SpringBoot+VueES6模块化SPA-Vue企业级开发和Vue全家桶
Posted Maynor的大数据奋斗之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot+VueES6模块化SPA-Vue企业级开发和Vue全家桶相关的知识,希望对你有一定的参考价值。
文章目录
md格式文档可点击下方小卡片问我获取
Vue全家桶
课程目标:
1 能够说出Vue全家桶的各个组件(Vue-CLI、Vue-Router、Vuex、Axios)的概念、功能和使用场景
2 能够使用Vue全家桶进行项目开发
0 前置知识-ES6模块化
0.1 目标
- 能够说出模块化的概念
- 能够使用export关键字和import关键字
0.2 路径
- 什么是模块化
- export关键字的用法
- import关键字的用法
- 备注:此处的代码暂时无法执行,待本章课程内容学习完,就可以运行
0.3 体验
0.1.1 什么是模块化
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个类,必须先导包。
而JS中没有包的概念,换来的是 模块。
模块功能主要由两个命令构成:export和import。
export命令用于定义模块的对外接口,import命令用于导入其他模块提供的功能。
0.1.2 export
比如我定义一个js文件:hello.js,里面有一个对象:
const util = {
sum(a,b){
return a + b;
}
}
我可以使用export将这个对象导出:
const util = {
sum(a,b){
return a + b;
}
}
export util;
当然,也可以简写为:
export const util = {
sum(a,b){
return a + b;
}
}
export不仅可以导出对象,一切JS变量都可以导出。比如:基本类型变量、函数、数组、对象。
当要导出多个值时,还可以简写。比如我有一个文件:user.js:
var name = "jack"
var age = 21
export {name,age}
省略名称
上面的导出代码中,都明确指定了导出的变量名,这样其它人在导入使用时就必须准确写出变量名,否则就会出错。
因此js提供了default关键字,可以对导出的变量名进行省略
例如:
// 无需声明对象的名字
export default {
sum(a,b){
return a + b;
}
}
这样,当使用者导入时,可以任意起名字
0.1.3 import
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
例如我要使用上面导出的util:
// 导入util
import util from 'hello.js'
// 调用util中的属性
util.sum(1,2)
要批量导入前面导出的name和age:
import {name, age} from 'user.js'
console.log(name + " , 今年"+ age +"岁了")
但是上面的代码暂时无法测试,因为浏览器目前还不支持ES6 的导入和导出功能。除非借助于工具,把ES6 的语法进行编译降级到ES5,比如Babel-cli工具
我们暂时不做测试,大家了解即可。
0.4 结论
- 模块化就是把拆分代码,方便重复利用
- 模块功能主要由两个命令构成:
export和import。export命令用于规定模块的对外接口,import命令用于导入其他模块提供的功能。
1 SPA-Vue企业级开发模式介绍
1.1 目标
能够说出SPA-Vue企业级开发模式的相关概念
1.2 路径
-
介绍SPA的概念
-
阐述SPA的优点和缺点
-
阐述Vue全家桶技术栈的组件
-
讲解SPA中的Vue组件
1.3 体验
1.3.1 什么是SPA?
SPA(Single Page Application):单页面应用程序,是一种前端的开发技术,是现在前、后端分离下的一种产物。
- 传统的网站
我们传统的网站是由很 多个独立的页面 组成的,当我们点击页面中的 a 标签时,就会向服务器发送一个新的请求,然后下载另一个页面显示,跳转时是页面之间的跳转。
-
SPA
SPA(单页面应用程序),顾名思议,整个网站中
只有一个页面,在这个页面中会加载很多个不同的组件,当我们点击按钮时,并不会打开一个新的页面,而是还在当前的页面中切换显示不同的组件。
1.3.2 SPA 的优、缺点
- 优点
1、减轻服务器的压力:一个网站只有一个页面,只需要从服务器加载一次
2、并且把大量操作都放到了浏览器中去完成
3、前、后端完成分离,使服务器只需要提供同一套 JSON 数据接口,就可以同时满足WEB端、桌面端、手机端等不同的前端设备
4、而且前端只关注前端、后端只操作数据,各司其职
- 缺点
1、首屏加载速度可能会很长
2、SEO(搜索引擎优化)不友好,爬虫数据时什么也抓不到
3、页面复杂度提高、开发难度加大
1.3.3 Vue全家桶的技术栈
Vue全家桶有哪些技术?
我们可以使用 Vue 框架来开发 SPA,开发时使用的技术:
1、使用 Vue Cli 脚手架工具快速构建项目目录结构、开发环境、部署
2、使用 Vue-Router 实现路由,实现组件之间的切换
3、使用 Vuex 实现状态数据的管理
4、使用 axios 发送 AJAX 和服务器通信
1.3.4 SPA中的组件-*.vue
在使用 Vue 开发 SPA 时,SPA 是由很多个 Vue 的组件组成的,每个组件就是一个 .vue 文件。
每个 .vue 文件中都由三部分组成:html、CSS、JS,并且:
1、html:所有的 html 代码必须要写在 <template>html代码</template> 标签中
2、css:所有的 css 代码写在 <style> css样式表<style> 标签中
3、js:所有 js 代码写在 <script>js代码</script> 标签中
以下是一个* .vue 文件中的内容:
<template>
<div>
<h1>
Hello World ! 我是 {{ tome }}
</h1>
<input type="button" @click="sayHi" value="sayHi">
</div>
</template>
<style>
body{
background-color: #EEE;
}
h1 {
font-size: 30px;
}
</style>
<script>
export default {
data(){
return {
name:'tom'
}
},
methods:{
sayHi(){
alert("Hi")
}
}
}
</script>
1.4 结论
-
什么是SPA?
SPA(单页面应用程序),项目中只需要1个html页面,多个功能组件,页面跳转其实就是切换组件。
-
SPA的优缺点
-
优点
1、减轻服务器的压力:一个网站只有一个页面,只需要从服务器加载一次
2、并且把大量操作都放到了浏览器中去完成
3、前、后端完成分离,使服务器只需要提供同一套 JSON 数据接口,就可以同时满足WEB端、桌面端、手机端等不同的前端设备
4、而且前端只关注前端、后端只操作数据,各司其职
-
缺点
1、首屏加载速度可能会很长
2、SEO(搜索引擎优化)不友好,爬虫数据时什么也抓不到
3、页面复杂度提高、开发难度加大
-
-
Vue全家桶技术栈包含哪些技术?
1、使用
Vue Cli脚手架工具快速构建项目目录结构、开发环境、部署2、使用
Vue-Router实现路由,实现组件之间的切换3、使用
Vuex实现状态数据的管理4、使用
axios发送 AJAX 和服务器通信 -
SPA中vUE组件格式
每个
.vue文件中都由三部分组成:HTML、CSS、JS- html必须写在标签中
- css必须写在
2 Vue CLI构建SPA项目
2.1 使用 Vue CLI构建项目
2.1.1 目标
- 掌握Vue-CLI脚手架构建项目
2.1.2 路径
-
下载和安装Vue-CLI
-
使用Vue-CLI创建SPA项目
-
启动SPA项目
2.1.3 体验
2.1.3.1 下载安装Vue-CLI
官方文档:https://cli.vuejs.org/zh/

