CKEditor 历史漏洞复现:CVE-2014-5191(无Poc)
Posted 南瓜__pumpkin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CKEditor 历史漏洞复现:CVE-2014-5191(无Poc)相关的知识,希望对你有一定的参考价值。
选择测试版本 4.4.2
根据官方公告的漏洞修复情况来看,第一个选择最好是 4.4.2。
安装 2015 年发布版本 4.4.2
npm 安装 - 未成功
访问 CKEditor 4 官方指南,查看 [Getting Started]模块。
新建 down-test 目录,测试不同命令的安装结果。
| npm 安装命令 | 执行结果 |
|---|---|
| npm install ckeditor | 安装 ckeditor@4.12.1 |
| npm install ckeditor4 | 安装 ckeditor@4.16.2 |
| npm install ckeditor@4.4.2 | Error: No matching version found for ckeditor@4.4.2 |
| npm install ckeditor4@4.4.2 | 同上 error,a package version that doesn’t exist. |
bower 安装 - 成功
bower是一种包管理器,它可用于搜索、安装和卸载如javascript、html、CSS之类的网络资源。它依赖于node.js和npm,如果要使用它需要先安装node.js和npm,因为node.js包含npm,所以只需要安装node.js即可。点击进入node官网
全局安装 bower:npm install -g bower,得到 bower@1.8.12。
安装 CKEditor 4.4.2:bower install ckeditor#4.4.2,安装成功。

页面引用 CKEditor
参考 本地搭建 CKEditor 4.16.2 并使用两种模式编写 demo(实验文)
使用相同的 demo 代码引用 CKEditor,但由于路径不对没能引用 CKEditor 4.4.2,如下图只是一个文本框 textarea。

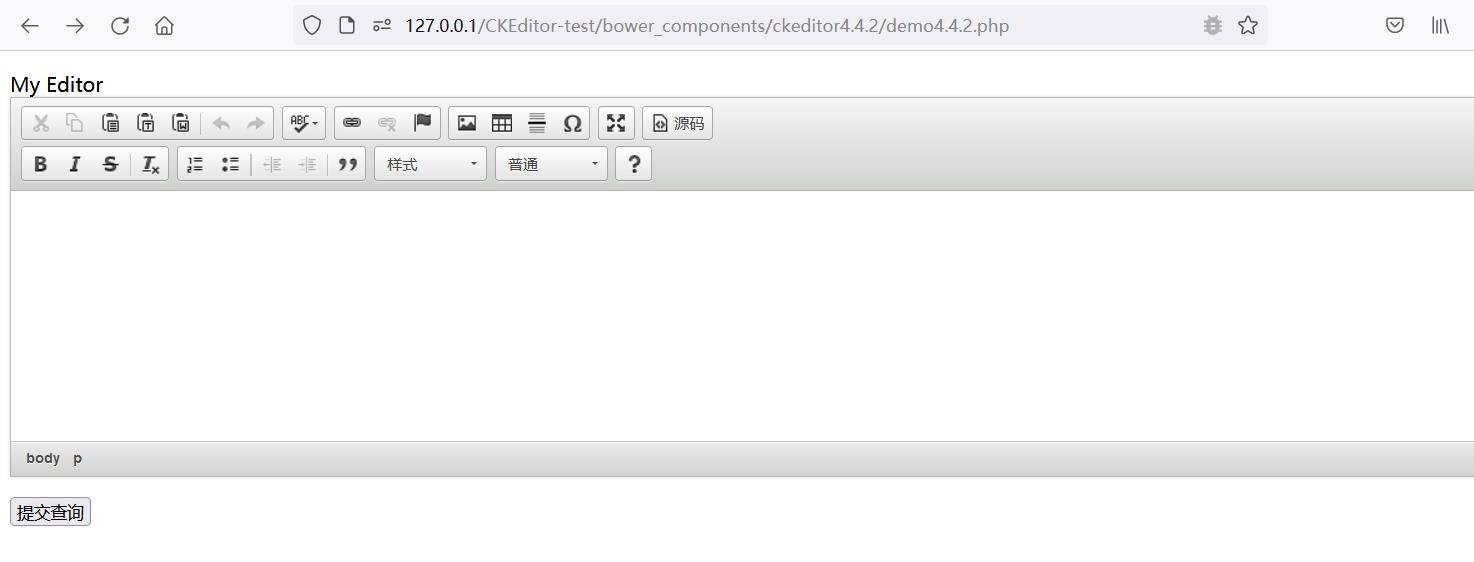
调整路径调用 CKEditor JS API ,效果如图所示,与 CKEditor 4.16.2 的效果图相同。

