CSS3过渡属性
Posted 浪漫主义码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3过渡属性相关的知识,希望对你有一定的参考价值。
CSS3过渡属性
🙉🙉🙉🙉学习css3高级这两个是必须要掌握的知识点。
本文我们就来了解一下过渡和简单使用。
过渡 transition
过渡就和它的名字一样,表示可以从一种样式转变到另一种样式,这是一个状态的转变,比如悬浮、点击等等。
过渡可以为一个元素在不同样式之间变化自动添加“补间动画”
我们通过属性transition来定义一个元素的过渡状态。
transition是四个属性的合写形式。其中只有transition-duration是必填属性
-
transition-property:规定设置过渡效果的 CSS 属性的名称,默认为all,即是所有属性可以被过渡。 -
transition-duration: 规定完成过渡效果需要多少秒或毫秒。默认是 0。 -
transition-timing-function: 规定过渡效果的时间曲线。默认是 “ease”。- cubic-bezier(n, n, n, n) :在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
- ease : 前面慢,中间快,后面慢
- linear :匀速运动
- ease-in :慢速开始
- ease-out :慢速结束
- ease-in-out :以慢速开始和结束的过渡效果
-
transition-delay: 规定过渡效果何时开始。默认是 0。
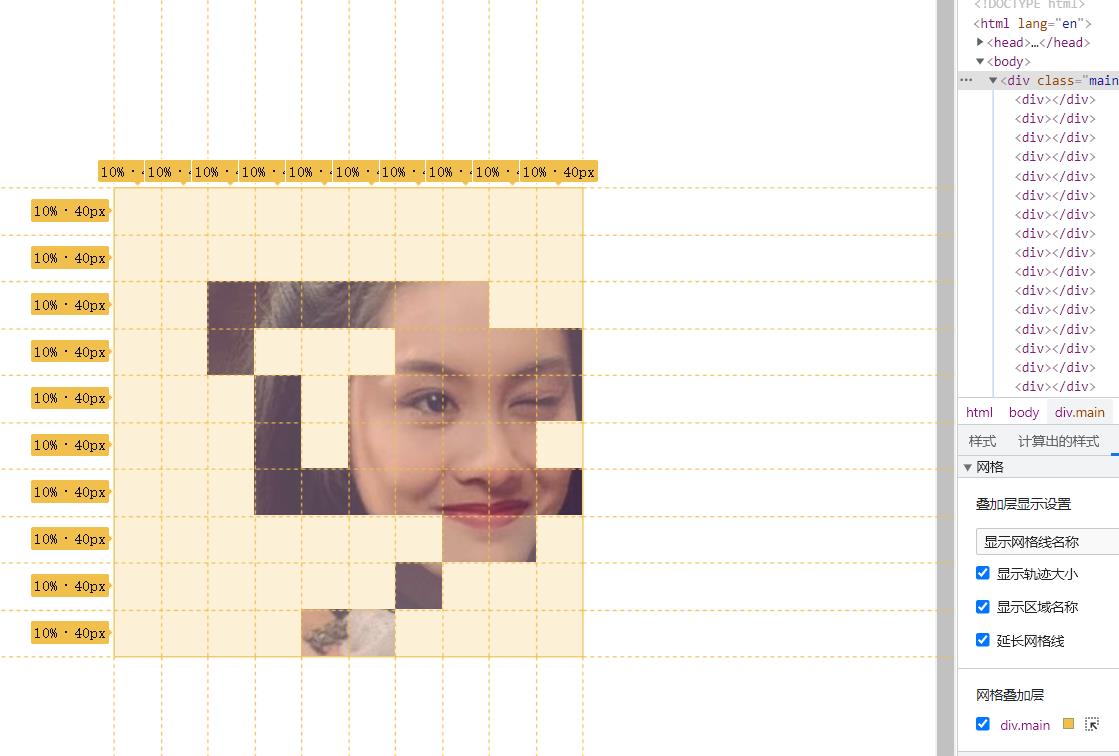
示例1、简易版刮刮乐
我们来做一个简易版的刮刮乐。
效果:

