图形化界面扫雷(C语言+easyx实现,多图教学)
Posted fucktheperfect
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图形化界面扫雷(C语言+easyx实现,多图教学)相关的知识,希望对你有一定的参考价值。
扫雷
前言
学了那么长时间的C语言,我们所有的一切似乎都被禁锢在黑框框(控制台)里,让人觉得很无趣,学习unity那样的平台又太过困难,那么有没有什么是适合我们这些新手使用的?答案是:有!
EasyX 是针对 C/C++ 的图形库,可以帮助使用C/C++语言的程序员快速上手图形和游戏编程。
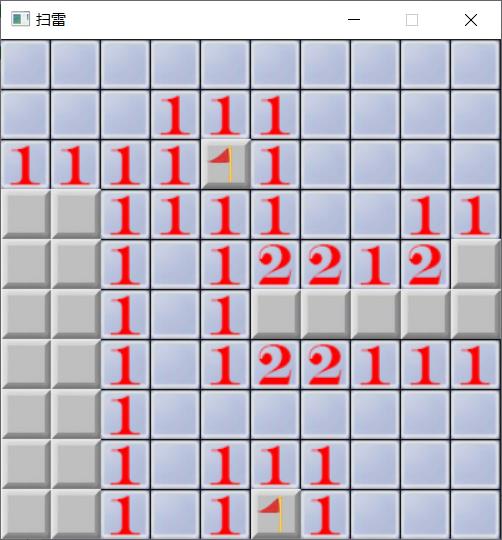
这是百度百科上的解释,目前就我的理解,下载并安装Easyx就相当于为我们的VS(或者是别的)增加了一些库函数,以便我们实现图形化界面。那这里我会带大家实现图形化界面的扫雷,实现后的效果大概是这样的:


当然,本人水平有限,最后实现的功能也较少,还有些地方有小的问题不会解决,希望大佬们有想法的话多多和我交流,有问题也希望大佬指正!此程序的问题和不足我会放到文章最后!
准备工作
EasyX的下载
EasyX官网
下载是非常简单的,因为它只是相当于为我们的VS增加了一些库函数
- 找到EasyX官网,点击下载EasyX

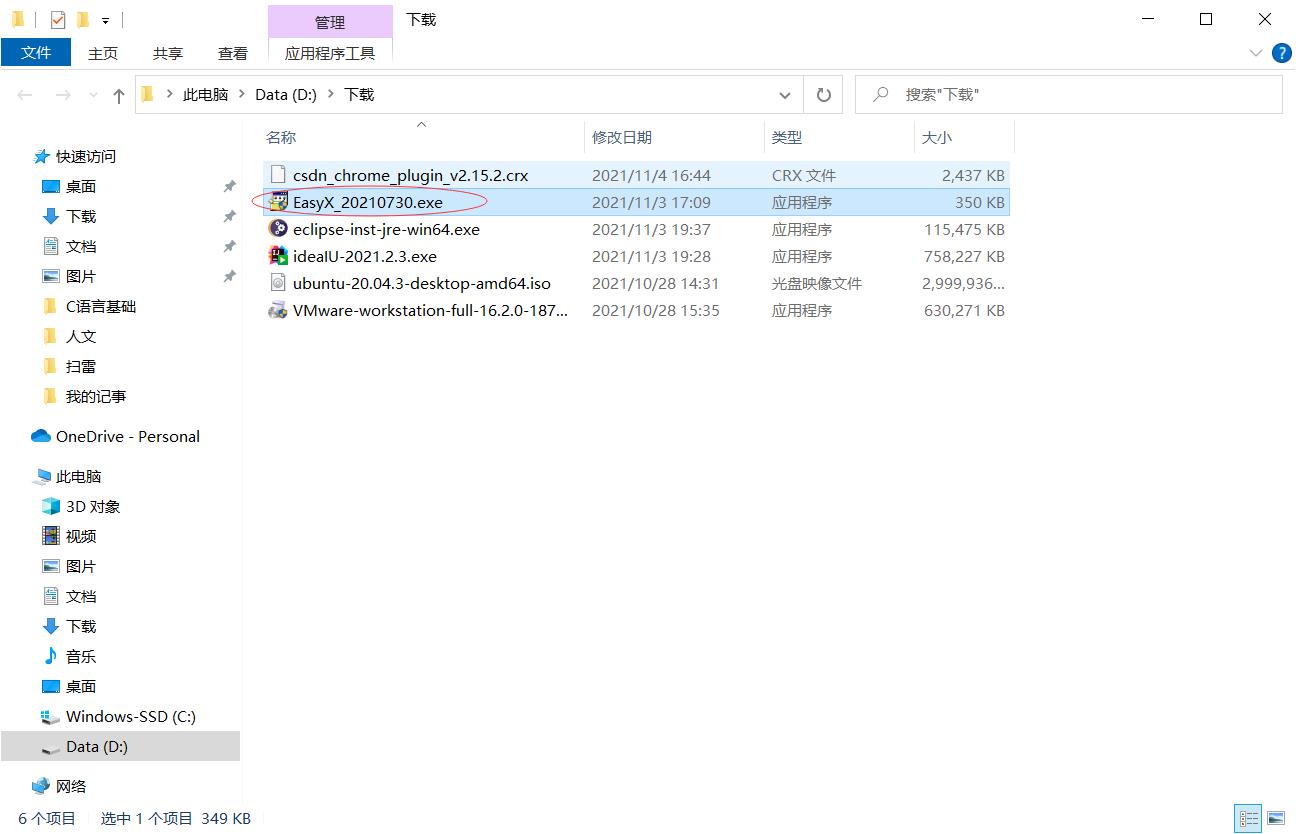
- 下载完成后,找到下载的位置,点击打开

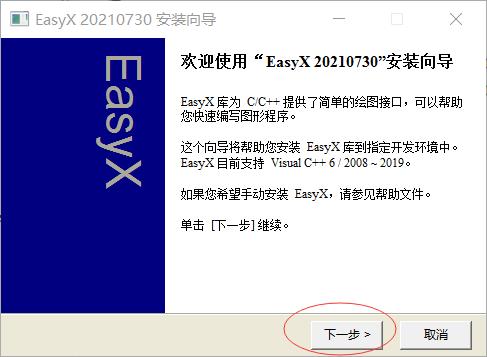
- 点击下一步

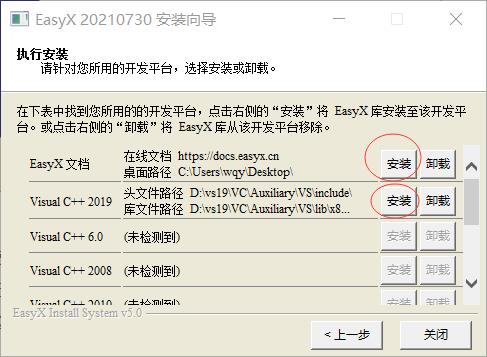
- 它会自动检测我们使用的开发平台,我们安装对应的库就可以了,以后不想用了就直接点击卸载就可以了。另外,帮助文档也推荐大家安装一下吧,一般遇到什么问题都可以在那查。

