个人网站性能优化经历网站添加实用功能
Posted exodus3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人网站性能优化经历网站添加实用功能相关的知识,希望对你有一定的参考价值。
自己搭建了一个基于SpringBoot+Spring Security+MyBatis+mysql+Redis+Thymeleaf的博客网站
上线个人云服务器后,发现服务器访问慢。个人服务器是1核2G的,1M宽带,虽然服务器是低配的,但是可以通过优化代码,中间件等手段,来提升性能。
这篇主要讲网站添加一些实用的功能
实时了解自己的网站信息,实现网页标题的动态切换等一系列功能,让自己的网站更加丰富,下面会依次讲讲这些功能是怎么实现的。
一、实时了解网站信息
百度统计有这样的一个功能,能对你的网站实时监控,了解你网站的情况
百度统计
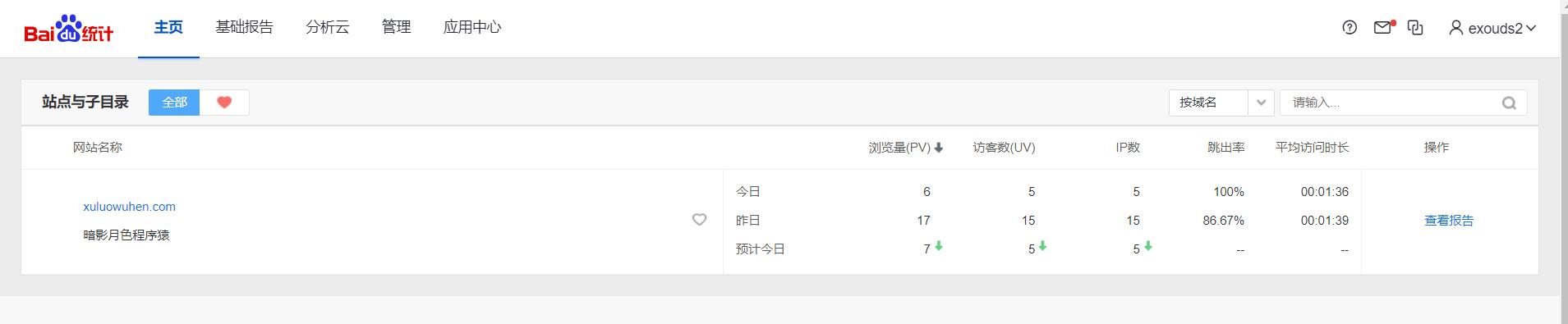
点击新增网站,这是我新增网站后的样子

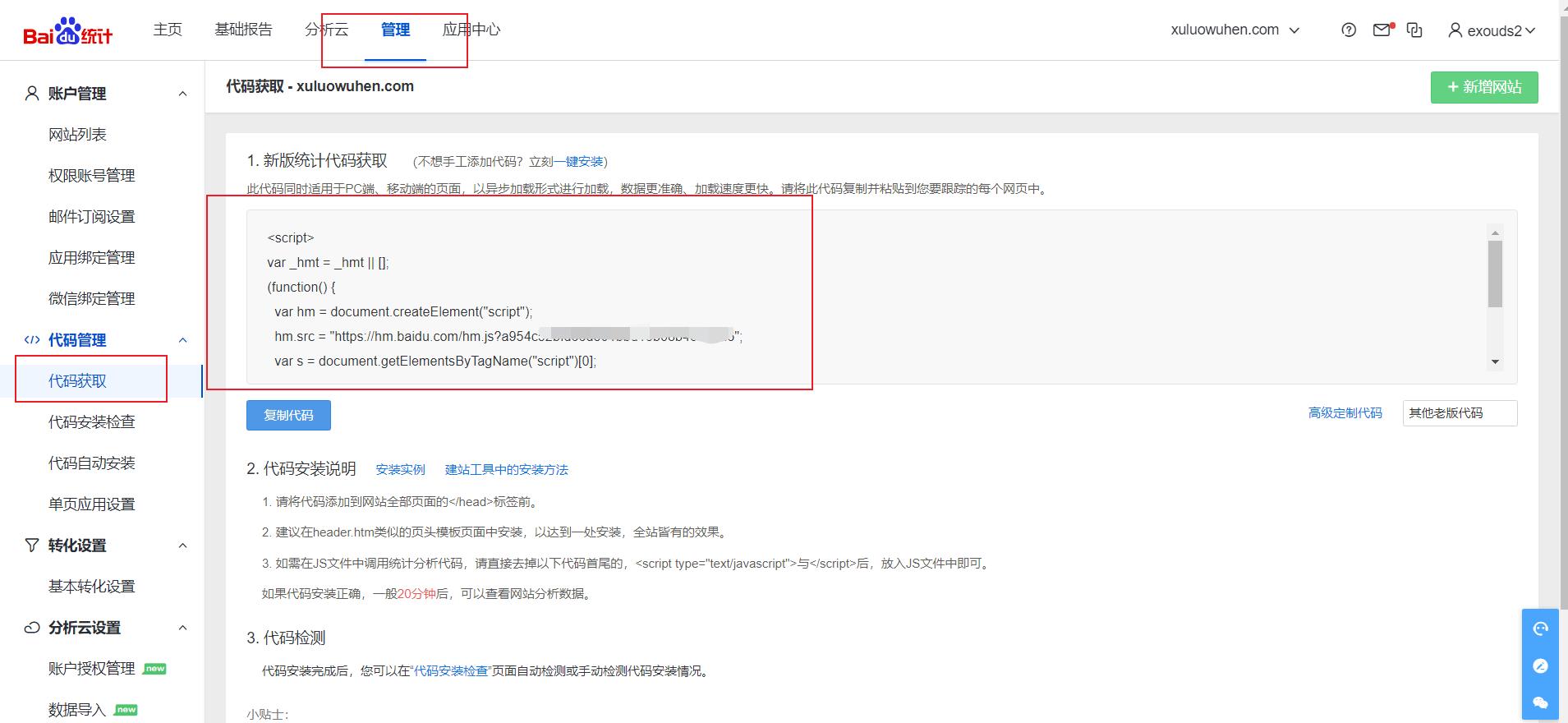
点击管理->代码获取,里面有段代码,是用来监控你的网站信息的,把这段代码拷贝到html页面里,接着把系统部署到服务器上,运行大概20分钟之后,百度统计就会统计出你网站的信息。

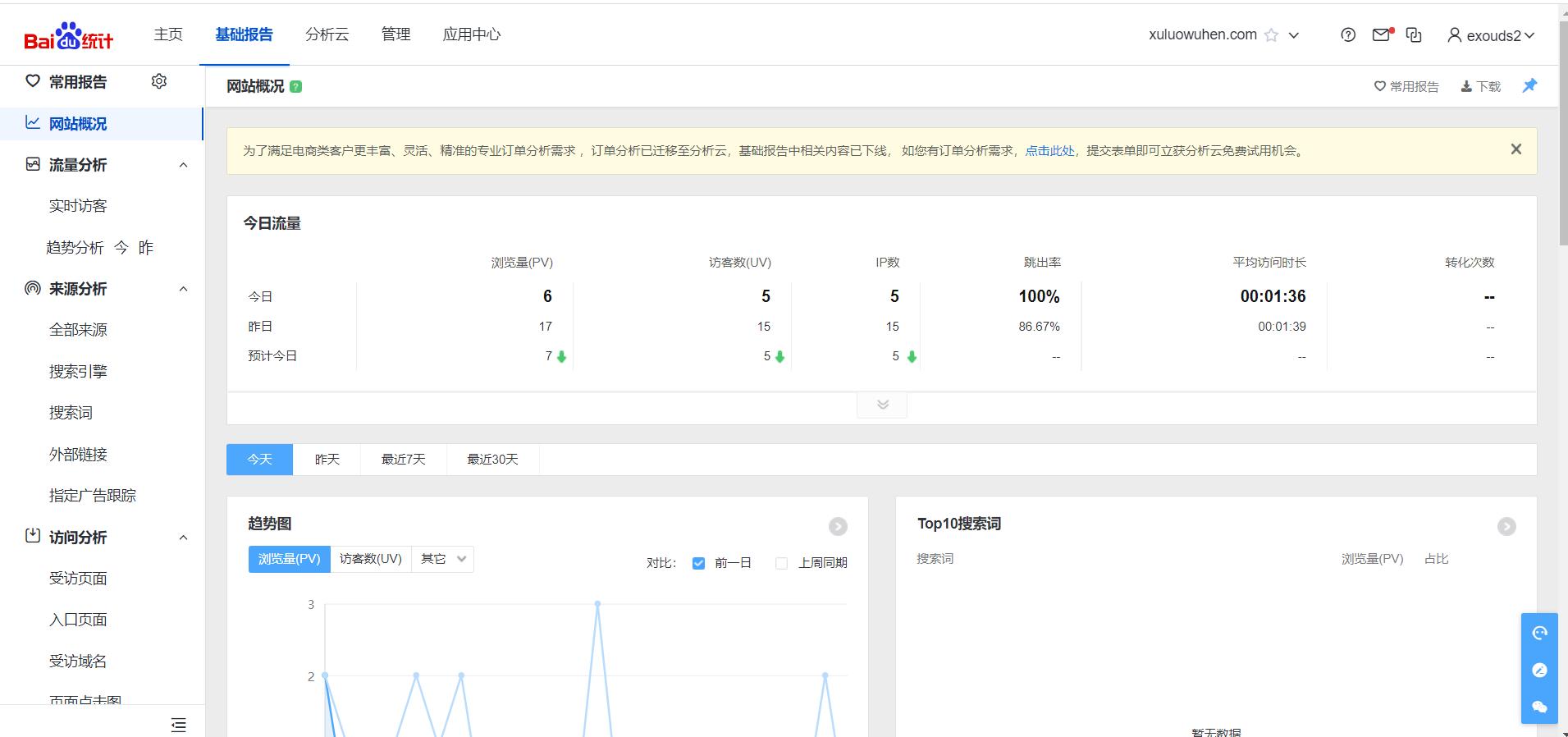