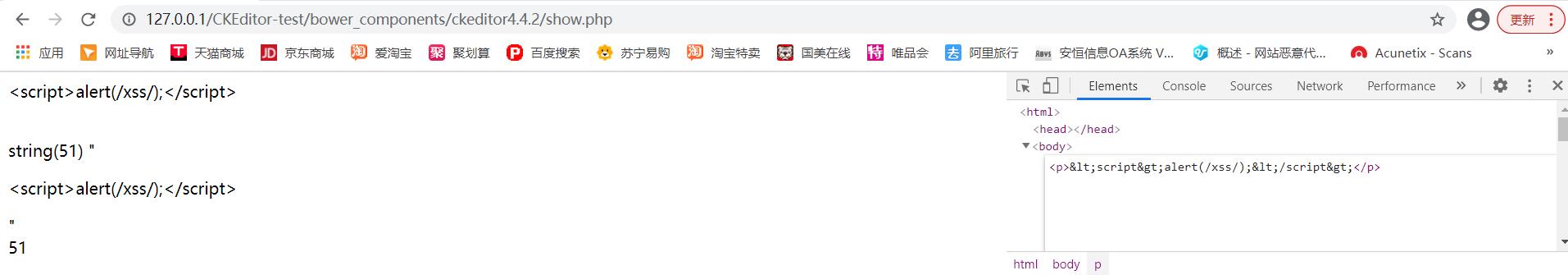
对 <script>alert(/xss/);</script> 的处理也与 CKEditor 4.16.2 相同。
测试 aaa ,CKEditor 仍然会添加 <p> 标签并闭合。

加载预览插件
2014 年 7 月, CKEditor 官网 4.4.3 发布公告
Security Updates:
Fixed XSS vulnerability in the Preview plugin reported by Mario Heiderich of Cure53.
官网查看指引文档,找到 插件下载地址,在 Preview 下载插件,提供了插件安装教程。If you want to add the plugin manually, you will need to:
-
Extract the downloaded plugin .zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/preview -
Enable the plugin by using the extraPlugins configuration setting. Example:
config.extraPlugins = ‘preview’;
-
Download and configure all its dependencies, too: No additional dependencies.
发现本地有 preview 插件,打开 ckeditor.js,搜索 config.plugins,在字符串中间添加 plugins,。然后打开首页,可以看到在 [源码] 功能右边多了 [预览] 功能。