- 这样我们EasyX的安装就完成了,是不是非常简单呢!
一些准备知识
注意:这里不要问原理,只需知道作用就好了,不然会学不下去的!我们只需要知道怎么用!
头文件的引用
EasyX的安装为我们提供了一些库函数,我们只需要引用一个头文件就可以使用那些函数了。
#include<graphics.h>
图形化界面的创建
我们要实现图形化界面,这要使用一个库函数
initgraph(400,400,0);
/*
这个函数有三个参数
第一个参数是界面水平方向的大小
第二个参数是界面竖直方向的大小
第三个参数我们可以有几种选择:
1:设为0
2:设为SHOWCONSOLE
作者只了解这两种,可能还有别的,不过做扫雷够了
*/
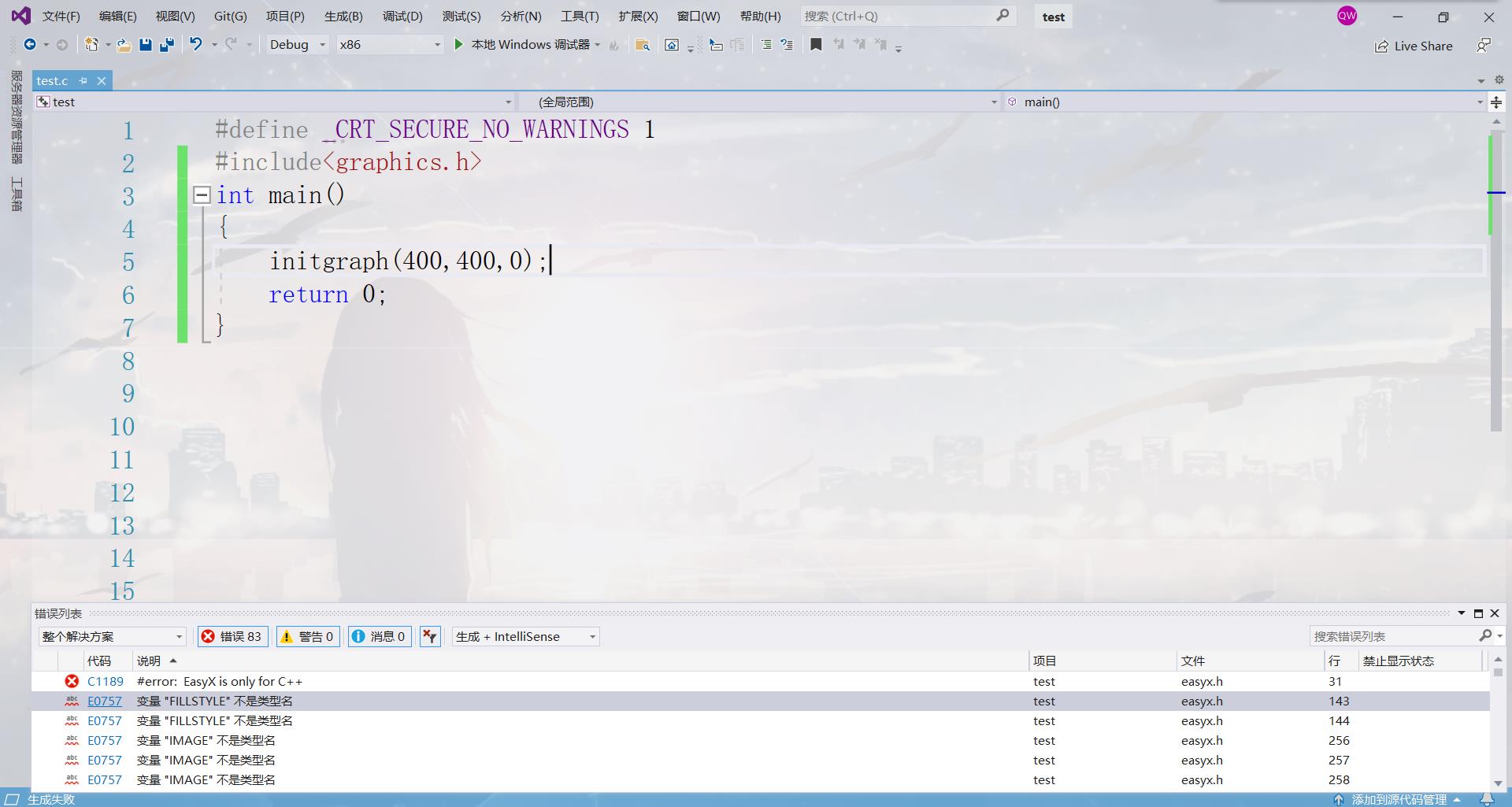
下面我们来测试一下:

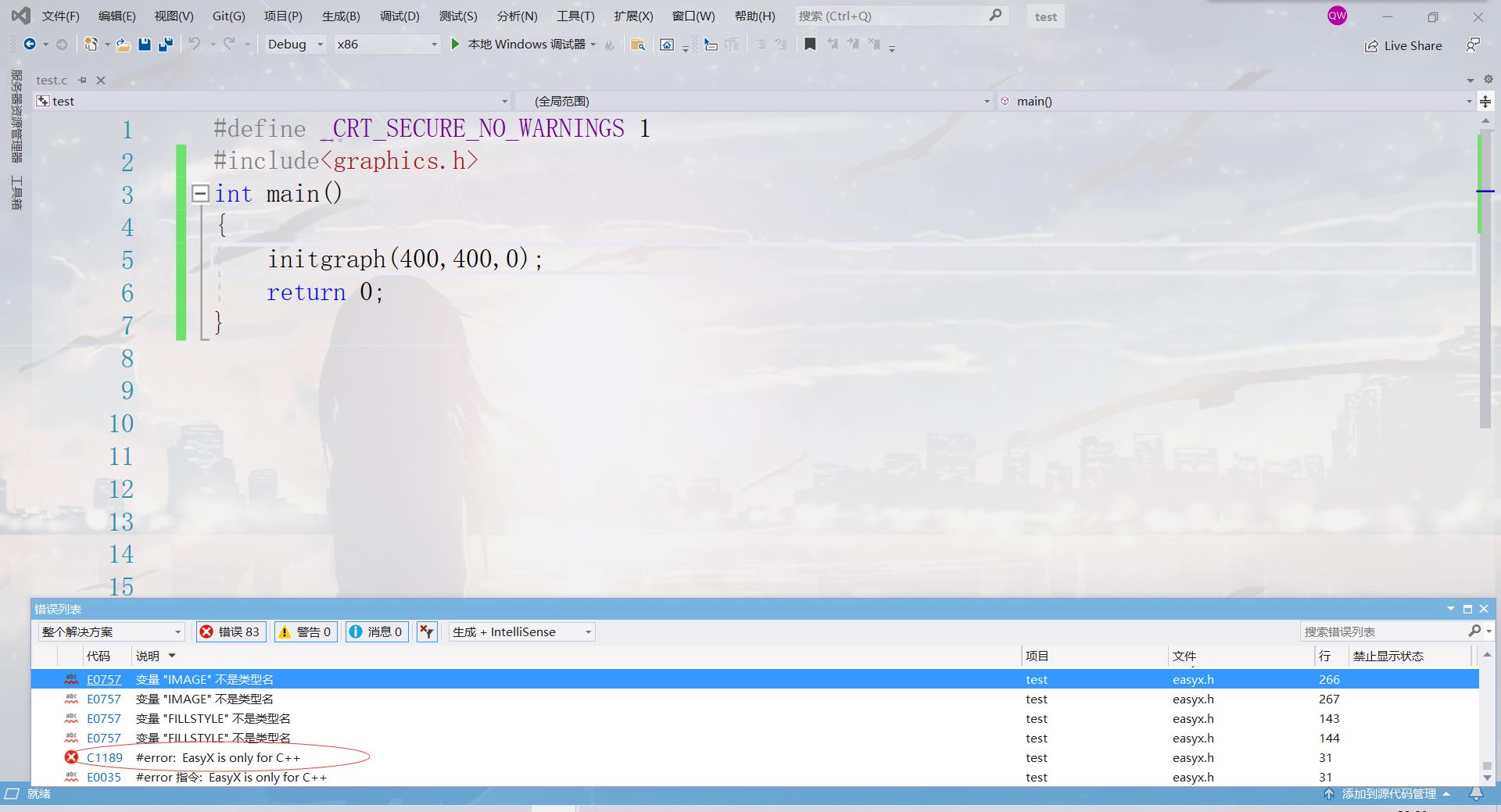
我的天!怎么一下子这么多错误,别着急,我们发现:

原来EasyX只能给C++文件用!
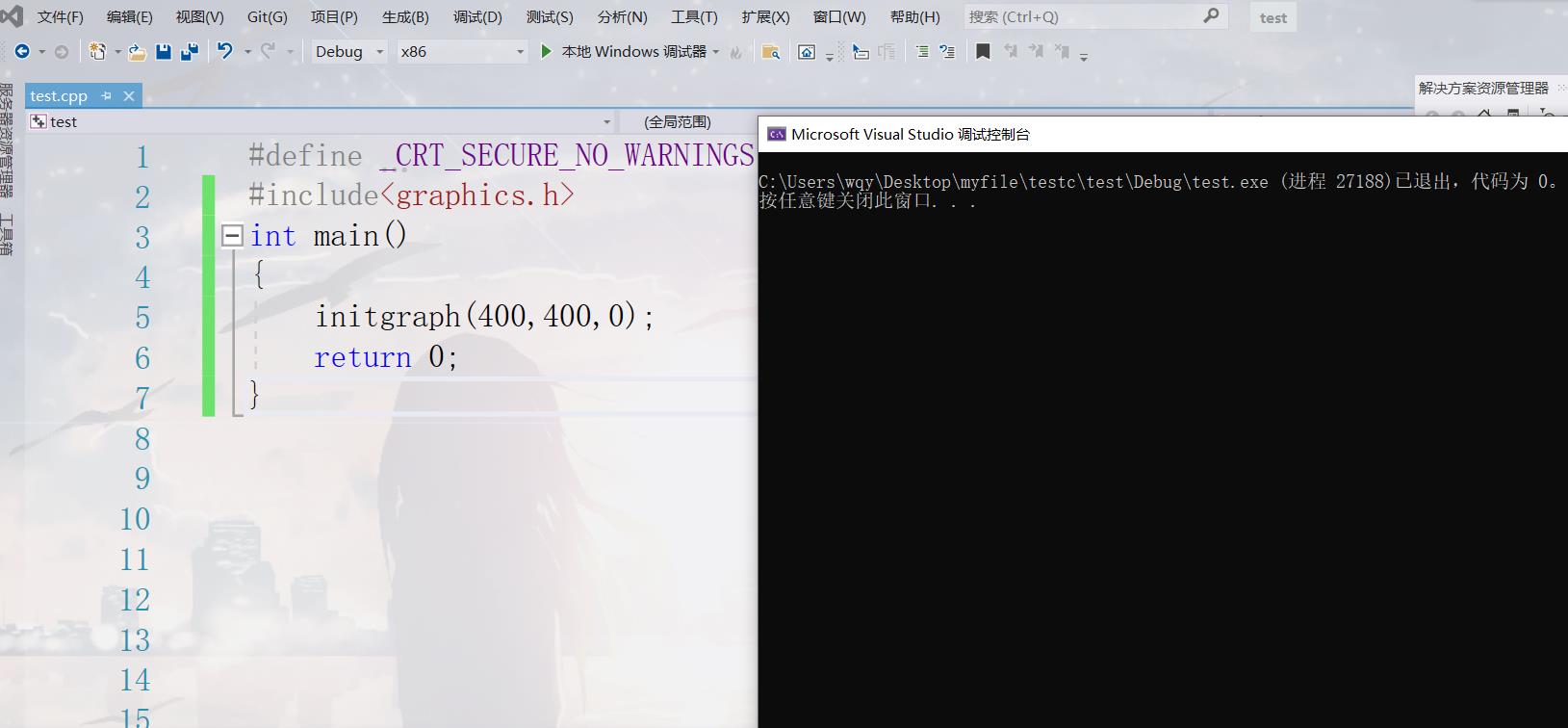
那我们就把文件后缀改为cpp再测试

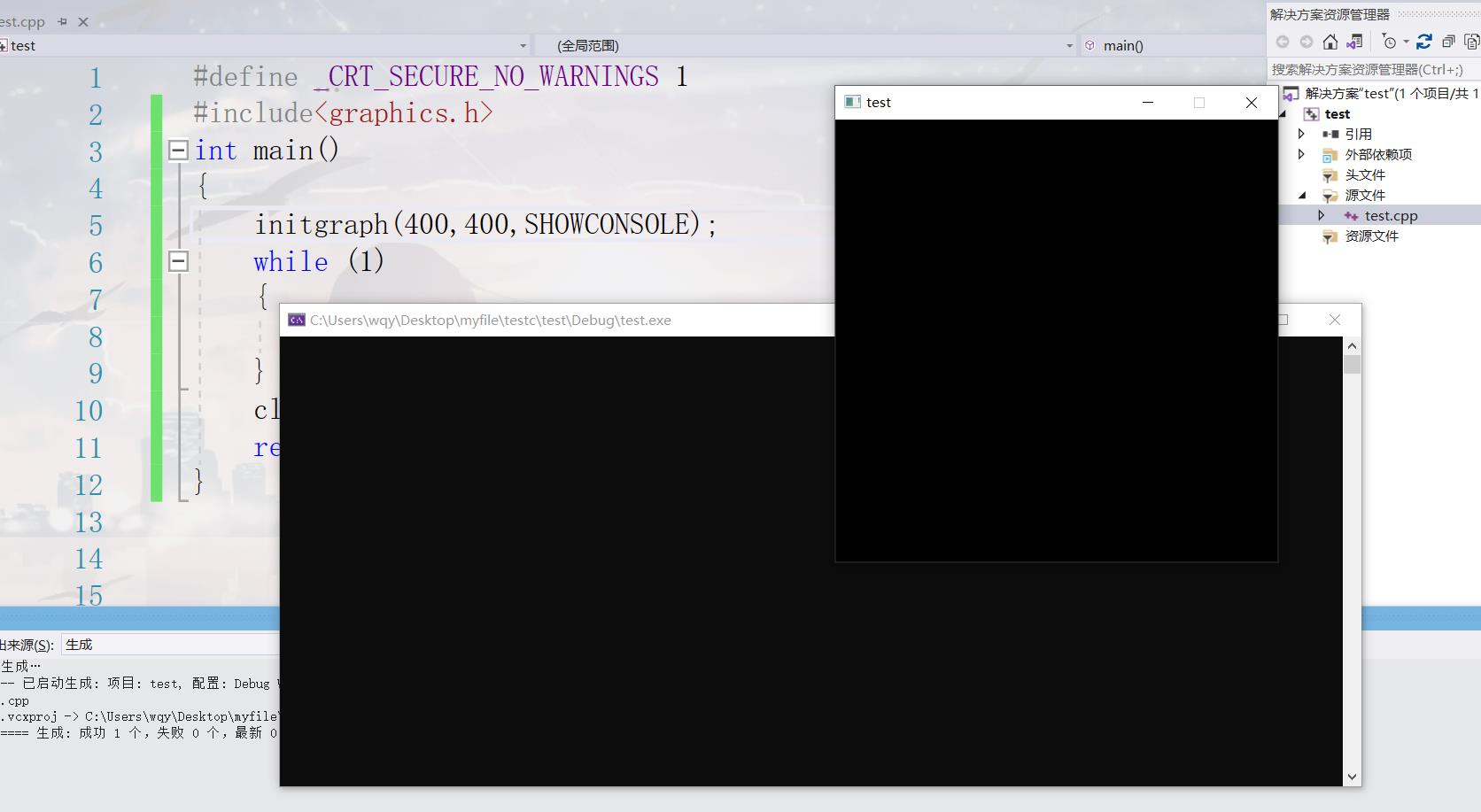
运行成功了,可是界面呢?其实,仔细观察,程序运行后有个界面一闪而过了,那个就是我们的图形化界面,我们怎么让他停下来呢?
其实,界面一闪而过是因为整个程序结束后,我们的界面也就结束了
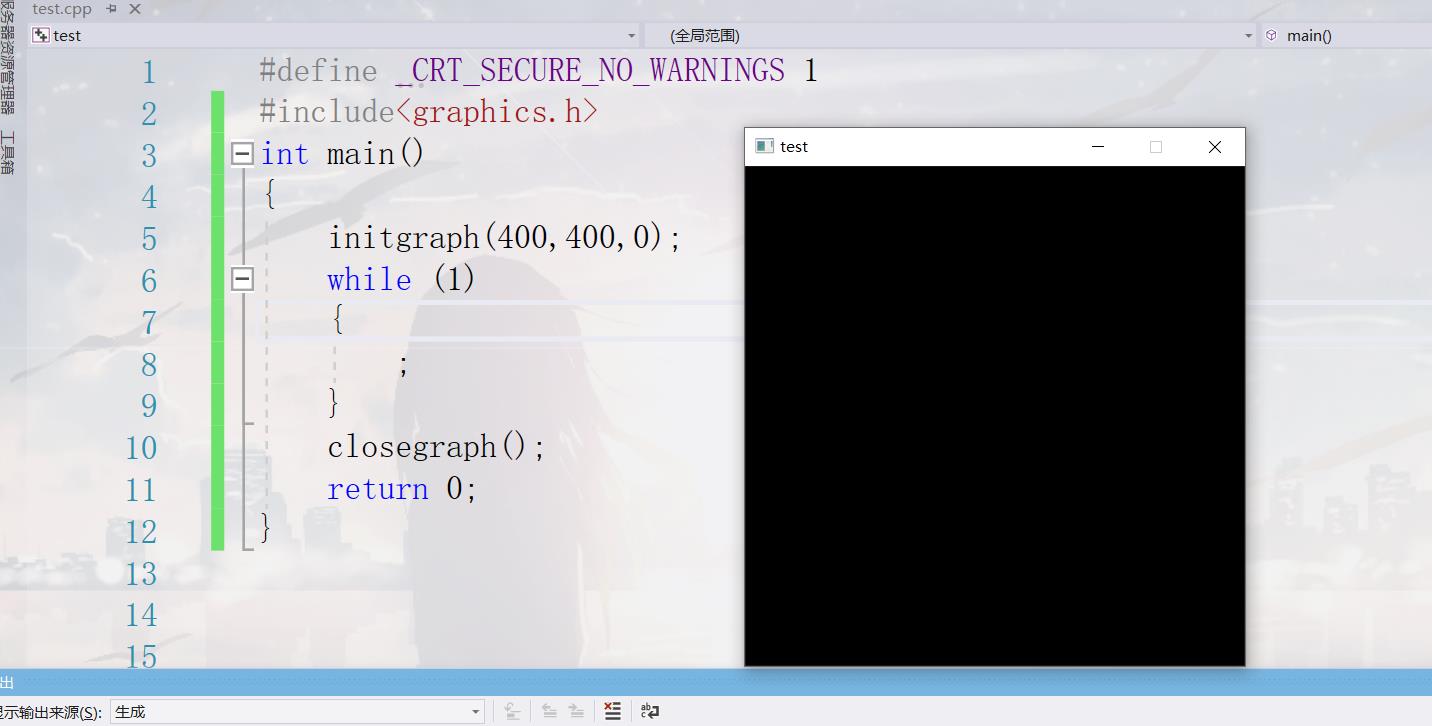
那我们就加个死循环,让程序无法结束,就能看到界面了。

