reactNative集成极验(GeeTest)
Posted 99小盆友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了reactNative集成极验(GeeTest)相关的知识,希望对你有一定的参考价值。
考虑到网上还没有rn极验的集成文章,前俩天公司业务正好集成了一下android和ios的sdk,平时时间少没时间写,今天简单介绍一下集成方案,要是时间允许的话,我搞一个极验的rn版sdk,给大家分享一下😄
我们先聊android集成那些事
1.首先我们需要导入geetest的sdk,这里你可以选择远程依赖集成,也可以选择手动下载sdk,把aar放进libs文件夹或者别的文件夹,然后gradle去解析编译
implementation 'com.geetest.sensebot:sensebot:4.3.4.6'
极验_android_sdk 点击下载
具体的在sdk文档里可以看一下
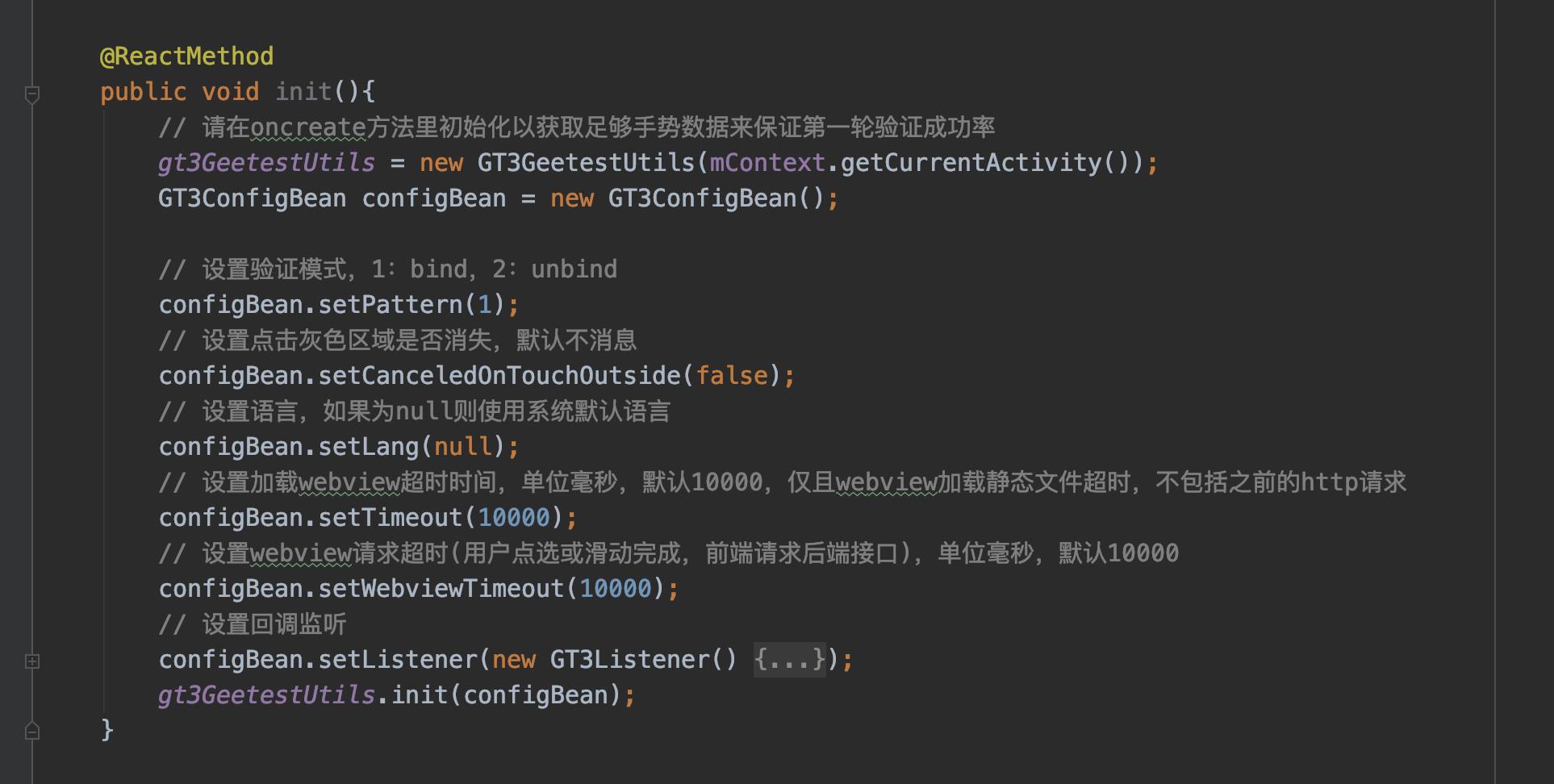
2.sdk完成载入后,我们就可以去新建一个reactnative的module,主要暴露的3个方法,分别是 init open release 3个方法,外加一个发送回调给rn。
截图如下:

这个方法是极验的初始化方法,构造中GT3ConfigBean这个类是配置极验的,还可以配置多语言呢

这里需要注意一下,android中极验打开必须运行在主线程, 因为rn默认在module子线程,所以这里需要切换线程。

这里需要注意一下,服务端集成后会有服务端的接口,请求后会返回3个东西 分别是:
{
"success" : 1,
"challenge" : "4a5cef77243baa51b2090f7258bf1368",
"gt" : "019924a82c70bb123aae90d483087f94"
}
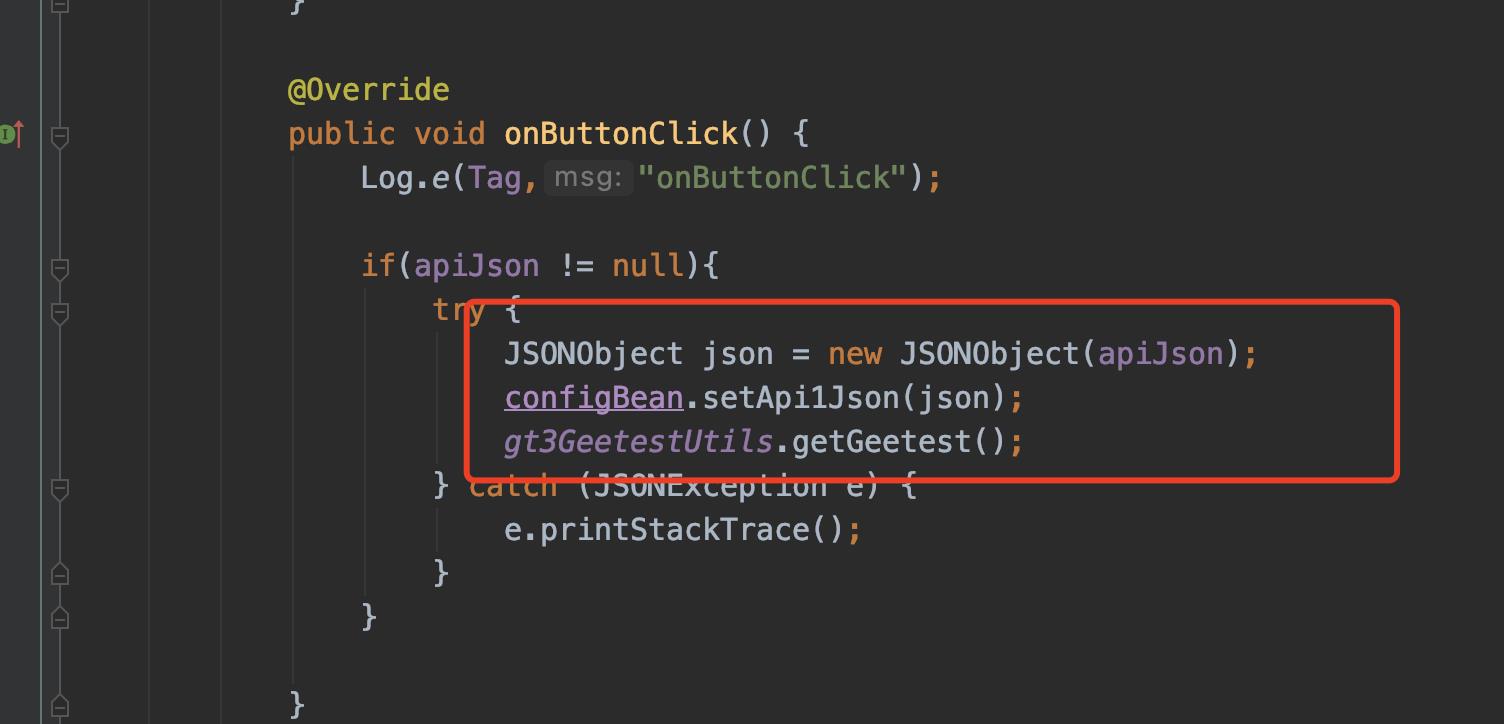
setApiJson 设置的就是这个东西,设置后调用getGeetest()方法继续验证操作.
这时候就会看到极验的dialog了
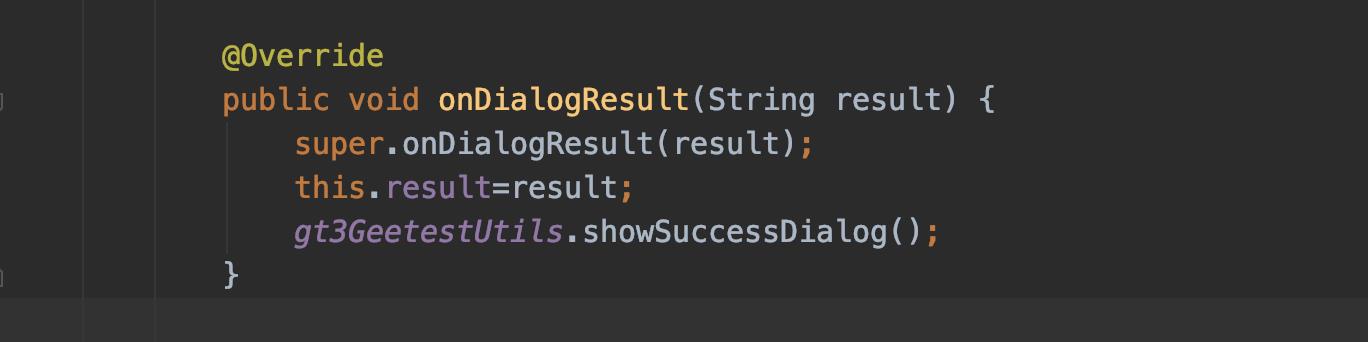
极验一共有2层验证,api1验证和API2验证,我这里项目没有做第二层验证,所以在onDialogResult回调中 拿到结果后就调用gt3GeetestUtils.showSuccessDialog()结束了极验.
截图如下:

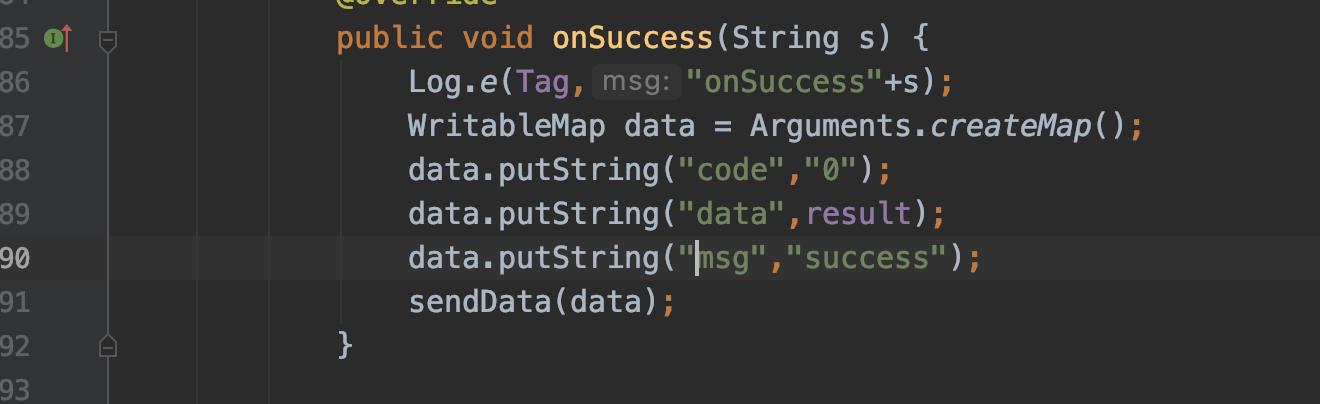
调用成功方法后,会进入成功回调onSuccess
在onsuccess回调里把结果发送给rn就ok了