那么怎么实现的呢?其实很简单,就是把一个div切成了100份(却多效果更好),并给上背景色,以此覆盖了我们的背景图片,
然后通过鼠标悬浮到子div,通过transition-duration设置为0s,瞬间去除背景色,就可见一小块图片,并让该div回弹的时候transition-duration时间设置为99999s几时无限长,在短时间内就不会恢复原来的遮罩层。

代码:
<body>
<div class="main">
div*100
</div>
</body>
<style>
.main {
width: 500px;
height: 500px;
/* border: 2px solid red; */
margin: 240px auto;
display: grid;
grid-template-columns: repeat(10,10%);
grid-template-rows: repeat(10,10%);
background: url('./zhuyin.png');
}
.main>div{
background: oldlace;
transition: 9999s;
}
.main>div:hover{
background: none;
transition: 0s;
}
</style>
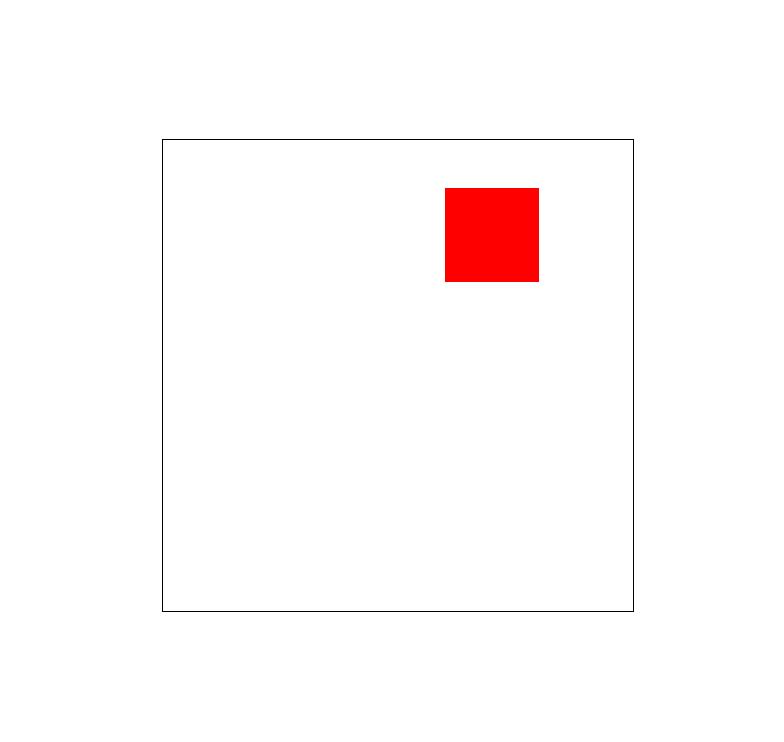
示例2、百变模型
给一个div设置设置上过渡,给上点击和悬浮不同的效果,这样就有了两种形状。

代码:
<body>
<div class="main">
<div class="content"></div>
</div>
</body>
<style>
.main {
width: 500px;
height: 500px;
border: 2px solid black;
margin: 240px auto;
transition: 3s;
}
.content{
width: 100px;
height: 100px;
margin: 50px 10px 0 300px;
background: red;
transition: 3s;
}
.content:hover {
background: #FFF4C7;
border-radius: 50%;
}
.content:active {
width: 100px;
height: 100px;
border-radius: 50%;
background: none;
box-shadow: 15px 15px yellow;
}
.main:active{
background: #1A1C1D;
}
</style>
写在最后
上面的例子我都没有使用其他属性,如果指定了变换的属性名称那么,在悬浮等操作之后,只有该属性才有过渡的效果,其他属性是一个转换效果,就没有中间的补间动画,显得很突兀。默认是all,即是所有的属性都有过渡效果。
💌 质变是量变的必然结果,量变是质变的必要准备
😇 今日风景

以上是关于CSS3过渡属性的主要内容,如果未能解决你的问题,请参考以下文章