图中的closegraph()函数是用来关闭界面的。(以后这个图形化界面我们就叫做界面),由于程序无法执行到那一步,所以界面未关闭。
仔细管察,我们会发现,控制台不见了!
其实这是initgraph()函数的功能,第三个参数设为0或NULL时,我们的控制台会被关闭(实际上程序运行后控制台仍会存在一段时间,因为函数的执行需要一定时间)
那我们能不能选择保留界面呢,答案是可以,我们把initgraph()函数的第三个参数修改为SHOWCONSOLE(全部大写)就可以了:

注意:关掉控制台或者界面都会关掉整个程序,即如果关掉控制台,界面也会被关闭,如果关掉界面,控制台也会被关闭
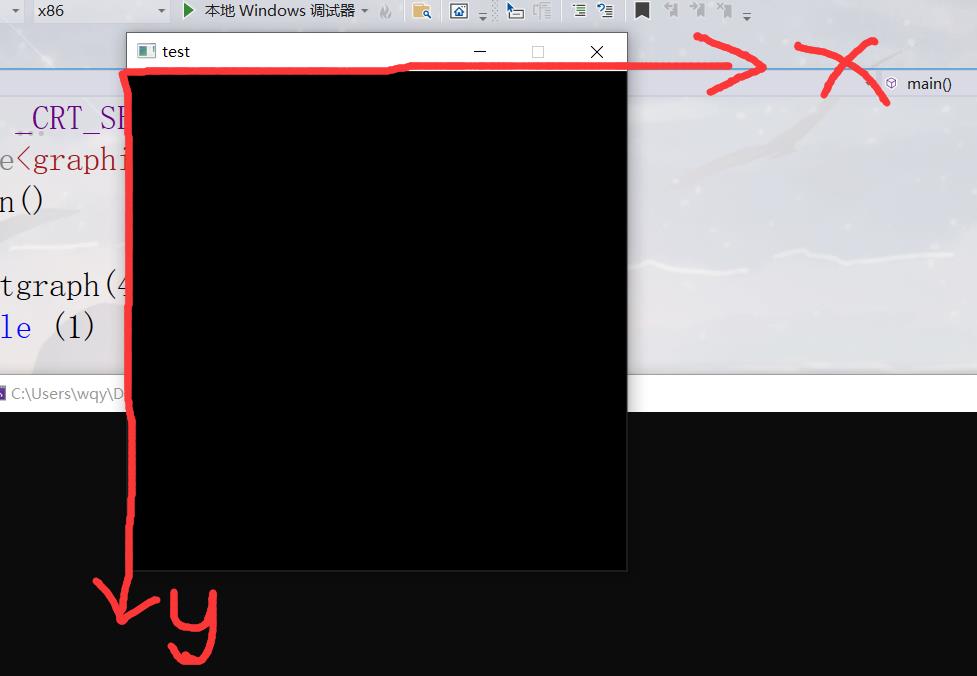
图形化界面简介
有同学会问了,这不是图形化界面吗,怎么tm全黑啊,你什么也不干,它怎么知道你要什么!在后面我们可以在这个界面中插入图片,那插入的位置怎么确定呢?通过坐标!

该界面对应的坐标轴是这样的,而我们又知道界面的大小(宽度,高度),我们就可以在指定的位置插入图片了。这里我们先不讲解,在扫雷中用到的时候我再告诉大家具体怎么插入图片。
图片加载与放置图片
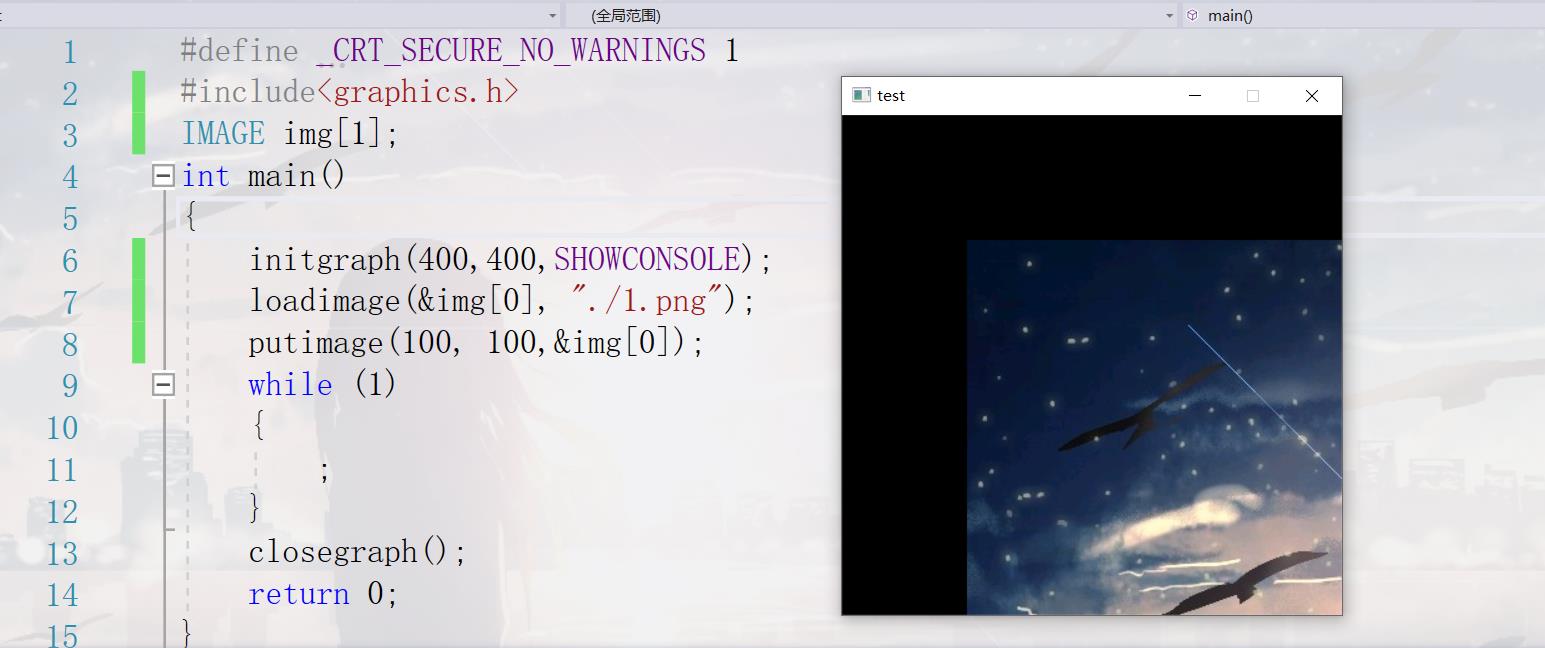
引用<graphics.h>头文件后,我们就可以使用图片的数组或变量来存放图片(还是那就话,知道怎样用就好,不用知道原理!),下面我们就来测试一下:
图片素材及其位置如下:

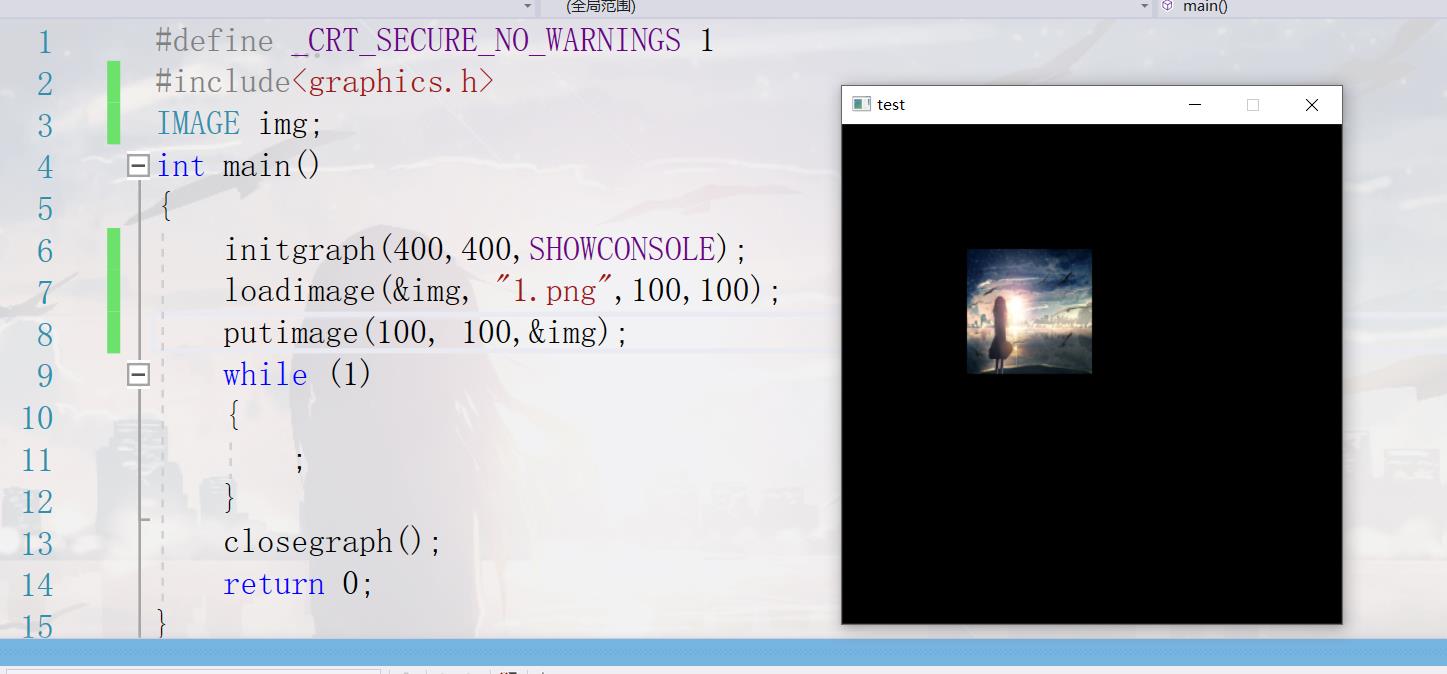
因为后面我们在加载图片时需要知道图片的储存位置,我们最好把图片放在我们的CPP文件的同一路径下,实现效果如下:
你失败了?别急,往下看