盲测漏洞
测试用例-无漏洞
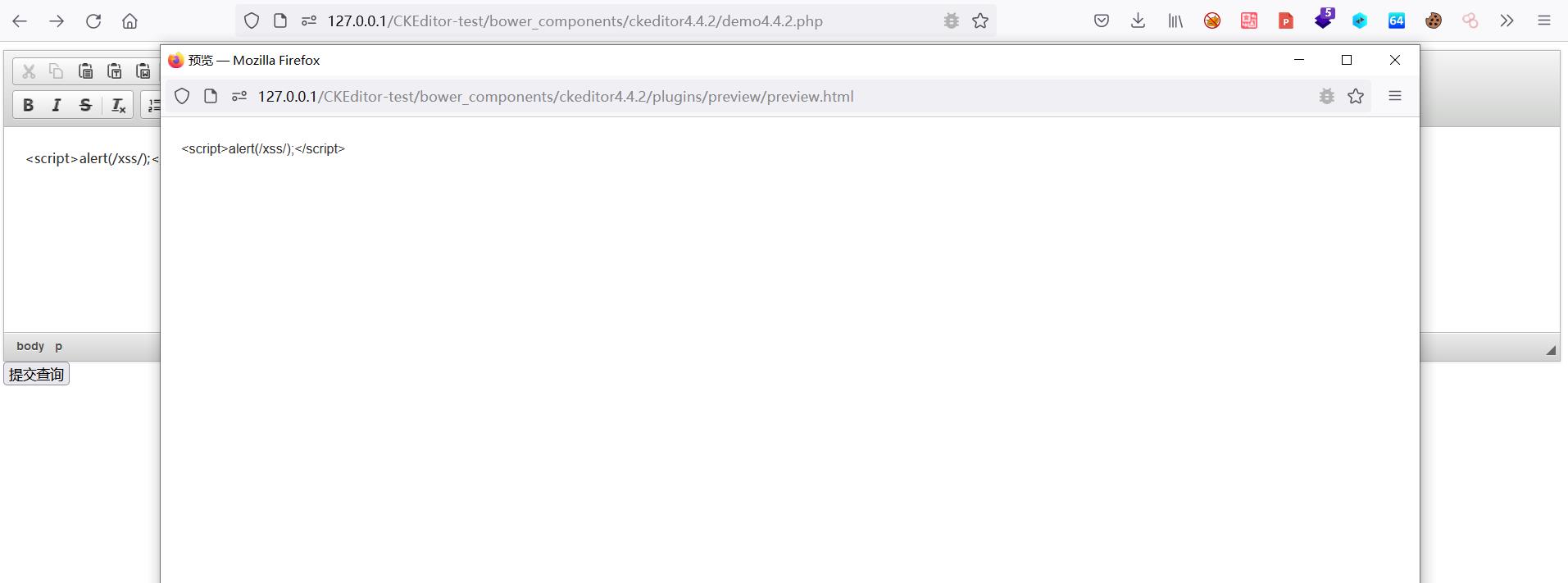
测试数据: <script>alert(/xss/);</script>
预览窗口

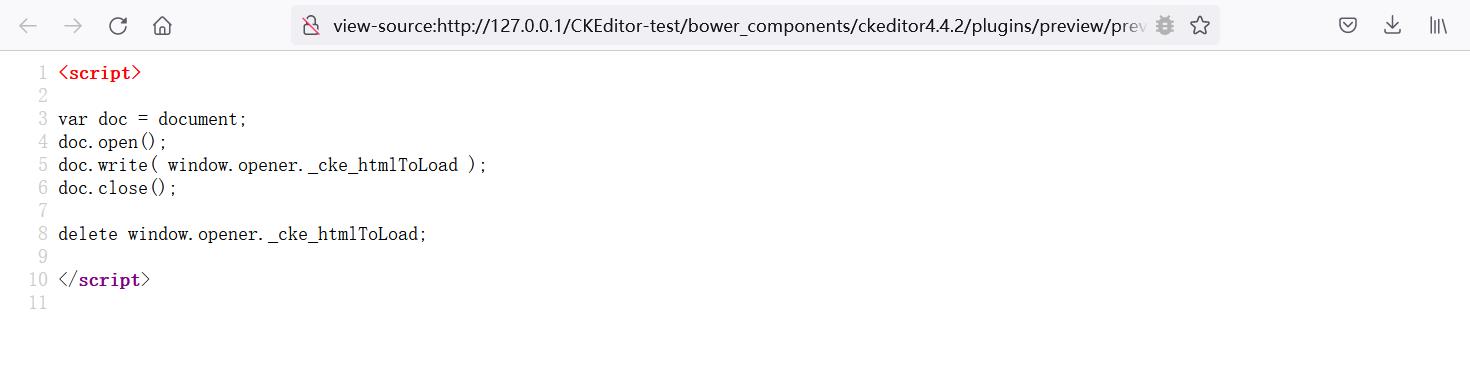
直接打开该 URL,发现是空白页面,传递的字符串已经被删除。预览文件的前端源码,如下图所示,向文件写入 window.opener._cke_htmlToLoad,然后删除该字符串。

