Github CodeSpaces 使用及定制化
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github CodeSpaces 使用及定制化相关的知识,希望对你有一定的参考价值。
Github CodeSpaces 使用及定制化
Intro
Github 最近推出了很多令人兴奋的新功能,最近使用了 Github CodeSpaces,觉得还是挺不错的,CodeSpaces 相当于自己有了一个云主机,真正实现了云端开发,CodeSpaces 和 Github 做了很好的集成,可以很方便的针对 Github 项目做修改,而且可以根据自己的需要自定义服务器配置和环境,很多开源项目已经集成了 CodeSpaces 的支持,可以很方便的在线开发。
使用示例
我们以 asp.net core 的项目为例,来建一个 Codespaces,ASP.NET Core 已经实现了较好的 Codespaces 支持,我们可以直接使用 Codespaces 来对 ASP.NET Core 的源码进行编译和贡献。
Github 针对 CodeSpaces 提供了支持,在原来克隆仓库的地方多了一个使用 Codespaces 的选项

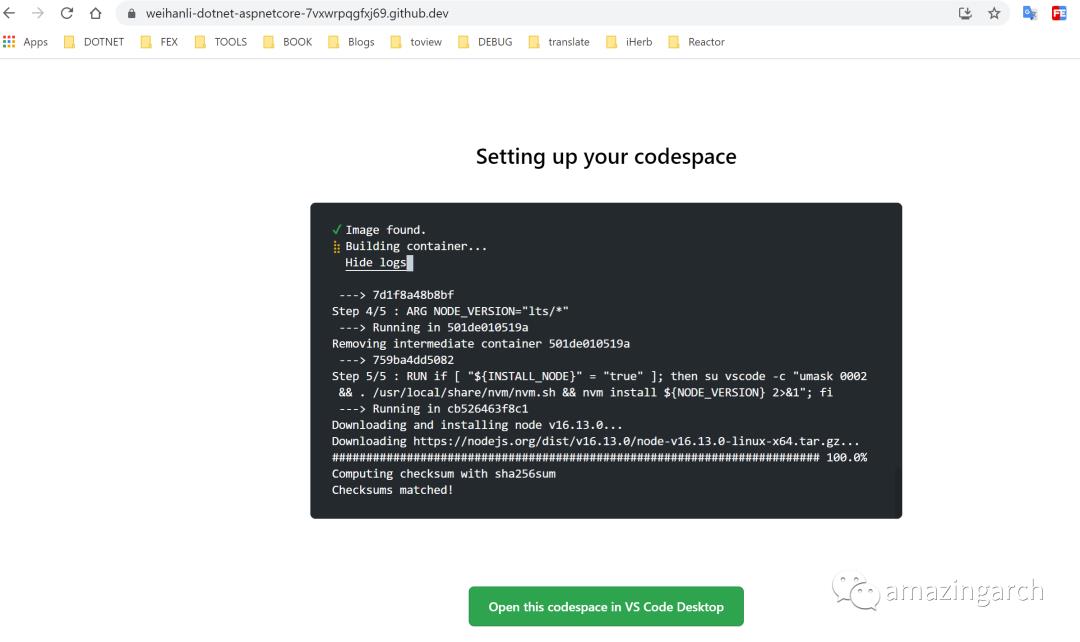
新建之后,就会开始创建一个容器来运行我们的 codespace

在上面的截图中可以看到,我们也可以在本地的 VSCode 中打开 codespace,这需要我们本地 VSCode 安装一个 Github CodeSpaces 插件即可,但是既然要云端开发在本地打开干嘛呢,还是完全在云端更能体现其优势吧
