GitHub Codespaces 的配置
Posted 多鱼的夏天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GitHub Codespaces 的配置相关的知识,希望对你有一定的参考价值。
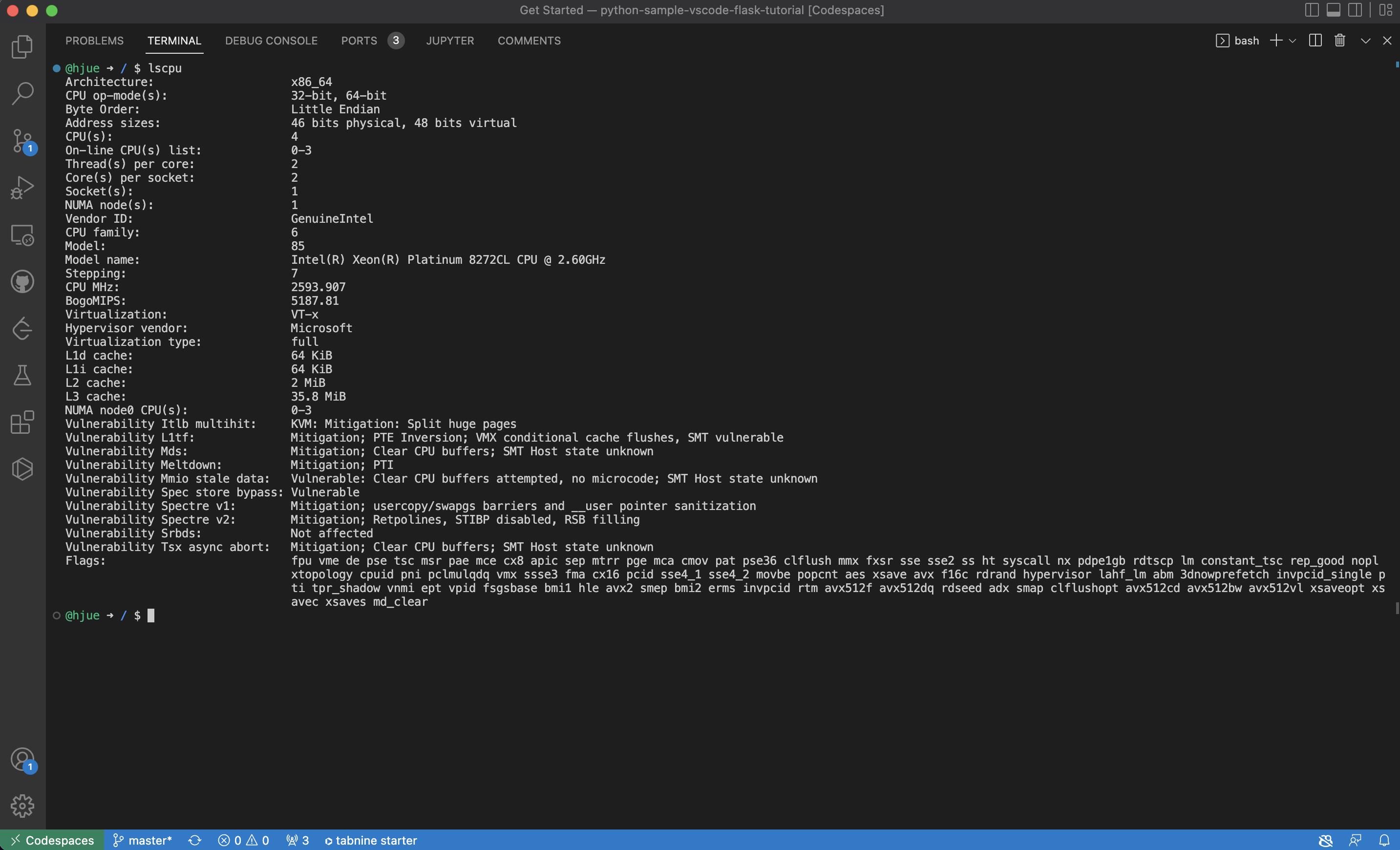
CPU:4x Xeon @ 2.60 GHz 轻度开发够用,要是编译什么稍微复杂一点的项目,估计会CPU跑满

