搜索,除非我们使用向量搜索。如果你对向量搜索感兴趣,请参阅我的另外一篇文章 “Elasticsearch:如何使用 Elasticsearch 和 Python 构建面部识别系统”。在 Elasticsearch 中,我们可以使用 binary 字段类型来进行存储。Binary 类型接受二进制值作为 Base64 编码字符串。 该字段默认不存储且不可搜索,比如:
PUT my-index-000001
{
"mappings": {
"properties": {
"name": {
"type": "text"
},
"blob": {
"type": "binary"
}
}
}
}
PUT my-index-000001/_doc/1
{
"name": "Some binary blob",
"blob": "U29tZSBiaW5hcnkgYmxvYg=="
}二进制字段接受以下参数。
doc_values字段是否应该以列存的方式存储在磁盘上,以便以后可以用于排序、汇总或脚本,可配置为 "true "或 “false”(默认)store字段值是否应与 _source 字段分开存储和检索。可配置为 true 或 false(默认)
动手实践
首先我们打开 Kibana,并创建一个如下的 images 索引:
PUT images
{
"mappings": {
"properties": {
"message": {
"type": "binary"
}
}
}
}在上面,我们把字段 message 设置为 binary 类型的数据,这样它可以存储图片。
我们接下来在自己的电脑上创建一个如下地址的目录:
mkdir -p /Users/liuxg/elastic3/images你可以根据自己的电脑创建不同的路径。在这个目录中,我们添加我们喜欢的图像,暂且都是以 png 为扩展名的文件:
$ pwd
/Users/liuxg/elastic3/images
$ ls