点击基础报告,这里列出了网站概况,流量分析,来源分析,访问分析等等类别,里面还有各种详细信息。

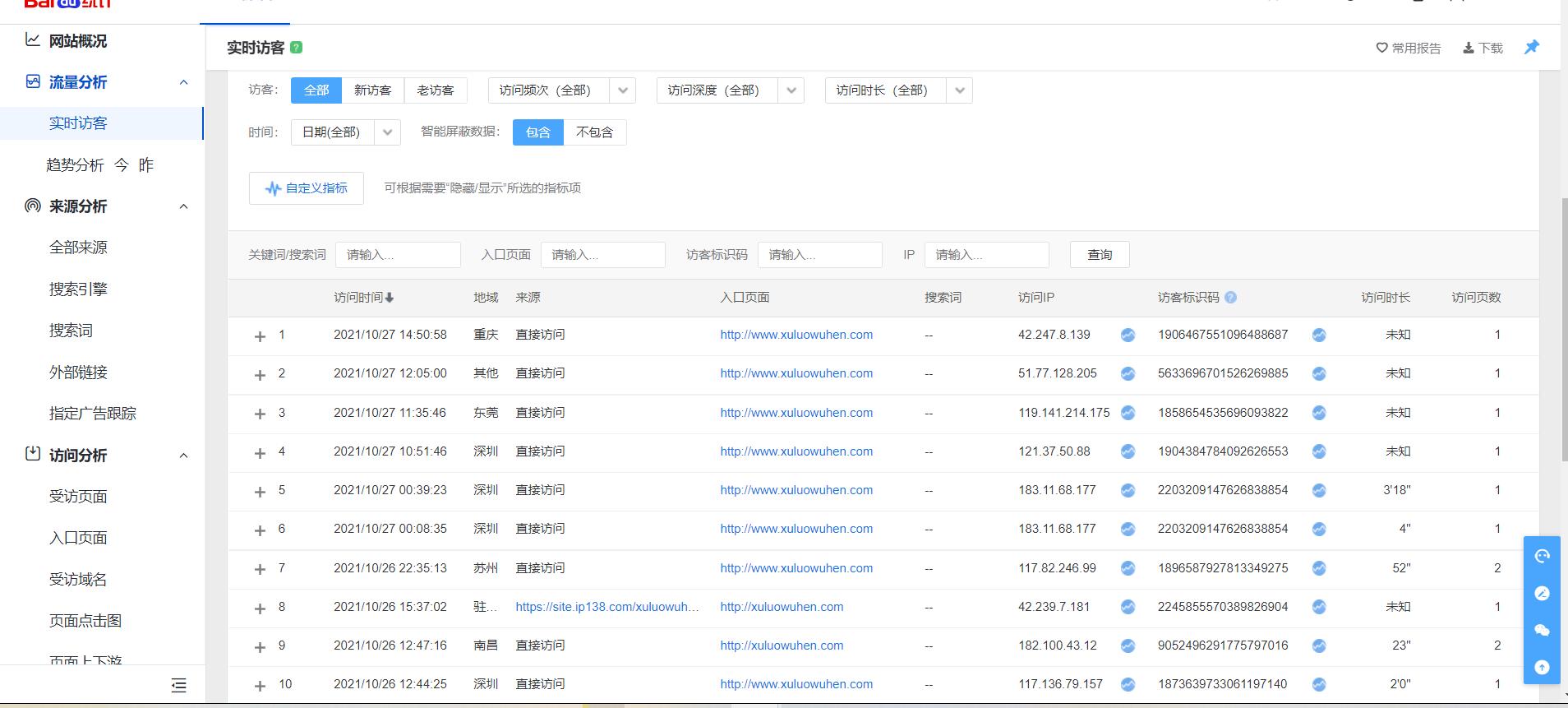
查看实时访客

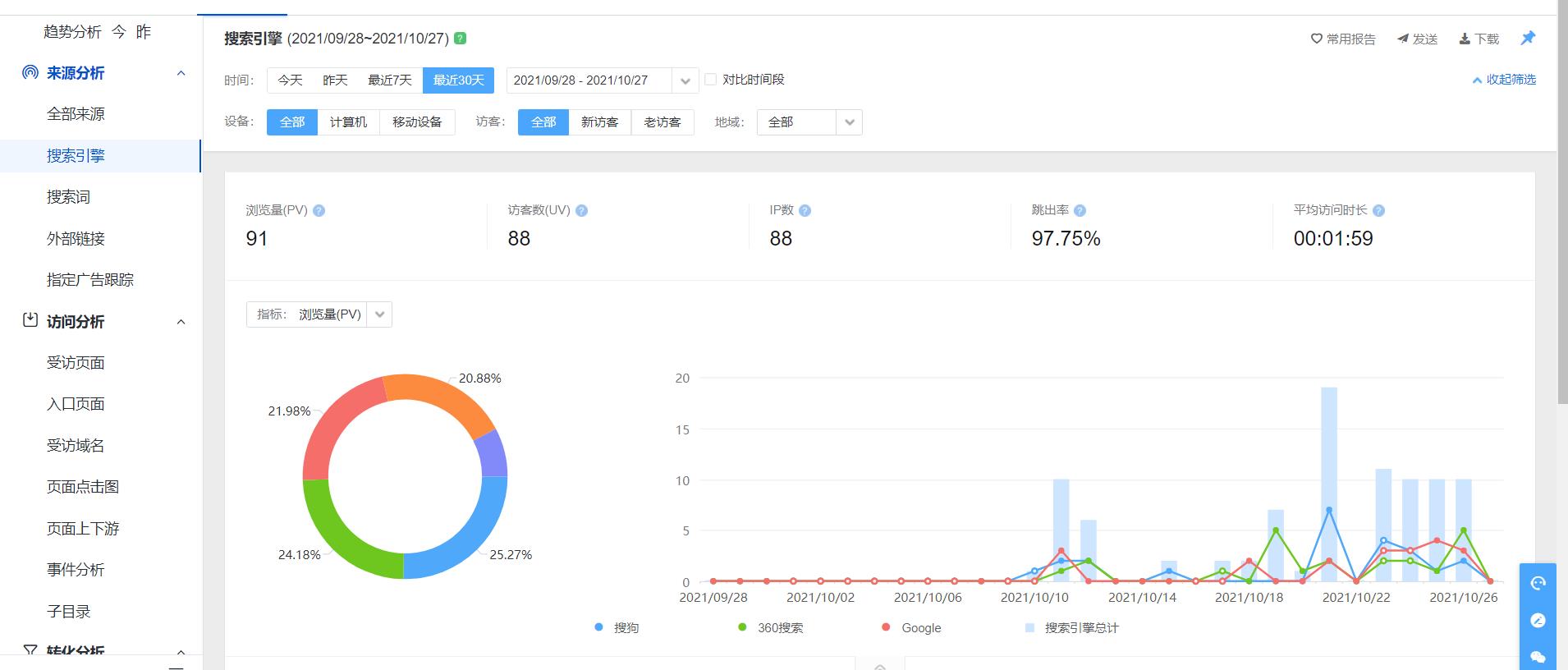
查看搜索引擎信息

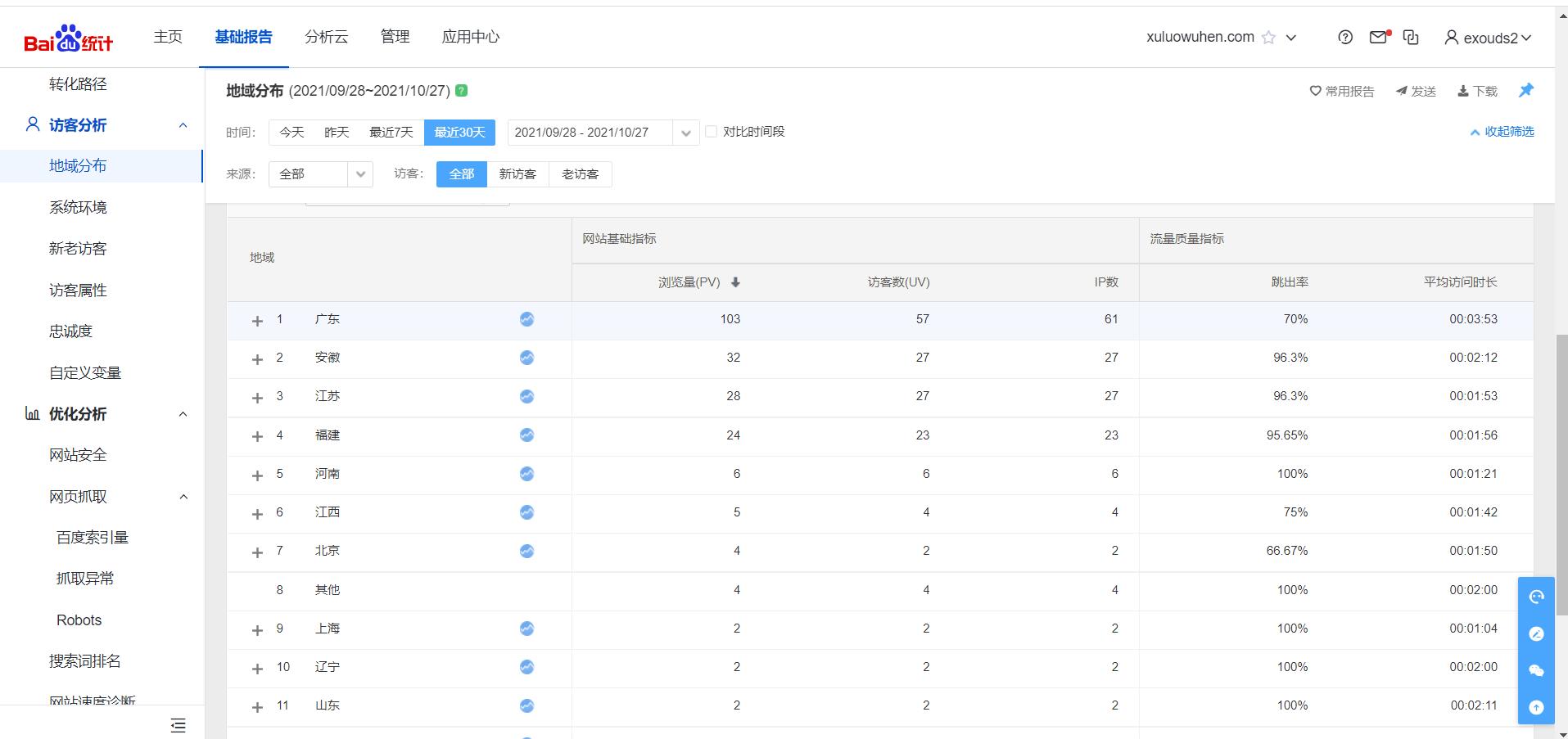
地域分布等等

具体的功能可以自己去看看
二、实现网页标题的动态切换
细心的网友会发现,有的网站,当切换到另外一个Tab窗口的时候,原先的那个网站的文字就会发生改变,通常提示是有新消息,或者是其他的提示。

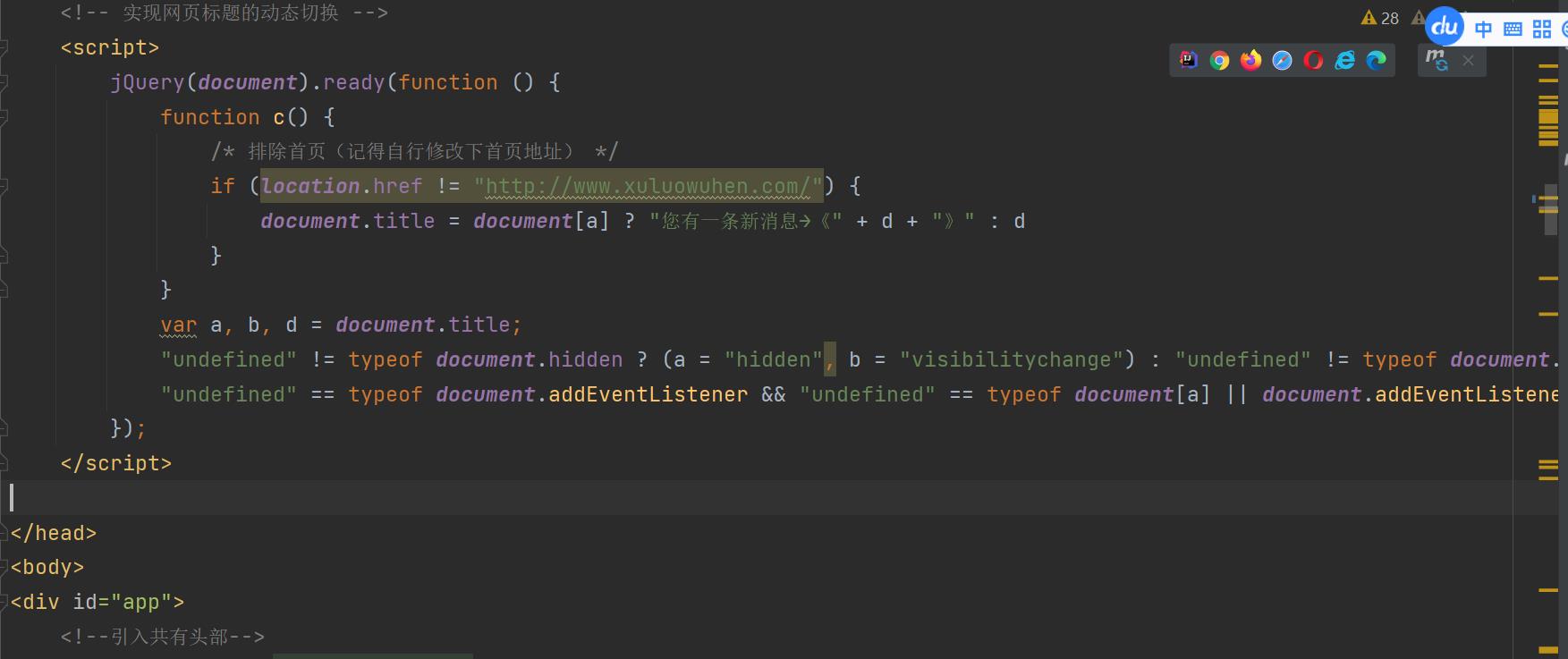
<!-- 实现网页标题的动态切换 -->
