Vue介绍和安装,创建项目,组件使用,指令
Posted The Qing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue介绍和安装,创建项目,组件使用,指令相关的知识,希望对你有一定的参考价值。
1. Vue的介绍
1.1 Vue是什么?
Vue是一个构建用户界面(UI)的JS库。是一个构建数据驱动的渐进式框架。渐进式(非常多的周边,可以学一点用一点) (vue vue-router element-ui vuex …)
1.1 Vue的特点?
- 易用 【上手难度非常的低】
- 灵活【周边丰富 可以轻松的技术选型】
- 高效 【高效虚拟dom 压缩非常的小】
1.2 Vue的历史
- 13年起草项目、
- 15年1.0版本
- 16年2.0版本【大红大紫】
- 目前版本2.6.14
- 3.0 19年
1.3 和常见框架对比
- JQ : 兼容IE6 7,便捷的DOM操作库。
- AngularJS(1.X): 基于脏检查的数据双向绑定机制,API量大。针对大型的复杂应用。
- Angular(2+) 与AngularJS没任何关系。深度兼容TS,学习曲线非常陡峭。针对大型的复杂应用。
- React: 庞大的全球生态系统,语法紧跟ES官方,运行稳健,适合中大型项目。
- Vue: 简单快速,项目运行快, 支持双向数据绑定,适合中型或小型项目。【难度低,工资高,市场占有率高】
2. Vue的安装
2.0 淘宝镜像配置
npm config set registry https://registry.npm.taobao.org
yarn config set registry https://registry.npm.taobao.org
#查看镜像
npm config get registry 或 yarn config get registry
#还原yarn 淘宝镜像
yarn config set https://registry.yarnpkg.com
#检测还原的淘宝镜像
yarn config get registry
2.1 直接引入vue.js
<script src="https://cdn.bootcss.com/vue/2.3.3/vue.js"></script>
2.2 @vue/cli
2.2.1 全局安装 @vue/cli 脚手架
#yarn 安装
yarn global add @vue/cli
#npm 安装
npm i @vue/cli -g
#检测是否安装成功
vue --version
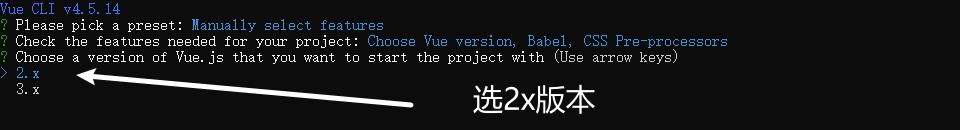
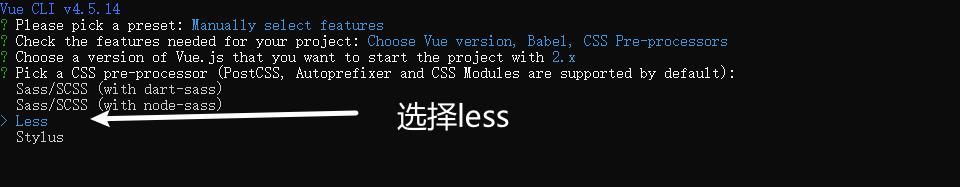
2.2.2 使用脚手架创建项目
vue create 项目名






- 启动项目
#yarn
yarn serve
#npm
npm run serve
- powershell 权限
# 以管理员身份运行PowerShell
- win10搜索powershell 右键以管理员方式运行
执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的
执行:set-ExecutionPolicy RemoteSigned
选择Y
注意:一定要以管理员的身份运行PowerShell,不是cmd窗口!
3. 项目目录详解
一级目录:
node_modules //>> 依赖的第三方模块
public //>> vue服务器静态文件目录,只有唯一的一个index.html
src //>> 我们的开发目录,最重要的目录,源文件(我们写的代码)目录
.gitignore //>> git忽略列表
babel.config.js //>> es6编译配置
package-lock.json //>> 包描述文件(记录更详细,记住当时的版本信息)
package.json //>> 包描述文件
README.md //>> 说明文档
二级目录:
src:
assets //>> 静态资源 styles images fonts
components //>> 组件,是.vue的文件,主要是公用的小组件
views //>> 页面级别的组件
App.vue //>> 整个应用的顶级组件.
