游戏开发实战Unity老工程师开始搞Laya了,不想看官方文档,那就看我的教程吧(Laya2.12.0版本 | 案例 | 入门 | 教程)
Posted 林新发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了游戏开发实战Unity老工程师开始搞Laya了,不想看官方文档,那就看我的教程吧(Laya2.12.0版本 | 案例 | 入门 | 教程)相关的知识,希望对你有一定的参考价值。
文章目录
一、前言
嗨,大家好,我是新发。
断更了十多天,我最近写了个Unity游戏通用框架,集成了tolua Framework框架,集成了sproto协议通信(包括C#和lua),封装了各类管理器:资源管理器、网络管理器、配置管理器、版本管理器、声音管理器、日志管理器、界面管理器、特效管理器、图集管理器、事件管理器、常用工具类等,配合之前写的skynet服务器,有了这样一套通用游戏框架,以后做东西只需要在上面填充功能即可,晚点空了再写文章来讲讲~
话说回来,这两天我去倒腾Laya了,虽然我是Unity博主,但我的梦想是做一个博学多才的技术博主,多一项技能多一条路,毕竟html 5的市场还是有的,而且引擎的核心思想是互通的,学起来也是很快。
二、我做的Laya案例集合工程
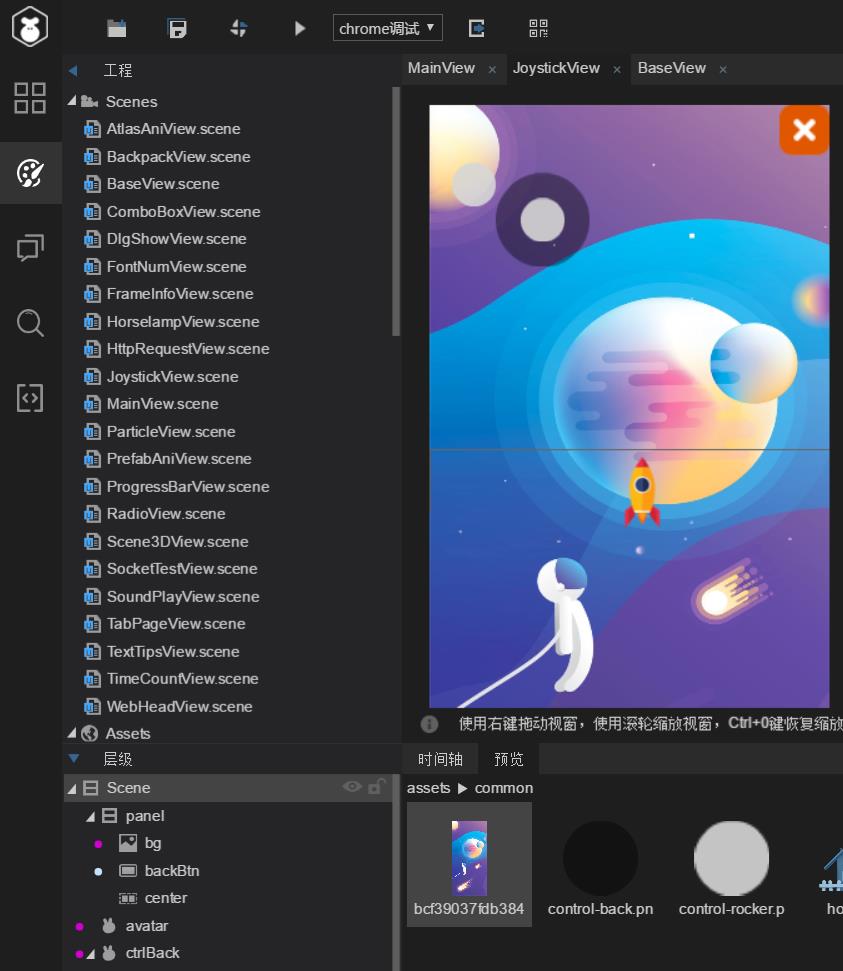
我用Laya做了一个案例集合的工程,方便大家学习,工程涵盖了基础UI组件的运用,比如艺术字、进度条、下拉框、标签页、单选框、弹框提示、跑马灯、冒提示语等等;还封装了一些常用工具类,比如向量距离、2D坐标与3D坐标互转、克隆场景的局部节点等;另外,还做了一些常用的案例,比如分辨率适配、图集动画、Unity3D场景加载与控制、HTTP请求、网络头像加载、Unity3D粒子、背包、摇杆控制等等,后续会继续添加功能与案例,方便用到的时候直接拿出来使用~