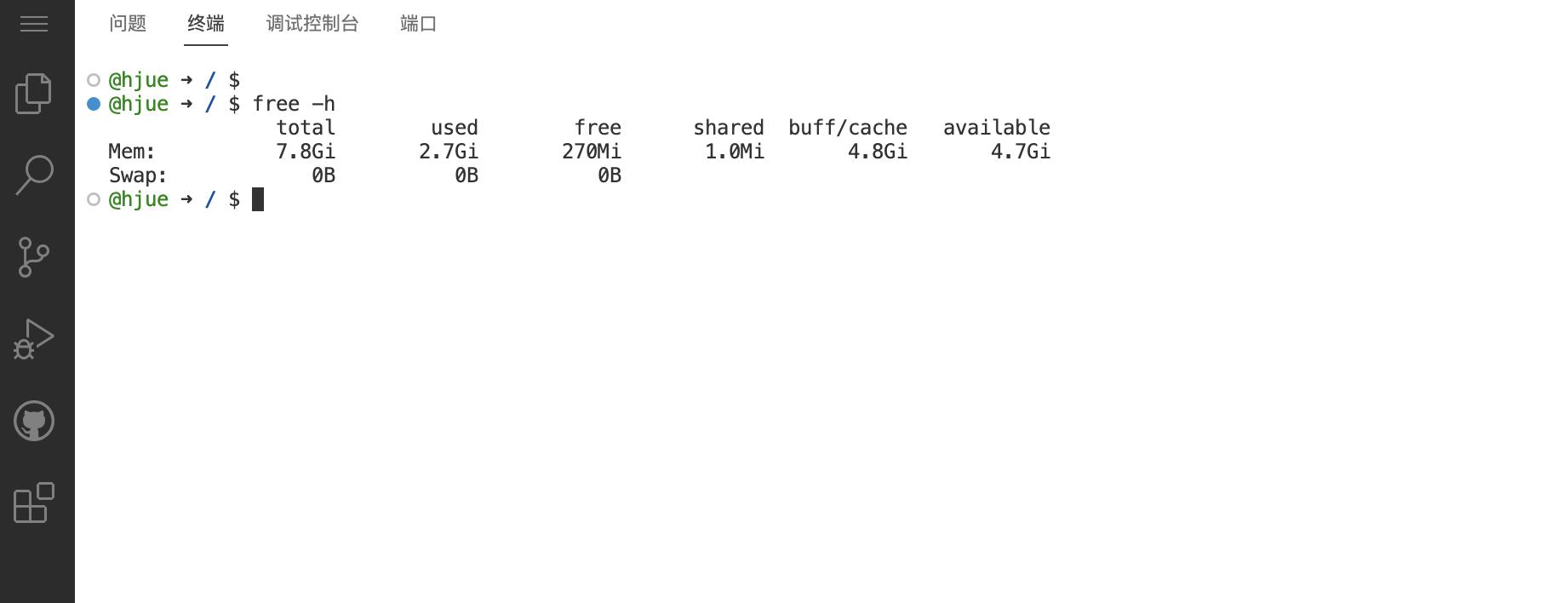
内存:8G,勉强够用。自用的Mac 16G都感觉不太够

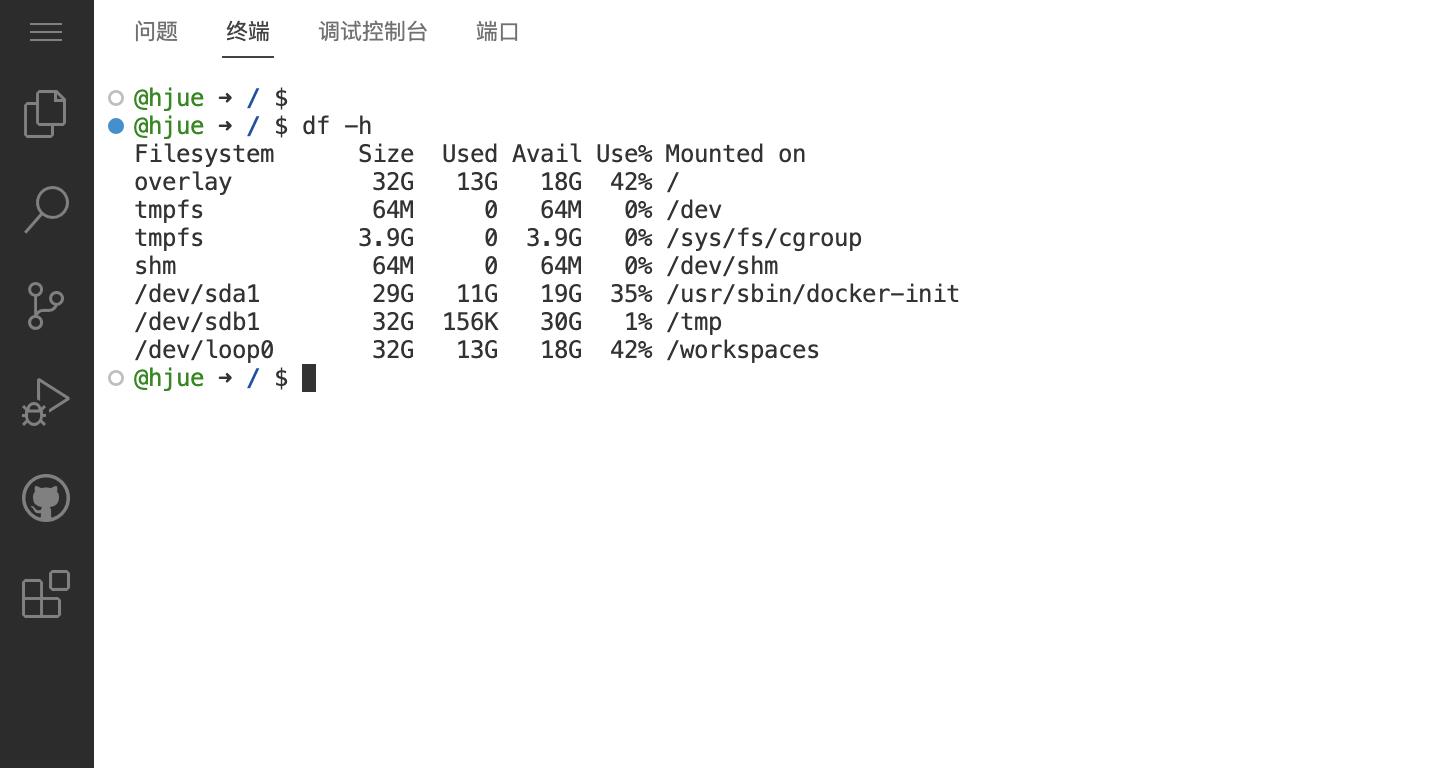
硬盘:32G

