从0-1教你利用服务器做属于自己的个人博客
Posted 早起的年轻人-坚果の博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从0-1教你利用服务器做属于自己的个人博客相关的知识,希望对你有一定的参考价值。
目录
引子
大家好,我是坚果。如果你妈迷惘。微信搜“坚果前端”公众号,看看码农的轨迹
因为学习IT技术还是想应用到学习、工作、生活中,让它们更美好,就应该授人以渔,毕竟自己动手了才有收获
先给大家分享一下我与我的粉丝的部分聊天记录



通过这些记录就是告诉大家,不论学历咋样,不论专业是不是计算机,只要有一个爱钻研的心,不惧困难,你都可以搭建属于自己的一个简单博客,
正文
今天的这篇教程是基于windows服务器进行的
由于帮助的是一位非计算机专业的学生,所以觉得windows会更适用
先来看一下成功后的截图

前提条件
-
购买服务器
-
Node.js
-
Git
当然如何安装git和Npm我也会在本教程指出。
在搭建个人博客之前默认大家已经购买并成功登录了服务器(搭建个人博客的所有操作中,除对云服务器控制台的相关设置是在我们本地电脑上操作外,其余均在服务器上进行),
关于如何远程连接自己购买的服务器,大家可观看小编往期发布的教程进行对应操作
小编所使用的是windows操作系统的阿里云服务器,详细参数如下图所示,供大家参考

搭建博客的前提:安装Node.js和git两个软件
一、首先下载并安装软件Node.js
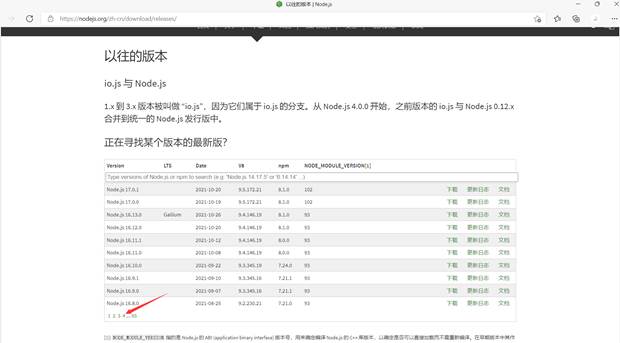
历史版本网址如下:https://nodejs.org/zh-cn/download/releases/
复制到浏览器打开即可
这里小编推荐大家安装12.12左右的版本,
主要是太新的版本,目前hugo,gitbook。hexo的支持都不太好
截至写这篇文档前,最新的版本为16.13.0
下图所示,由于页面太多,我们先点击第4页,以浏览后面的页面,找到12.12左右的版本

如下图所示,点击至第7页,理由同上
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BnHUujN5-1636330100441)(C:/Users/Luckly/AppData/Local/Temp/msohtmlclip1/01/clip_image006.jpg)]
如下图所示,在点击到第10页时,我们可以看到有12.12左右的版本
此时我们选择12.12.7版本下载,如图所示点击下载

跳转至如下页面后点击图上所指的链接进行下载
 下载中,等待安装包下载完成后打开安装
下载中,等待安装包下载完成后打开安装

点击“打开文件”进行安装

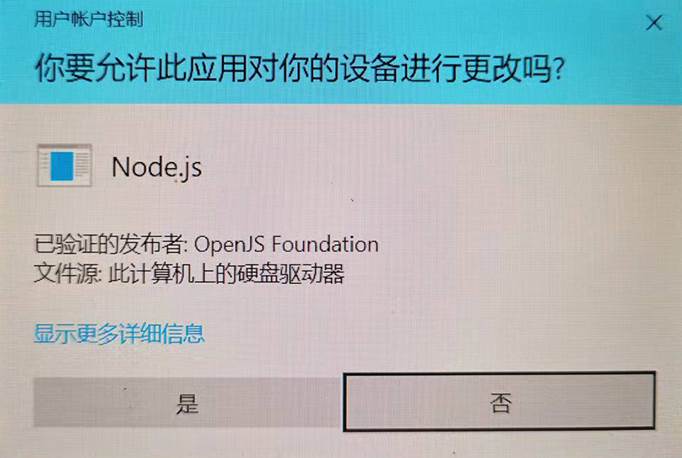
若弹出如下页面,点击“是”,允许应用对设备进行更改即可!