main.js //>> 入口文件
4. 项目代码详解
4.1 入口文件 main.js
import Vue from 'vue' //引入vue
import App from './App.vue' //引入App根组件
Vue.config.productionTip = false //生产提示
new Vue({
render: h => h(App),
}).$mount('#app') //$mount 把渲染好的根组件挂载在id为app的index.html 标签上
5. 组件
每一个.vue文件就是一个单文件组件。
5.1 vscode vue插件
# vetur ( 让 .vue 文件高亮, 具备格式化 )
# Vue VSCode Snippets 【快速生成.Vue文件模板代码】
5.2 单文件组件
- App.vue
<template>
<div>
<h1>Hello</h1>
<div class="box1">
<div class="box2"></div>
</div>
</div>
</template>
<script>
//里面可以写js
export default { //相当于输出new vueComponent()实例对象
}
</script>
<style lang="less" scoped>
.box1{
width: 100px;
height: 100px;
background: saddlebrown;
.box2{
width: 50px;
height: 50px;
background: sandybrown;
}
}
</style>
5.3 自定义单文件组件的使用步骤
#1引入组件
import 组件名 from '地址'
#2注册组件
export default {
components:{
组件名
}
}
#3使用组件
<template>
#单标签写法
<组件名 />
#双标签写法
<组件名></组件名>
</template>
6. Mustache胡须表达式
6.1 语法
{{表达式}}
7. 指令
指令是写在标签上的一种自定义属性。
<标签 id=”” class=”” V-*=”xxx”></标签>
7.1 指令说明?
作用:帮助我们操作dom
7.2 v-text和v-html
#语法
<标签 V-text=”表达式”></标签>
<标签 V-html=”表达式”></标签>
#注意
v-text 相当于textContent innerText
v-html相当于 innerHtml
7.3 v-show和v-if
#语法
<标签 V-show=”表达式”></标签>
<标签 V-if=”表达式”></标签>
#注意
v-show 切换display属性
v-if 渲染或者不渲染dom
如果频繁切换显示隐藏用v-show 性能好
7.4 v-if 和 v-else-if 和 v-else
#语法
<标签 V-if=”表达式”></标签>
<标签 V-else-if=”表达式”></标签>
<标签 V-else-if=”表达式”></标签>
<标签 V-else></标签>
#注意
从上往下满足一个条件即可 如果都不满足执行v-else
7.5 v-for
item 每个数组里面的元素 index索引
<标签 V-for=”(item,index) in 数组”></标签>
value是值 key是属性
<标签 V-for=”(value,key) in 对象”></标签>
7.6 v-model
<template>
<div>
<h1>v-model表单的王</h1>
<!-- 千寻的注册 -->
<div class="form">
<!-- 姓名 -->
<div class="form-item">
姓名: <input type="text"
v-model="formData.name"
name=""
id="">
</div>
<!-- 年龄 -->
<div class="form-item">
年龄:<input type="text"
v-model="formData.age"
name=""
id="">
</div>
<!-- 性别 -->
<div class="form-item">
性别: <input type="radio"
v-model="formData.sex"
value="男"
name=""
id="">男
<input type="radio"
v-model="formData.sex"
value="女"
name=""
id="">女
</div>
<!-- 爱好 -->
<div class="form-item">
爱好:
<input type="checkbox"
name=""
v-model="formData.hobs"
value="唱歌"
id=""> 唱歌
<input type="checkbox"
name=""
v-model="formData.hobs"
value="跳舞"
id=""> 跳舞
<input type="checkbox"
name=""
v-model="formData.hobs"
value="打篮球"
id=""> 打篮球
</div>
<!-- 地址 -->
<div class="form-item">
地址
<select name=""
id=""
v-model="formData.address">
<option value="上海">上海</option>
<option value="成都">成都</option>
<option value="武汉">武汉</option>
</select>
</div>
<!-- 自我介绍 -->
<div class="form-item">
自我介绍: <textarea v-model="formData.desc"
name=""
id=""
cols="30"
rows="10"></textarea>
</div>
<!-- 同意 -->
<div class="form-item">
同意 <input type="checkbox"
v-model="isAgree"
name=""
id="">
</div>
<!-- 按钮 -->
<button @click="submit">提交数据</button>
</div>
<p>{{formData.name}}</p>
</div>
</template>
<script>
export default {
//数据
data () {
return {
formData: {
name: '千寻',
age: 12,
sex: '女',
hobs: ['唱歌', '跳舞'],
address: '武汉',
desc: '我喜欢蔡徐坤'
},
isAgree: false
}
},
//函数
methods: {
//数据和方法相当于绑定在this的第一层
submit () {
if (this.isAgree) {
console.log(`this.formData`, this.formData)
}
}
},
}
</script>
<style lang="less" scoped>
.form-item {
margin-bottom: 20px;
}
</style>
8. 事件
8.1 v-on
#语法
<标签 v-on:事件类型=”函数名”></标签>
<标签 @事件类型=”函数名”></标签>
9. 计算属性computed
#语法
export default {
//计算属性
computed: {
函数名 () {
return 计算好的数据 //计算好的数据 就会赋值给函数名,函数名相当于挂载在data上
}
},
}
#注意
计算属性的优势 :只需要执行一次 后面的都可以使用前面的缓存结果,不需要再执行
以上是关于Vue介绍和安装,创建项目,组件使用,指令的主要内容,如果未能解决你的问题,请参考以下文章