google 检索通告内容 Fixed XSS vulnerability in the Preview plugin reported by Mario Heiderich of Cure53,发现有同行整理了 CKEditor 的所有版本更新信息,可以偷懒不用自己爬取,下次一定。
查看了 google 检索结果前 5 页,没有找到公开的漏洞细节信息。
犯错
本地 preview 插件版本是 4.16.2,应该下载 4.4.2 版本。通过观察 URL 规则,找到 preview 4.2.2 。加载插件 preview_4.2.4 继续测试。
重新测试-无漏洞
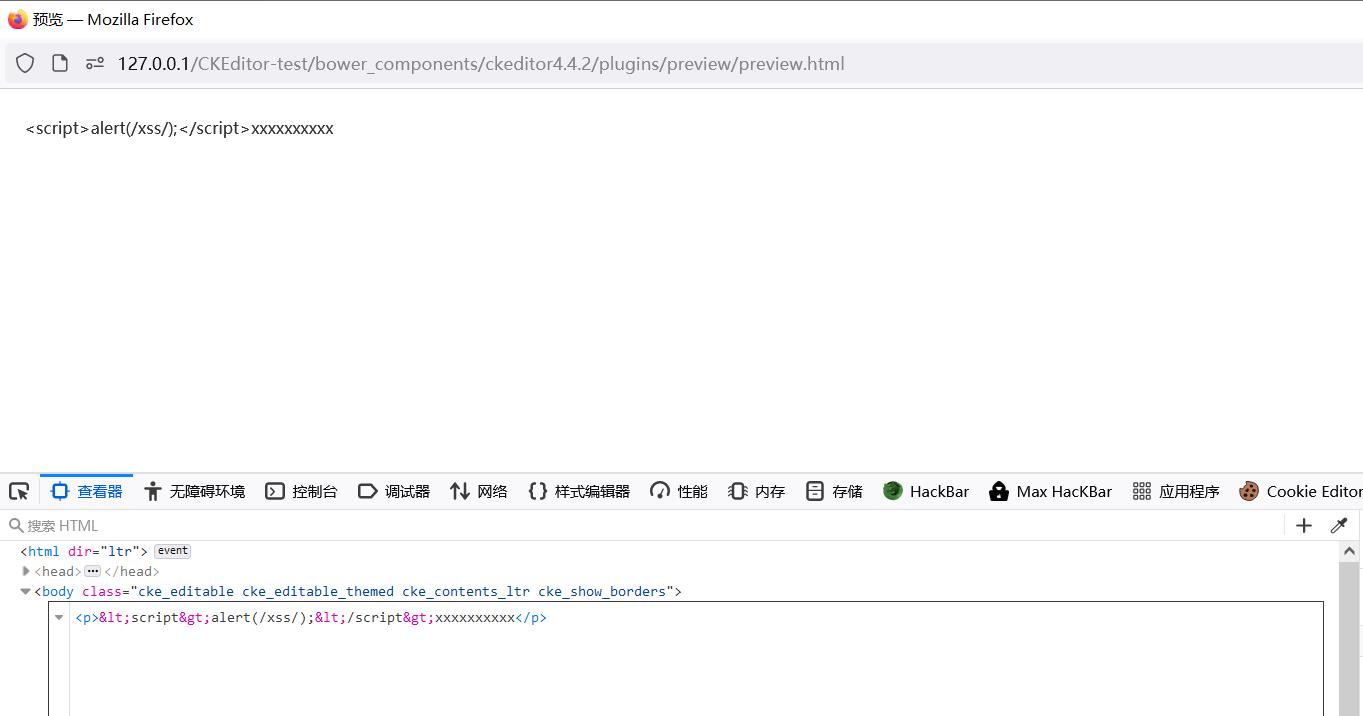
测试数据:<script>alert(/xss/);</script>
测试效果与 preview 4.16.2 相同。查看预览窗口的源码,发现也被添加了 <p> 标签 ,且 < 被 HTML 编码。

