webstorm中使用sass
Posted 文王之殇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm中使用sass相关的知识,希望对你有一定的参考价值。
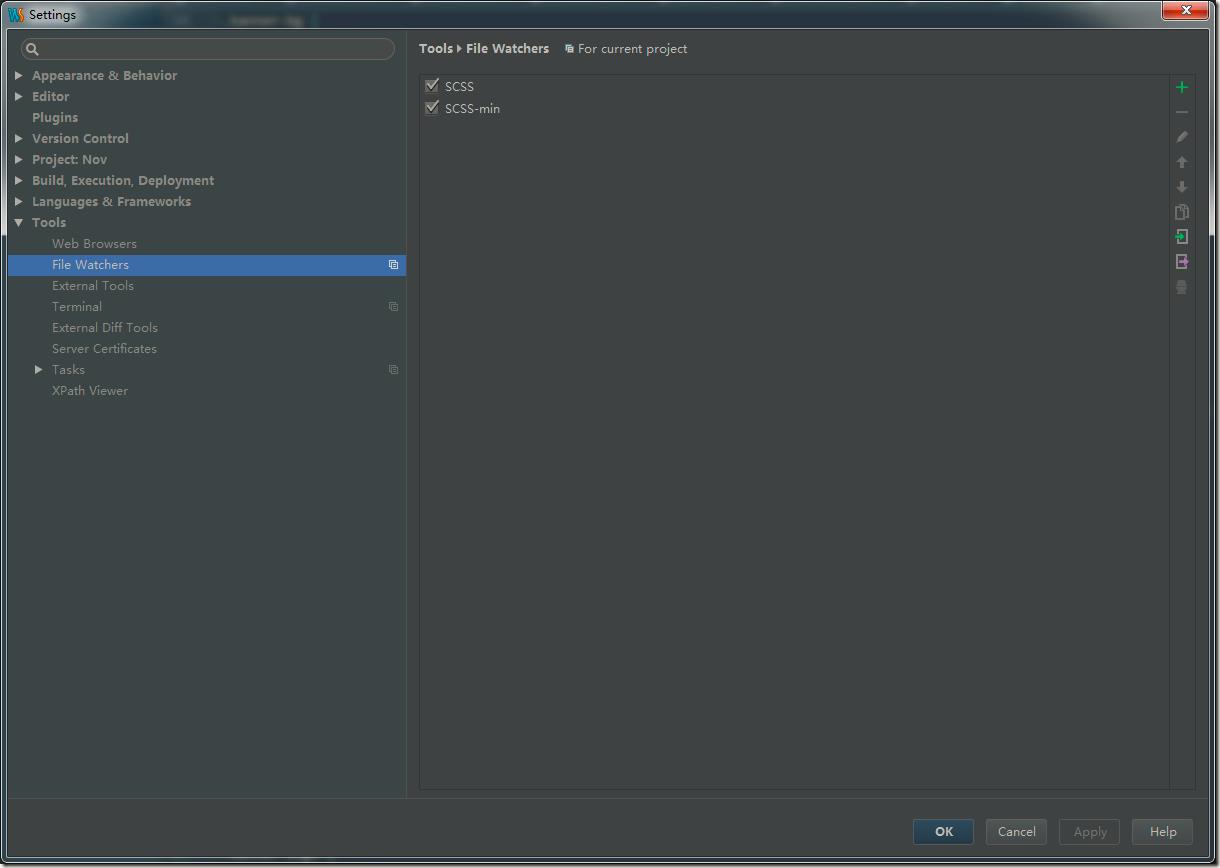
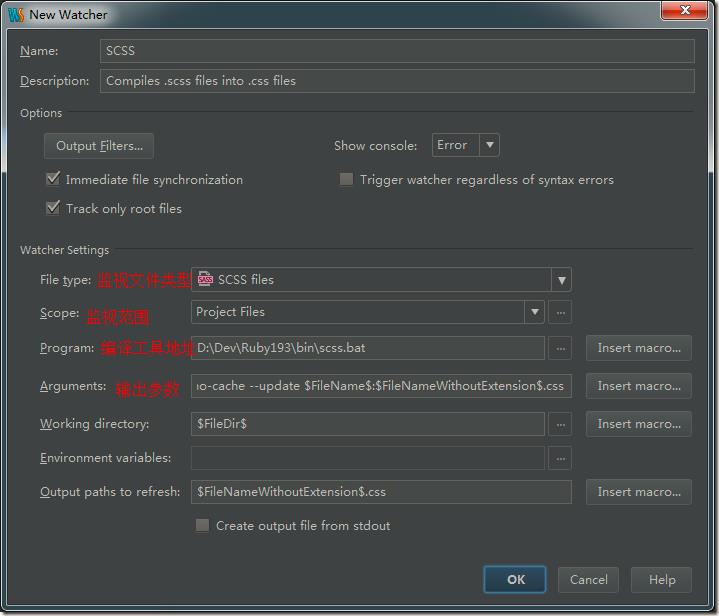
最近由原来的sublime转为使用webstorm,用的不是很熟。我们在webstorm中使用sass
1.首先sass是基于ruby的。这个时候我们需要安装ruby。
2.安装成功后。我们需要去掉原有的镜像。通过命令行
1.
gem sources –r http://rubygems.org/
gem sources –a http://ruby.taobao.org/
gem sources –l
如果展示出来的是淘宝镜像的地址那么久成功了。
但是听说淘宝已经不维护了。(本人只是听说)很多情况下都是不成功的。这个时候我们就需要将镜像地址改为
gem source -a https://gems.ruby-china.org
更改成功后,我们就可以正常的安装sass了。
安装好之后一切都变的简单了。


完成这两部就可以了。less也是同样的道理。
以上是关于webstorm中使用sass的主要内容,如果未能解决你的问题,请参考以下文章