个人网站性能优化经历CDN优化过程
Posted exodus3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人网站性能优化经历CDN优化过程相关的知识,希望对你有一定的参考价值。
自己搭建了一个基于SpringBoot+Spring Security+MyBatis+mysql+Redis+Thymeleaf的博客网站
上线个人云服务器后,发现服务器访问慢。个人服务器是1核2G的,1M宽带,虽然服务器是低配的,但是可以通过优化代码,中间件等手段,来提升性能。
这篇主要讲CDN文章缓存
众所周知,一个网站,打开速度的快慢会影响用户的使用感觉,如果一个网站打开的越慢,越多的用户会觉得不耐烦。而影响网站打开的速度,其中占很大的一个层面,那么就是前端。

前端优化的方法有很多:
一、CDN
摘自百度百科
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
可以使用CDN提高网站的访问速度,另外也可以缓解服务器的压力。
最常用的CDN网站:https://www.bootcdn.cn/
可以使用这里的前端文件代替自己本地的文件,也就是说不用访问自己本地静态资源,访问其他网站的静态资源,减轻自己服务器前端加载的速度

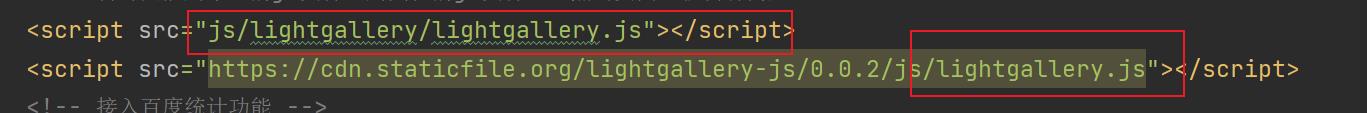
<script src="js/lightgallery/lightgallery.js"></script>
<script src="https://cdn.staticfile.org/lightgallery-js/0.0.2/js/lightgallery.js"></script>
上面的是自己本地的静态文件,改成,CDN的地址,这样自己网站加载前端资源的话,就直接加载CDN里的静态文件了。
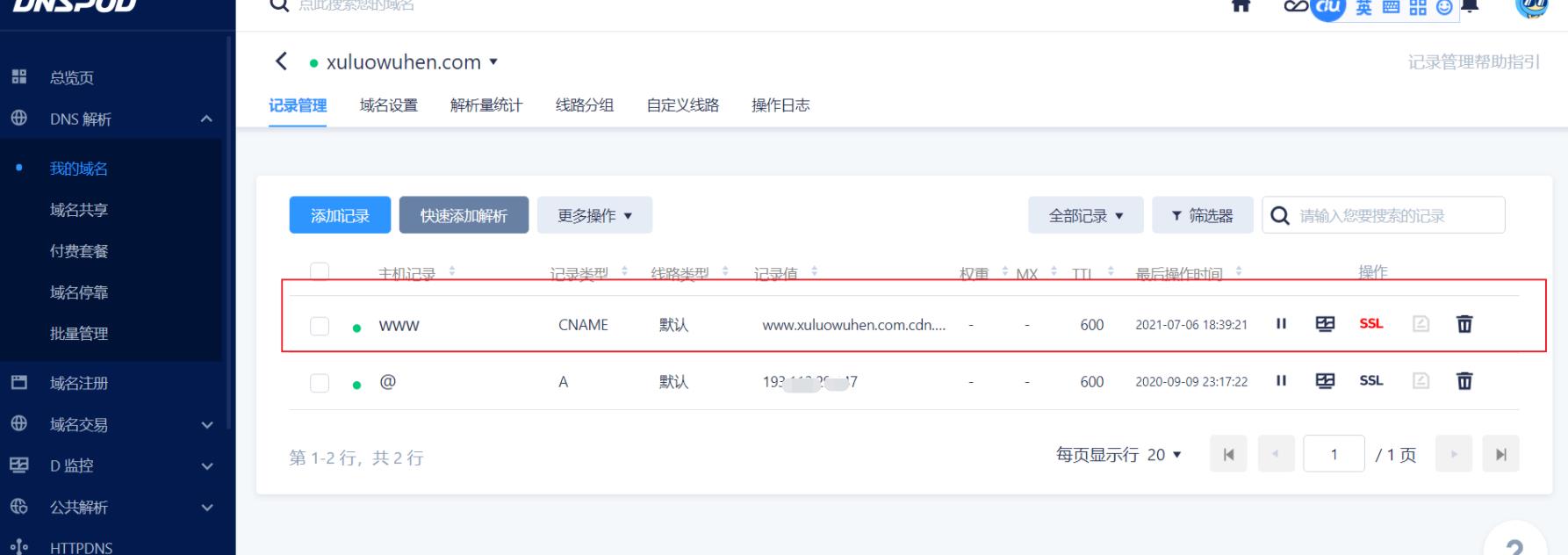
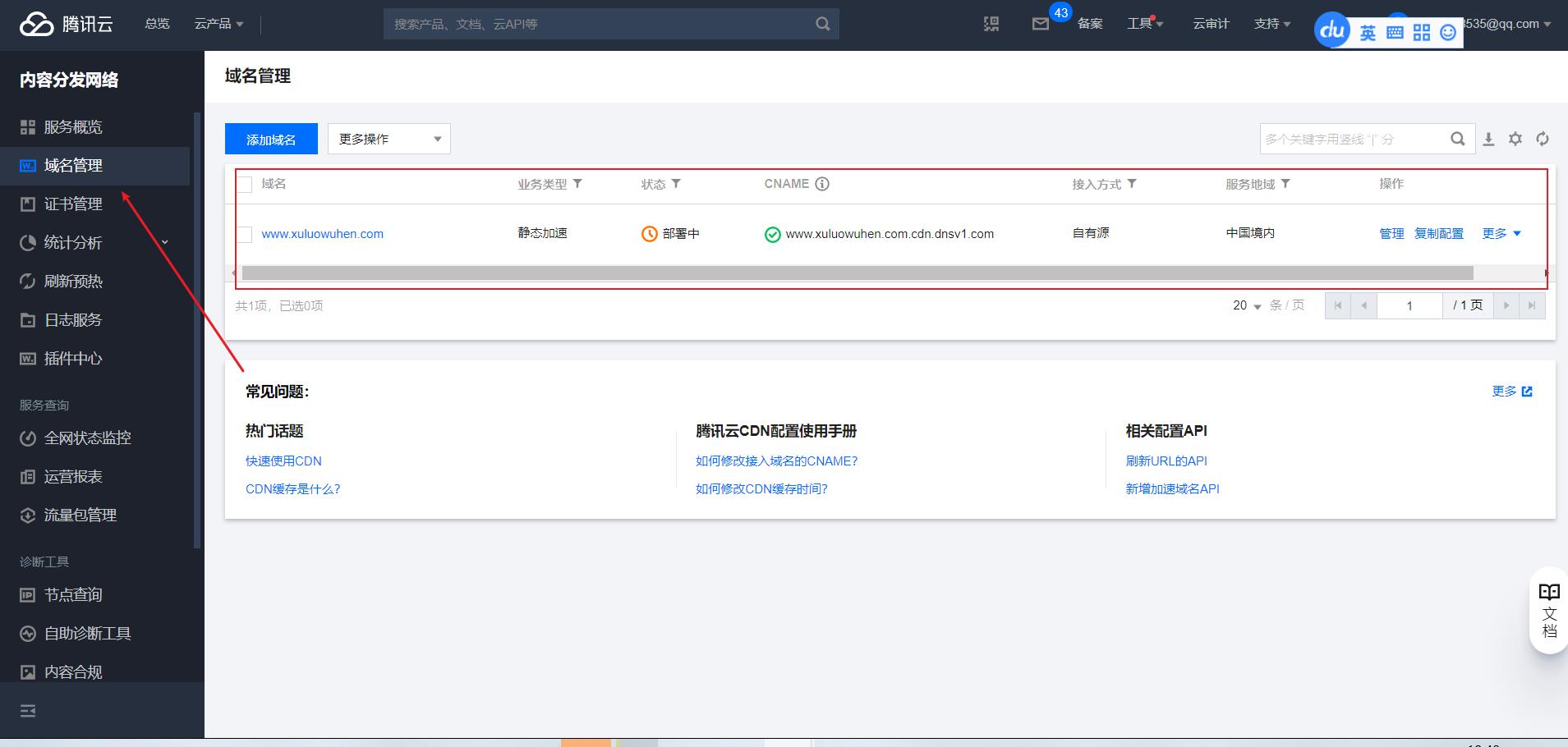
二、使用百度云,阿里云,腾讯云等等的CDN进行加速
https://console.cloud.tencent.com/cdn/domains
我这里用的是腾讯云
https://console.dnspod.cn/dns/xuluowuhen.com/record?source=cloud

