[javascript] FormData 对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[javascript] FormData 对象相关的知识,希望对你有一定的参考价值。
闲来无事,本喵喜欢回顾写过的项目代码,希望能写的更精简。说简单点就是瞎折腾 [- - |||]
在 vue 项目中基于 axios 配置了 http 的 get 和 post 请求方法,这是其中的 post 方法:
1 /* ... */ 2 static httpPost(url, params) { 3 let token = store.getters.token; 4 let formData = params; 5 if (!(params instanceof FormData)) { 6 formData = new FormData(); 7 for (let key of Object.keys(params)) { 8 formData.append(key, params[key] !== null ? params[key] : ‘‘) 9 } 10 } 11 !formData[TOKEN] && token && formData.append(TOKEN, token); 12 return instance.post(url, formData).then(({data}) => { 13 return handleResponse(data) 14 }, err => { 15 return handleErr(err) 16 }) 17 } 18 19 /* ... */
主要是将接收到的 params 转换成 FormData 类型的值去做请求,里面有一段
1 let formData = params; 2 if (!(params instanceof FormData)) { 3 formData = new FormData(); 4 for (let key of Object.keys(params)) { 5 formData.append(key, params[key] !== null ? params[key] : ‘‘) 6 } 7 }
本喵突然想到 Object.assign(tar, obj1, obj2...) 方法,我为什么要循环呢,贼麻烦!于是:
1 let formData = new FormData(); 2 Object.assign(formData, params);
哇!7行代码瞬间少了 5行,我可真机智!
于是抱着美滋滋的心态去测试了,可是便没有那么简单,仿佛有人暗中作祟般,控制台报错了!
什么?没有请求主体?

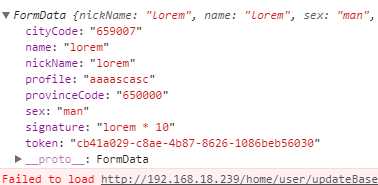
然后就在 请求前一行 输出了这个请求参数:

。。。
这不是在逗我吗,这不是有数据吗?

于是在这个地方想了好久!真的蛮久的,而且问了许多人,但是并没有准确的答复。
然后东看细看,随便逛到了看 MDN 中关于FormData 对象的使用
// 创建 FormData 对象 var formData = new FormData(); // 增加元素 formData.append("username", "miao"); /* 以及其他的方法 */
突然觉得可能是 FormData 对象不是一般的 javascript 对象
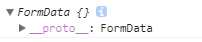
然后在控制台尝试创建了一个 FormData 对象,并且往里面增加了一个值,然后输出,不管增加多少个元素,输出的内容都是

咦,那我上面输出的那一大段是什么?赶着都是给这个 FormData 增加了一群普通的 Object 属性,而formData 自身还是空着的! 这确实有点意思。
FormData 对象自身是不透明的对象,不能直接输出其值,只能通过它自有的 get 方法获取指定的元素,并且 一般是通过 append 给它增加元素, 当然也可以直接将页面上的 form 标签传给formData 对象。
以上是关于[javascript] FormData 对象的主要内容,如果未能解决你的问题,请参考以下文章