工程部分功能展示:



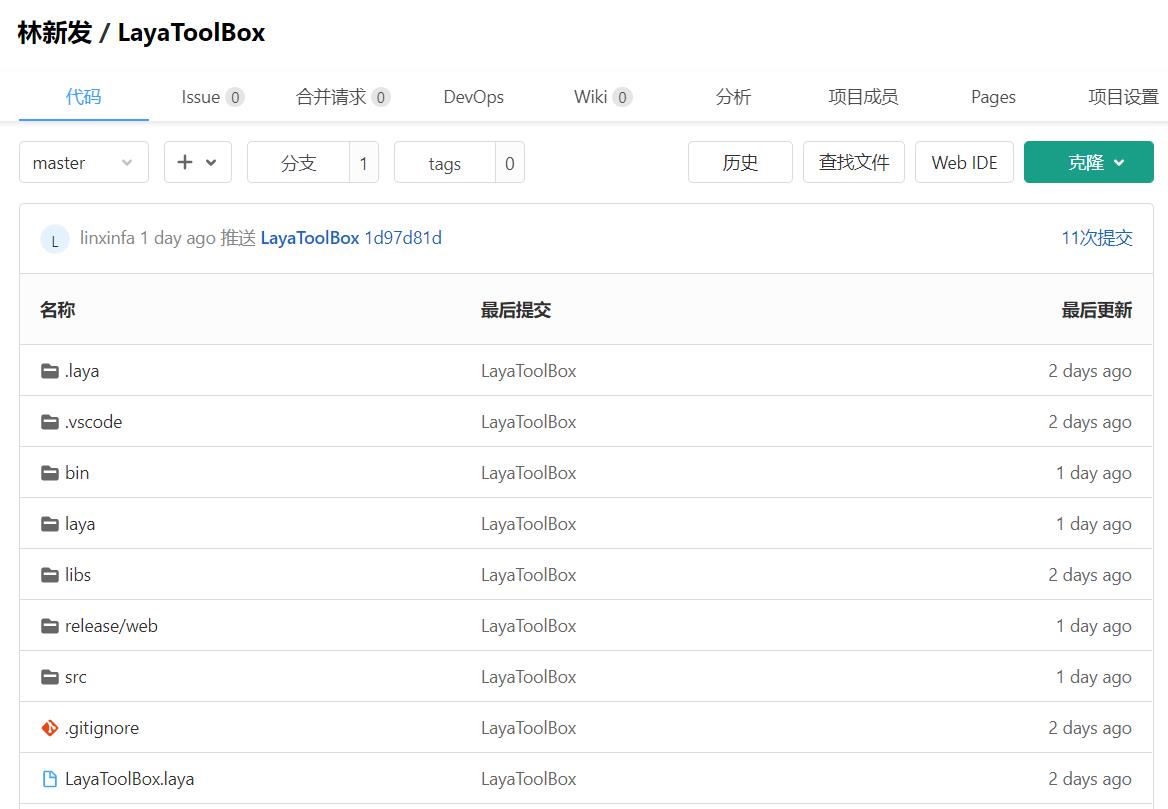
工程源码我已上传到CodeChina,感兴趣的同学可自行下载学习,地址:
https://codechina.csdn.net/linxinfa/LayaToolBox