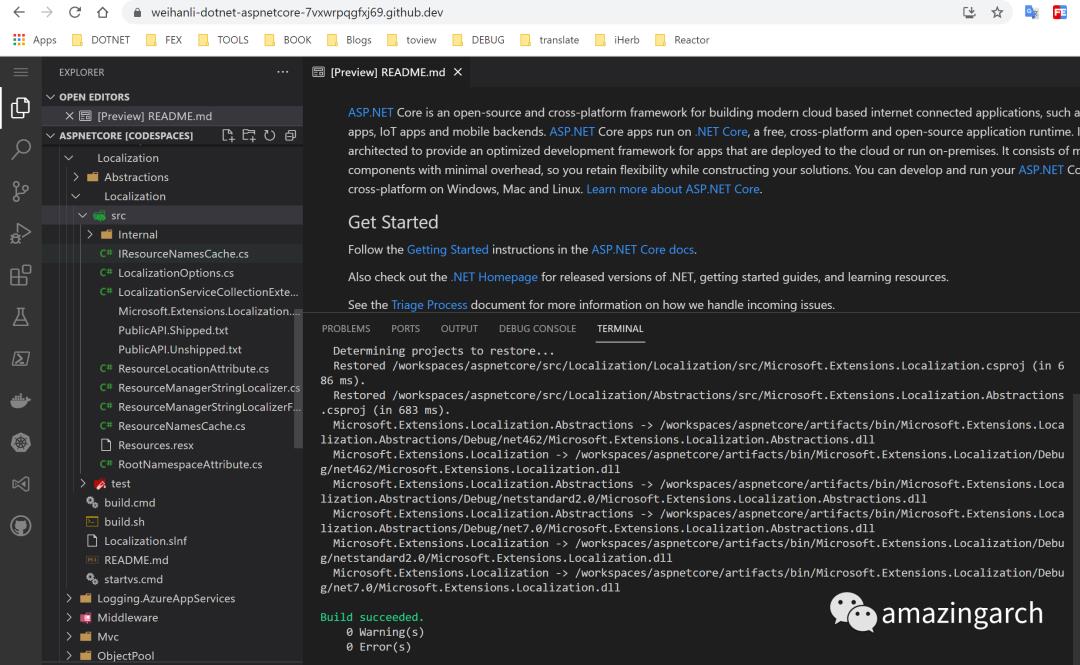
等待容器构建完成后就会进入到我们的 codespace 中,第一次创建的话会执行一个脚本,执行完成后,我们就可以编译自己想要编译的项目了,这里我选择了一个较小的一个项目 Localization 项目,在 对应的目录下执行 dotnet build 来编译项目,可以看到成功编译通过了

如果你要给微软提 PR,就可以很方便的进行编译测试自己的变更,完全是在云端进行,不需要在本地安装任何环境,而且在创建 Codespace 之后也不需要安装任何环境,在创建 Codespace 的过程中就完成所需环境的安装配置(通常要提 PR 的话,需要先 Fork 原始的项目,在自己 Fork 的项目上创建 Codespace,然后再来修改和提交更新)
再回到 asp.net core 项目之后,我们就可以在 Codespaces 处看到我们刚才创建的 Codespace 了,我们再次打开就不再需要重新创建了,之前做的变更也会保留下来

定制 CodeSpaces
Codespaces 默认的配置会支持绝大多数语言,会安装很多很多环境,针对大多数项目来说是可以拿来即用的,但是对于某一些项目可能支持不太好,比如说,现在默认是没有 .NET 6 的 SDK 的,.NET 6 目前还是预览版,目前默认配置并没有 .NET 6 的环境,如果你的项目是 .NET 6 的,那可能就要自定义 Codespace 的环境了
Codespace 是以容器技术为基础的,运行在微软的 Azure 虚拟机之上的,第一次根据配置创建容器之后会把当前项目克隆下来并根据配置初始化 VS Code,安装必要的插件等