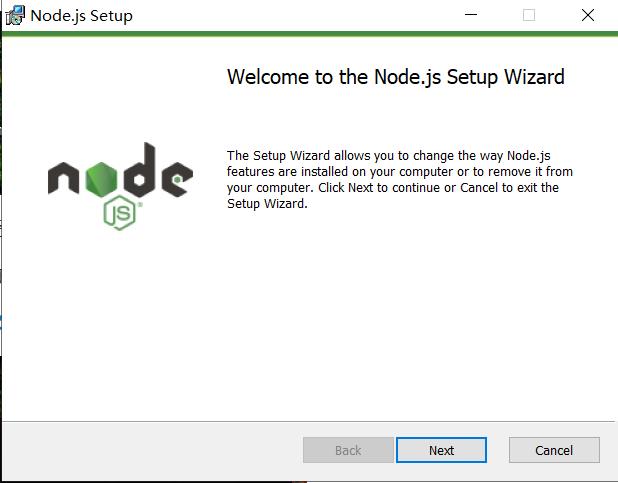
安装界面如下图所示,点击Next

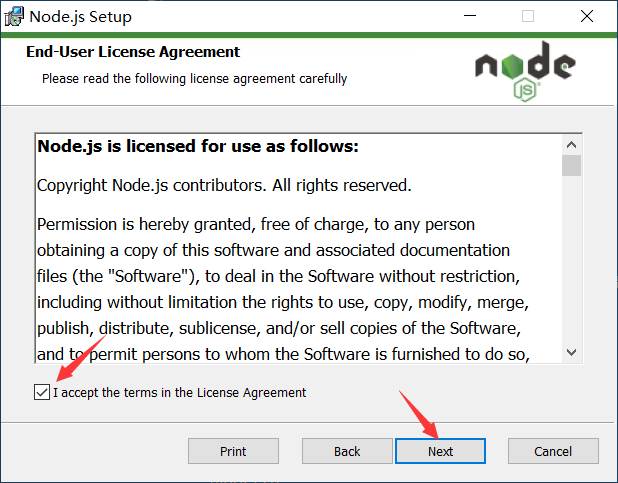
点击勾选下图所示方框,后继续点击“Next”

选择默认,点击“Next”两次后显示界面如下:
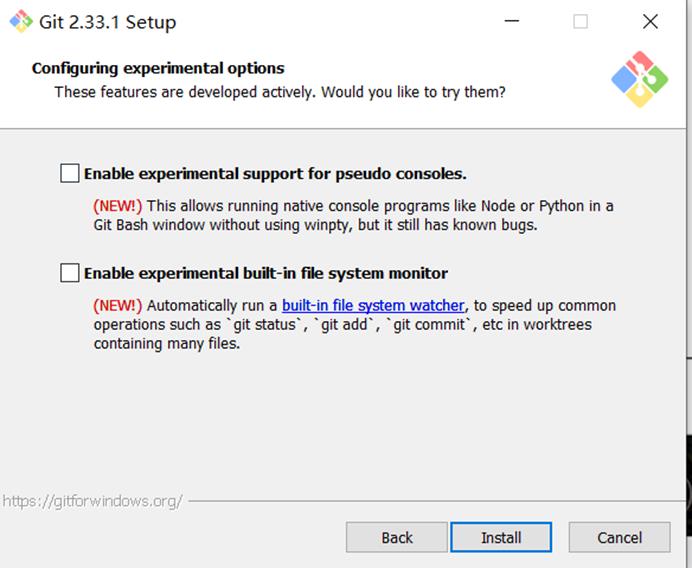
按下图中所示,勾选方框后点击“Next”。