首先要确定自己的电脑上安装了 Node.js 8.9 或更高版本。
然后,我们就可以使用 npm 来安装 vue/cli :
npm install -g @vue/cli
安装之后,我们可以在命令行中使用 vue 指令查看安装的版本:
vue --version
2.1.3.2 创建一个项目
我们可以使用下面的命令来创建一个 SPA 的项目:
vue create 项目名称
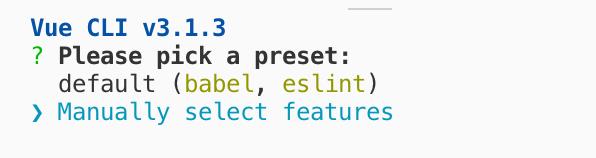
创建项目时,会提示我们选择项目中需要使用的组件,我们可以使用默认的配置,也可以自己手动选择需要加载的组件。
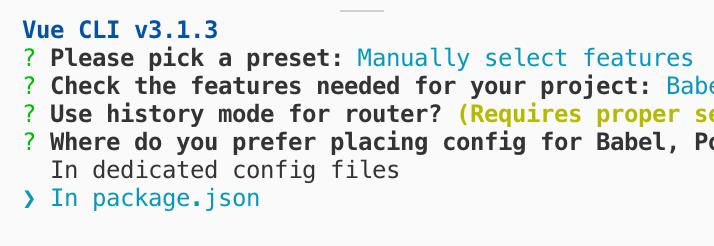
手动选择组件

勾选需要安装的组件:

babel:将ES6的语法转成浏览器可以执行的低版本js语法
Router:(必须)路由
Vuex: 可选
使用路由的 history 模式:

把配置写到 package.json 文件中:

