前端HTML详细教程(下篇)
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端HTML详细教程(下篇)相关的知识,希望对你有一定的参考价值。
👇
👉🚔直接跳到末尾🚔👈 ——>领取专属粉丝福利💖
☝️
- 👻👻它来了!它来了!!它来了!!!——《HTML两万字王者笔记大总结【❤️熬夜整理&建议收藏❤️】(下篇)》终于被我肝出来了!!!👻👻
- 😜在这两篇博文中,本博主就带领小伙伴们认真地学习一下HTML(超文本标记语言)相关的必备知识(爬虫爬到数据之后解析页面数据你得多少能看懂页面结构!)——HTML是一门标记语言,标记语言由一套标记标签组成,学习HTML,就是学习标签。!😜
| 分栏名称 | 传送门 |
|---|---|
| 🎐爬虫难,跟我一起入爬虫坑,爬虫一条龙服务!🎐 | 《入坑Python爬虫》 |
| 🐲Django框架难,跟我一起一条龙教学(附带多个小型项目实战!)🐲 | 《Django框架一条龙》 |
| 🐋Scrapy框架难,跟我一起一条龙教学(附带多个小型项目实战!)🐋 | 《Scrapy框架一条龙》 |
| 🐠Tornado框架难,跟我一起一条龙教学(附带一个完整项目!)🐠 | 《Tornado框架一条龙》 |
| 🐝爬虫——JS渗透;三大验证码(滑块,点触,图形);字体反爬;移动端!🐝 | 《爬虫高级一条龙》 |
- 🔩🔩我会尽量把技术文写的通俗易懂/生动有趣,保证每一个想要学习知识&&认认真真读完本文的读者们能够有所获,有所得。当然,如果你读完感觉本文写的还可以,真正学习到了东西,希望给我个「 赞 」 和 「 收藏 」,这个对我很重要,谢谢了!🔩🔩
相信有不少小伙伴已经通过我的上篇博文完全地学费了requests库,而本篇文(还有上篇哦!)讲解的HTML知识,将会使你日后解析爬取到的页面数据信手拈来哦~
☀️第三部分:特殊符号
❄️(1)什么是特殊符号?
特殊符号就是网页上一些比较特殊的符号。
🌀(2)为什么需要特殊符号?
因为有时候我们需要特殊符号,比如:把html代码显示在网页上。(你可以试试直接打是啥效果哦!)
注意:如果打印空格,不管你输入了多少个空格,最后在网页上只显示一个!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊字符</title>
</head>
<body>
<!--特殊符号以&开头,以;结尾-->
<span>这个是 空格</span>
<span>这是一个中文字的 宽度(字符宽)</span>
<span>这是个大于号></span>
<span>这是个小于号<</span>
<span>这是一个双引号:"</span>
<span>这是个特殊符号,输出是©。©</span>
<span>这是个特殊符号,输出为&。&</span>
</body>
</html>
☔️第四部分:表格
⛄️(1)什么是表格?
比如Excel表格之类的。
🌁(2)表格如今用来干啥?
一般用于后台展示数据。
🐶(3)表格初识
分为:表头,表身和表脚。
需要注意的是:
table:是表格标签
tr: 是行标签
td: 是列表签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1"> <!--border是设置边框,属性值为粗细-->
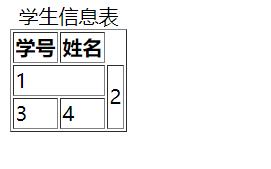
<caption>学生信息表</caption> <!--表格标题-->
<tr>
<th>学号</th> <!--表头 (在tr行标签中用th) 默认字体加粗-->
<th>姓名</th>
</tr>
<tr>
<td colspan="2">1</td> <!--colspan是合并列-->
<td rowspan="2">2</td> <!--rowspan是合并行-->
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
🐴实现效果:

☁️第五部分:表单 (很重要哦!!!)