我们首先创建了一个图片数组,如果只有一张图片的话,我们可以直接用
IMAGE img;
来创建一个图片变量,img为变量名,是可以自由起名字的(不要与关键字重名)
如果图片较多,我们可以用图中方式创建图片数组,[ ]中的数字为数组大小,使用时下标从0开始。
loadimage()函数的功能是加载图片,也就是“告诉”程序我们有这个图片,我们可以理解为“此函数将图片的位置存入了变量中”,第一个参数为变量的地址,第二个变量是图片的地址,其中“./”表示与我们当前编辑的文件(cpp文件)同一目录下的文件路径(也可以省略,因为在同一路径下,可以直接写为"1.png"),如果这些基础知识还不知道的话推荐一篇博客:路径的表示与含义
putimage()函数的功能即为放置图片,第一个参数是图片开始位置的X坐标,第二个参数是Y坐标,第三个参数是变量的地址
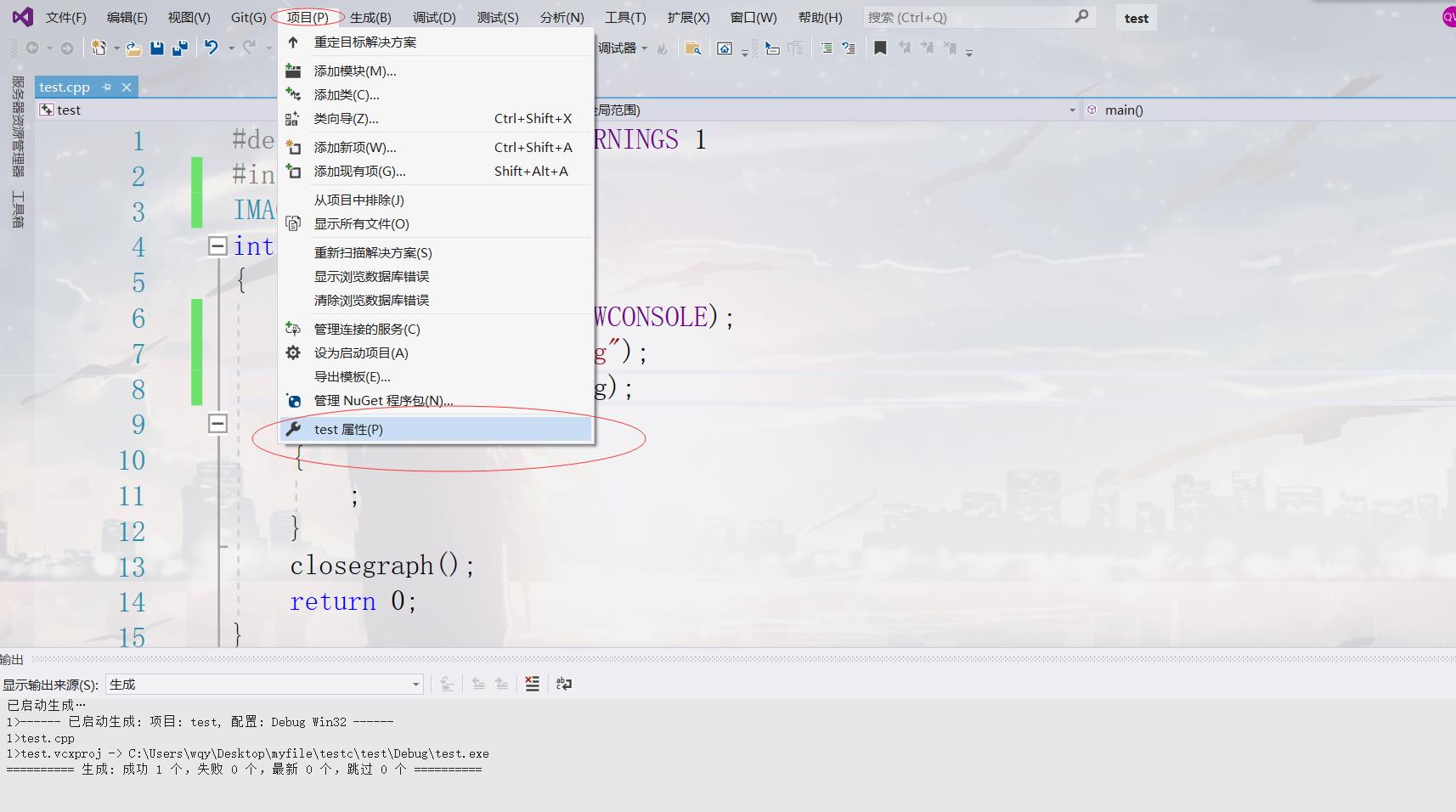
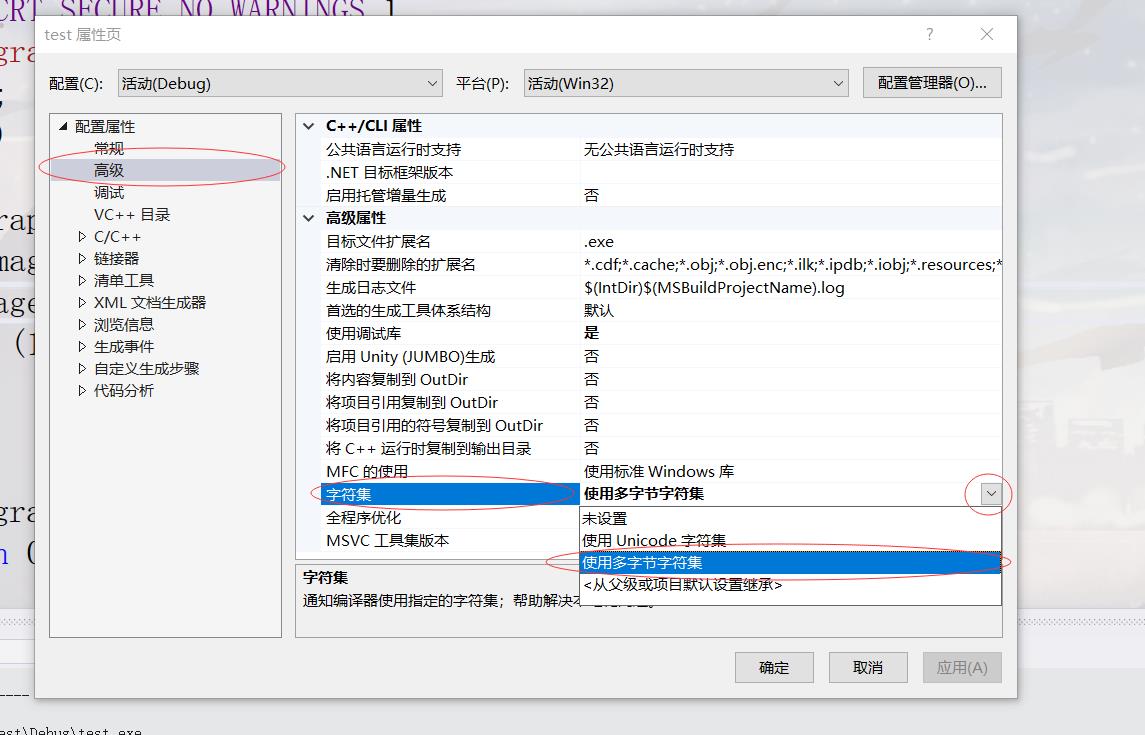
有的同学会发现自己的VS在loadimage()函数那报错了,你可以理解为该函数需要的字符集与VS默认的不同,不懂也没关系,直接修改VS的一个设置就好了:


提示:这里只是修改了这个项目的字符集,后面创建的字符集还会是默认的“Unicode”,不会影响我们以后创建的项目的使用。
但是我们图片太大了,界面太小了,加载不完,这不太好看,其实我们可以loadimage()函数后面再加两个参数,修改载入图片的大小:

你可能会问:函数的参数个数不是只能是确定的吗,怎么你既可以用两个参数,又可以用四个参数,其实这涉及到函数的重载,就是说库中会有多个名为loadimage()的函数,这些函数的参数类型、个数不太相同,程序会根据我们使用的参数帮我们调用对应的函数。
鼠标操作
- MouseHit()函数,无参数,返回值为bool型,判断有无鼠标信息,如果有则返回true,没有则返回false,可以理解为有则返回1,否则返回0,鼠标信息包括的内容很多:

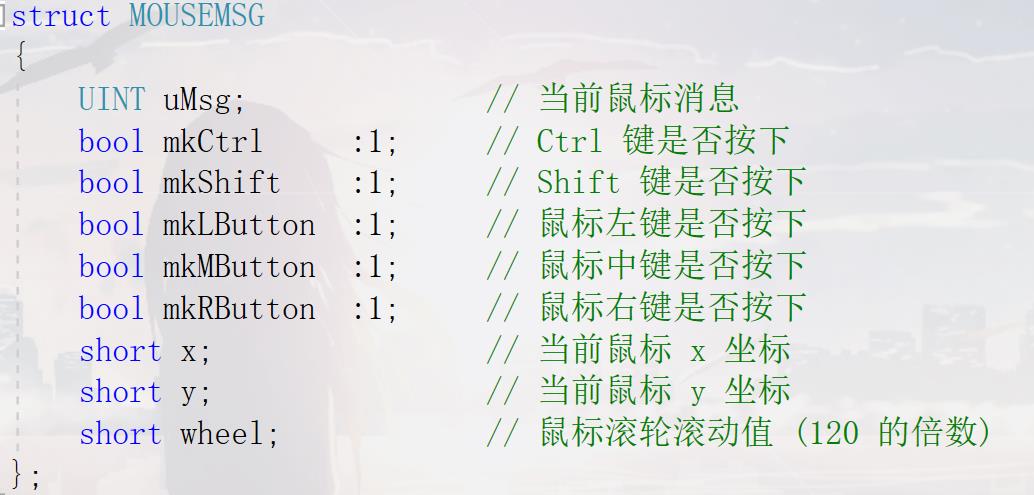
- MOUSEMSG结构体,以下是头文件中它的定义,是不是看的很懵,等会下面会有解释

- GetMouseMsg()函数,无参数,返回类型为结构体类型,很懵?先继续
我们写一个这样的代码片段:
while(1)
/*
为防止程序执行过快以致我们还没来得及操控鼠标
它就判断我们没有鼠标信息,定义一个死循环
*/
{
if (MouseHit())//判断有没有鼠标消息,有的话进入循环
{
/*
我们定义一个结构体变量来接收此函数的返回值
也就是说msg会接收所有上图中的信息,如x,y,wheel等
*/
MOUSEMSG msg = GetMouseMsg();
int r = msg.y / size;
/*
通过msg.y我们就可以使用前面得到的鼠标信息中鼠标所在位置的Y坐标
msg.x同理
*/
int c = msg.x / size;
switch (msg.uMsg)
/*
msg.uMSG代表我们获取的鼠标信息,上面有对鼠标信息的介绍
各鼠标信息对应的值会在下面介绍
*/
{
//看懂这里不懂了?往下看
case WM_LBUTTONDOWN:
break;
case WM_RBUTTONDOWN:
break;
}
break;//跳出循环
}
}
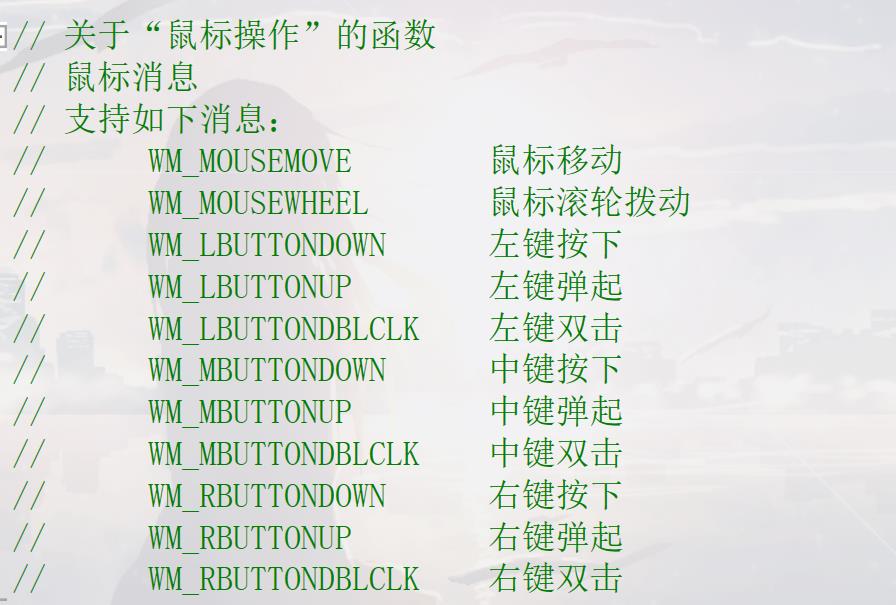
这是头文件中的说明:
看到这,我们明白了,它可能是这样实现的:
这些鼠标信息对应的都有整数值,msg.uMsg得到的也是这些信息对应的值,因此我们可以用switch语句对情况分类。
作个假设:
WM_LBUTTONDOWN代表左击,他的值假如为1,当我们左击时,msg.uMsg就是1
到这里,我们就明白该怎样使用这些东西了,暂时不要深究原理
提示框
这个看得我更蒙蔽,直接看下怎么使用就好了
int main()
{
initgraph(400,400,SHOWCONSOLE);
loadimage(&img, "1.png",100,100);
putimage(100, 100,&img);
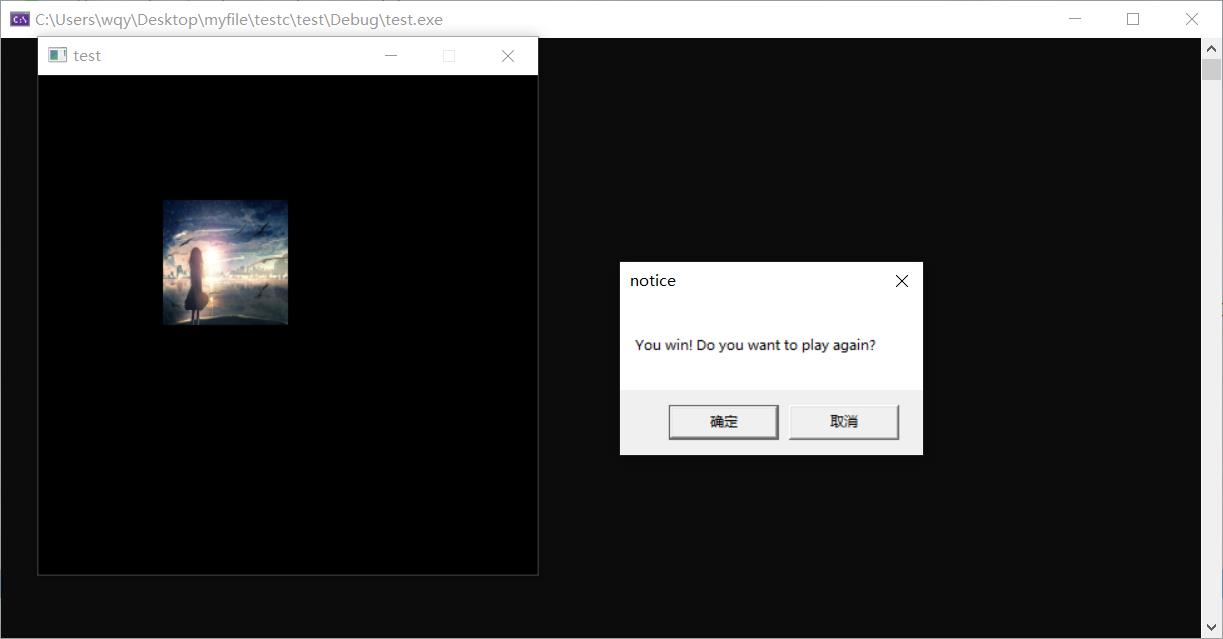
MessageBox(GetHWnd(), "You win! Do you want to play again?", "notice", MB_OKCANCEL);
while (1)
{
;
}
closegraph();
return 0;
}
效果:

这里我们点确定或取消都没有任何效果,那他有什么用呢,其实它有一个int型返回值,当我们点确定时它会返回1,否则返回其它值,这样我们用一个变量接受返回值,就能通过if或switch语句执行不同的选择了
这个函数是不是看得你很懵逼?我也是,我们只要知道这个函数的第二个参数是提示内容,第三个参数是提示标题就可以了,其它内容只要照着格式写就可以了。
另外,判断时我们一般这样用:
int isok = MessageBox(GetHWnd(), "You win! Do you want to play again?", "notice", MB_OKCANCEL);
if (isok == IDOK)
{
game();
}
else
{
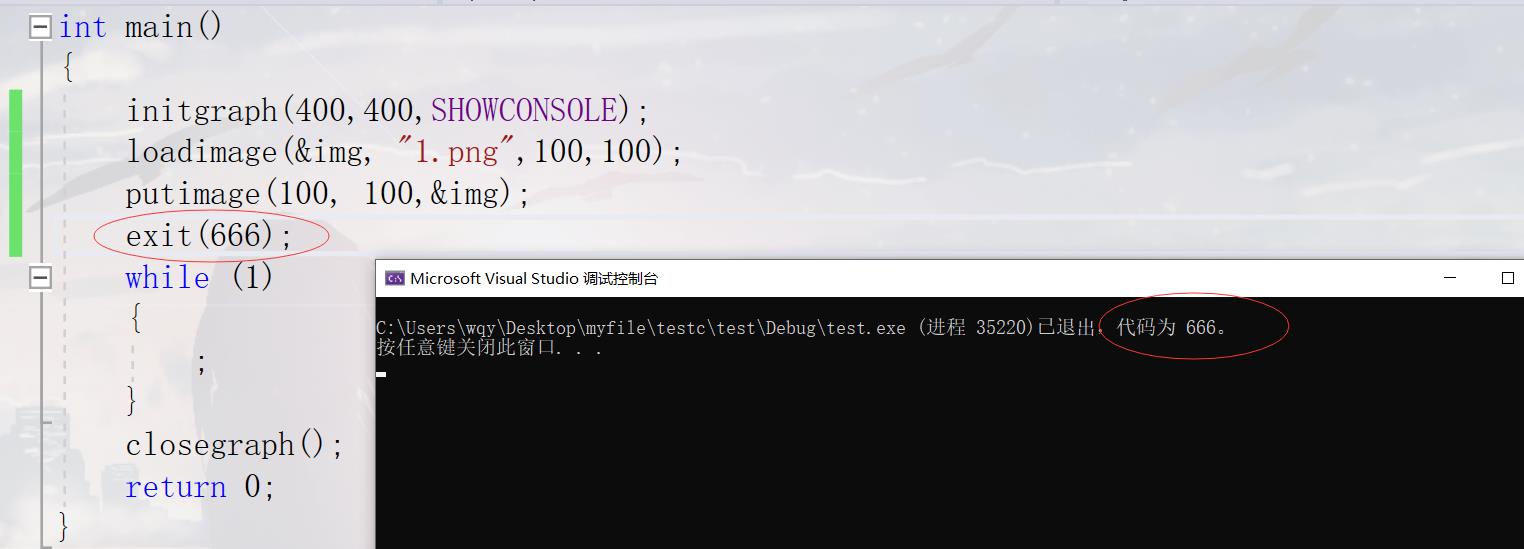
exit(666);
}
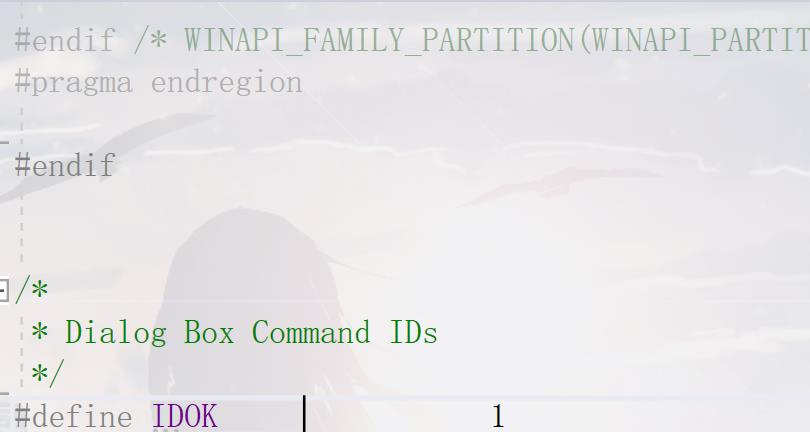
其中IDOK就是1,exit()函数就是退出程序,666就是退出的代码,这个函数一般用于判断程序在哪里退出
这是头文件里的定义:

这是exit()函数执行的效果,这个程序执行完exit(666);后就退出了

其它的准备知识
这里需要的是一些其它知识,如果这些内容不会的话我会推荐相应的博客
- srand()函数和rand()函数的使用:
srand()函数和rand()函数的使用 - 黑框框版扫雷能看懂
扫雷
思路分析
- 和黑框框里的扫雷一样,我们首先创建数组表示整个棋盘(这么说好像有点不对?),并随机放置一定个数的雷,为了方便后期修改我们用宏来定义行、列、雷数
- 我们想实现图形化界面,那我们就需要相应的扫雷中的图片,这里我分享一下:
链接:https://pan.baidu.com/s/1JBz0Pq0R5zvuS7l92qJi5Q
提取码:nh5f
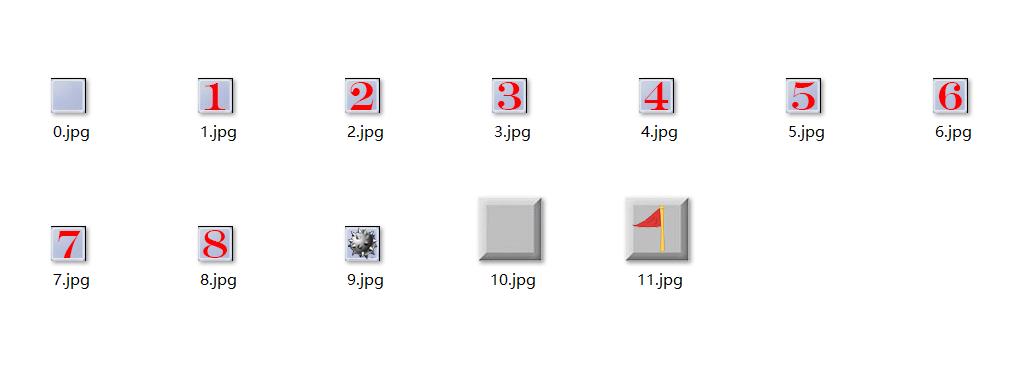
文件夹里是这样的:

我们用函数实现图片的放置,数组的每个要使用的元素放置一张图片
因为我们创建的数组会有额外的两行两列来防止越界,那些元素我们不使用。 - 可是这都是静态图片啊,我们怎么能实现鼠标点击后的转化呢,我们知道,在黑框框里我们用-1表示雷,数字表示该非雷位置九宫格内雷的个数,我们这里还在数组中存数字,根据数字的不同我们放置不同的图片,再利用鼠标操作得到鼠标操作的位置,转化为数组的下标,修改对应元素的值,就可以改变该位置的图片了,因此我们需要经常调用放置图片的函数以完成修改,你已经看懵了?没问题,下面使用的时候更容易懂
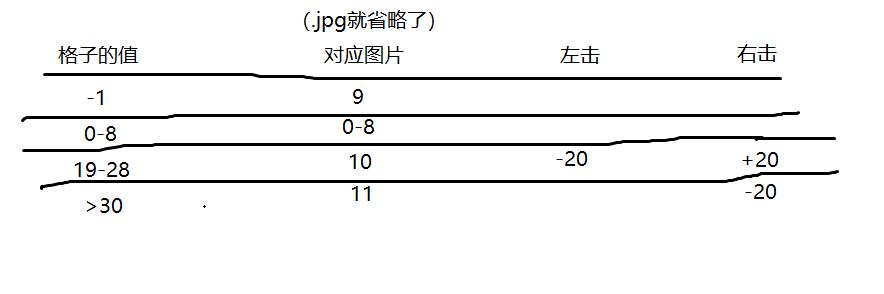
- 我们用gamedraw()函数绘制棋盘,当数组元素为-1时,我们在这里放置雷的图片(9.jpg),为0时我们放置空的那张(0.jpg,我们称为空格),为1~8时我们放置相应的图片(1-8.jpg),但是我们该开始展示的应该全部是10.jpg(我们称为关闭的格子)那张图片,我们给所有元素加上20,那么这些元素的值都在19-28之间,当元素的值在此范围内时,我们放置10.jpg,当我们鼠标左键点击相应位置时,我们让此位置对应的数组元素的值减去20,这样它的值就在-1到8之间了,它就会显示打开后的图片,标记也是同理,当我们右键点击的位置是关闭的格子时,我们把它对应的元素值再加上20,这样我们把大于30的元素换为11.jpg,即标记的格子,同时,如果我们右键点击位置元素的值大于30,我们让它减少20,这样它又变回关闭的格子了
小总结:

这样我们就可以实现图片的转换了
代码实现
在这次演示中,我把所有的东西都放在一个.cpp文件中了,还是推荐大家分三个文件去放置,不过那样的话函数需要传参,感觉挺麻烦的,在一个文件中我们定义几个全局变量,就不用老是传参了,也可以分多个文件并在一个文件中定义全局变量,在别的文件中声明这些全局变量
准备工作
#define _CRT_SECURE_NO_WARNINGS 1
#include<graphics.h>
//产生随机数需要用的头文件:
#include<Windows.h>
#include<time.h>
#include<stdio.h>
#pragma warning(disable : 4996)
/*
因为我们使用的部分函数是已经被弃用的
使用上面这句命令后,即使被弃用的函数我们也能使用
其实这些被弃用的函数已经有新函数替代了
我为什么不用?我不会!
*/
#define ROW 10//行数
#define COL 10//列数
#define MINE 10//雷数
#define PIC_SIZE 40
//图片大小,程序中我们把图片加载为正方形,宽、高相同,因此只需一个大小
int map[ROW + 2][COL + 2];//数组,存放数据
int i, j, flag;//flag代表我们已经打开的格子数,后面用来判断输赢
//因为我们会用到多次遍历数组,我直接创建两个全局变量i,j
//后面在每个函数中使用时就不用再创建了
IMAGE img[12];//存放我们需要的12个图片
/*
下面两个函数因为我定义的比较晚而使用的比较早,就在前面声明一下,
防止报错
*/
void open(int r, int c);
void game();
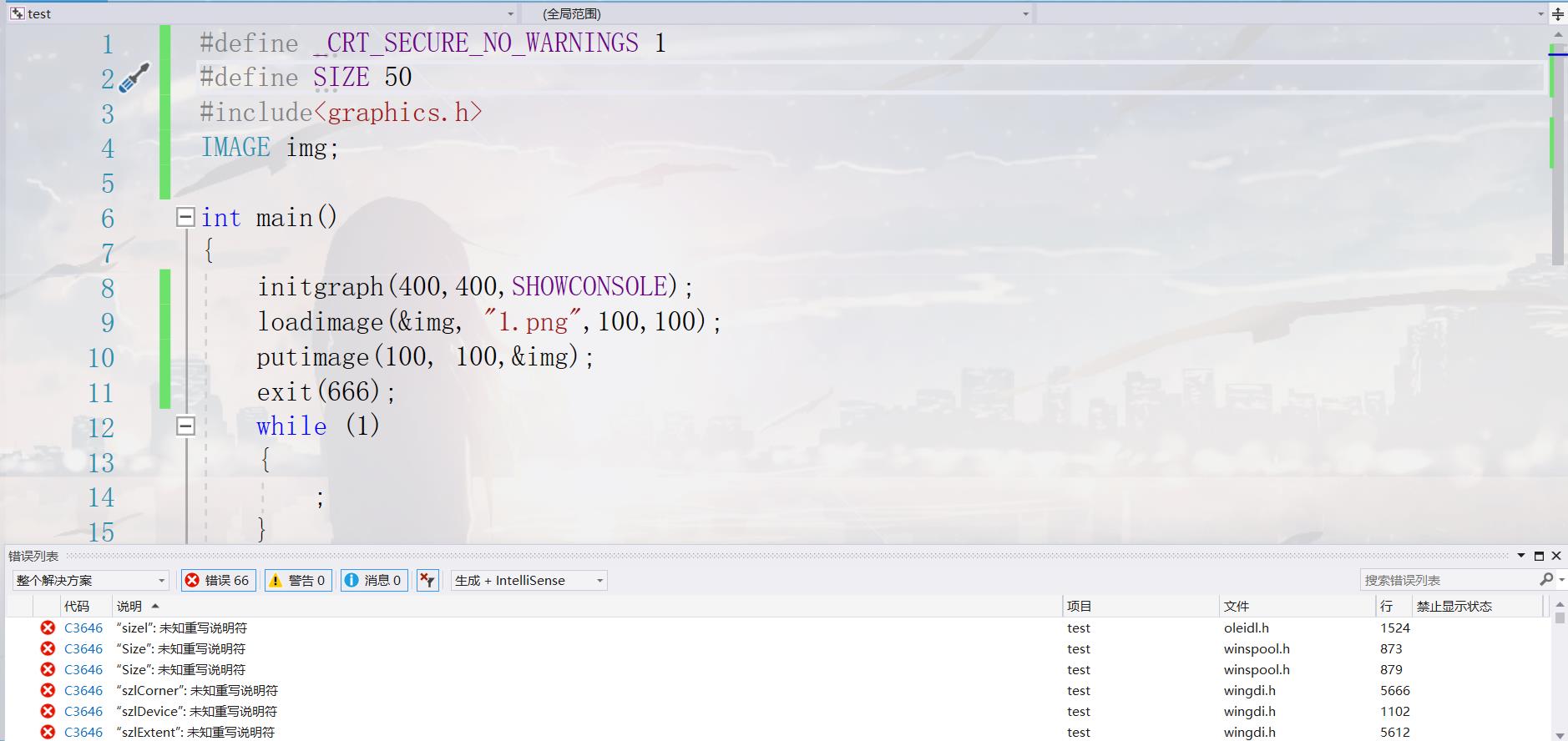
提示:
我有一次用宏定义图片大小的名字为大写的SIZE,结果一堆错误,后来发现只是重名了,用个别的名字就可以了

初始化游戏的函数
void gameinit()
{
flag = 0;//打开的格子数置为0
for (i = 1; i <= ROW; i++)
{
for (j = 1; j <= COL; j++)
{
map[i][j] = 0;
}
}
for (i = 0; i < MINE; )
//随机放10个雷并确保没有多个雷放在一个重复的位置
{
int r = rand() % ROW+1;
int c = rand() % COL+1;
if (map[r][c] == 0)
{
map[r][c] = -1;
i++;
}
}
//初始化数组的值,雷九宫格内的非雷元素加一
for (i = 1; i <= ROW; i++)
{
for (j = 1; j <= COL; j++)
{
if (map[i][j] == -1)
{
for (int m = i - 1; m <= i + 1; m++)
{
for (int n = j - 1; n <= j + 1; n++)
{
if (map[m][n] != -1)
{
map[m][n]++;
}
}
}
}
}
}
//把数组的值都加上20,放图片时就会是关闭的格子了
for (int i = 1; i <= ROW; i++)
{
for (int j = 1; j <= COL; j++)
{
map[i][j] += 20;
}
}
char tmp[20] = { 0 };
//加载图片
for (i = 0; i < 12;i++)
{
sprintf(tmp, "./image/%d.jpg",i);
loadimage(&img[i], tmp, PIC_SIZE, PIC_SIZE);
}
}
推荐一篇介绍sprintf函数的博客:sprintf()函数的用法
在界面上放置图片的函数
void gamedraw()
{
for ( i = 1; i <= ROW; i++)
{
for ( j = 1; j <= COL; j++)
{
//下面放置图片的坐标为什么是这样呢?结合坐标轴就能明白了
if (map[i][j] == -1)
{
putimage((j - 1) * PIC_SIZE, (i - 1) * PIC_SIZE, &img[9]);//雷
}
else if (map[i][j] >= 0 && map[i][j] <= 8)
{
putimage((j - 1) * PIC_SIZE, (i - 1) * PIC_SIZE, &img[map[i][j]]);//0-8的数字
}
else if (map[i][j] >= 19 && map[i][j] <= 28)
{
putimage((j - 1) * PIC_SIZE, (i - 1) * PIC_SIZE, &img[10]);//空白
}
else if (map[i][j] > 30)
{
putimage((j - 1) * PIC_SIZE, (i - 1) * PIC_SIZE, &img[11]);//标记图片
}
}
}
}
举个例子吧,假如map[4] [5]位置值为28,那我们应该放置关闭的格子:

执行鼠标操作的函数
int mouse()
{
if (MouseHit())//判断有没有鼠标消息
{
MOUSEMSG msg = GetMouseMsg();//获取当前鼠标信息
//找到对应数组的下标
int r = msg.y / PIC_SIZE + 1;
int c = msg.x / PIC_SIZE + 1;
switch (msg.uMsg)//根据鼠标消息执行不同操作
{
case WM_LBUTTONDOWN://左击
if (map[r][c] > 8&&map[r][c]<29)//打开关闭的格子
{
map[r][c] -= 20;
flag++;//打开格子数加一
open(r, c);
}
break;
case WM_RBUTTONDOWN://右击
if (map[r][c] > 8 && map[r][c] < 29)//标记关闭的格子
{
map[r][c] += 20;
}
else if(map[r][c] > 30)//取消标记
{
map[r][c] -= 20;
}
break;
}
return map[r][c];//返回打开位置后该位置的值
//如果为-1则游戏结束
}
}
打开关闭格子的函数
void open(int r,int c)//打开空格周围未被标记且不是雷的格子
{
if (map[r][c] == 0)
{
for (int m = r - 1; m <= r + 1; m++)
{
for (int n = c - 1; n <= c + 1; n++)
{
if (map[m][n]!=19&&map[m][n]>8)
{
map[m][n]-=20;
flag++;//打开周围的格子,格子数也要加一
open(m, n);
//递归打开(空格周围的空格)周围的格子
//括号内为主语
}
}
}
}
}
判断游戏是否已经结束的函数
void judge()
{
gamedraw();//放置图片
if (mouse() == -以上是关于图形化界面扫雷(C语言+easyx实现,多图教学)的主要内容,如果未能解决你的问题,请参考以下文章