点击下图中箭头所指的“Install”按钮进行安装

等待安装完成

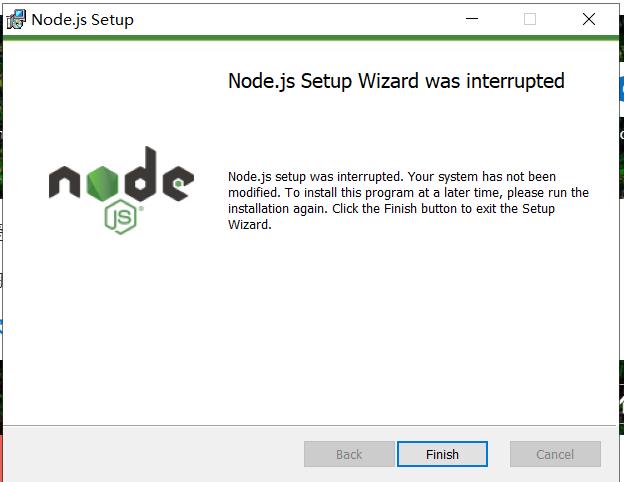
点击Finish完成安装

安装完成后出现如下弹窗,点击右上角叉号关闭即可!

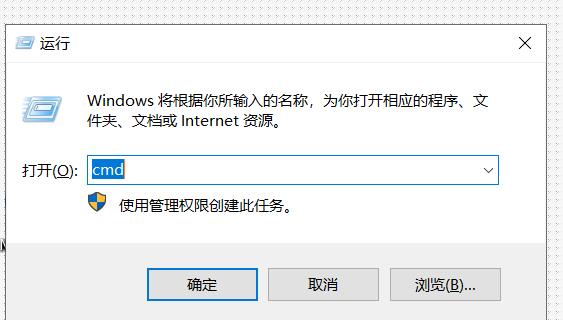
按住键盘上的Win+R键,输入命令“cmd”后回车确定,
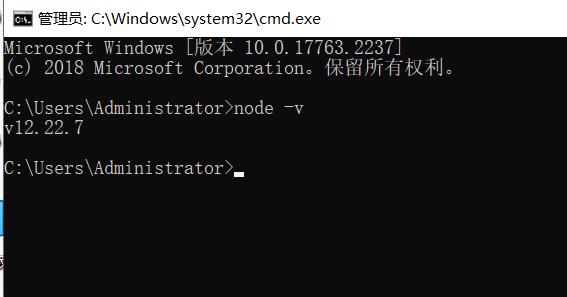
紧接着在打开的命令行中输入命令“node -v”后回车确定,以检查Node.js是否正确安装

已安装的软件版本会如下图显示出来,同之前下载的软件版本一致,则证明安装正确

二、接下来我们安装另一个必备软件:git
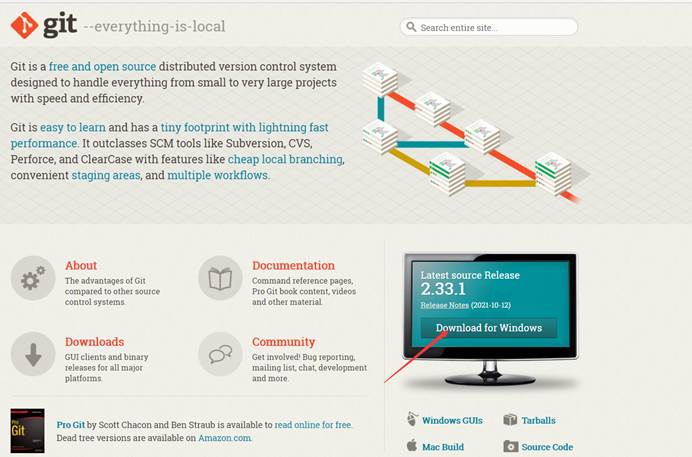
网址如下:https://git-scm.com/ 复制到浏览器打开即可
点击图示按钮下载git安装包