elastic.png elasticsearch.png logstash.png


接下来,我们在这个目录下,使用 python 来创建一个文件服务器:
$ pwd
/Users/liuxg/elastic3/images
$ ls
elastic.png elasticsearch.png logstash.png
$ python3 -m http.server
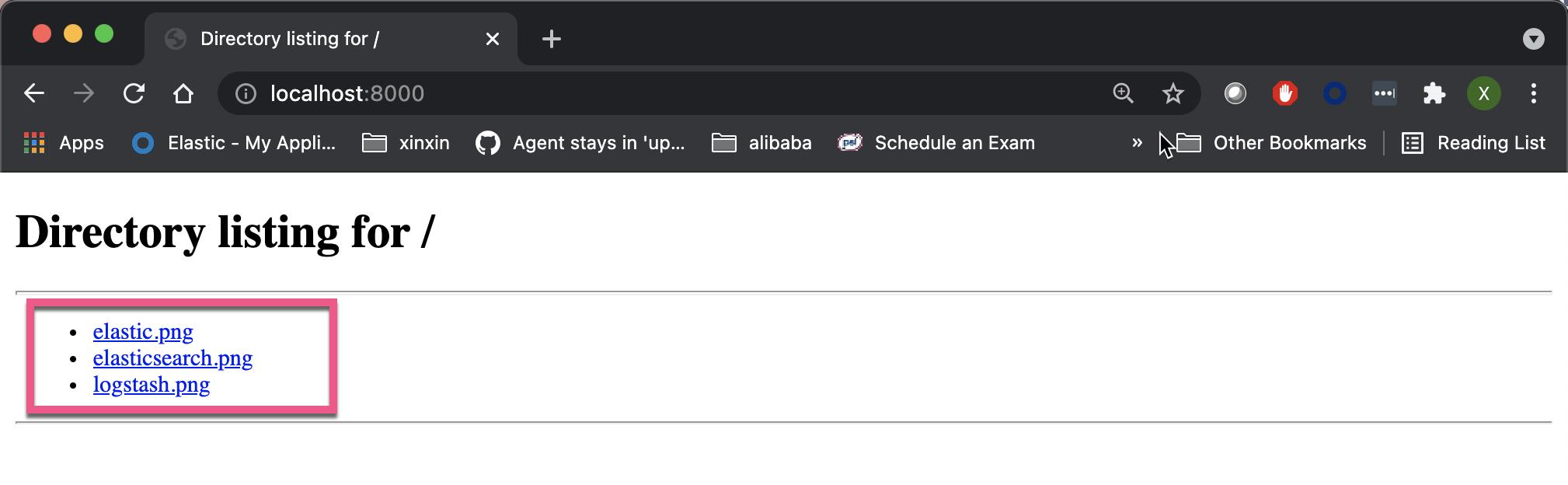
Serving HTTP on :: port 8000 (http://[::]:8000/) ...这样在我们的本地电脑中就架起来一个服务器。我们可以使用浏览器来进行访问:

我们接下来使用 Filebeat 来对这个目录进行采集,并把图像文件收集到 Elasticsearch 中:
filebeat.yml
filebeat.inputs:
- type: log
paths:
- /Users/liuxg/elastic3/images/*.png
harvester_buffer_size: 16384000
fields:
format: "png"
multiline:
pattern: '^?PNG'
match: after
negate: true
max_lines: 100000
processors:
- dissect:
tokenizer: "%{key0}/images/%{filename}.png"
field: "log.file.path"
target_prefix: ""
- drop_fields:
when:
has_fields: ['key0']
fields: ["key0"]
- drop_fields:
fields: ["agent","ecs"]
output.elasticsearch:
hosts: ["http://localhost:9200"]
username: "elastic"
password: "changeme"
indices:
- index: "images"
bulk_max_size: 1500
worker: 3
setup:
template.enabled: false
ilm.enabled: false如上所示,我们的文件都被放置于路径 /Users/liuxg/elastic3/images/*.png 中,在下面的 dissect processor 中,我们需要注意的一点是:
%{key0}/images/%{filename}.png它必须匹配我们的路径 /Users/liuxg/elastic3/images/*.png 这样它才可以提取 filename。这对下面的配置起到关键的作用。如果你想调试 Filebeat,请阅读我之前的文章 “Beats:如何测试 Beats processors”。如果你想对 Beats 的 dissect processor 有更多的认识,请阅读另外一篇文章 “Beats:Beats processors”。
我们在 Filebeat 的安装根目录下打入如下的命令:
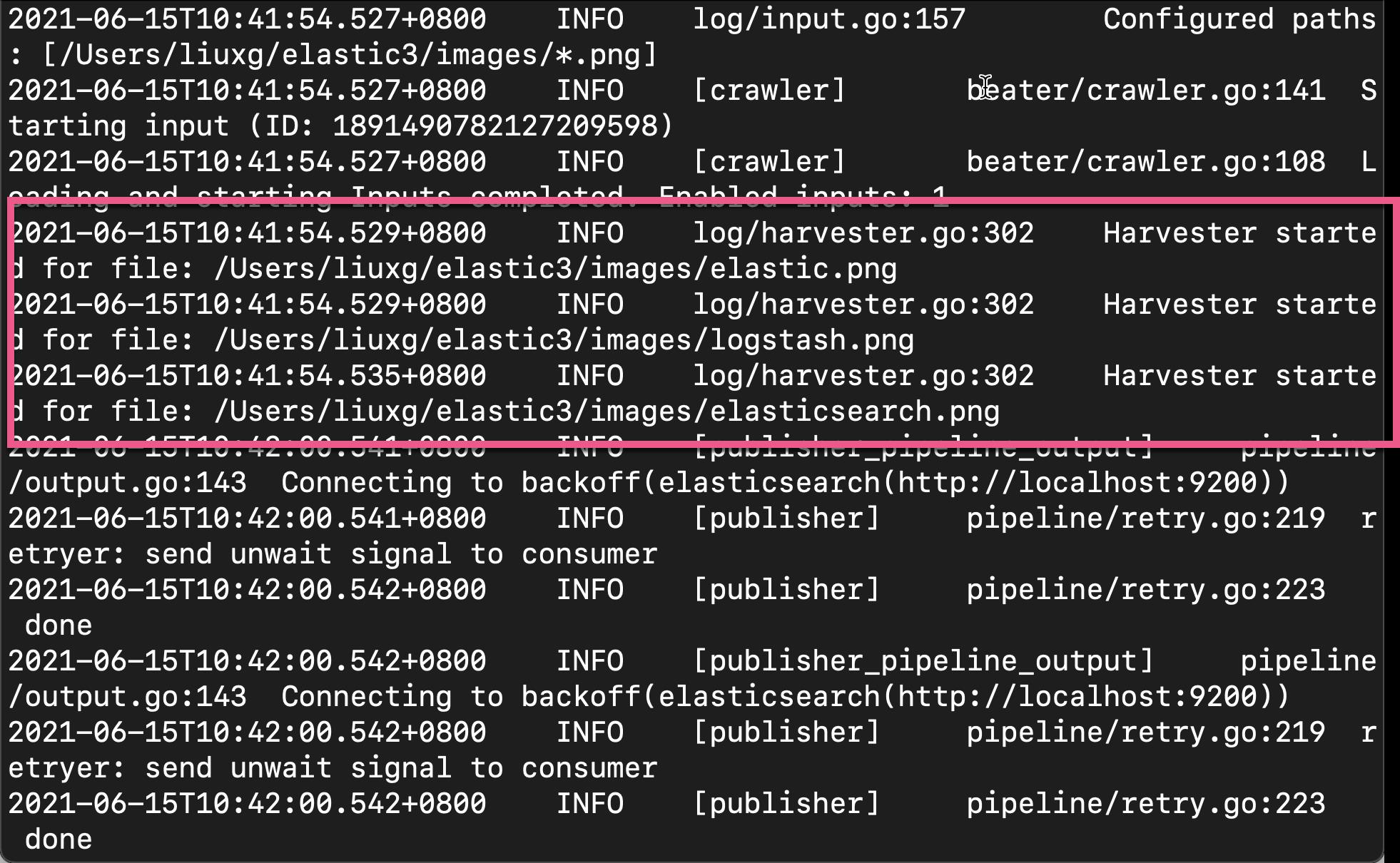
./filebeat -e我们可以看到如下的信息:

这样我们就完成了图像数据的导入。
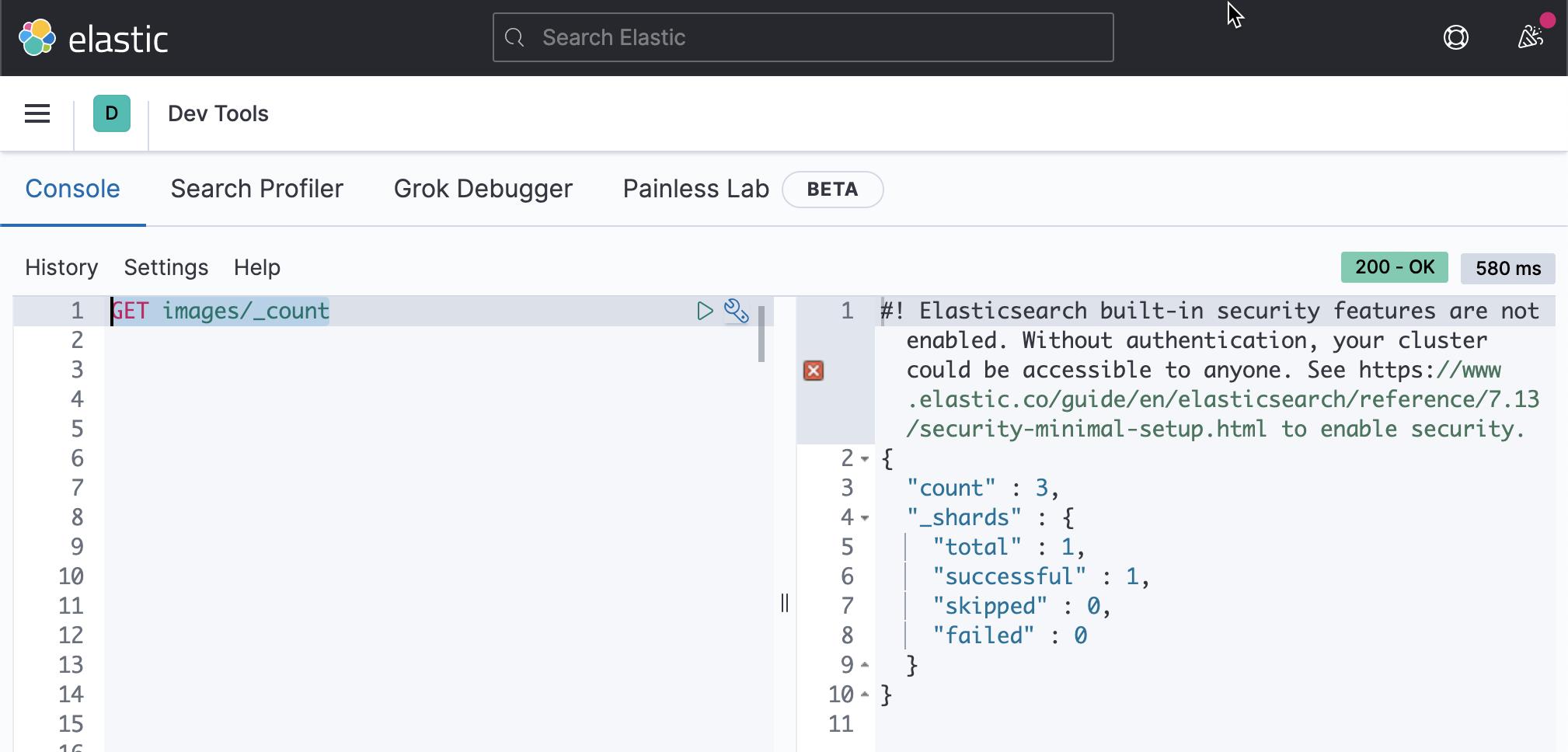
GET images/_count
我们看到有三个图片的文档被导入。我们可以进一步来检查这个 images 索引的 mapping:
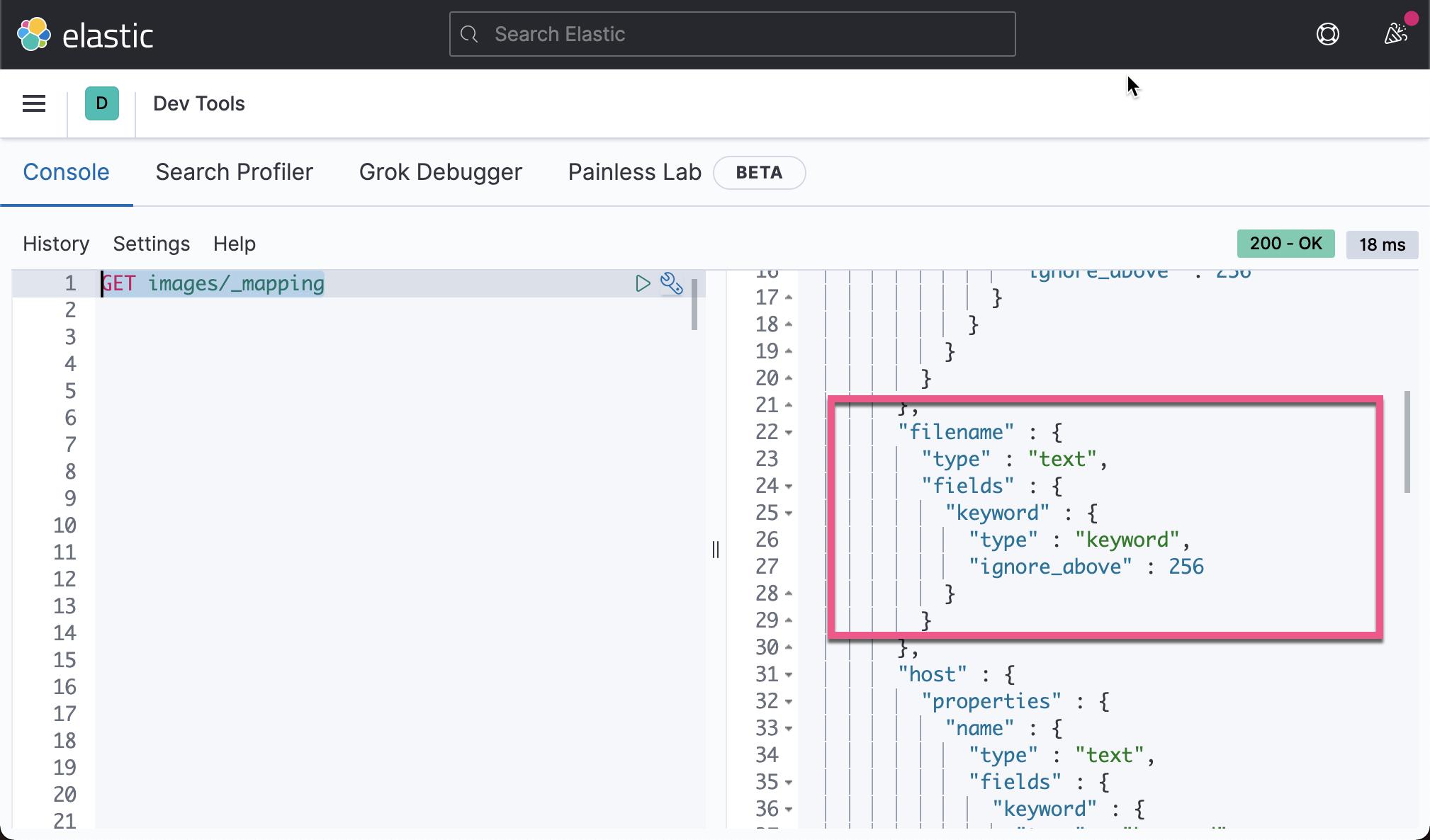
GET images/_mapping
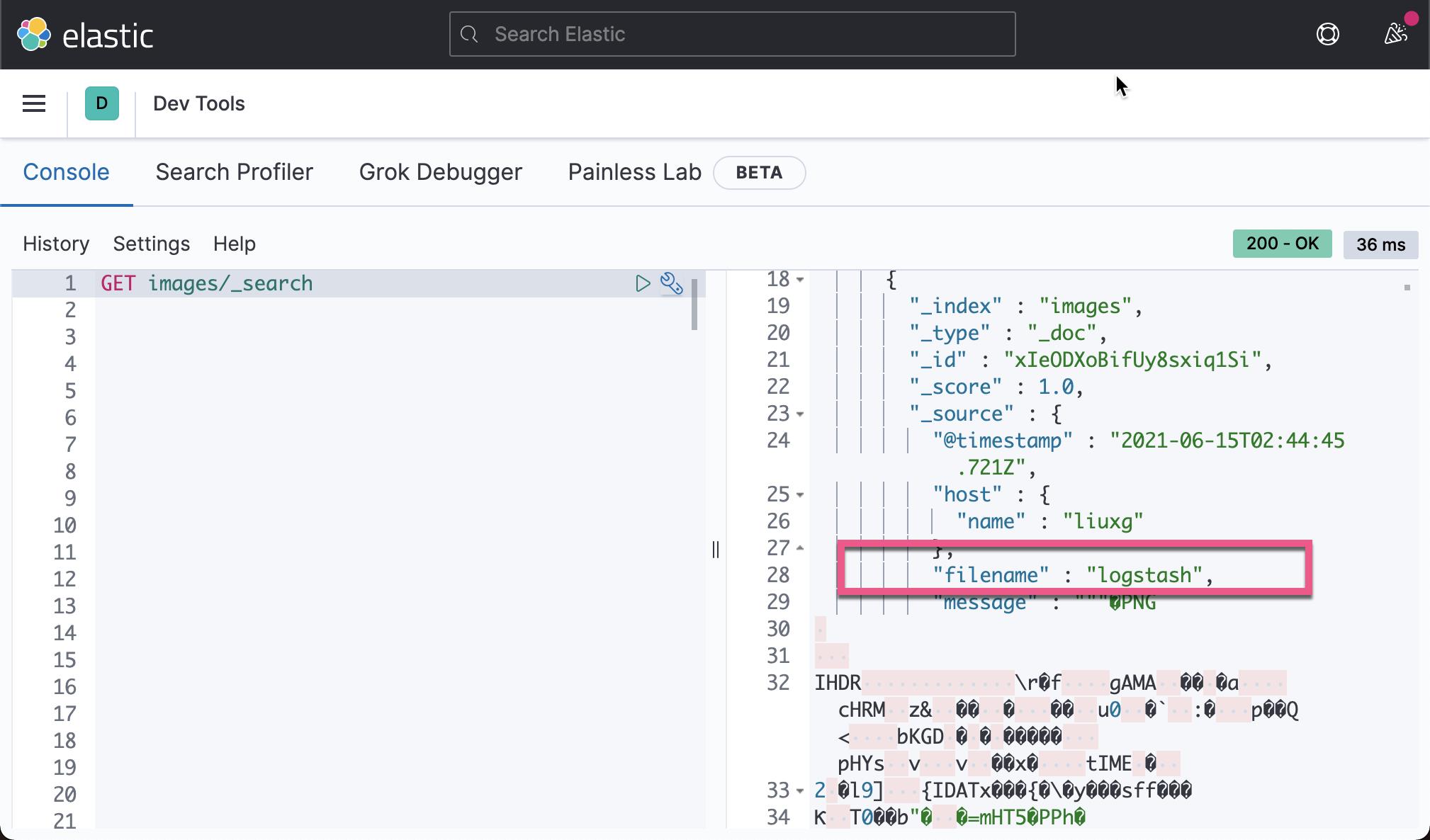
从上面我们可以看到一个叫做 filename 的字段。它在文档中的内容如下:

显然,它是提取了图片的文件名形成的内容。在上面的 message 字段中,我们可以看到它包含图片的具体的内容。