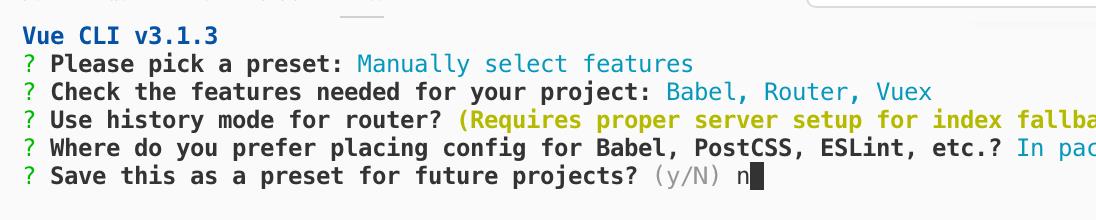
不保存本次的配置:

项目创建成功。
2.1.3.3 启动项目
安装成功之后,我们可以进行使用以下指令启动项目:
cd 项目名 // 进入项目目录
npm run serve // 启动项目

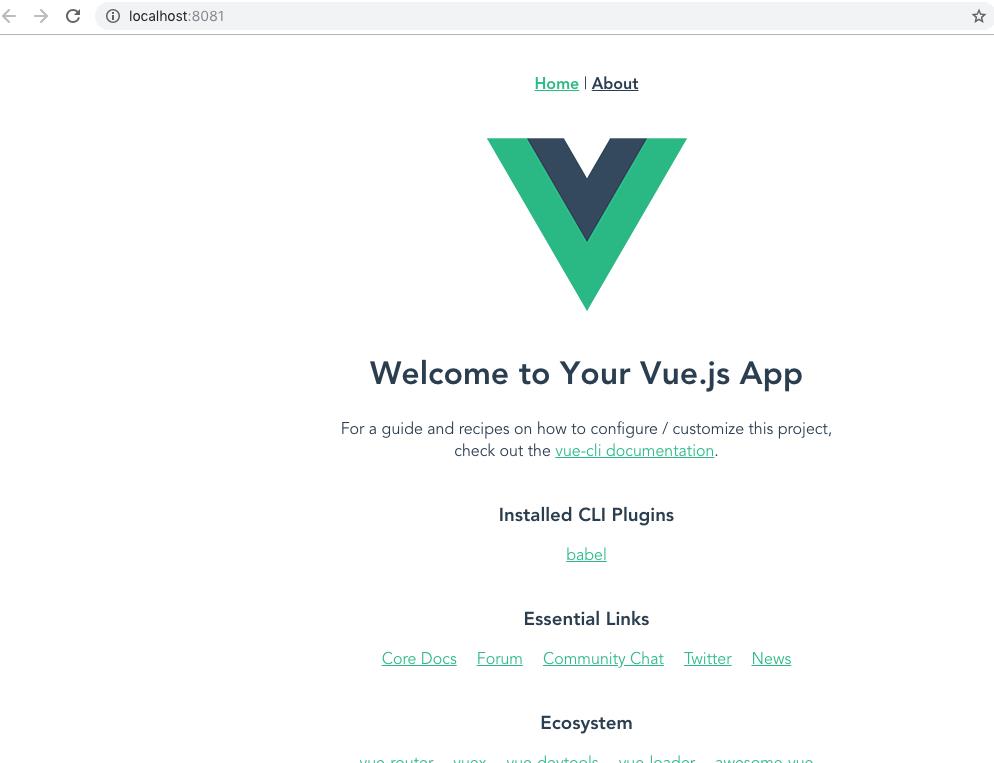
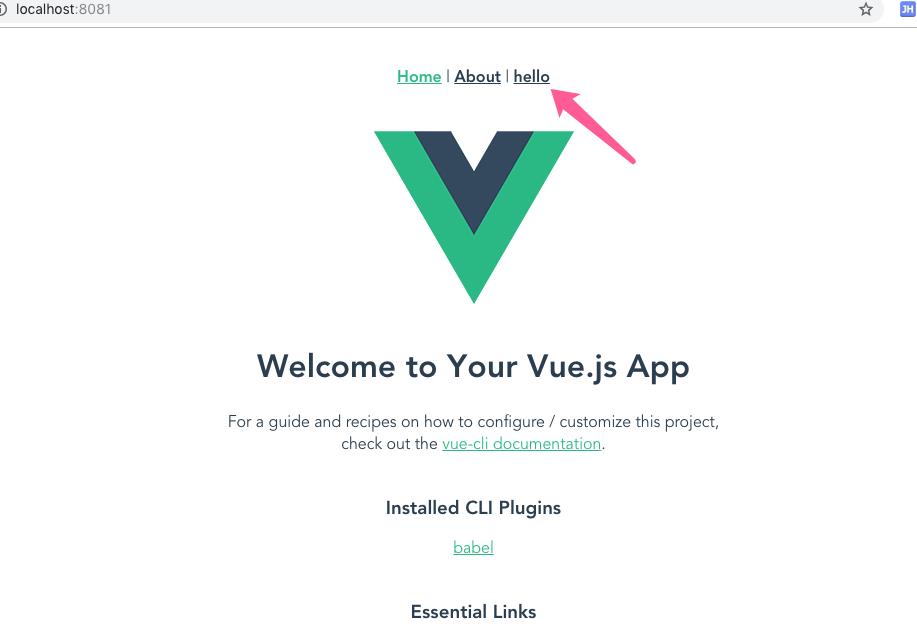
启动之后我们可以在浏览器中访问欢迎页面:

2.1.4 总结
1 安装Vue-CLI的命令:npm install -g @vue/cli
2 创建SPA项目的命令:vue create 项目名字
3 运行SPA项目的命令:npm run serve
2.2 SPA项目目录介绍
2.2.1 目标:
掌握SPA项目目录结构,知道未来的代码资源、图片资源等等存放的文件夹
2.2.2 路径:
1 阐述SPA项目目录结构
2.2.3 体验
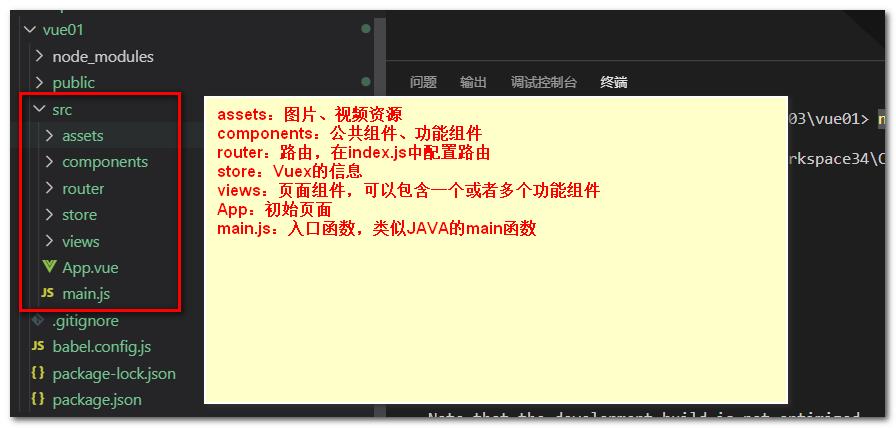
我们写的代码都在 src 目录中: 
2.2.4 总结
2.3 入口文件main.js介绍
2.3.1 目标
了解main.js的功能和作用
2.3.2 路径
- 介绍main.js的功能
- 详解main.js中的代码
2.3.3 体验
2.3.3.1 main.js的功能
入口文件,项目启动之后会最先运行 main.js 文件
2.3.3.2 main.js代码详解
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router, // 装载 vue-router
store, // 装载 vuex
render: h => h(App) // 渲染 App 组件
}).$mount('#app')
在 main.js 文件中会
1、引入 vue 、vue-router、vuex 框架包
2、引入 App 组件
3、创建 Vue 对象并且装载 vue-router , vuex
4、渲染第一个组件:App.vue
所以我们运行之后看到的页面就是 App.vue 组件的内容。
2.3.4 总结
3. Vue-Router
3.1 Vue-Router介绍
在 SPA 中,网站内容的变换实际上的组件的切换,为了方便的实现组件间的切换,Vue 框架引入了 vue-router 工具来实现多个组件之间的切换。
官方文档:https://router.vuejs.org/zh/

3.2 Vue-Router路由配置
3.2.1 目标
掌握Vue-Router路由的配置
3.2.2 路径
- 配置Vue-Router
3.2.3 体验
在使用 vue-router 之前,我们需要先配置访问的路径与要显示的组件的对应关系。
我们需要在 router.js 文件中进行配置。