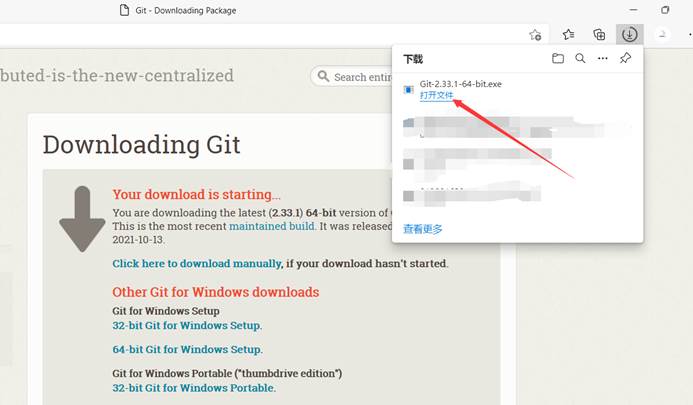
等待下载完成……

点击“打开文件”运行安装

若弹出如下页面,点击“是”,允许应用对设备进行更改即可!

安装界面如下,一直点击Next,直至安装完成,所有勾选保持默认即可!

点击Install进行安装

等待安装完成

下图中的方框保持默认或不勾选均可,点击“Finish”按钮,完成安装

至此,git这一软件我们也安装完成了!
此外我们还需要安装用来部署博客的软件,有以下几种可供大家选择,gitbook 、hugo、 hexo 、docifsy。这里小编推荐大家安装hexo这一软件、
当然需要其他教程的,大家也可以
三、安装hexo
官方地址:
https://hexo.bootcss.com/
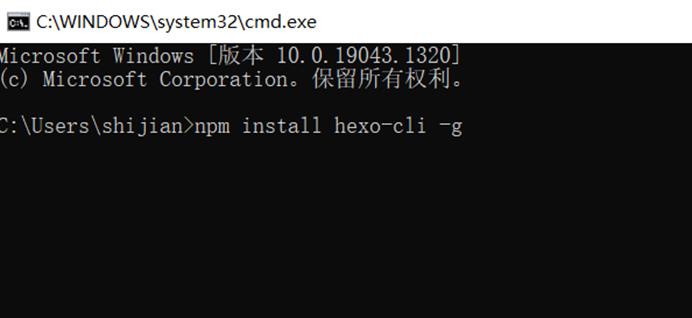
按住键盘上的Win+R键,输入命令“cmd”后回车确定,
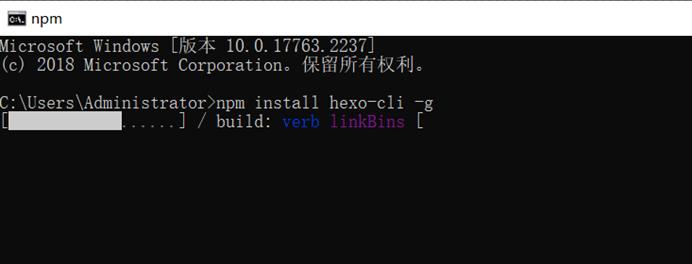
紧接着在打开的命令行中输入命令“npm install hexo-cli -g”后回车确定
这是全局安装的命令
npm install hexo-cli -g

运行中,等待安装完成

待运行完成后输入“hexo version”命令,回车运行
显示如下图所示即为安装正确

至此,搭建博客所需要的软件我们已安装完毕,接下来我们就可以用前面安装好的软件来部署我们的个人博客了!
四、部署个人博客(建站)
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init jianguo
cd jianguo
npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
在这儿,不讲解过多的hexo命令以及它的配置
直接启动服务器。默认情况下,访问网址为: http://localhost:4000/。
hexo server
五、对服务器的防火墙进行相关配置
如下图所示,在服务器桌面左下角搜索“防火墙和网络保护”,查找到后点击进入设置

