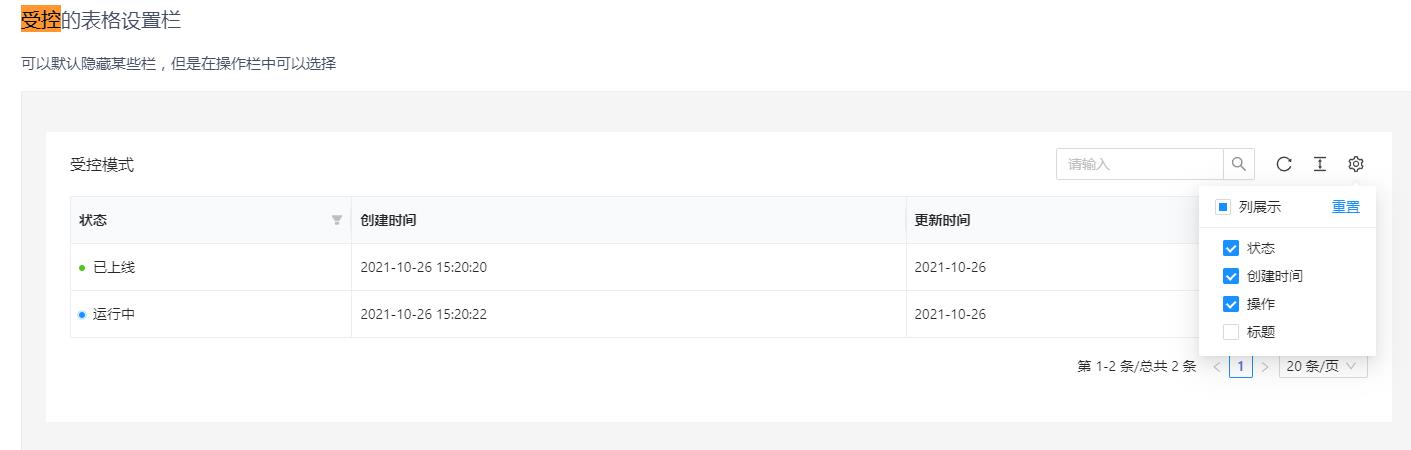
Ant Design Pro ProTable受控菜单(JavaScript版和TypeScript版)
Posted シ゛甜虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Pro ProTable受控菜单(JavaScript版和TypeScript版)相关的知识,希望对你有一定的参考价值。
由于默认官网的教程已经改成TypeScript, 这里讲的是javascript版的使用

TypeScript版,只列出关键代码,这里的name和列dataIndex值相同
import type { ProColumns, ColumnsState } from '@ant-design/pro-table';
import ProTable from '@ant-design/pro-table';
//export default ()添加
const [columnsStateMap, setColumnsStateMap] = useState<Record<string, ColumnsState>>({
name: {
show: false,
order: 2,
},
});
//ProTable添加
rowKey="key"
columnsState={{
value: columnsStateMap,
onChange: setColumnsStateMap,
}}官方帮助文档
JavaScript版,只列出关键代码jsonData是我要默认隐藏的列
const [columnsStateMap, setColumnsStateMap] = useState({
jsonData: {
show: false,
},
});
columnsState={{
value: columnsStateMap,
onChange: setColumnsStateMap,
}}以上是关于Ant Design Pro ProTable受控菜单(JavaScript版和TypeScript版)的主要内容,如果未能解决你的问题,请参考以下文章
Ant Design Pro里的ProTable、ProLayout等
Ant Design Pro ProTable中Columns读取数组内容显示(JavaScript版)
Ant Design Pro使用之--EditableProTable 可编辑表格