腾讯云IM使用总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯云IM使用总结相关的知识,希望对你有一定的参考价值。
参考技术A腾讯帝国最重要的产品QQ和微信都是IM为基础,相信腾讯云IM也能有很好的体验,我们在项目上准备使用腾讯云通信。
我们项目的基本需求是App中使用IM,实现基本的聊天功能,有一些我们的值班人员通过IM给App的用户提供实时的业务咨询,同时也提供用户和用户之间的聊天。
由于项目App第一期时间紧,先考虑基于H5或小程序,二期再考虑原生实现android和ios版本, AppWorker 会封装这个组件。
基本流程就是App端或小程序有自己的登陆系统,有二种基本角色: 用户 (问题咨询者)和 服务人员 (问题回答者)。用户登陆找到服务人员,然后用do_WebView组件加载聊天网页,实现聊天功能。后期还要逐渐增加其它功能:
这个步骤是所有操作的基础,我们这里选择的是 独立模式 :用户帐号信息由开发者保存,用户身份验证(比如注册与验密)也由开发者负责。
这个登陆指对腾讯云IM的login,因为我们用的是独立模式,则这个动作的前提是这个用户已经成功登陆了业务系统。
这里有二种方式登陆:
这里指客户端发送和接受消息。 WebSDK 是基于H5和小程序的IM的共有js库,它们的差别就是用H5绘制聊天界面还是用小程序绘制,真正的通讯机制完全一样。
不过和Android,iOS的原生比较,WebSDK不支持很多功能,比如不支持短视频,不支持语音发送(支持解析),不支持地理位置(支持解析)。
腾讯云提供了后端云服务REST API来实现很多功能,很多情况需要我们的业务服务端调用这些API来处理IM的一些操作。
这里要注意的一个细节是所有的后端REST API都是以 管理员 身份来获取UserSig和其它操作,在我们的前期准备里管理员是myadmin。
在应用配置里如果配置了我们的业务服务回调URL,在IM聊天中就会自动触发我们的业务服务,通过这个回调和腾讯云后端服务,我们能完成我们的后期几个需求,以下是几个基本流程图:
服务端搭建——腾讯云通信(IM)
前言
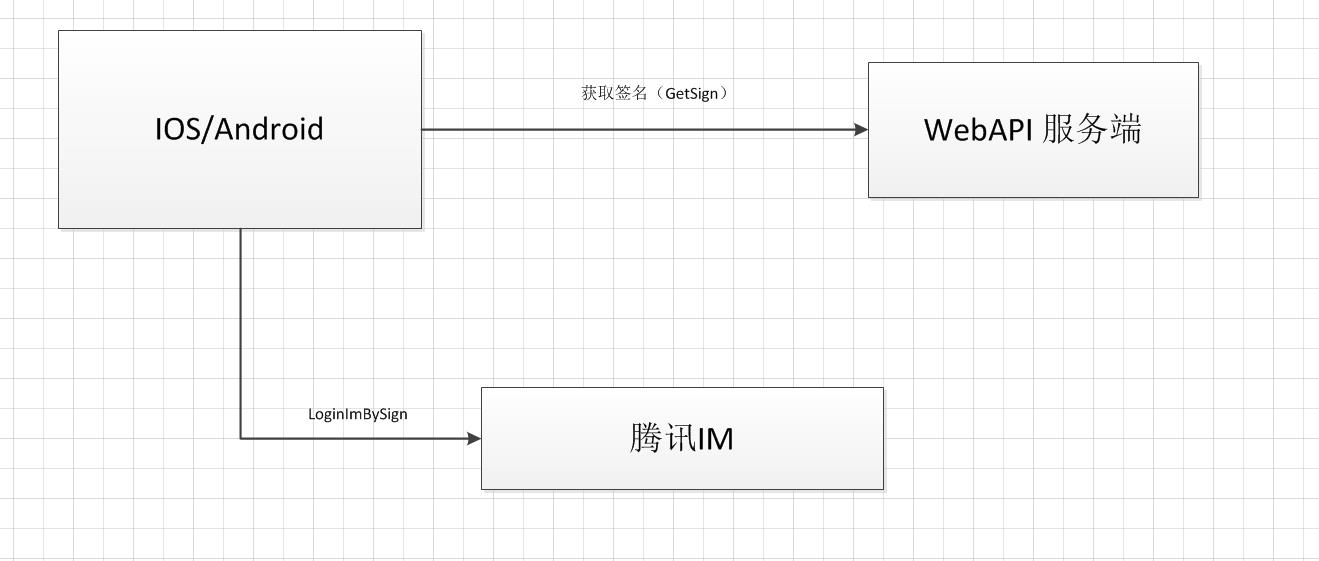
在手机app中因为需要即时聊天功能,在项目采用腾讯云通信服务。如下流程图:

当手机端拿到签名后,就可登录IM,使用im提供的sdk收发信息。
准备工作
1、在腾讯云注册获取appid
2、申请开通云通信生成管理员帐号并下载keys
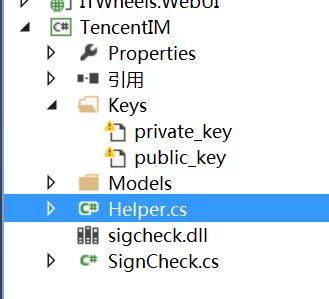
库项目结构
为了方便大家的使用,把生成签名都封装到了一个项目库中,如下项目结构:

在实际项目中,只需要把下载到的key文件放到kes目录下就可以了。
注意:这个类库中的文件sincheck.dll是针对ANY CPU平台的,如果你需要针对64位,请自行到腾讯云开放平台下载demo。
项目中使用
在实际项目中,引用这个类库,就ok,直接调用Helper中的方法。
Helper.GetSignByLoginName("peter");
ps: 这里采用的服务端集成的方式,帐号独立管理。腾讯im技术员建议:
1、第一次获取到签名的时候,把它存到数据库(或缓存,如redis)中,下次获取的时候直接从数据库(或者缓存中)读取.
2、签名过期时间默认为半年。建议提前7天更新签名
大家元旦快乐,这是18年第一篇,希望可以帮助到大家。
ps:大家帮忙点个推荐,谢谢啦
以上是关于腾讯云IM使用总结的主要内容,如果未能解决你的问题,请参考以下文章