<script>
jQuery(document).ready(function () {
function c() {
/* 排除首页(记得自行修改下首页地址) */
if (location.href != "http://www.xuluowuhen.com/") {
document.title = document[a] ? "您有一条新消息→《" + d + "》" : d
}
}
var a, b, d = document.title;
"undefined" != typeof document.hidden ? (a = "hidden", b = "visibilitychange") : "undefined" != typeof document.mozHidden ? (a = "mozHidden", b = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (a = "webkitHidden", b = "webkitvisibilitychange");
"undefined" == typeof document.addEventListener && "undefined" == typeof document[a] || document.addEventListener(b, c, !1)
});
</script>

将上面的代码复制到html页面就可以实现这种效果了,文字可以自己自定义,甚至可以改成表情。
这里列出几个表情,可以试试这些效果。
【啊啊】 w(゚Д゚)w
【擦眼泪】 (ノへ ̄、)
【不屑】 ( ̄_, ̄ )
【好耶】 ヽ(✿゚▽゚)ノ
【棒】 (๑•̀ㅂ•́)و✧
【抽】 ( ̄ε(# ̄)☆╰╮o( ̄皿 ̄///)
【亲】 (づ ̄3 ̄)づ╭❤~
【汗】 Σ( ° △ °|||)︴
【笨】 (~ ̄(OO) ̄)ブ
【擦】 凸(艹皿艹 )
【啵啵】 (*  ̄3)(ε ̄ *)
【挖鼻屎】 (* ̄rǒ ̄)
【嗷】 ┗|`O′|┛ 嗷~~
【飞】 ︿( ̄︶ ̄)︿
以上是关于个人网站性能优化经历网站添加实用功能的主要内容,如果未能解决你的问题,请参考以下文章