⚡️1.是什么&什么作用&哪些应用
🌊(1)表单是什么?
表单是搜集用户数据信息的各种表单元素的集合区域。(还记得请求方式GET和POST不!!!)
🐭(2)表单的作用?
①用于收取用户数据,并向后台发送;
②前后端交互的方式之一。
🐺(3)表单的应用?
登录注册,搜索,文件上传等。
🐽2.表单(form)的属性:
- action: 提交时候的地址,默认使用当前页面。指向服务器的某个程序。
- method: 提交时候的方法,默认使用get

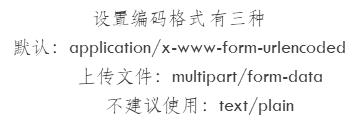
- entype: 目前使用默认即可

🐘3.表单常用的标签:
- Input标签:表单中使用频率最高的标签,没有之一!
- textarea标签:文本域,一般用于多行文本;
- select标签:下拉框,一般用于选项。
🐔(1)input标签:
🐋1.input标签的常用属性:
| 知识点补给站: id主要用于样式或者js。不能用中文或者数字。主要用于表达唯一性!(在日后的页面解析能用id匹配就用id匹配的原因就在于其的唯一性!) |
- ①name属性:表单提交项的键,与id不同,name属性是和服务器通信时使用的名字(要求input标签都必须有),而id属性是浏览器端使用的名字,该属性主要方便客户编程而在css和js中使用;
- ②value属性:表单提交项的值,单选多选下拉框必须设置value属性,这样后台才能获得你选中的到底是哪个或哪几个选项;
实战一——代码说明type属性值为image的情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<!--type属性值为image时是一个图片形式的提交按钮。 -->
<!--src属性放图片地址;alt属性使图片变为可点击的,跟提交按钮作用一样,同时图片发生错误时显示alt的属性值-->
<input type="image" src="girl.jpg" alt="submit">
</form>
</body>
</html>
- ③placeholder:提高用户体验度;
- ④readonly:只读;(比如你无法对你的QQ号进行操作)
- ⑤disabled:禁用;(比如你在使用pycharm时有些选项是灰白色的无法使用)
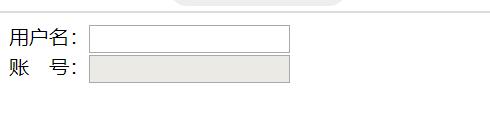
实战二——代码说明readonly属性和disabled属性的作用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
用户名:<input type="text" name="user" readonly><br>
账 号:<input type="password" name="pdw" disabled>
</form>
</body>
</html>
效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。

🌷2.input标签常用的type属性值讲解
🎈text 文本框
🎈password 密码框
🎈radio 单选框
🎈checkbox 复选框
🎈file 文件选择
🎈hidden 隐藏域 hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!
🎈submit 提交
🎈reset 重置
🌞(2)select下拉框
- option :下拉选项(下拉框的基本标签):有多少个option就有多少个下拉选项;
- selected :下拉状态:表示选中某个下拉选项;
- size :下拉框显示:表示下拉框,显示多少个,默认为一个;
- name :下拉框的名字:表示下拉框向后台提交数据的时候所传的名字。
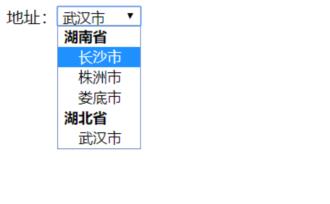
实战——多级下拉框实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
地址:<select name="address" id="address" size="1"> <!--属性size是显示几个下拉框-->
<optgroup label="湖南省"> <!--在标签optgroup里对下拉框进行分组-->
<option value="CS">长沙市</option> <!--标签option是下拉选项-->
<option value="ZZ">株洲市</option>
<option value="LD">娄底市</option>
</optgroup>
<optgroup label="湖北省">
<option value="WH" selected>武汉市</option> <!--selected属性代表下拉框默认选择-->
</optgroup>
</select>
</form>
</body>
</html>
效果截图:

🎑4.关于form表单总结:
📞(1)一图总结form表单标签包含的元素:
表单标签form包含的元素一图总结:

🔌(2)综合实战例子使用:
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--表单的标签 form+Tab-->
<form action="" method="">
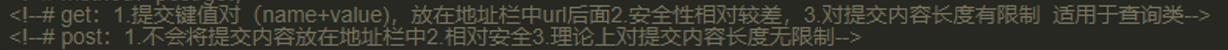
<!--action需要提交到的路径 method里get有长度限制,不是很安全,会把你的信息显示;post没长度限制,且安全-->
姓名:<input type="text" placeholder="请输入姓名"><br>
密码:<input type="password" placeholder="请输入密码"><br> <!--如果type属性值是password则在网页里输入的时候不显示-->
<!--当网页刷新时,加checked的这个选项是默认选中的选项,注意这个标签属性checked就是属性名和属性值一样-->
性别:<input type="radio"name="sex" value="male" checked>男 <!--name属性里面的值相同的代表他们是同一类,只能选其一。实现单选!!!-->
<input type="radio" name="sex" value="female">女 <!--加value是传数据时传的相应的值-->
<br>
<input type="submit" value="登录"> <!--提交按钮,默认是提交两个字,可以通过改value来改-->
<input type="reset"> <!--重置按钮,所有信息恢复默认-->
<input type="button" value="这是个普通按钮"> <!-- 普通按钮 要配合js使用-->
</form>
</body>
</html>
实现效果:

🗾4.拓展骚操作:
🚀(1)表单中另外一些常用的标签:
-
①legend:设置分组表单的标题
-
②label:提高用户体验度
单选框只有点圆圈才能选中。label实现点相应的字也能选中,但使用之前按钮要取id,因为label的实现是根据id一一匹配的。

-
③fieldset标签:给表单设置分组
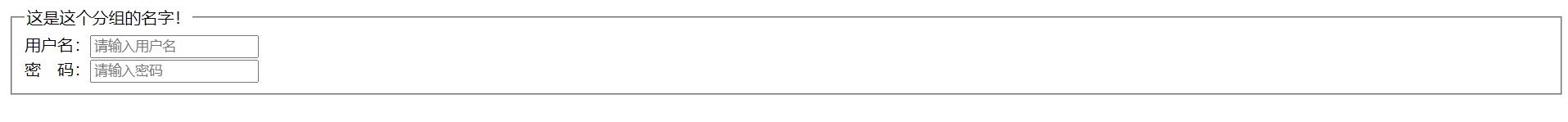
直接实战说明效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<fieldset> <!--对表单进行分组,用标签fieldset-->
<legend>这是这个分组的名字!</legend> <!--对分组设置名字用标签legend-->
用户名:<input type="text" placeholder="请输入用户名" name="user"><br>
密 码:<input type="password" placeholder="请输入密码" name="pwd"><br>
</fieldset>
</form>
</body>
</html>
实现效果:

🚋(2)拓展一些简单使用小标签:
🎪①斜体标签:
i
em 起强调作用(文本内容需要强调的部分)
🍺②加粗标签:
b
strong 起强调作用(文本内容需要强调的部分)
🍶③在网页中插入视频的标签:
video (src属性值为视频地址,可以是本地可以是网址
controls属性开启对视频的控制操作
width,height属性设置视频大小)

🍊④在网页中加入音乐标签:
audio (src属性值为音频地址
controls属性打开对音频的控制操作)

注意:不管写了几个(单独一个标签放一首那样写),都可同时播放音频。
但是如果像下面这样写,只会播放第一个地址正确的音频!!!

💒⑤类似于字幕:
marquee
相关属性及属性值:
滚动方向direction(包括4个值:up、 down、 left和 right 默认是left);
滚动方式behavior(scroll:循环滚动,默认效果; slide:只滚动一次就停止; alternate:来回交替进行滚动);
滚动速度scrollamount(滚动速度是设置每次滚动时移动的长度,以像素为单位);
滚动延迟scrolldelay(设置滚动的时间间隔,单位是毫秒);
滚动循环loop(默认值是-1,滚动会不断的循环下去);
设定活动字幕的背景颜色bgcolor,背景颜色可用RGB、16进制值的格式或颜色名称来设定;
width和height设置活动字幕的宽度和高度。

🚔⑥换行标签:
br
🚩⑦分割线标签(两个常用属性:size属性——指定水平线的粗细;color属性——指定分割线的颜色!)
hr
🎭5.In The End!

| 从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你! |
本博主会持续更新爬虫基础分栏及爬虫实战分栏(为了小伙伴们更好的进行页面解析,也会更新部分前端必备知识点博文!),认真仔细看完本文的小伙伴们,可以点赞收藏并评论出你们的读后感。并可关注本博主,在今后的日子里阅读更多爬虫文!
如有错误或者言语不恰当的地方可在评论区指出,谢谢!
如转载此文请联系我说明用以意并标注出处及本博主名,谢谢!
以上是关于前端HTML详细教程(下篇)的主要内容,如果未能解决你的问题,请参考以下文章