最后还要暴露一个释放对象的一个方法,android里使用后要及时回收,防止泄漏内存

到这里android的集成就完结了。
最后我们在简单看看ios的,
大部分是相同的思路,ios我不是太懂,也是很懵的搞出来了,挺艰难的,截图看看主要的代码块吧
我这里用的pod下载的sdk
pod 'GT3Captcha-iOS'
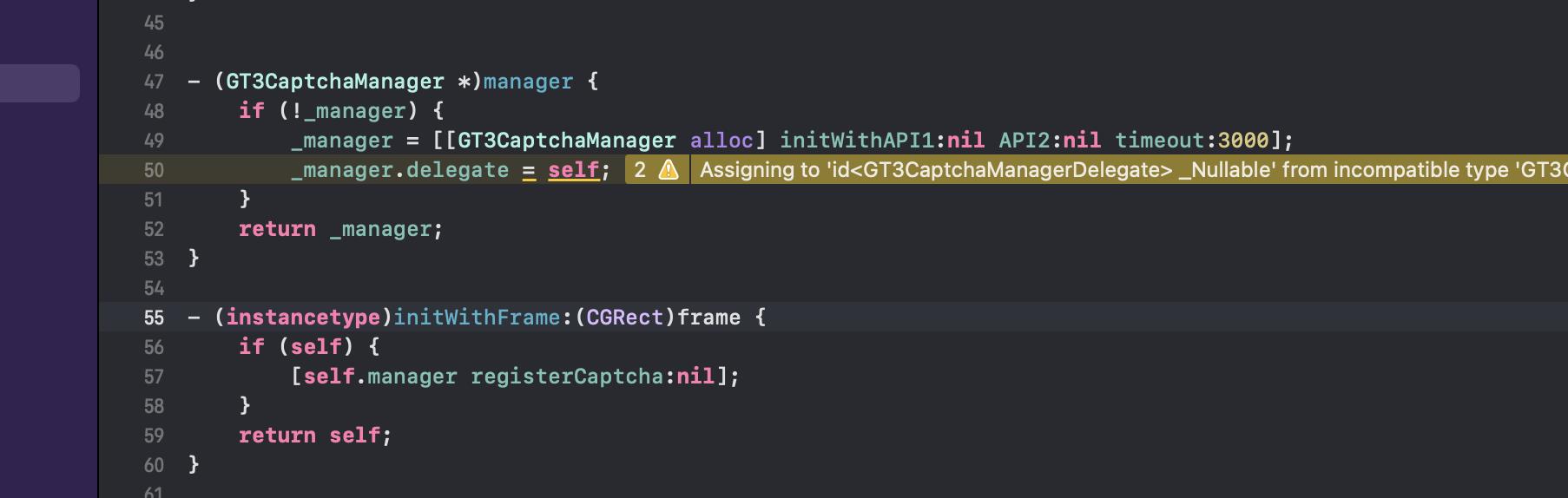
然后需要在实现文件中初始化
- (GT3CaptchaManager *)manager {
if (!_manager) {
_manager = [[GT3CaptchaManager alloc] initWithAPI1:nil API2:nil timeout:3000];
_manager.delegate = self;
}
return _manager;
}
- (instancetype)initWithFrame:(CGRect)frame {
if (self) {
[self.manager registerCaptcha:nil];
}
return self;
}