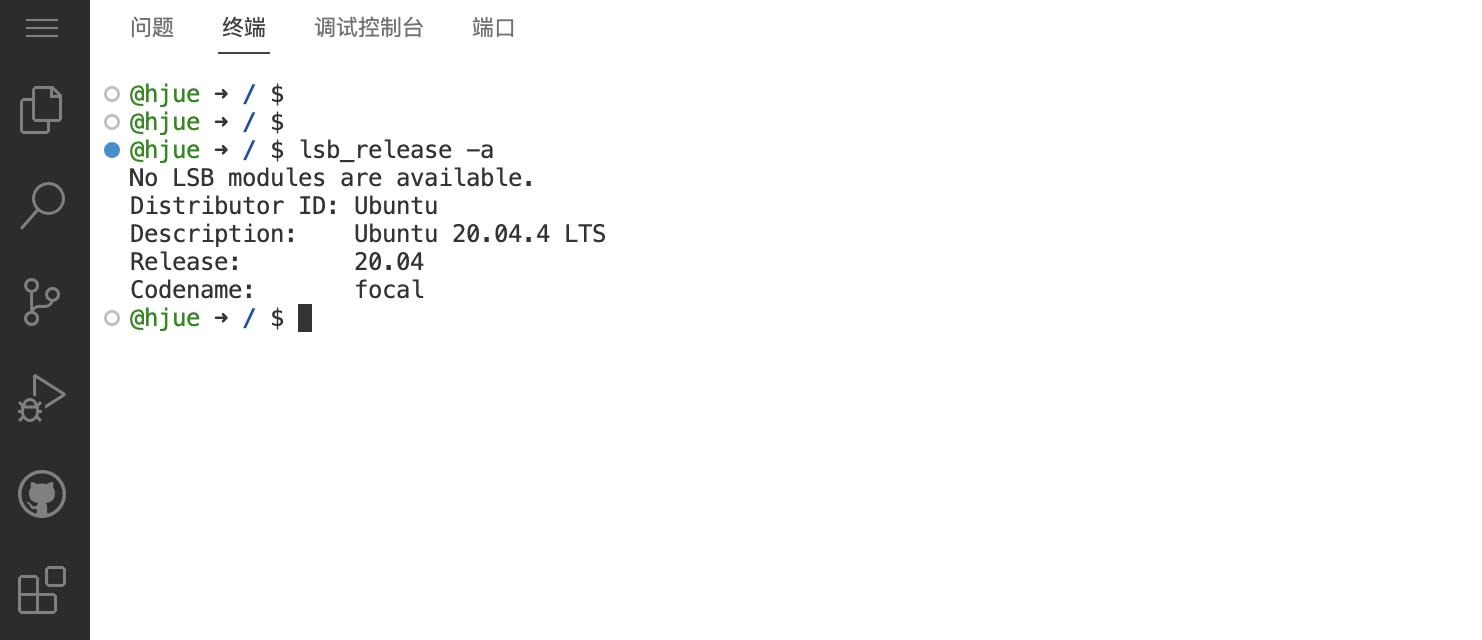
系统 Ubuntu 20.04

可以用桌面版的 VSCode 远程连接到 GitHub Codespaces 上

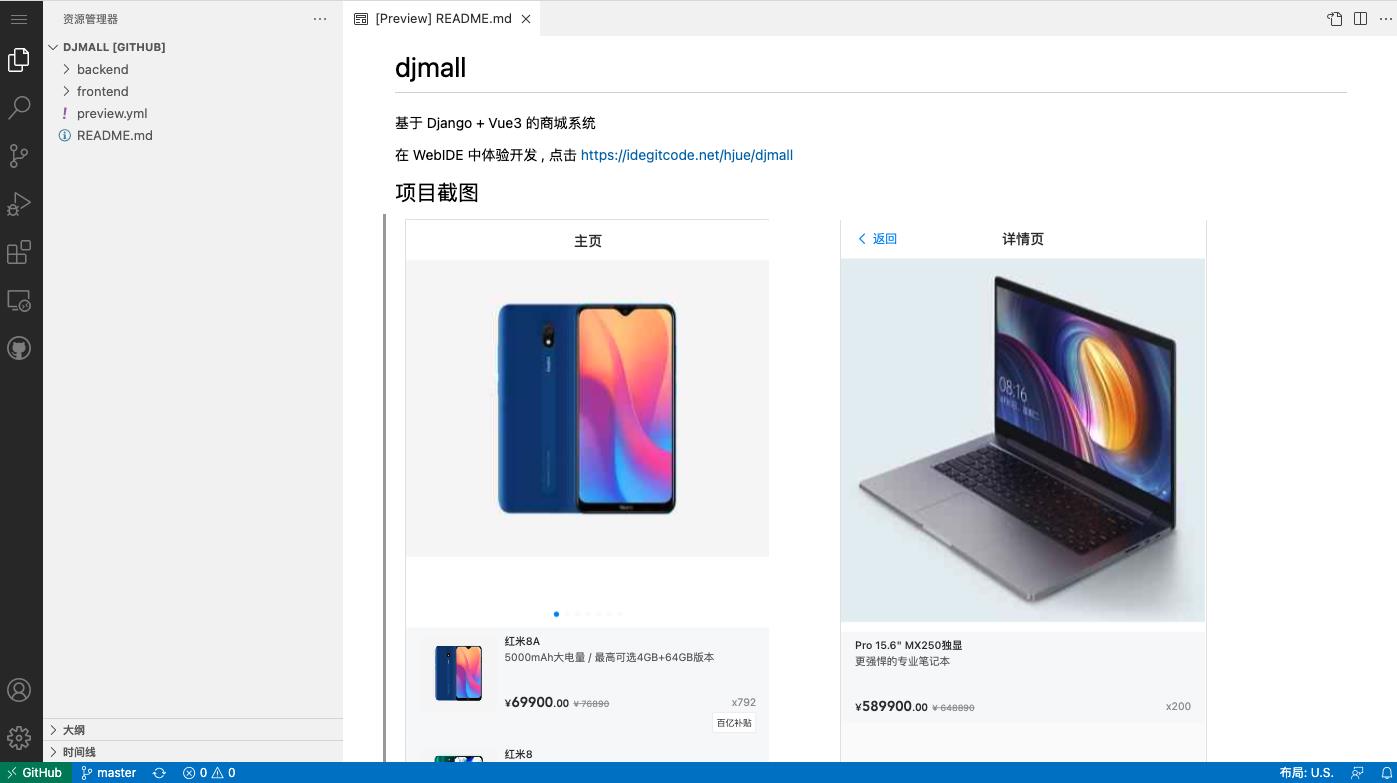
访问 github 中你的项目,在浏览器地址栏中把github.com替换成github.dev,就可以进入github webeditor , editor区域默认以预览方式显示项目的README文件

