Ant Design Pro使用之--EditableProTable 可编辑表格
Posted Ara_tsubomi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Pro使用之--EditableProTable 可编辑表格相关的知识,希望对你有一定的参考价值。
前言--EditableProTable 与 ProTable的对比
首先:可编辑表格 EditableProTable 与 ProTable 的功能基本相同;
但是如果用ProTable的话,增和改一般是采用弹出浮层表单的方式,为了让结构看起来清晰,一般还会将这个弹出框抽成一个子组件。这无疑就多写了些步骤。当然,如果表格数据项很多,表单项种类多的话,我个人还是建议用ProTable+弹出浮层表单进行增改操作,这样更清晰明了,也是别人能一眼看清结构的操作,弹出层中ProForm对于各类表单项的支持度也比较好,用EditableProTable的话,有些特殊表单项的某些特定设置可能很难生效,而且如果表单项种类多的话,写在同一个组件中也显得代码杂乱;
所以对于一些稍微简单的表格,比如就只有5项内的数据,或者用到的表单项比较单一,比如只需要文本框和下拉选择框这种基本的表单项类型,且不需要查询表格的情况下(因为EditableProTable关掉了查询表单和操作栏),可以使用EditableProTable可编辑表格,增和改也可以很方便地在同一个组件设置完成。
基本使用
EditableProTable大部分的api都是和ProTable相同的,如果本身对于ProTable不是很熟悉,可以看我之前的关于ProTable的文章:《Ant Design Pro使用之--ProTable踩坑小计及样式调整碎碎念》,对于ProTable有基本的了解之后,看EditableProTable就会简单许多。
在这里只说几个EditableProTable特有的主要属性及相关用法吧:
比如下面是一个例子:
const actionRef = useRef<ActionType>();
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>([]);
const [form] = Form.useForm();
<EditableProTable
columns=columns
actionRef=actionRef
options=false
request=getData
loading=false
rowKey="id"
recordCreatorProps=
position: 'bottom',
record: () => ( id: (Math.random() * 1000000).toFixed(0) ),
creatorButtonText: '新增企业地址',
editable=
type: 'multiple',
editableKeys,
onlyAddOneLineAlertMessage: '请先保存地址后再新增',
onSave: async (rowKey, data) =>
save(data);
,
form,
onCancel: () =>
actionRef.current?.reload();
return Promise.resolve();
,
onChange: setEditableRowKeys,
actionRender: (_row, _config, dom) => [dom.save, dom.cancel],
/>其中columns和request都是和ProTable相同的用法,便不再赘述,主要来说一下recordCreatorProps和editable两个属性:
1.recordCreatorProps:新建一行数据的相关配置。主要有以下小点:
- record:由于每次新增时都需要唯一的key,所以新增一行的时要保证证
recordCreatorProps.recordkey 唯一,不然会导致编辑出错,所以我这里为了避免与后端返回的id相冲,就取了个很大的随机数; - position:通过配置
position="top"|"bottom"可以配置增加按钮和增加的这一行是增加在表格头还是表格尾部; - 另外就是关于新建按钮的配置了,如果不想要这样的按钮,也可以通过
recordCreatorProps=false就可以关掉按钮,同时使用actionRef.current?.addEditRecord(row)来控制新建行。相关配置放在下面了,官网也有详细解释。recordCreatorProps = // 要增加到哪个节点下,一般用于多重嵌套表格 parentKey: React.key, // 顶部添加还是末尾添加 position: 'bottom', // 新增一行的方式,默认是缓存,取消后就会消失 // 如果设置为 dataSource 会触发 onchange,取消后也不会消失,只能删除 newRecordType: 'dataSource', // 不写 key ,会使用 index 当行 id record: , // 设置按钮文案 creatorButtonText: '新增一行', // 按钮的样式设置,可以设置按钮是否显示 // 这样可以做最大行限制和最小行限制之类的功能 style: display: 'none', , // https://ant.design/components/button-cn/#API ...antButtonProps, ;
2.editable:可编辑表格的相关配置,在官网写的已经超详细了,以下就是官网解释及我的理解:
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| type | 可编辑表格的类型,单行编辑或者多行编辑 | single | multiple | - |
| form | 可编辑表格的 form 实例,使用 | FormInstance | - |
| formProps | 可以配置 form 的属性,但是不支持 onFinish | FormProps | - |
| editableKeys | 正在编辑的行,受控属性。 默认 可以与下面的onChange合并使用,在onChange的时候更改key即可 | Key[] | - |
| onChange | 行数据被修改的时候触发。 可以与editableKeys合并使用,更改key | (editableKeys: Key[], editableRows: T[]) => void | - |
| onSave | 保存一行的时候触发。 这里可以拿到row数据,进行数据的提交等操作 | (key: Key, row: T,originRow:T,newLine?:newLineConfig) => Promise<any> | - |
| saveText | 保存一行的文字 | React.ReactNode | 保存 |
| onDelete | 删除一行的时候触发 | (key: Key, row: T) => Promise<any> | - |
| deleteText | 删除一行的文字 | React.ReactNode | 删除 |
| onCancel | 取消编辑一行时触发 最终需要返回一个promise | (key: Key, row: T,originRow:T,newLine?:newLineConfig) => Promise<any> | - |
| cancelText | 取消编辑一行的文字 | React.ReactNode | 取消 |
| actionRender | 自定义编辑模式的操作栏。 第三个参数是默认按钮defaultDom,默认有保存(defaultDom.save),取消(defaultDom.cancel),删除(defaultDom.delete)按钮,可以自行配置 | (row: T, config: ActionRenderConfig<T>) => ReactNode[] | - |
| deletePopconfirmMessage | 删除时弹出的确认框提示消息 | ReactNode | 删除此行? |
| onlyOneLineEditor AlertMessage | 只能编辑一行的的提示 | ReactNode | 只能同时编辑一行 |
| onlyAddOneLine AlertMessage | 只能同时新增一行的提示 | ReactNode | 只能新增一行 |
3.除了EditableProTable中的这些属性外,columns中有需要注意的就是:
- valueType:通过设置valueType类型:valueType: 'select',或者valueType: 'date',等来设置表单项类型,这一点和ProTable是相通的;
- formItemProps:通过formItemProps可以快速便捷地对于表单项进行配置,如添加校验,设置占位字符等。
formItemProps: () => return rules: [ required: true, message: '请输入地址名称' ], ; ,
小结
大概要注意的也就以上了吧,但还是建议在充分理解了ProTable之后,再使用EditableProTable会比较顺畅,不然会被很多东西卡住......如果对于本文或者相关用法还有什么疑问的话,也请让我知道吧,互相学习嘛~
阿里开源项目之Ant Design Pro