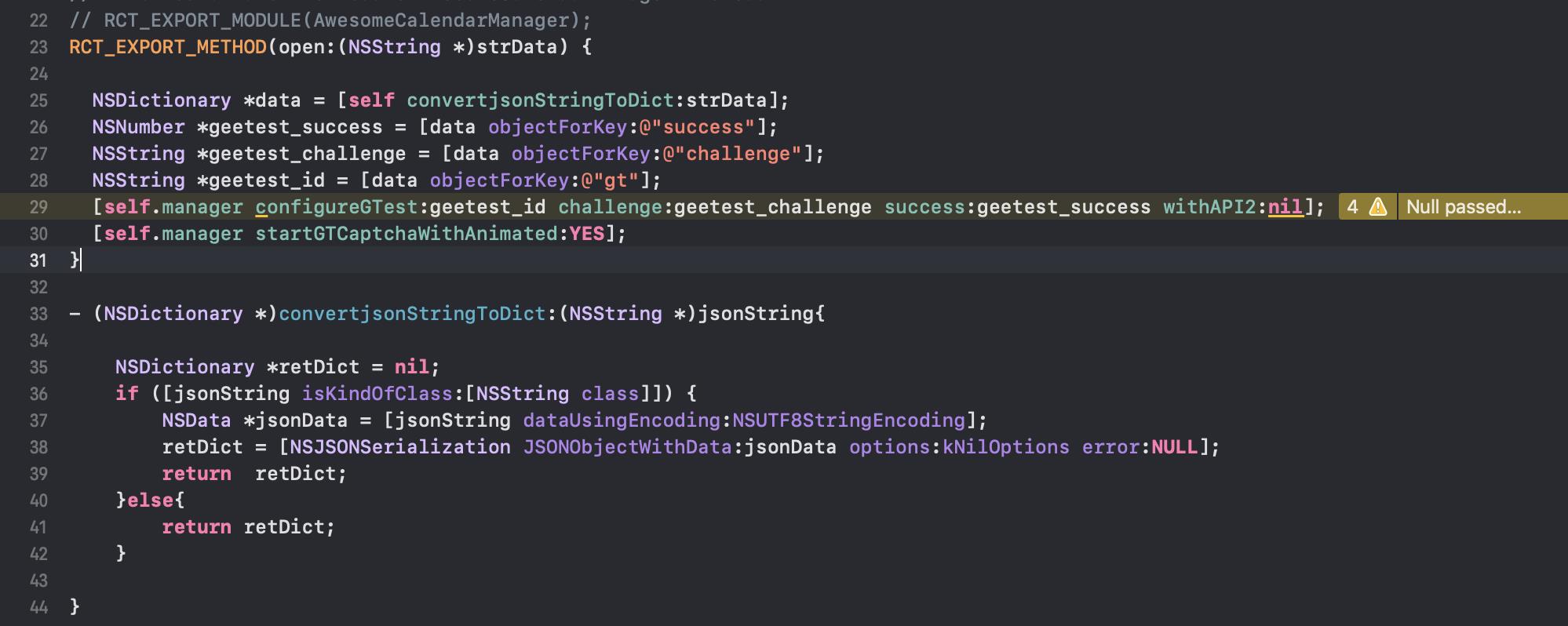
然后是暴露open方法,

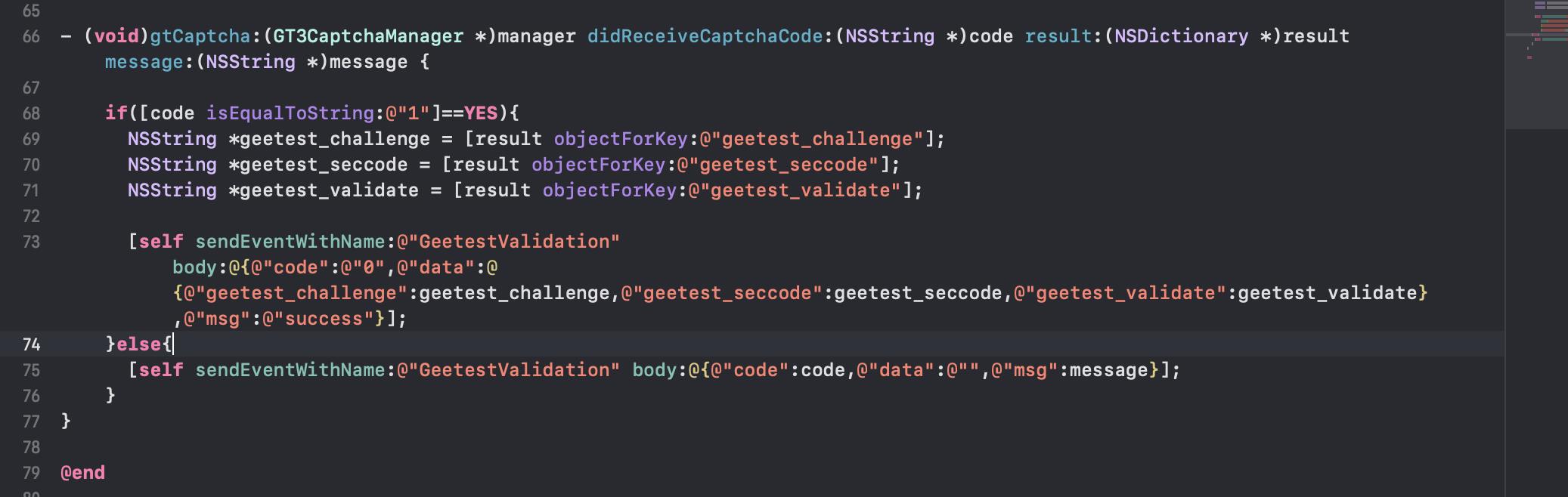
这个是api1成功后的回调 code=1就代表api1验证成功了,我这里吧api2禁用了,用不到

然后发送给rn,这里就集成ios完毕了,oc我就不做太多解释了,说不好,我也是搞好久 不太懂😄,具体的大家可以多看看文档
以上是关于reactNative集成极验(GeeTest)的主要内容,如果未能解决你的问题,请参考以下文章