uniapp app & 腾讯云 IM 通讯 封装基础登录方法
Posted 箴水_Protaos
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp app & 腾讯云 IM 通讯 封装基础登录方法相关的知识,希望对你有一定的参考价值。
登录用户的机制
1、了解登录机制
2、加密用户数据生成会话
前言
腾讯是国内最早也是最大的即时通信开发商,QQ 和微信已经成为每个互联网用户必不可少的应用。顺应行业数字化转型的趋势,腾讯将高并发、高可靠的即时通信能力进行开放,您可以轻易地根据腾讯提供的 SDK 将即时通信功能集成到 App 中,来满足您业务的各种需求。
针对开发者的不同阶段需求及不同场景,即时通信 IM 团队提供了一系列解决方案,包括:android、ios、Windows、Web 的 SDK 组件、服务端集成 REST API 接口、第三方回调接口 等。利用这些组件和能力,开发者可以简单快捷地构建高可靠且稳定的即时通信产品,随心所想,触达全球。
一、UserSign的意义
用户登录后 携带的UserSign为实例化模型操作信息的关键信息,可当做我们熟悉的HTTP/HTTPS请求的token信息,如果失效或者不存在,tim实例化接口则会判定无效请求,提示当前用户未登录、暂无法处理接口。
二、生成UserSign
1.引入库
代码如下(示例):
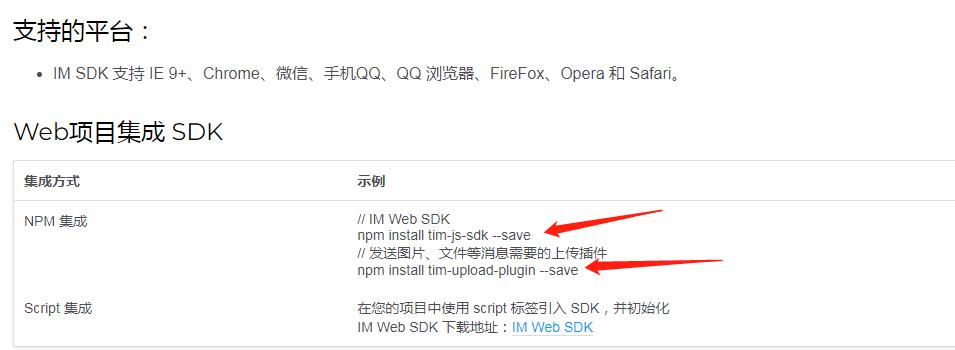
// IM Web SDK
npm install tim-js-sdk --save
// 发送图片、文件等消息需要的上传插件
npm install tim-upload-plugin --save
2.图示

3.实例化模型
//APP.VUE
onLaunch(){
let that = this;
let options = { SDKAppID:that.globalData.SDKAPPID };
let tim = TIM.create(options); //初始化,生成tim实例
console.log(tim,'实例化')
tim.setLogLevel(1); //日志级别
tim.registerPlugin({ 'tim-upload-plugin': TIMUploadPlugin });
//监听 tim not ready
let onSdkNotReady = function (event) {
console.log('tim not ready:', event);
that.globalData.tim_ready = false;
};
tim.on(TIM.EVENT.SDK_NOT_READY, onSdkNotReady);
console.log(this.globalData.tim_ready);
that.$tim = tim;
}
页面登录 文章所需JS文件在此处
GenerateTestUserSig /// 加密方法 配置SDKappid & 秘钥
lib-generate-test-usersig-es.min.js /// 加密文件
具体文件可以向这个GITEE的开源地址寻找
https://gitee.com/zhou_fan/tencent-im-demo?_from=gitee_search
图例

import { genTestUserSig } from "../../utils/GenerateTestUserSig.js";
// const TIM = require('../../utils/tim-wx.js');
import TIM from 'tim-js-sdk';
let onSdkReady; //监听tim ready
//登录
login: function (e) {
let that = this;
let userID = e;
// 请求接口获取用户会话的UserSign
let data = genTestUserSig(userID); //生成userSig
let promise = app.$tim.login({ userID: userID, userSig: data.userSig });
promise.then(function (imResponse) { //登录成功
console.log('登录成功:', imResponse.data);
that.login_user = userID;
app.globalData.login_user = userID;
app.globalData.tim_login_info = imResponse.data;
//监听 tim ready
onSdkReady = function (event) {
console.log('tim ready:', event);
app.globalData.tim_ready = true; //记录 tim ready
uni.switchTab({url:"./index"})
};
app.$tim.on(TIM.EVENT.SDK_READY, onSdkReady);
if (imResponse.data.repeatLogin === true) { //标识账号已登录,本次登录操作为重复登录。v2.5.1 起支持
console.log('重复登录:', imResponse.data.errorInfo);
}
}).catch(function (imError) { //登录失败的相关信息
console.warn('login error:', imError);
});
},
业务执行中需要保持用户的会话,ws链接正常
总结
1、收集参数 sdkappid 秘钥
2、加密参数 生成usersign
3、校验会话 token有效
4、执行登录 login https://web.sdk.qcloud.com/im/doc/zh-cn/SDK.html#login
以上是关于uniapp app & 腾讯云 IM 通讯 封装基础登录方法的主要内容,如果未能解决你的问题,请参考以下文章