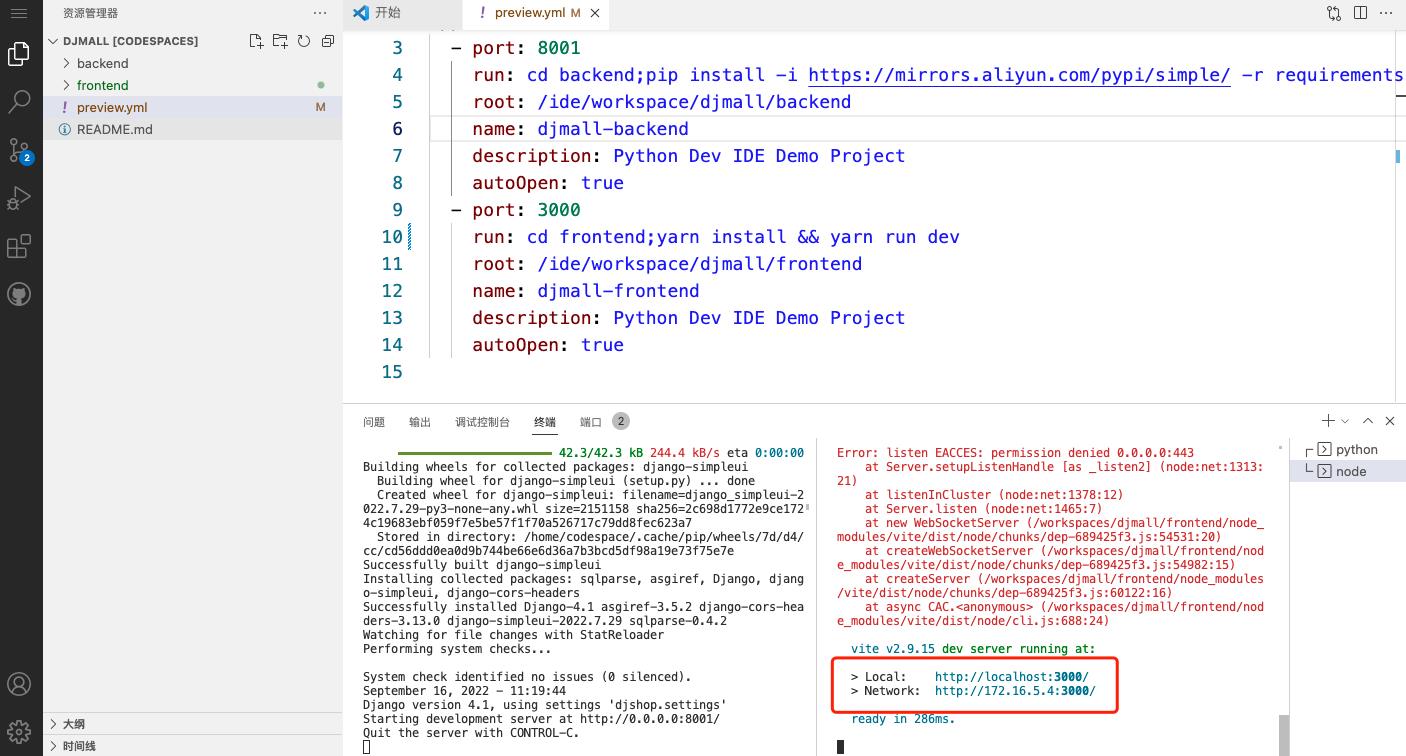
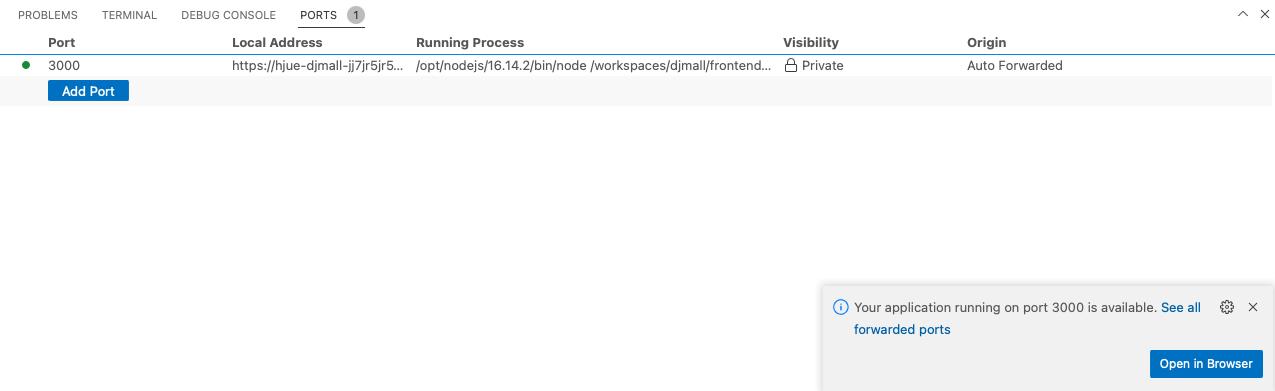
在终端里键入 cd frontend;yarn install && yarn run dev ,运行前端项目,点击链接会打开新浏览器窗口进行访问,网址会映射为 https://hjue-djmall-jj7jr5jr5wf5xqg-3000.githubpreview.dev/

存在 /.dockerenv 文件,判断主机为 docker 容器。通过命令cat /proc/1/cgroup 同样可以断定codespace主机为docker 容器

配置端口转发

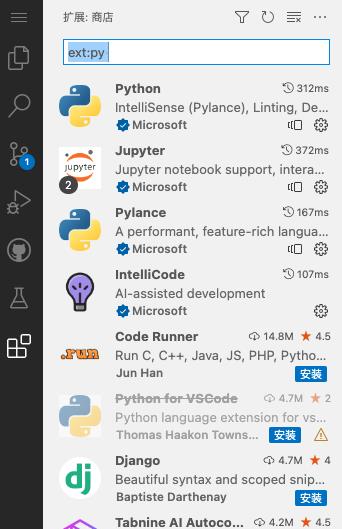
新建项目,codespace 插件并未启用支持 python

跳转到扩展商店

以上是关于GitHub Codespaces 的配置的主要内容,如果未能解决你的问题,请参考以下文章