在 Kibana 中显示图片
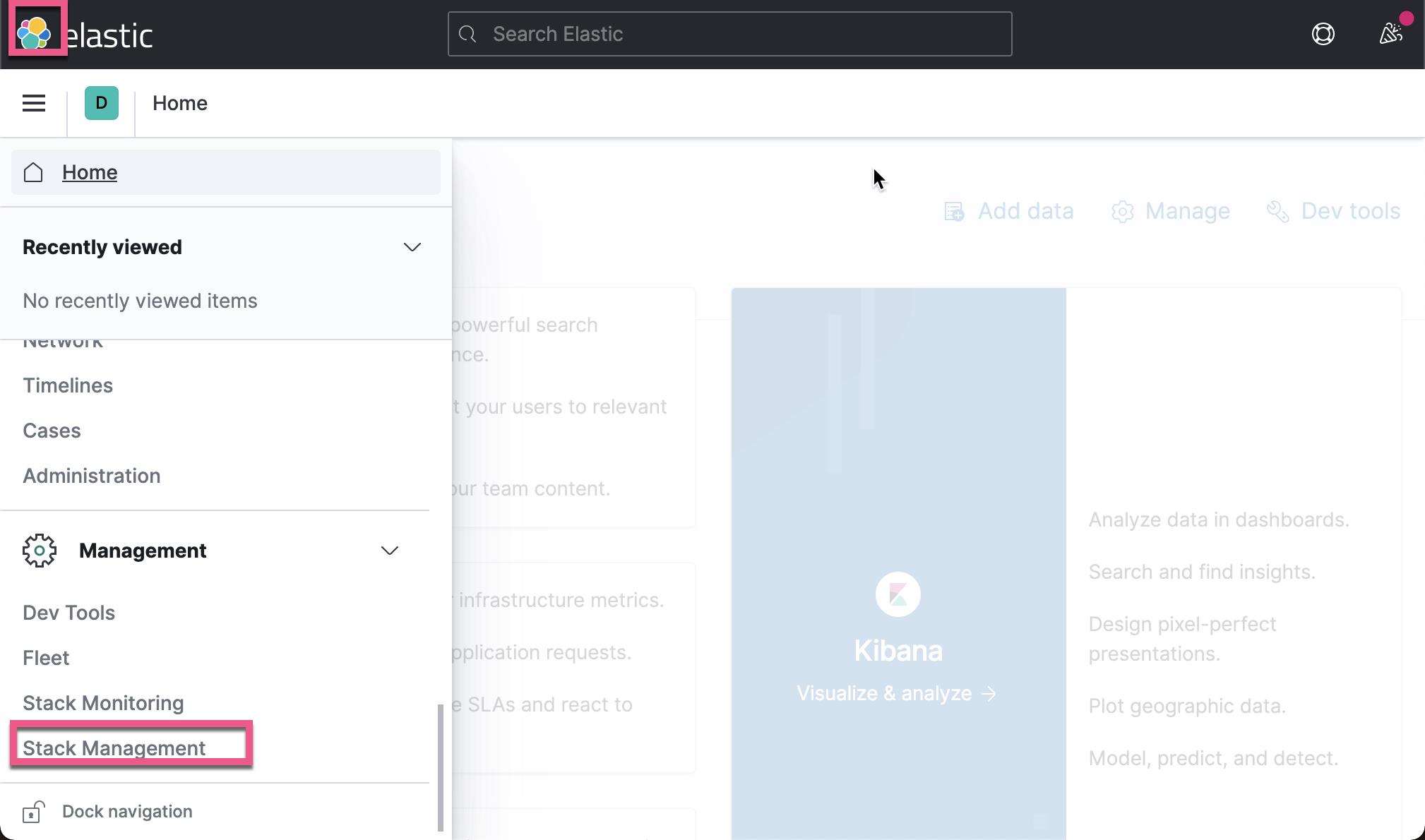
我们接下来描述如何在 Kibana 中进行图片的展示。就像我在之前的文章 “Kibana:如何在 Discover 中显示图片及播放音乐” 中所描述的那样。只要有文件的名字,加上一个可以访问的文件服务器,我们就可以在 Kibana 中进行图片的展示。确切地将,我们展示的图片的内容不是来自 message 字段,而是来自在上面我们介绍的文件服务器。首先,我们为 images 创建一个 index pattern。


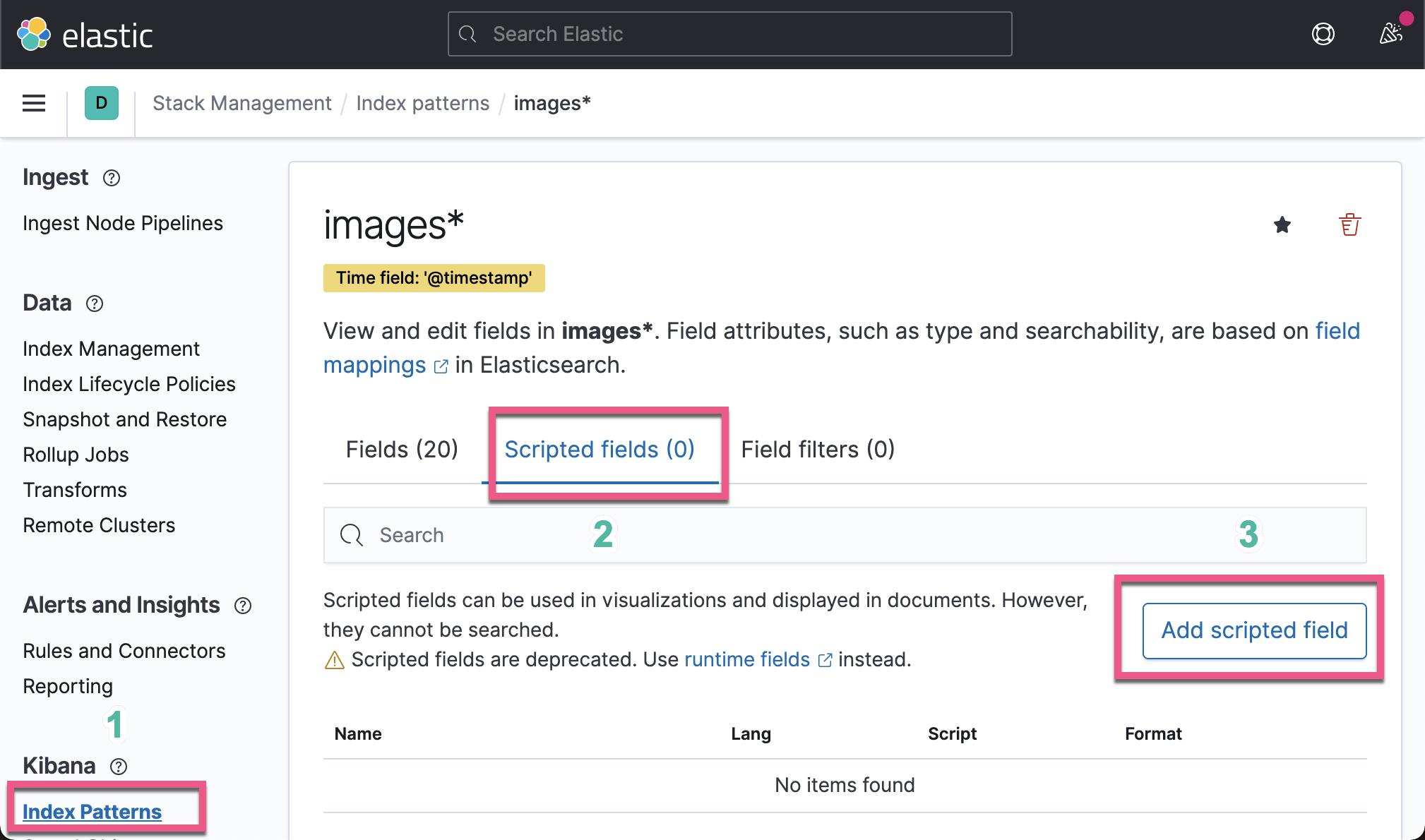
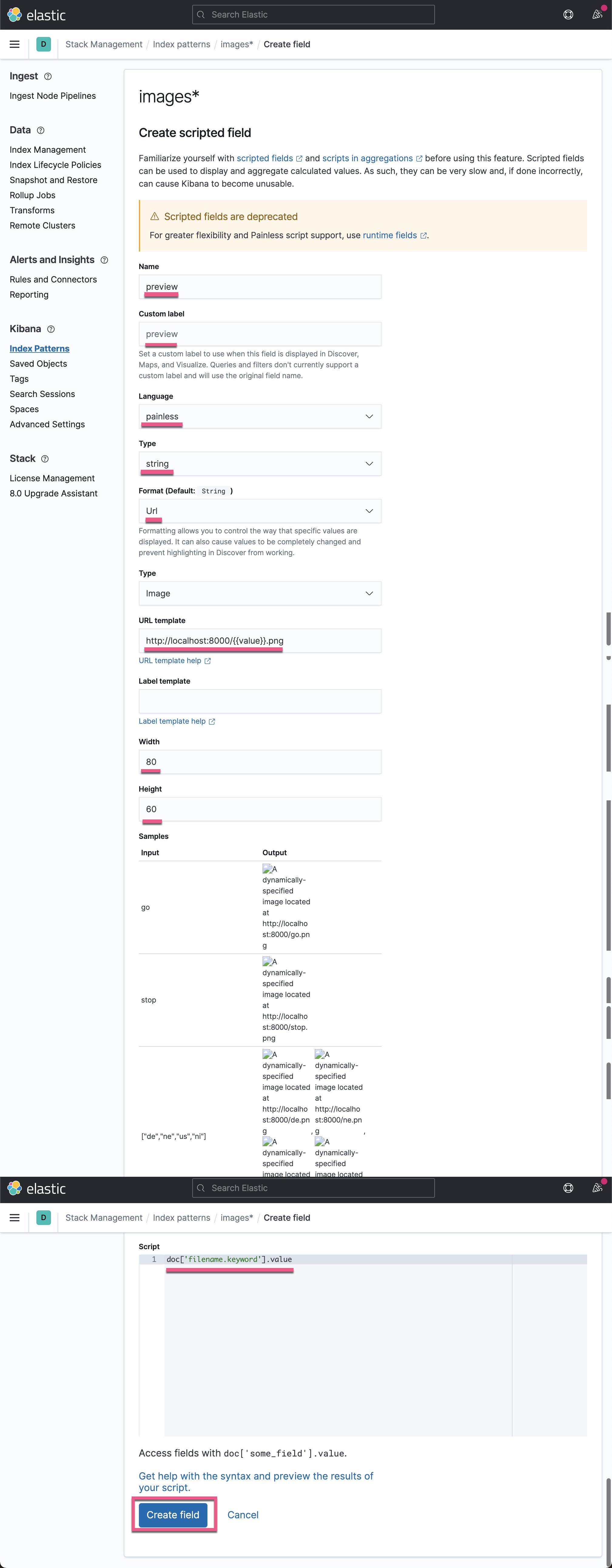
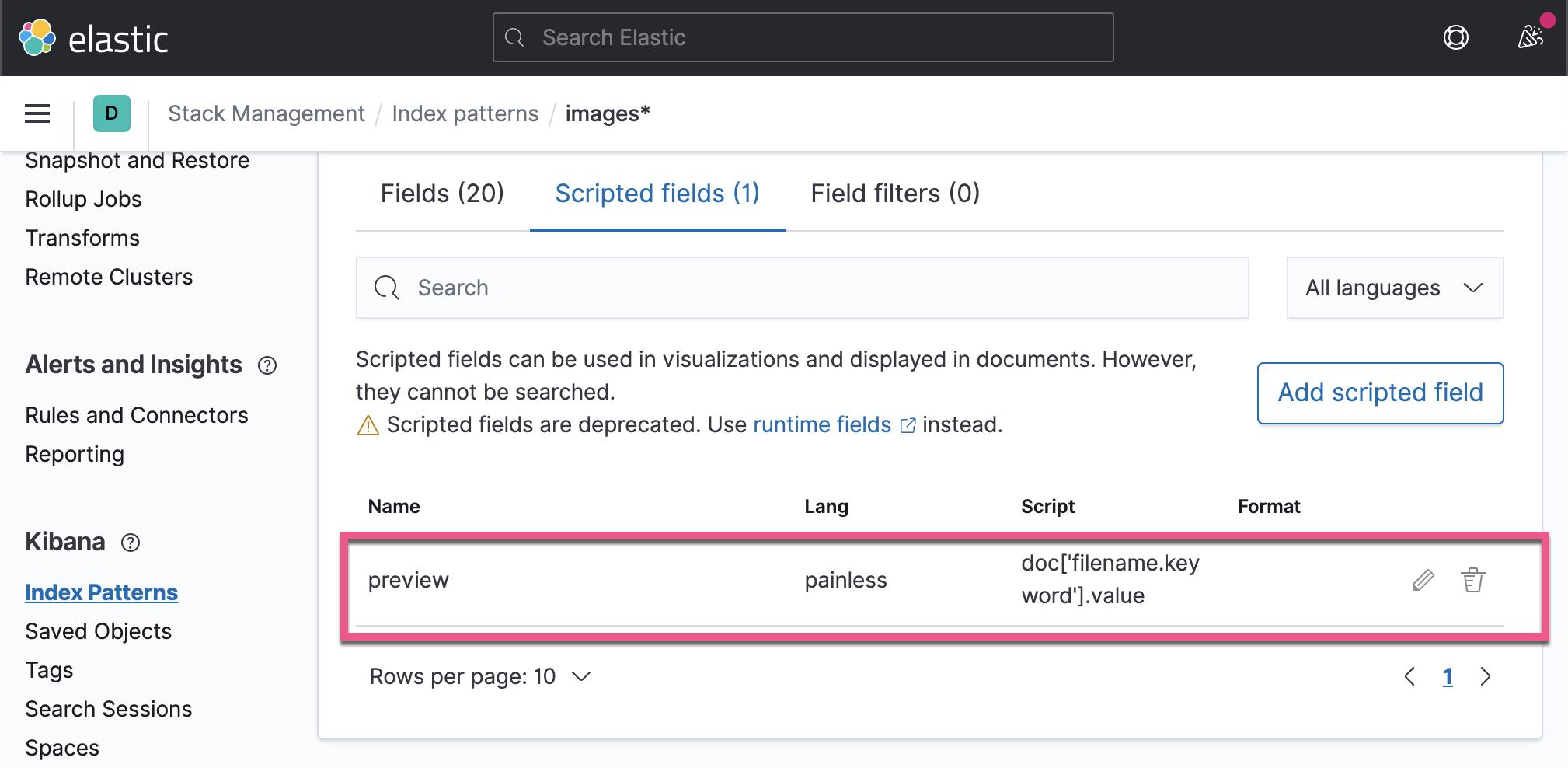