将页面拉至最低端,点击进入“高级设置”选项

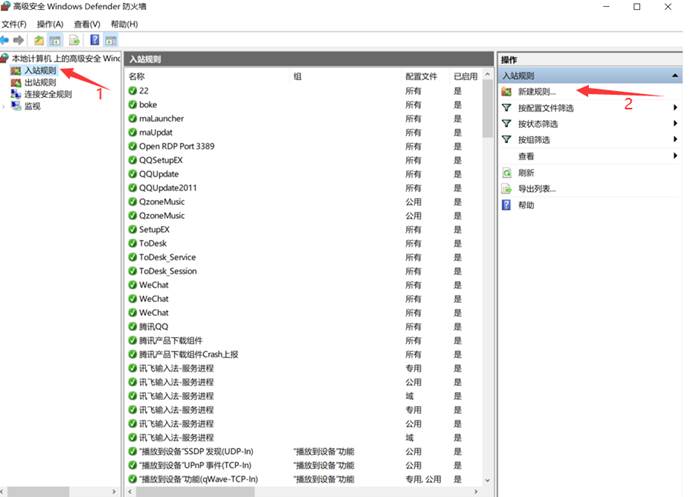
先点击“入站规则”,然后点击进入“新建规则”选项

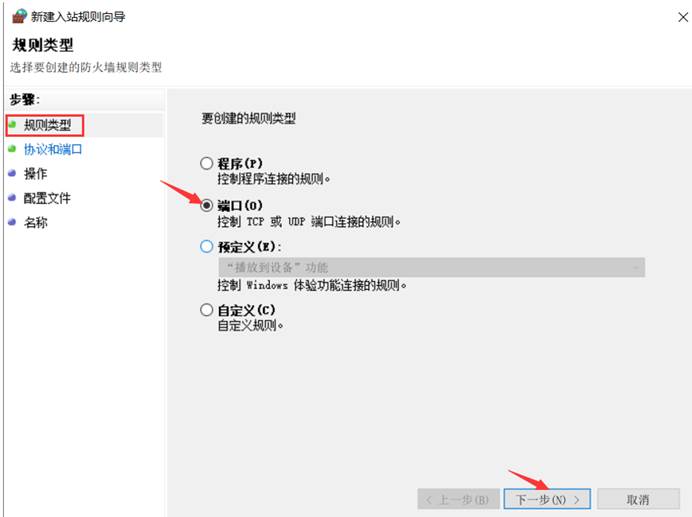
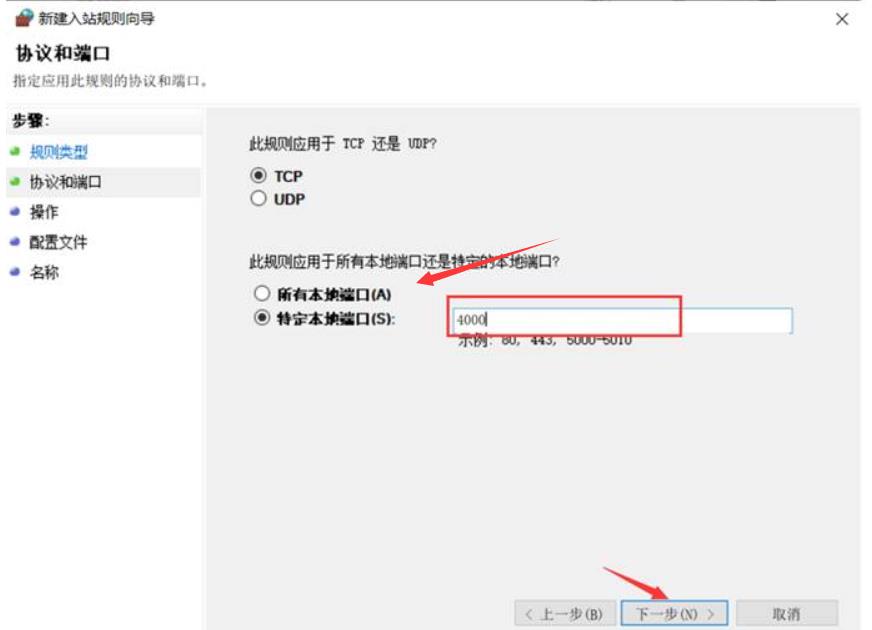
跳转至如下页面,在规则类型一栏下,选中端口后点击“下一步”

