JavaScript中 FormData 对象详解
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中 FormData 对象详解相关的知识,希望对你有一定的参考价值。
简介:
FormData 对象用以将数据编译成键值对,以便用 XMLHttpRequest 来发送数据。
主要用于:发送表单数据,也可用于发送带键数据(keyed data),而独立于表单使用。
如果表单 enctype 属性设为 multipart/form-data ,则会使用表单的 submit() 方法来发送数据,从而发送数据具有同样形式。
1. 创建 formData 对象
1.1 创建一个空对象
//通过FormData构造函数创建一个空对象
var formdata=new FormData();
//可以通过append()方法来追加数据
formdata.append("name","张三");
//通过get方法对值进行读取
console.log(formdata.get("name")); // 张三
//通过set方法对值进行修改
formdata.set("name","李四");
console.log(formdata.get("name")); // 李四
1.2 使用已有表单来初始化对象
<body>
<form id= "submitForm" action= "" method= "post">
名字:<input type="text" name="name">
密码:<input type="password" name="passWord">
<input type="submit" value="提交">
</form>
</body>
<script type="text/javascript">
// 获取页面已有的一个form表单
var form = document.getElementById("submitForm");
// 用表单来初始化
var formData = new FormData(form);
// 可根据 name 属性来访问表单中的字段
var name = formData.get("name"); // 获取名字
var passWord = formData.get("passWord"); // 获取密码
// 当然也可以在此基础上,添加其他数据
formData.append("token","123456");
</script>
2. 操作方法
formData 里面存储的数据是以健值对的形式存在的,key 是唯一的,一个 key 可能对应多个 value。
如果是使用表单初始化,每一个表单字段对应一条数据,它们的 html name 属性即为 key 值,它们 value 属性对应 value 值。
get(key) 与 getAll(key) 获取相对应的值;
formData.get("name"); // 获取key为name的第一个值
formData.getAll("name"); // 返回一个数组,获取key为name的所有值
append(key,value) 在数据末尾追加数据;
formData.append("k1", "v1");
formData.append("k1", "v2");
formData.append("k1", "v3");
// 获取值时方式及结果
formData.get("k1"); // "v1"
formData.getAll("k1"); // ["v1","v2","v3"]
set(key, value) 设置修改数据;
key 的值不存在,添加一条数据;
var formdata = new FormData();
formdata.set("name","张三");
console.log(formdata.get("name")); // 张三
key 的值存在,修改对应的 value 值;
var formdata = new FormData();
formdata.append("name","张三");
formdata.append("name","张三2");
console.log(formdata.get("name")); // 张三
console.log(formdata.getAll("name")); // ["张三", "张三2"]
//将存在的 key 为 name 的值修改为 李四
formdata.set("name","李四");
console.log(formdata.get("name")); // 李四
console.log(formdata.getAll("name")); // ["李四"]
has(key) 判断是否存在对应的 key 值
var formdata=new FormData();
formdata.append("name","李四");
console.log(formdata.has("name")); // true
console.log(formdata.has("age")); // false
delete(key) 删除数据
var formdata=new FormData();
formdata.append("name","李四");
console.log(formdata.get("name")); // 李四
formdata.delete("name");
console.log(formdata.get("name")); // null
entries() 获取一个迭代器,然后遍历所有的数据
var formData = new FormData();
formData.append("k1", "v1");
formData.append("k1", "v2");
formData.append("k2", "v1");
var i = formData.entries();
i.next(); // {done:false, value:["k1", "v1"]}
i.next(); // {done:fase, value:["k1", "v2"]}
i.next(); // {done:fase, value:["k2", "v1"]}
i.next(); // {done:true, value:undefined}
可以看到返回迭代器的规则
- 每调用一次 next() 返回一条数据,数据的顺序由添加的顺序决定;
- 返回的是一个对象,当其 done 属性为 true 时,说明已经遍历完所有的数据,这个也可以作为判断的依据;
- 返回的对象的 value 属性以数组形式存储了一对 key/value,数组下标 0 为 key,下标 1 为 value。如果一个 key 值对应多个value,会变成多对 key/value 返回;
3. 发送数据
var xhr = new XMLHttpRequest();
xhr.open("post","login");
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(formData);
4. FormData 实践
FormData 对象的使用:
- 用一些键值对来模拟一系列表单控件:把 form 中所有表单元素的 name 与 value 组装成一个 queryString;
- 异步上传二进制文件;
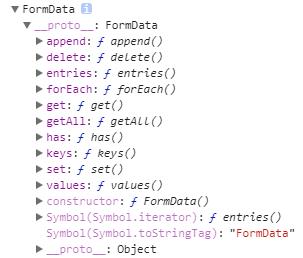
FormData 对象的操作方法,全部在原型中本身没任何的属性及方法

使用 FormData 对象发送文件
<body>
<form action="">
姓名: <input type="text" name="name">
文件:<input id="file" type="file" name="file">
<input type="button" value="保存">
</form>
</body>
<script type="text/javascript">
var btn = document.querySelector('[type=button]');