参考 ckeditor自定义插件流程,简单看一遍 plugin.js 中 注册插件 CKEDITOR.plugins.add 等代码,暂时没看到什么东西。
源码模式:XSS通杀(伪漏洞)
直接 XSS 了奥,CKEditor 4.16.2 也直接 XSS 了。
寻找漏洞信息并测试
查找漏洞编号:CVE-2014-5191
参考:
盲测测不出来,只能寻找漏洞 Poc 来测试,以及反推漏洞场景和原理。
百度搜索关键词 ckeditor preview plugin xss
CKEditor 4.4.3版本的Preview插件存在跨站脚本漏洞,远程攻击者利用此漏洞可注入任意Web脚本或HTML,得知 CVE 编号。
查找 Poc
CVE、NVD-CVE - 无
提供漏洞细节的两个网站发生很大变化,找不到原文章。
http://secunia.com/advisories/60036
http://www.securityfocus.com/bid/69161
Github - 无
检索 CVE-2014-5191,无内容;
检索 ckeditor4.4,无内容。
Twitter - 无
检索 CVE-2014-5191,基本上都是 CVE 提供的两篇分析文章。
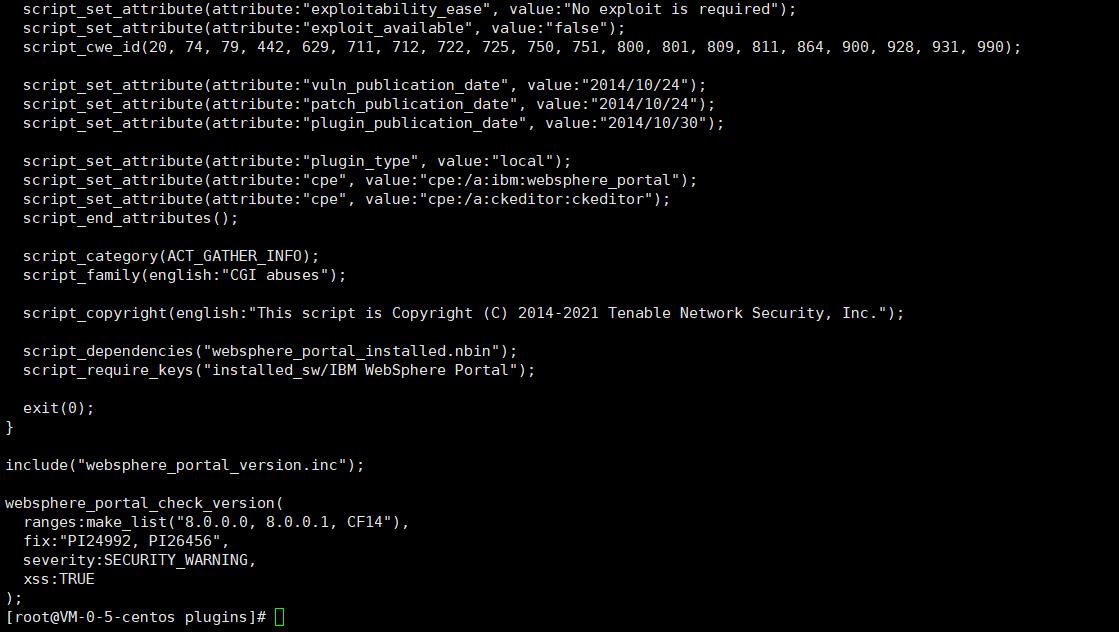
Nessus漏洞扫描插件:文件名是 websphere_portal_cve-2014-5191.nasl,插件ID是76943,Nessus Name 是 CKEditor Preview Plugin Unspecified XSS。
Google:cvedetails-Ckeditor 大全
检索 ckeditor 4.4.3 exploit,找到一个集中展示 Ckeditor CVE 漏洞的网站,可以用来参考复现 Ckeditor 漏洞。可惜提供的仍然是那两篇漏洞详情文章。
找到关于 ckeditor 4.4.7 的漏洞 exp,没有 4.4.3 前的 xss exp。
vuldb.com 好像卖 Poc,一个月 199 USDT……
Nessus插件
cat websphere_portal_cve-2014-5191.nasl,发现没有 Poc,如图 No exploit is required。

版本对比盲测
下一个漏洞吧,在 CVE-2014-5191 上花费太多时间了,而且产出希望不大。
以上是关于CKEditor 历史漏洞复现:CVE-2014-5191(无Poc)的主要内容,如果未能解决你的问题,请参考以下文章
Shellshock远程命令注入(CVE-2014-6271)漏洞复现
[CVE-2014-3704]Drupal 7.31 SQL注入漏洞分析与复现
心脏滴血漏洞搭建与复现修复(CVE-2014-0160)OpenSSL Heartbleed漏洞