要自定义 Codespace 的配置,有多种方式,整体环境配置就是配置容器,有三种方式,可以直接指定要使用的镜像,也可以提供一个自定义的 Dockerfile 去构建,也可以通过 docker-compose 来创建一个稍微复杂一些的环境
而且我们可以配置 VS Code 需要的插件,还可以暴露端口到公网上
要自定义 Codespace 的配置,我们可以通过在项目根目录下创建一个 .devcontainer 目录,在此目录下创建一个 devcontainer.json 配置所需的配置,具体的配置项目可以参考下面的示例和 VS Code 的文档 <https://code.visualstudio.com/docs/remote/devcontainerjson-reference>
如果不确定配置是不是正确,可以在本地用 VS Code 来测试,需要安装 Remote Container 插件,然后在 Remote Container 中打开项目即可测试了
Samples
Docker-Image
首先我们来看一个最简单的示例,自定义镜像,示例配置如下:
{
"image": "mcr.microsoft.com/dotnet/sdk:6.0",
// Install needed extensions
"extensions": [
"ms-dotnettools.csharp",
"davidanson.vscode-markdownlint"
]
}上面的 image 就是指定我们使用镜像,extensions 是我们 VS Code 中想要安装的插件
Dockerfile
再来看一个 Dockerfile 的示例,在 .devcontainer 目录中添加一个 Dockerfile
FROM mcr.microsoft.com/dotnet/sdk:6.0-alpine
RUN apk add gitdevcontainer.json
{
"name": "CodeSpace",
"dockerFile": "Dockerfile",
// Install needed extensions
"extensions": [
"ms-dotnettools.csharp",
"davidanson.vscode-markdownlint"
]
}上面的 dockerFile 就是配置的自定义 Dockerfile(也可以使用 build.dockerfile 来指定 Dockfile, 默认的 Dockerfile 构建时上下文是配置文件所在目录,如果需要可以配置 context 或者 build.context 来配置构建上下文)
Docker-compose
接着我们来看一个 docker-compose 的示例,和 Dockerfile 类似的,我们在 .devcontainer 目录下添加一个 docker-compose.yml 文件
version: '3.7'
services:
dev-container:
image: mcr.microsoft.com/dotnet/sdk:6.0-alpine
volumes:
- ..:/workspace:cached
depends_on:
- redis
links:
- "redis:redis"
environment:
- 'App_ConnectionStrings__Redis=redis'
command: /bin/sh -c "while sleep 1000; do :; done"
redis:
image: redis:6.2-alpine然后在 devcontainer.json 文件中配置使用 docker-compose
{
"name": "CodeSpace",
"service": "dev-container",
"dockerComposeFile": [
"docker-compose.yml"
],
"extensions": [
"ms-dotnettools.csharp"
]
}这里项目里依赖 redis,所以在 compose 文件中声明了一个 redis 容器,这样我们在代码里也可以使用这个 redis 来做测试了
Port-forward
我们也可以指定 port-forward,这样就可以通过一个公网域名来访问 codespace 里的服务了,配置示例如下 forwardPorts
{
"name": "Codespace",
"dockerFile": "Dockerfile",
"forwardPorts": [80, 5000], // [codespace-id]-[port].githubpreview.dev
"extensions": [
"ms-dotnettools.csharp",
"davidanson.vscode-markdownlint"
]
}使用 dotnet run 运行项目之后,就可以通过公网访问了

可以看到 5000 端口当前是 active 的,我们就可以通过 5000 端口对应的链接来访问了(如果想要临时添加某一个端口,直接通过上面的 Add Port 来配置就可以了),效果如下:
这样就有了一个公网可以访问的服务了

More
Codespaces 标准化了开发环境,其他人需要编译时不需要再安装这个安装那个,使用同样的环境开发运行就可以了,统一了开发环境,而且基于云端,性能还不错,即使没有电脑在身边,甚至也是可以通过手机来操作的,非常的方便,而且环境都是配置好的,去网吧写个代码还要装环境呢,这下好了,啥环境都不用装了
如果你的开源项目也希望别人功能来参与功能,强烈推荐为你的项目提高较好的 CodeSpaces 贡献体验,现在 ASP.NET Core、 .NET Runtime 、StackExchange.Redis 以及其他很多开源项目已经提供了 CodeSpaces 的支持,上面的示例也是来自于我的几个开源项目配置,可以参考文末的参考链接
目前个人用户有数量限制,如果达到限制了可以删除之前的 Codespace, 所有的 Codespaces 可以在 https://github.com/codespaces 看到

Codespaces 还有很多功能强大的配置就不一一细说了,可以自己去了解一下
References
https://github.com/features/codespaces
https://docs.github.com/en/codespaces/getting-started/quickstart
https://docs.github.com/en/codespaces/getting-started/deep-dive
https://code.visualstudio.com/docs/remote/create-dev-container#_use-docker-compose
https://github.com/microsoft/vscode-dev-containers
https://code.visualstudio.com/docs/remote/devcontainerjson-reference
https://www.telerik.com/blogs/introduction-github-codespaces
https://github.com/WeihanLi/dotnet-httpie/blob/dev/.devcontainer/devcontainer.json
https://github.com/WeihanLi/SparkTodo/tree/master/.devcontainer
https://github.com/WeihanLi/WeihanLi.Redis/tree/dev/.devcontainer
https://code.visualstudio.com/docs/remote/containers-tutorial
https://code.visualstudio.com/docs/remote/containers
https://docs.github.com/en/codespaces/customizing-your-codespace/personalizing-codespaces-for-your-account#dotfiles
https://github.com/microsoft/vscode-dev-containers/tree/main/containers/codespaces-linux
以上是关于Github CodeSpaces 使用及定制化的主要内容,如果未能解决你的问题,请参考以下文章