btn.onclick = function () {
// 文件元素
var file = document.querySelector('[type=file]');
// 通过FormData将文件转成二进制数据
var formData = new FormData();
// 将文件转二进制
formData.append('upload', file.files[0]);
var xhr = new XMLHttpRequest;
xhr.open('post', 'https://jsonplaceholder.typicode.com/posts/');
/*
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
设置请求头的contentType
*/
// 监听上传进度
xhr.upload.onprogress = function (ev) {
var percent = (ev.loaded / ev.total) * 100 + '%';
console.log(percent);
percent.style.width = percent;
}
xhr.send(formData);
xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200) {
}
}
}
</script>
使用 jQuery
$.ajax({
url: 'file.php',
type: 'POST',
data: formdata, // 上传formdata封装的数据
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success:function (data) { //成功回调
console.log(data);
}
});
使用 axios
function upImg(){
const inp = document.createElement("input");
const _this = this
inp.type = "file";
inp.click();
inp.onchange = function(e) {
console.log(e.target.files[0]);
let params = new FormData();
params.append("file", e.target.files[0]);
_this.$axios.post("/api/Base/uploadImg", params).then(res => {
console.log(res)
}).catch(err => {
console.log(err);
});
}
}
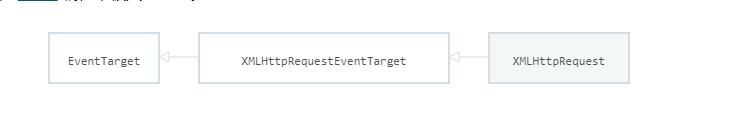
5. 拓展:关于 XMLHttpRequest 对象
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用。

XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。
尽管名为 XMLHttpRequest,它并不限于和 XML 文档一起使用:它可以接收任何形式的文本文档。
5.1 属性
readyState
HTTP 请求的状态。
当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。
5 个状态中每一个都有一个相关联的非正式的名称,下表列出了状态、名称和含义:
| 状态 | 名称 | 属性 |
|---|---|---|
| 0 | Uninitialized | 初始化状态。XMLHttpRequest 对象已创建或已被 abort() 方法重置。 |
| 1 | Open | open() 方法已调用,但是 send() 方法未调用。请求还没有被发送。 |
| 2 | Sent | Send() 方法已调用,HTTP 请求已发送到 Web 服务器。未接收到响应。 |
| 3 | Receiving | 所有响应头部都已经接收到。响应体开始接收但未完成。 |
| 4 | Loaded | HTTP 响应已经完全接收。 |
readyState 的值不会递减,除非当一个请求在处理过程中的时候调用了 abort() 或 open() 方法。
每次这个属性的值增加的时候,都会触发 onreadystatechange 回调函数。
responseText
目前为止为服务器接收到的响应体(不包括头部),或者如果还没有接收到数据的话,就是空字符串。
如果 readyState 小于 3,这个属性就是一个空字符串。
当 readyState 为 3,这个属性返回目前已经接收的响应部分。
如果 readyState 为 4,这个属性保存了完整的响应体。
如果响应包含为响应体指定字符编码的头部,就使用该编码。否则,假定使用 Unicode UTF-8。
responseXML
对请求的响应,解析为 XML 并作为 Document 对象返回。
status
由服务器返回的 HTTP 状态代码,如 200 表示成功,而 404 表示 “Not Found” 错误。
当 readyState 小于 3 的时候读取这一属性会导致一个异常。
statusText
这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。
当状态为 200 的时候它是 “OK”,当状态为 404 的时候它是 “Not Found”。
和 status 属性一样,当 readyState 小于 3 的时候读取这一属性会导致一个异常。
timeout
超时时间,毫秒数。
5.2 方法
abort()
取消当前响应,关闭连接并且结束任何未决的网络活动。
这个方法把 XMLHttpRequest 对象重置为 readyState 为 0 的状态,并且取消所有未决的网络活动。
例如:如果请求用了太长时间,而且响应不再必要的时候,可以调用这个方法。
getAllResponseHeaders()
把 HTTP 响应头部作为未解析的字符串返回。
如果 readyState 小于 3,这个方法返回 null。否则,它返回服务器发送的所有 HTTP 响应的头部。
头部作为单个的字符串返回,一行一个头部。每行用换行符 “\\r\\n” 隔开。
getResponseHeader()
返回指定的 HTTP 响应头部的值。其参数是要返回的 HTTP 响应头部的名称。
可使用任何大小写来制定这个头部名字,和响应头部的比较是不区分大小写的。
该方法的返回值是指定的 HTTP 响应头部的值,如果没有接收到这个头部或者 readyState 小于 3 则为空字符串。
如果接收到多个有指定名称的头部,这个头部的值被连接起来并返回,使用逗号和空格分隔开各个头部的值。
open()
初始化 HTTP 请求参数。例如 URL 和 HTTP 方法,但是并不发送请求。
send()
发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。
setRequestHeader()
向一个打开但未发送的请求设置或添加一个 HTTP 请求。
5.3 事件监听
4个事件分别是:progress(加载进度),load(请求完成并接受到服务器返回结果),error(请求错误),abort(终止请求)。
var oReq = new XMLHttpRequest();
oReq.upload.addEventListener("progress", updateProgress);
oReq.upload.addEventListener("load", transferComplete);
oReq.upload.addEventListener("error", transferFailed);
oReq.upload.addEventListener("abort", transferCanceled);
oReq.open();
以上是关于JavaScript中 FormData 对象详解的主要内容,如果未能解决你的问题,请参考以下文章