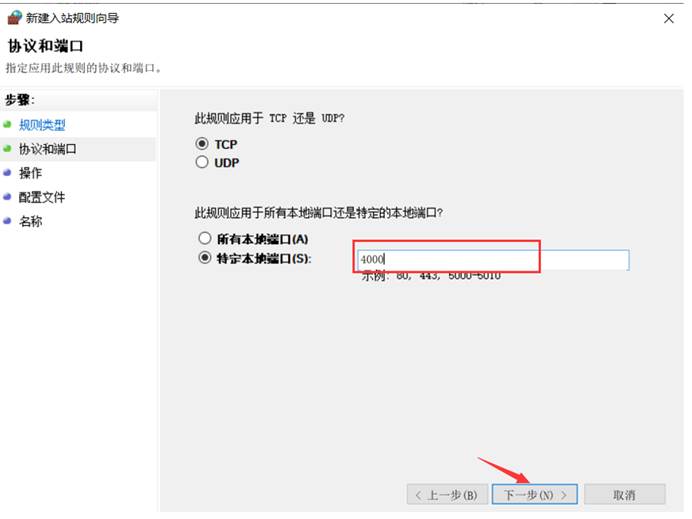
我们在下图所指示的框内输入我们想要使用的端口,小编这里输入4000作为示范,然后点击“下一步”

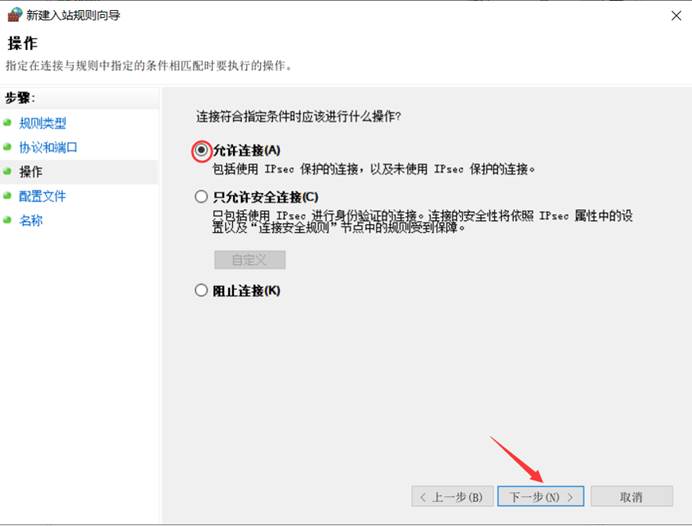
跳转至如下页面,我们选中“允许连接”后继续“下一步”

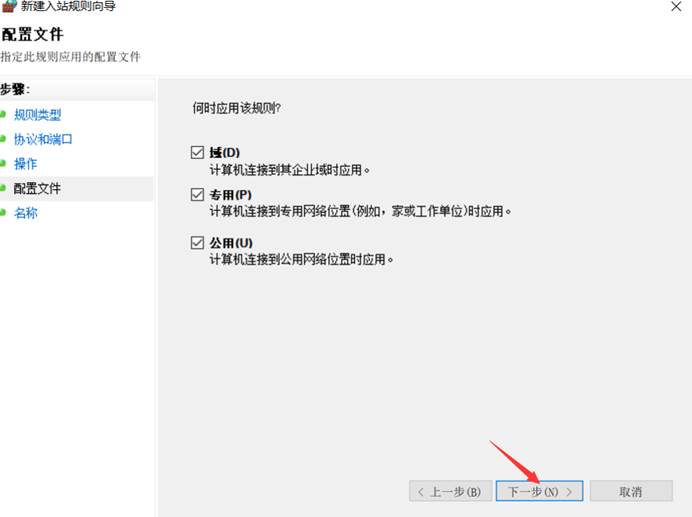
继续“下一步”

在下图所指出的框内输入名称和对网站的描述(网站的描述也可不填)后点击“完成”

