Echarts 地图 省份的颜色自定义如何设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts 地图 省份的颜色自定义如何设置?相关的知识,希望对你有一定的参考价值。
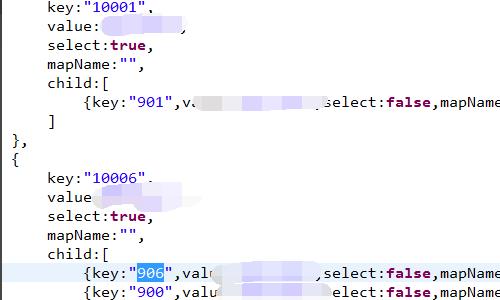
参考技术A1、首先将省份和颜色的关系描述起来,写到js中。

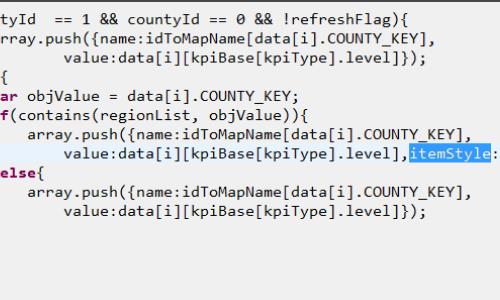
2、然后在地图实现方法中从数据库中获取数据,然后将数据作为变量代Echarts的option中的data值。

3、在注入这些值的时候进行判断,根据不同的选择情况,从关系描述的js中获取值,看看选择条件是否在范围之内,如果是,则加上itemStyle属性。

4、然后对不同的下拉选择进行判断,当点击查询按钮的时候,将这些值传递到定义的全局变量中。

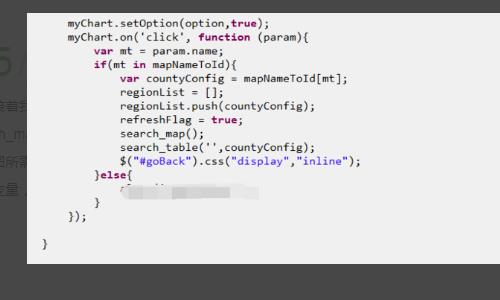
5、接着写这个地图的点击事件,其中search_map()方法是重新查询后台数据,生成地图所需要的数据,regionList是定义的变量,用来存放要选中的区域块的值。

6、最后展示效果,各个省份都用颜色设置出来了。

echarts tooltip 自定义formatter怎么设置颜色
官方文档里面好像没有这个API默认的tooltip不是canvas而是div;
所以直接在formatter里面添加span设置好颜色就可以了
tooltip:
trigger: 'axis',
formatter: '<span style=" 参考技术A 官方文档里面好像没有这个API
默认的tooltip不是canvas而是div;
所以直接在formatter里面添加span设置好颜色就可以了
tooltip:
trigger: 'axis',
formatter: '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#ff6f0b"></span>
本回答被提问者采纳
以上是关于Echarts 地图 省份的颜色自定义如何设置?的主要内容,如果未能解决你的问题,请参考以下文章