Echarts 地图 省份的颜色自定义如何设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts 地图 省份的颜色自定义如何设置?相关的知识,希望对你有一定的参考价值。
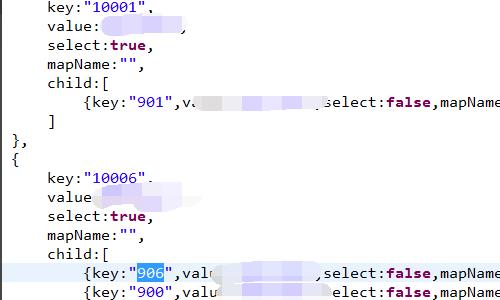
1、首先将省份和颜色的关系描述起来,写到js中。

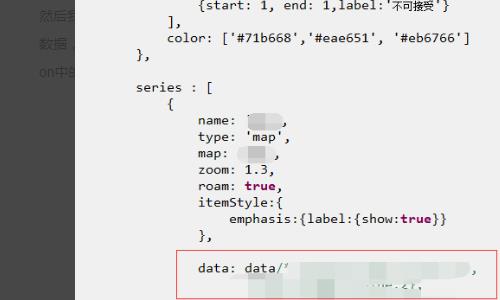
2、然后在地图实现方法中从数据库中获取数据,然后将数据作为变量代Echarts的option中的data值。

3、在注入这些值的时候进行判断,根据不同的选择情况,从关系描述的js中获取值,看看选择条件是否在范围之内,如果是,则加上itemStyle属性。

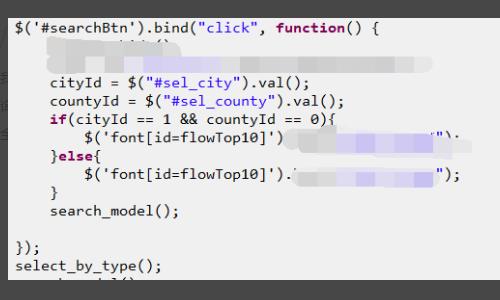
4、然后对不同的下拉选择进行判断,当点击查询按钮的时候,将这些值传递到定义的全局变量中。

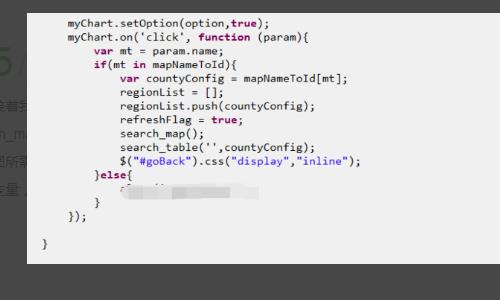
5、接着写这个地图的点击事件,其中search_map()方法是重新查询后台数据,生成地图所需要的数据,regionList是定义的变量,用来存放要选中的区域块的值。

6、最后展示效果,各个省份都用颜色设置出来了。

itemStyle:
normal:
label:
show:true,
textStyle:
//fontWeight:'bold',
color: "#231816"
,
borderColor: '#fff',
borderWidth: 2,
,
emphasis:
areaStyle:
color:'red',
label:
show:true,
color:'red',
textStyle:
// fontWeight:'bold',
color: "#fff"
,
areaStyle就是设置地图省份区域颜色
以上前提是统一所有省份都一个颜色 不同颜色的话可以考虑dataRange 具体内容参考http://echarts.baidu.com/doc/example/dataRange2.html 参考技术B 地图的颜色可以分为默认的颜色 还有就是鼠标移上去之后的变色 itemStyle下面包括normal和emphasis 前者很明显是正常情况下 后者是强调 也就是鼠标移上去之后变色 所以每个下面都可以设置地图的颜色
itemStyle:
normal:
label:
show:true,
textStyle:
//fontWeight:'bold',
color: "#231816"
,
borderColor: '#fff',
borderWidth: 2,
,
emphasis:
areaStyle:
color:'red',
label:
show:true,
color:'red',
textStyle:
// fontWeight:'bold',
color: "#fff"
,
areaStyle就是设置地图省份区域颜色
以上前提是统一所有省份都一个颜色 不同颜色的话可以考虑dataRange 参考技术C geo:
map: 'china', // 引入中国地图
regions: [ // 在地图中对特定的区域配置样式。
name: '青海',
itemStyle:
normal:
areaColor: 'red',
color: 'red'
],
label:
emphasis:
show: true, // 是否显示省名称
,
roam: true, //是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
itemStyle: //设置中国地图颜色
normal:
areaColor: '#323c48', // 设置初始中国地图颜色
borderColor: '#404a59' // 设置中国地图背景颜色
,
emphasis:
areaColor: '#2a333d' // 设置鼠标悬浮到省的颜色
,
series: series // 加载对中国地图的所有操作
;;
以上是关于Echarts 地图 省份的颜色自定义如何设置?的主要内容,如果未能解决你的问题,请参考以下文章