伪元素,这不是有手就行
Posted 浪漫主义码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了伪元素,这不是有手就行相关的知识,希望对你有一定的参考价值。
伪元素

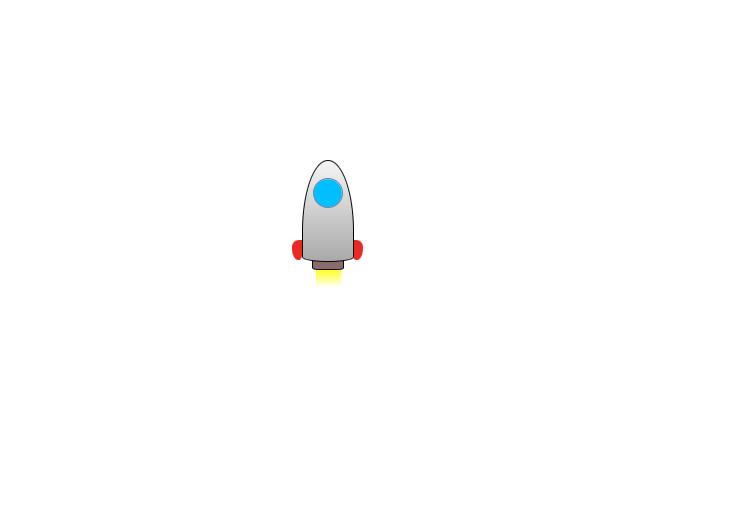
你以为这个火箭是一张图片吗?它只是四个div,其余都是伪元素实现的效果。
伪元素是什么呢?
字面上就可以了解,伪元素–伪装的元素,就是页面不存在的元素.,用于创建一些不在DOM树中的元素,并为其添加样式。
那么我们就要区分伪元素和伪类的区别?
有没有创建一个文档树之外的元素。
我们在css3规范中要求使用双冒号(::)表示伪元素,一个冒号(:)表示伪元素,以此来区分伪类和伪元素
伪元素的使用
伪元素只有以下这些:主要应用于 设置元素的首字母、首行的样式、在元素的内容之前或之后插入内容
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after | 在每个 p 元素之后插入内容。 |
| ::before | p::before | 在每个 p 元素之前插入内容。 |
| ::first-letter | p::first-letter | 选择每个 p 元素的首字母。 |
| ::first-line | p::first-line | 选择每个 p 元素的首行。 |
| ::selection | p::selection | 选择用户选择的元素部分。 |
::before
在元素之前插入内容 一定要使用content属性,不然没有效果,值为字符串,可以是文字可以是路径。
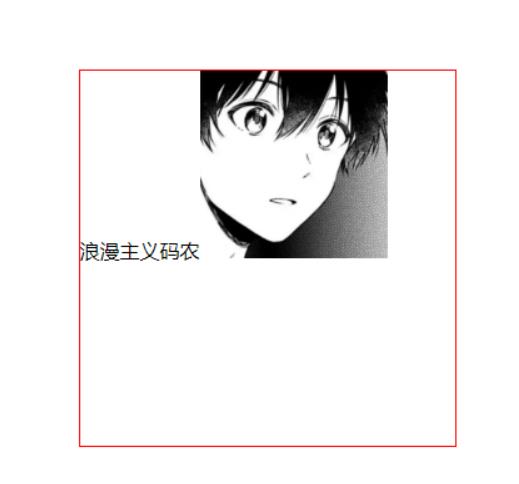
例子:在p标签前面添加一个图标
<body>
<div class="main">
<p>浪漫主义码农</p>
</div>
</body>
<style>
*{
padding: 0;
margin: 0;
}
.main{
width: 300px;
height: 300px;
margin: 240px auto;
border: 1px solid red;
}
p::before{
content: url('./tx.jpg');
margin-right: 10px;
}
</style>
效果:

::after
在元素之后插入内容
同样是上面的代码,我们把伪元素改为p::after,照片就显示在文字之后了。
一定要使用content属性,不然没有效果,值为字符串,可以是文字可以是路径。
伪元素当然也支持定位,这样我们就可以实现伪元素出现在父元素的任意位置了。
效果:

::first-letter
选择每个元素的首字母或文字,::first-letter伪元素只适用于块级元素。
<body>
<div class="main">
<h2>浪漫主义码农</h2>
<p>今年100岁</p>
<h1>Good morning</h1>
</div>
</body>
<style>
*{
padding: 0;
margin: 0;
}
.main{
width: 300px;
height: 300px;
margin: 240px auto;
border: 1px solid red;
}
.main ::first-letter{
background: rgb(30, 160, 199);
}
</style>
效果:

::first-line
选择每个元素的首行.::first-line 伪元素只能应用于块级元素.
例子:
<body>
<div class="main">
<h1>我来自中国,我喜欢打篮球。</h1>
</div>
</body>
<style>
*{
padding: 0;
margin: 0;
}
.main{
width: 300px;
height: 300px;
margin: 240px auto;
border: 1px solid red;
}
.main ::first-letter{
background: red;
font-size: 2cm;
}
.main ::first-line{
background-color: rgb(39, 214, 245);
}
</style>
效果:

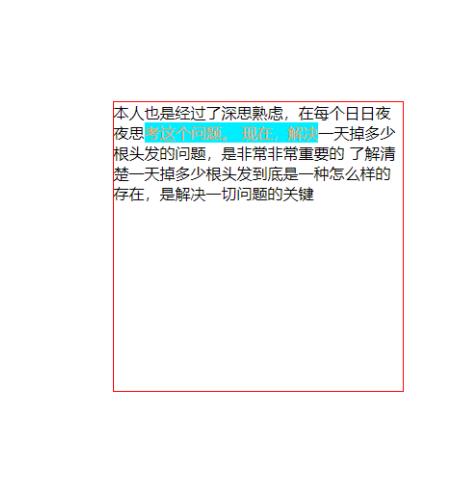
::selection
选择用户选择的元素部分
例子:
<body>
<div class="main">
<p>本人也是经过了深思熟虑,在每个日日夜夜思考这个问题。 现在,解决一天掉多少根头发的问题,是非常非常重要的
了解清楚一天掉多少根头发到底是一种怎么样的存在,是解决一切问题的关键</p>
</div>
</body>
<style>
*{
padding: 0;
margin: 0;
}
.main{
width: 300px;
height: 300px;
margin: 240px auto;
border: 1px solid red;
}
.main ::selection{
background: rgb(0, 238, 255);
color: sandybrown;
}
</style>
效果:

写在最后
伪元素了解起来很简单,但是应用确实非常的广泛,现在我们就来讲讲前面的火箭怎么实现。
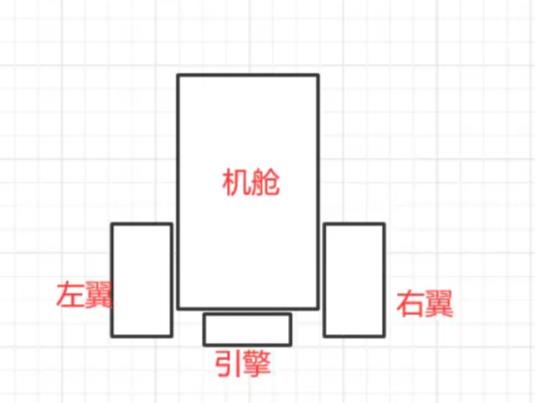
首先找一个最简单的火箭,下面就是我的草图。就四个div,还有火箭的机舱,火焰,可以使用伪元素去实现。div能省则省。其实在之前中秋活动中写过火箭的实现,代码也有。我开火箭送嫦娥妹妹回月球

记录生活:
碰到的穿衣服拿着刀的可爱狗狗,超可爱。

以上是关于伪元素,这不是有手就行的主要内容,如果未能解决你的问题,请参考以下文章