router/index.js
默认配置了两个路由:
1、当访问 / 时,显示 Home 组件
2、当访问 /about 时,显示 about 组件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
// Vue对象的静态方法
Vue.use(VueRouter)
// 有一个页面,在此处就需要配置一个路由
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',// 就是url,就是未来访问的路径
name: 'about',// 随意
component: () => import( '../views/About.vue')
},
{
path: '/list',// 就是url,就是未来访问的路径
name: 'list',// 随意
component: () => import( '../views/List.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
说明:
1、about 组件的写法是延迟加载:在访问 /about 路径时才会加载该组件,这样可以提高首屏显示速度
2、/* webpackChunkName: "about" */ 的意思是将这个组件添加到 about 这个组中,当访问 about 这个组件时就会添加所有 about 这个组中的组件
3.2.4 总结
3.3 Vue-Router路由切换
3.3.1 目标
掌握Vue-Router路由的跳转方式
3.3.2 路径
1 介绍路由方式
2 路由的二种使用方式
3.3.3 体验
3.3.3.1 路由方式介绍
当我们定义好路由之后,我们就可以在页面中添加按钮跳转到相应的路由,有两种跳转方法:
1、在 HTML 中使用 router-link 标签(相当于a标签)
2、在 JS 中使用 router-push 实现跳转(相当于 location.href )
this.$router.push("切换组件的地址")
3.3.3.2 router-link标签-html代码中使用
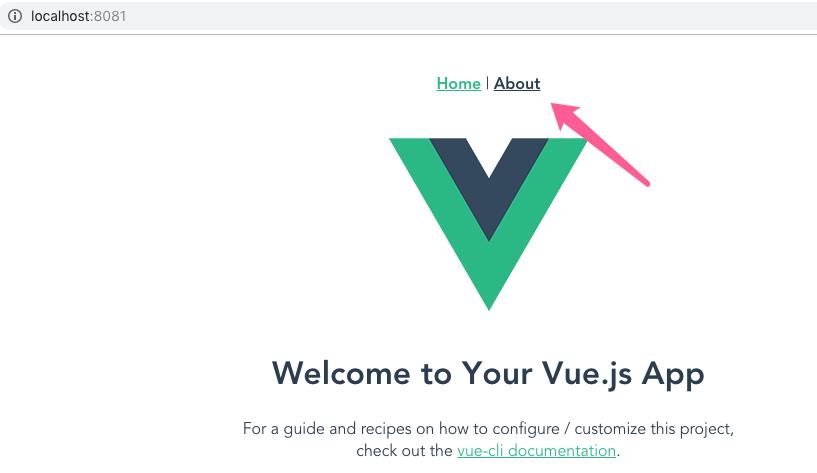
我们可以在页面中使用 router-link 标签来制作可以跳转的按钮(相当于 a 标签):
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
说明:to 属性用来指定点击按钮时要切换到的路由

3.3.3.3 this.$router.push-js脚本中使用
在 JS 中我们可以使用 this.$router.push 实现跳转。
login(){
console.log( '登录成功' )
// 跳转到 /
this.$router.push('/主页面.vue')
}
3.3.4 总结
- 路由切换的两种方式
- router-link在HTML代码中使用
- this.$router.push在js脚本中使用
3.4 组件容器
3.4.1 目标
掌握组件容器的使用
3.4.2 路径
- 学习
3.4.3 体验
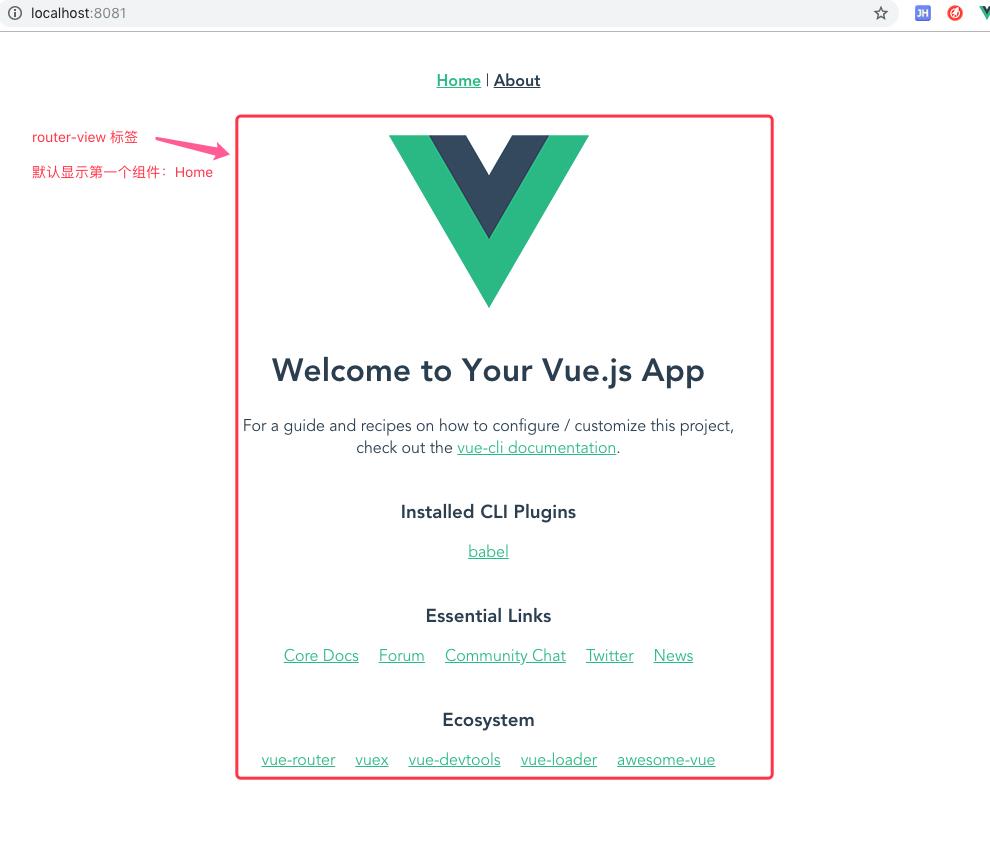
我们在使用 vue-router 时,除了要配置路由之后,最重要的是,我们还需要在页面中使用 router-view 标签来指定组件显示的位置:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!-- 组件显示的容器 -->
<router-view/>
</div>
</template>
这时所有的路由组件都会显示在 router-view 标签所在的位置上:
1、默认显示路由配置中的第一个路由,也就是 / 路由
2、当切换路由时,也是在这个标签的位置上切换路由
因为我们在 router.js 文件的路由是这样配置的:
routes: [ // 配置路由的数组
{
path: '/', // 访问路径
name: 'home', // 路由名称
component: Home // 对应的组件
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
第一个是 home 路由,所以默认显示的就是 Home 组件的内容:

3.4.4 总结
3.5 案例:添加一个页面
3.5.1 目标
掌握Vue-Router路由的基本使用
3.5.2 路径
- 创建Hello.vue页面
- 配置路由
- 通过路由的方式进行跳转
3.5.3 体验
【第一步】首先在 views 目录下创建 Hello.vue 组件
views/Hello.vue
<template>
<div>
<input @click="sayHello" type="button" value="sayHello">
</div>
</template>
<style>
body {
background-color: #eee;
}
</style>
<script>
export default {
methods:{
sayHello(){
alert('Hello ~')
}
}
}
</script>
注意:HTML的代码必须要写在一个根标签中。
【第二步】配置路由
在 router.js 文件中的 routes 数组中添加一个 hello 路由
router.js
routes: [
...
{
path: '/hello', // 路径
name: 'hello', // 名称
component: () => import('./views/Hello.vue') // 加载的组件
}
]
【第三步】添加切换按钮
在 App.vue 页面中添加跳转到 /hello 的按钮
App.vue
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/hello">hello</router-link>
</div>
添加之后保存,保存之后页面会自动刷新:

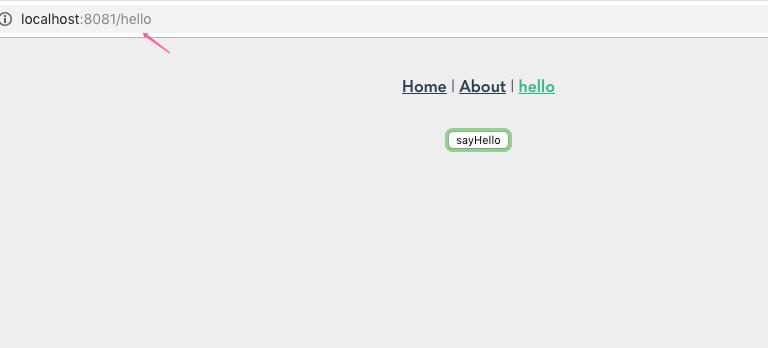
点击 hello 按钮,就会在 router-view 标签的位置上切换到 Hello 组件:

3.5.4 总结
3.7 页面组件与功能组件
3.7.1 目标
掌握页面组件和功能组件
3.7.2 路径
- 介绍页面组件和功能组件的概念
- 介绍页面组件的使用
- 介绍功能组件的使用
3.7.3 体验
3.7.3.1 页面组件和功能组件的概念
组件分为两种:页面组件 和 功能组件。
- 页面组件
用来构建独立页面的组件,保存在 views 目录中,页面组件中可以包含多个功能组件。
- 功能组件
我们可以将页面中一些独立的小功能制作成组件,这些组件可以被页面组件引入使用,比如:翻页、时间插件等,功能组件保存在 components 目录中,这些组件不能独立显示,只能被包含在一个页面组件中使用。
页面组件和功能组件的关系:(每个页面就是一个页面组件,每个页面中可以包含多个功能组件)

3.7.3.2 页面组件的使用
3.7.3.3 功能组件的使用
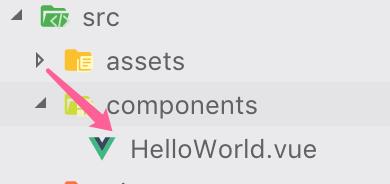
系统中默认有一个 HelloWorld 组件:

如果要在页面中使用这个组件需要先使用 import 引入该组件,然后在使用标签使用该组件。
修改 Hello.vue 页面:
views/Hello.vue

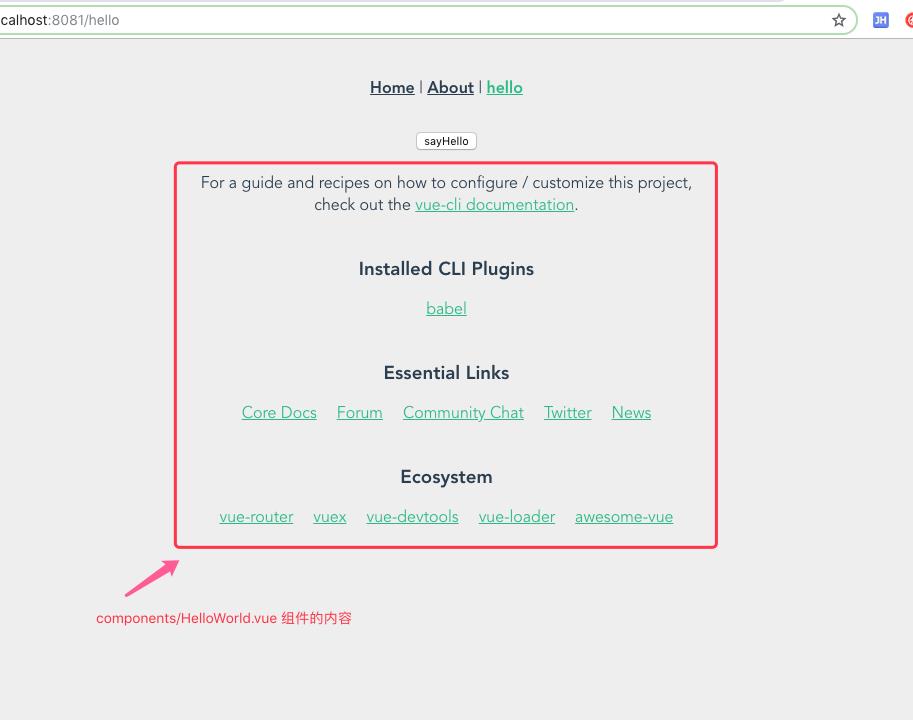
效果:

3.7.4 总结
3.8 路由参数
3.8.1 目标
掌握路由中传递参数
3.8.2 路径
- 在配置路由的时候定义参数
- 在使用路由的时候携带参数
- 跳转的组件页面获取参数
3.8.3 体验
3.8.3.1 配置路由的时候定义参数
我们在定义路由时经常需要为路由添加一些参数,比如当点击一件商品进入商品详情页时需要把商品的ID传到页面中。
我们可以使用以下语法定义带参数的路由:
{
path: '/hello/:id',
name: 'hello',
component: () => import('./views/Hello.vue')
}
如果我们希望只匹配数字做为参数,这时可以使用正则表达式来限制匹配的类型:
id 参数必须是数字:
{
path: '/hello/:id(\\\\d+)',
name: 'hello',
component: () => import('./views/Hello.vue')
}
3.8.3.2 使用路由的时候携带参数
这时当我们访问 /hello/1 , /hello/tom 等路径时匹配 Hello 组件。
3.8.3.3 跳转的组件页面获取参数
在组件中可以使用 this.$router.params 来接收传过来的所有的参数。
比如在 Hello.vue 组件中可以这样接收 id 这个参数:
export default {
...
created(){
// 打印接收的 id 参数
alert(this.$route.params.id)
}
...
}
3.8.4 总结
- 配置路由的时候定义参数:
path: '/hello/:id(\\\\d+)' - 使用路由的时候携带参数:
/hello/1 - 跳转的页面获取参数:
this.$route.params.id
3.8 嵌套路由(很重要!!!!!!掌握)
3.7.1 目标
掌握嵌套路由的使用
3.7.2 路径
- 创建两个页面HelloJack.vue和HelloTom.vue
- 配置路由
- 编写Hello.js页面
- 测试
- 嵌套组件的关系
3.7.3 体验
【第一步】创建两个页面HelloJack.vue和HelloTom.vue
【第二步】router.js配置嵌套路由
{
path: '/hello',
name: 'hello',
meta: {
title:'hello'
},
component: () => import('./views/Hello.vue'),
children: [
// /hello/tom
{
path: "tom",
name: "hello-tom",
component: () => import('./views/HelloTom.vue')
},
// /hello/jack
{
path: "jack",
name: "hello-jack",
component: () => import('./views/HelloJack.vue')
}
]
}
【第三步】编写Hello.js页面,使用嵌套路由
在 Hello.vue 页在中再添加两个按钮和一个 router-view 设置子页面的位置:
views/Hello.vue
<router-link to="/hello/tom">Hello Tom</router-link> |
<router-link to="/hello/jack">Hello Jac</router-link>
<hr>
<router-view></router-view>
【第四步】效果
效果:当点击 Hello Tom 和 Hello Jack 按钮时,会切换嵌套组件