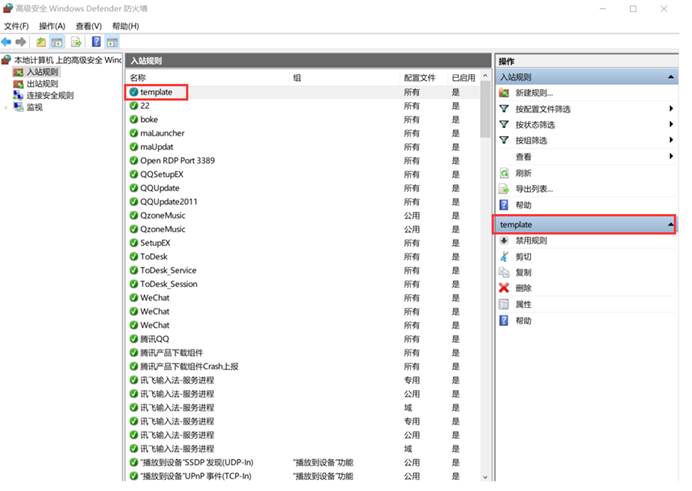
如下图所示,新的规则已经创建成功

如下图所示,我们点击“刷新”

至此我们就完成了对防火墙的相关设置,接下来我们对阿里云服务器控制台进行相应的设置
如果想偷懒,可以一次性打开所有端口

六、对云服务器控制台进行相应设置
接下来对云服务器控制台的相关操作我们需要切回本地电脑并登录阿里云服务器控制台来进行
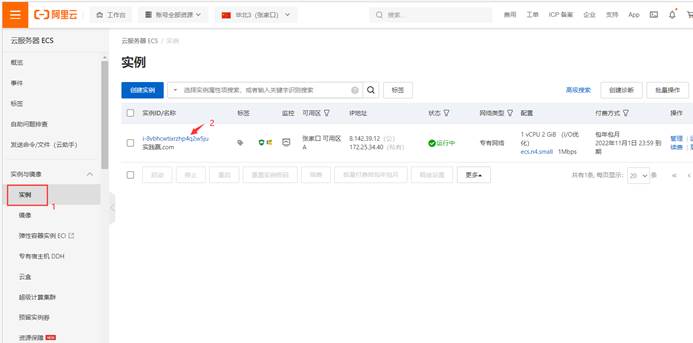
登录阿里云进入到云服务器控制台后,如下图所示,点击进入“实例”一栏后点击我们云服务器的实例ID进入实例

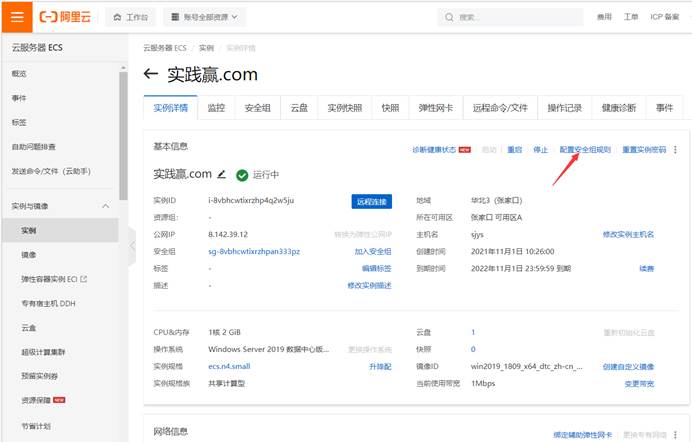
切换至如下页面,点击“配置安全组规则”

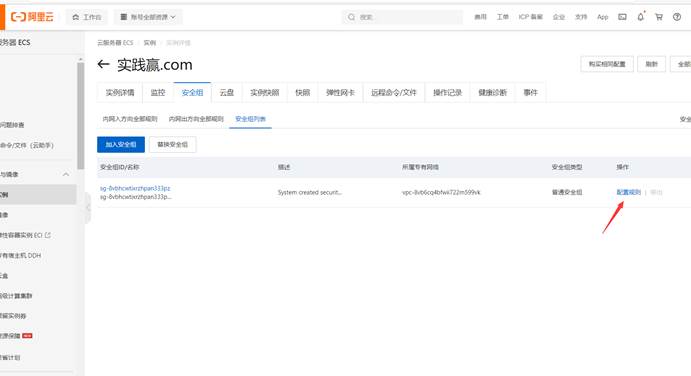
切换至如下页面,点击“配置规则”