具体操作指南看这里:官方文档已经提供了https://cloud.tencent.com/document/product/228/41241
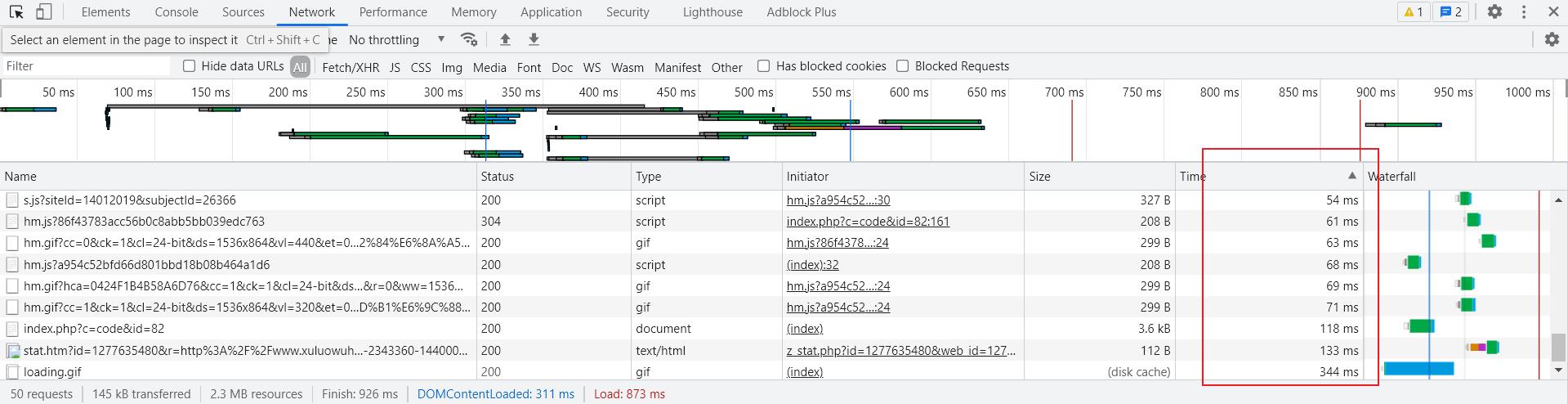
三、前端代码进行优化
1、js,script代码尽量写在文件末端,写在前面的话,加载会提前加载这些js,script代码,也会延迟时间

引入的js,css等文件都放在文件末端了
<script src="js/all.js"></script>
<script src="js/show.js"></script>
<script src="js/comment.js"></script>
<!--放大图片插件-->
<script src="js/lightgallery/picturefill.min.js"></script>
<script src="js/lightgallery/lg-pager.js"></script>
<script src="js/lightgallery/lg-autoplay.js"></script>
<script src="js/lightgallery/lg-fullscreen.js"></script>
<script src="js/lightgallery/lg-zoom.js"></script>
<!--分享功能插件-->
<link href="https://cdn.bootcss.com/social-share.js/1.0.16/css/share.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/social-share.js/1.0.16/js/social-share.min.js"></script>
2、如果大部分页面都有要加载相同的东西,比如scirpt引入的东西,可以把这些相同的抽出来一个公共页面,其他页面想要用的,引入这个页面即可。
比如底部页面,很多页面都会有的样式,抽出来,一起引用。

以上是关于个人网站性能优化经历CDN优化过程的主要内容,如果未能解决你的问题,请参考以下文章