本篇文章主要包含的内容有三个方面。
第一、Ant Design Pro简介;
第二、Ant Design Pro能做什么;
第三、初步使用;
我相信通过这三个方面的讲解能让你大概知道Ant Design Pro是个什么玩意,同时也能通过小Demo提升学习信心。
一、Ant Design Pro简介
Ant Design Pro是一个开箱即用的中台前端/设计解决方案。
https://pro.ant.design/index-cn
https://github.com/ant-design/ant-design-pro
二、Ant Design Pro能做什么?
语言描述如下:
优雅美观:基于 Ant Design 体系精心设计
常见设计模式:提炼自中后台应用的典型页面和场景
最新技术栈:使用 React/dva/antd 等前端前沿技术开发
响应式:针对不同屏幕大小设计
主题:可配置的主题满足多样化的品牌诉求
国际化:内建业界通用的国际化方案
最佳实践:良好的工程实践助您持续产出高质量代码
Mock 数据:实用的本地数据调试方案
UI 测试:自动化测试保障前端产品质量
用官网上一张图来表示,如下图:

三、初步使用
$ git clone git@github.com:ant-design/ant-design-pro.git --depth=1
$ cd ant-design-pro
$ npm install
$ npm start # 打开浏览器访问 http://localhost:8000
更详细的使用和发布可以参考这个网址:
https://pro.ant.design/docs/getting-started-cn
关于组件介绍可以参考这个网址:
https://pro.ant.design/components/AvatarList-cn
个人觉得之所以要参考官网是因为官网通常示例很全面,文档很详细,与现在不少博客的文章质量相比,官网的质量还是很不错的。这也是我建议初学者尽量不要去看一些博客,因为考虑到有些人写的博客文章质量实在有些差。包括我自己也不能完全说我写的质量很好,但是有一点我还是很有把握的,那就是贴的源代码示例运行都没有问题,而且很多心得都是我在开发中积累的经验,让我感触很深。
cmd运行的结果如图所示:

说明了会自动帮你构建用webpack打包。
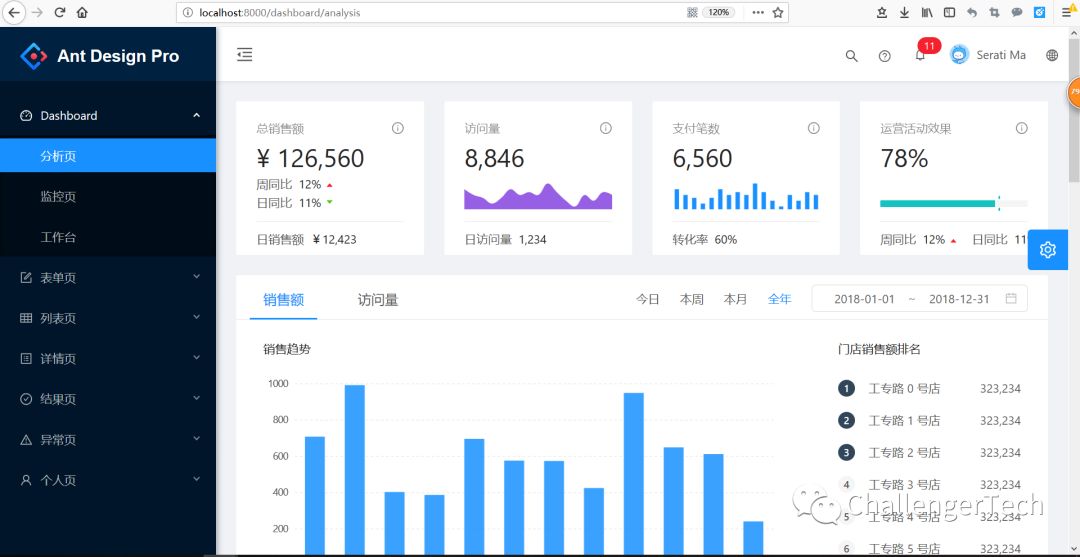
最终的运行效果应该是这样的,如图所示:

小结:
Ant Design Pro这个阿里巴巴的开箱即用的框架,我并没有在实际开发中用过,仅仅只是初步的Demo玩玩。不过后续可能考虑要用。



扫一扫
关注我
以上是关于Ant Design Pro使用之--EditableProTable 可编辑表格的主要内容,如果未能解决你的问题,请参考以下文章