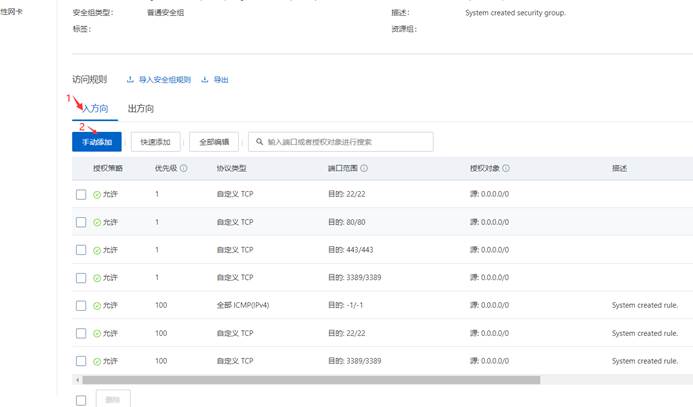
切换至如下页面,如图所示依次点击进行
我这儿是偷懒做法,所有一次性全部打开了

跳转至如下界面,将图中所标示的地方同下图配置一致,点击“确定”,端口配置完成

上述方式是打开了服务器的所有端口,比较便利,如果大家有安全方面的考虑,
我们也可以只打开一个端口用于外部访问,步骤如下:
按照下图所示依次点击进行操作

按照下图所示依次进行配置,因为之前在第五步(对服务器的防火墙进行相关配置)中,我们设置的端口是4000,所以在“端口范围”à“目的”一栏这里我们也需要对应设置为4000,其余参数同下图保持一致,点击 “保存”即可

如下图所示,可以看到我们规则已经创建完成

七、运行之前部署的网站
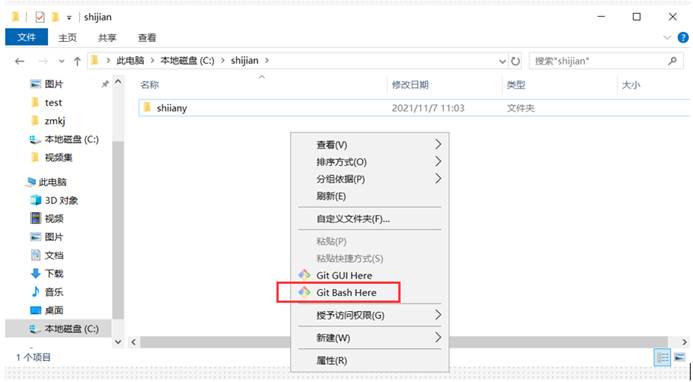
切换到服务器上,回到之前部署网站的文件夹,右键选择“Git Bash Here”选项,打开git进行运行,输入“hexo s”命令回车运行

如下图显示,所建的网站已经在服务器上运行了起来,此刻我们便可以通过我们所建网站的IP地址在浏览器上进行访问了,网址形如:http://8.142.39.12:4000 (http://服务器的ip地址:端口)

访问效果如下:

至此,我们的个人博客就搭建成功了
要编写博客,我们还需要一款编辑软件,
七、Typora
小编推荐使用Typora这一软件,
网址为https://typora.io/#windows (Typora — a markdown editor, markdown reader.)复制至浏览器打开下载即可,
此处不再赘述。
这个问题就记录到这儿,
这是一个帮助粉丝解决问题的过程,也是程序员在编程之路上的点滴记录,如果那个粉丝想定制更高端的博客,我也会提供相应的教程。
以上是关于从0-1教你利用服务器做属于自己的个人博客的主要内容,如果未能解决你的问题,请参考以下文章
还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~(肝帝写近万字多图详解,全网最详细,建议收藏! ❤️)