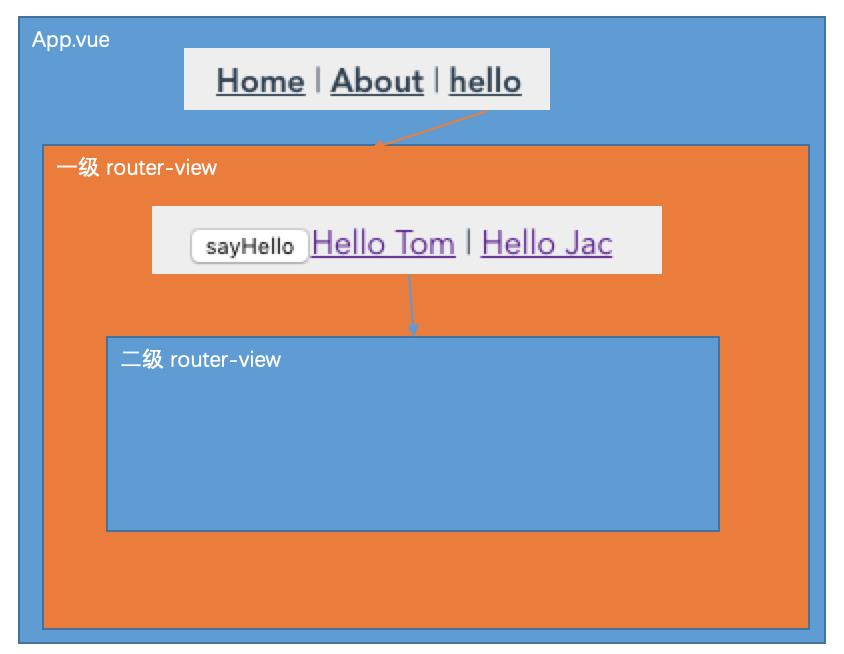
【第五步】嵌套组件关系图:

4 spa中使用axios
官方推荐我们在 vue 中使用 axios 发送 AJAX 的请求。
在开发 SPA 时,我们需要把 axios 集成进来。
4.1 目标
掌握SPA中Axios的使用
4.2 路径
- 下载安装Axios
- 局部使用Axios
- 全局使用Axios
4.3 体验
4.3.1 下载安装Axios
使用的方法非常的简单:
1、先安装
npm install axios
4.3.2 局部使用Axios
1、局部引入和使用,在每个*.vue页面中都需要引入
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
import axios from "axios";
axios.defaults.baseURL="http://localhost:8080"
export default {
name: 'home',
data(){
return {
users:[]
}
},
created(){
axios.get("/user").then(res => {
this.users = res.data
})
}
}
</script>
4.3.3 全局使用Axios
1、全局引入
安装之后需要修改 main.js ,在文件中引入并使用 axios 包:
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
import axios from 'axios'
// axios.defaults.baseURL="http://localhost:8080"
// 基地址设置,服务器地址设置
axios.defaults.baseURL='http://localhost:8080'
Vue.prototype.$http = axios
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
2、使用
引入了之后,我们就可以在项目中使用以下三种方法来使用 axios 了:
export default {
name: 'home',
data(){
return {
users:[]
}
},
created(){
this.$http.get("/user").then(res => {
this.users = res.data
})
}
}
</script>
4.4 结论
- 局部使用Axios在页面中引入
- 全局使用Axios在main.js中引入
4.5 案例:通过 axios 请求数据
3.7.1 目标
掌握Axios的Get方式请求数据
3.7.2 路径
- 编写后台接口
- Vue中编写代码请求数据
- 页面展示数据
- 测试
3.7.3 体验
【第一步】在 Home.vue 中显示数据
Home.vue
在初始化时执行 AJAX 获取数据:
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
import { axios } from "axios";
axios.defaults.baseURL="http://localhost:8080"
export default {
name: 'home',
data(){
return {
goods:[]
}
},
created(){
axios.get("/goods").then(res => {
this.goods = res.data
})
}
}以上是关于SpringBoot+VueES6模块化SPA-Vue企业级开发和Vue全家桶的主要内容,如果未能解决你的问题,请参考以下文章