在上面,我们为 images 索引创建一个 Scripted field:

点击上面的 Create field:

这样我们就生成了一个叫做 preview 的 script field。
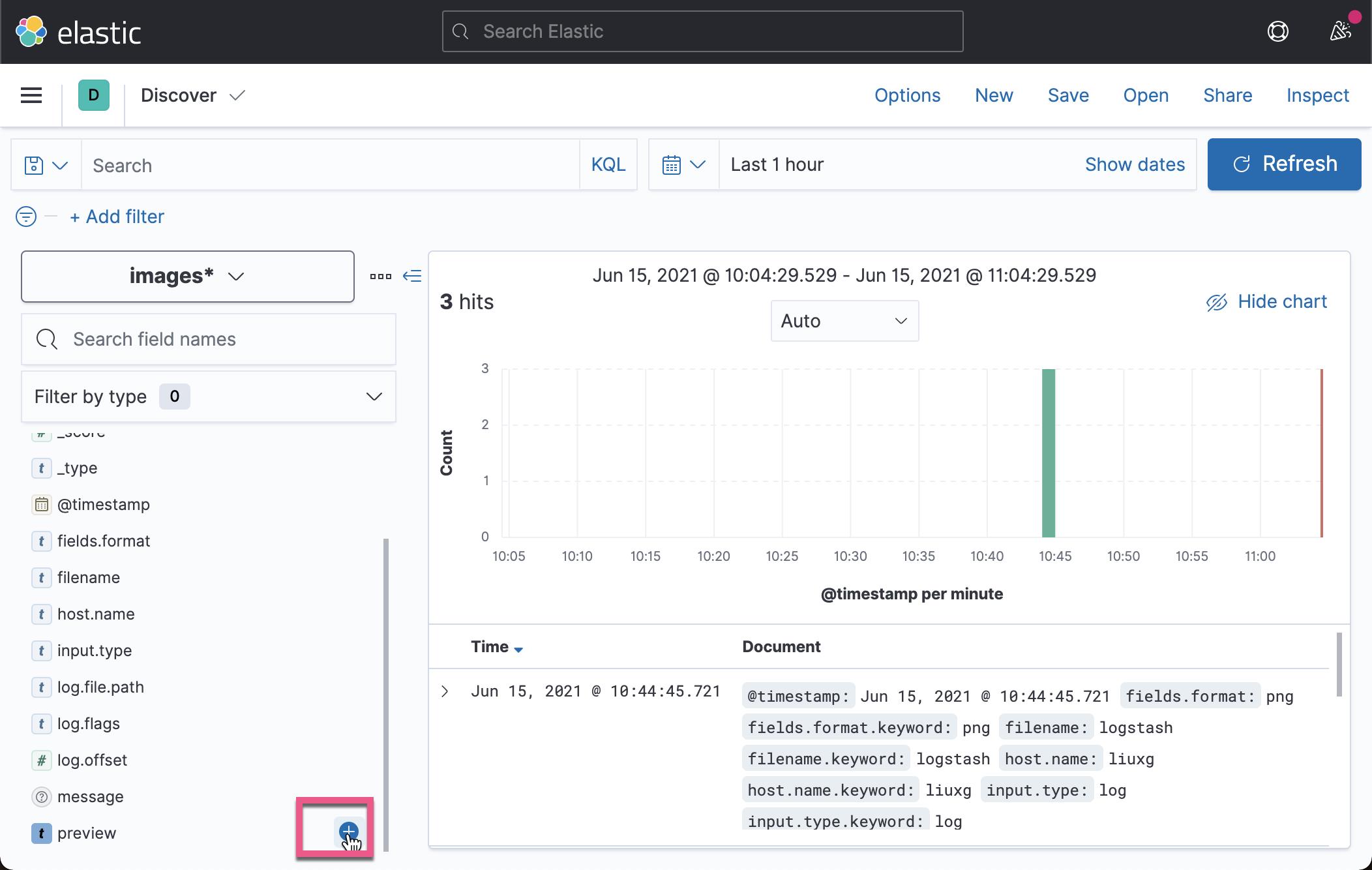
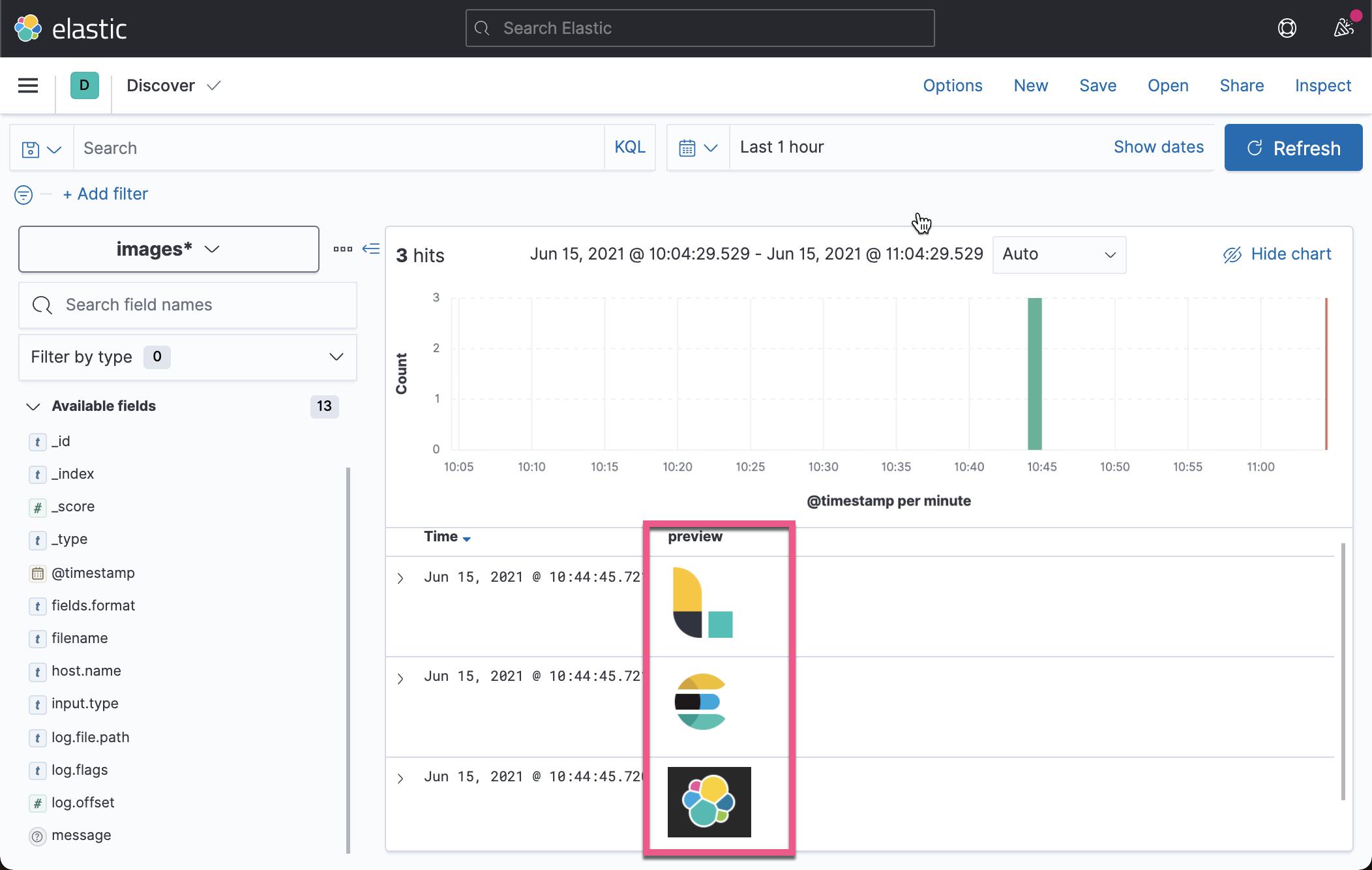
我们回到 Discover 的界面:


这样我们就看到了三个被导入的文档,并且我们可以清晰地看到它们的图片尽管是被放大或缩小为 80x60 的大小。
参考:
【1】用Elasticsearch存储图片并在Kibana中显示 - https://blog.csdn.net/u013613428/article/details/113841075?spm=1001.2014.3001.5501
以上是关于Kibana:在 Kibana 中显示图片及 Binary 字段类型介绍的主要内容,如果未能解决你的问题,请参考以下文章