嘛,下面,我就以一个Laya新手的身份,从零带大家入门一下吧~
三、LayaAir IDE下载
第一步就是先去官网下载LayaAir IDE。
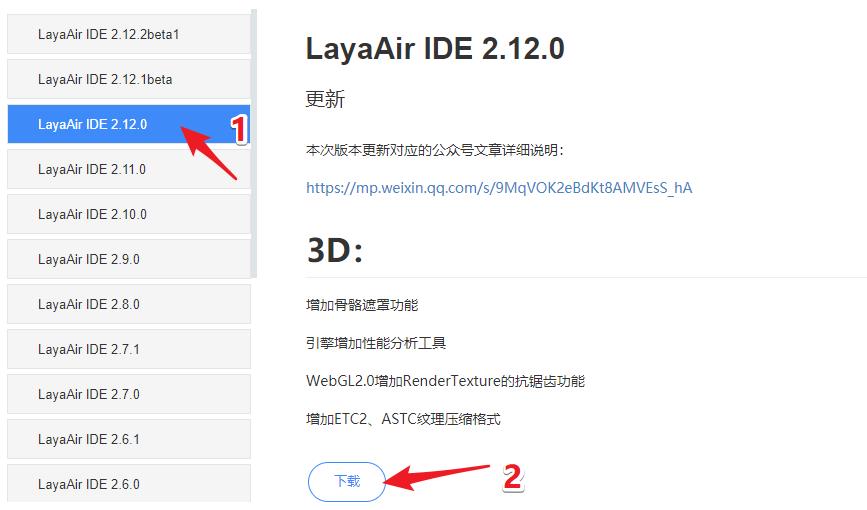
Laya官网:https://www.layabox.com/,进入官网后,点击LayaAir2.0下载,如下

目前最新版本是2.12.2beta1,不过 不推荐 大家使用beta版本。
在beta版本中新增了prefab功能,亲测有bug,建议下载2.12.0版本。

下载下来是一个.zip压缩包,我们直接解压到即可,无需安装,解压后可在文件夹中看到LayaAir2.exe,双击它即可启动Laya编辑器了,建议右键发送快捷方式到桌面,方便下次快速打开。

科普:LayaBox与LayaAir是什么关系?
LayaBox是引擎公司的总品牌。LayaAir是LayaBox推出的一个引擎产品,比如还有打包APP产品LayaNative,无编程3D产品制作工具LayaMaker等等众多产品。
四、Hello World工程
1、新建空项目
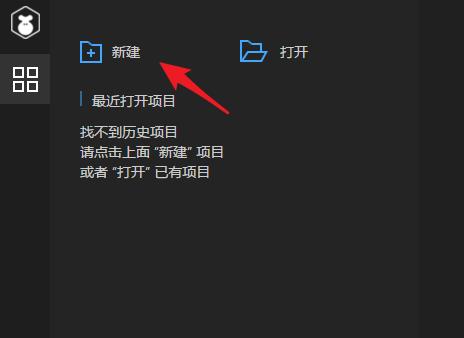
打开编辑器,点击新建按钮,

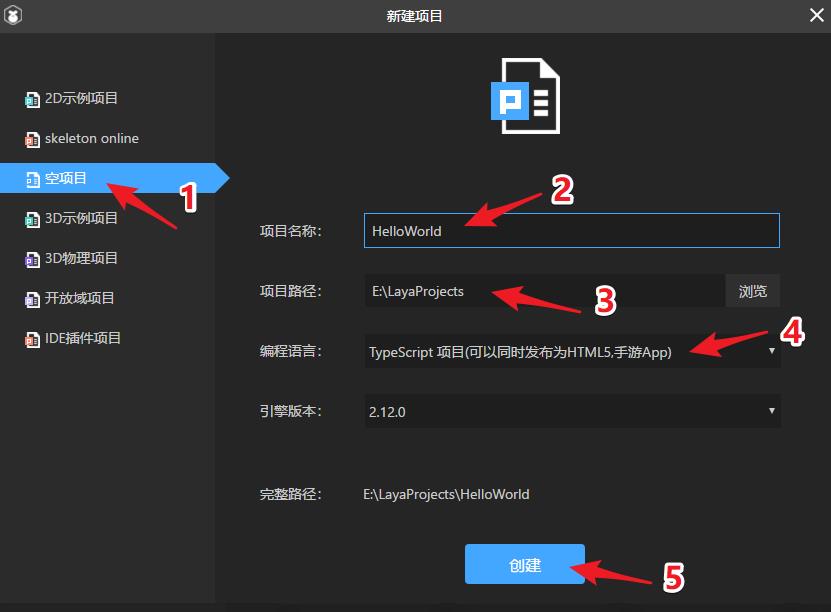
选择空项目,填写项目名称为HelloWorld,设置项目路径,编程语言建议选择TypeScript,最终点击创建按钮,
注:使用
TypeScript开发需要Node.js环境,安装Node.js环境请参加这里:https://ldc2.layabox.com/doc/?language=zh&nav=zh-ts-1-0-0

创建完毕后,界面如下,可以看到它提示我们打开或创建场景,

2、新建场景:HelloWorld.scene
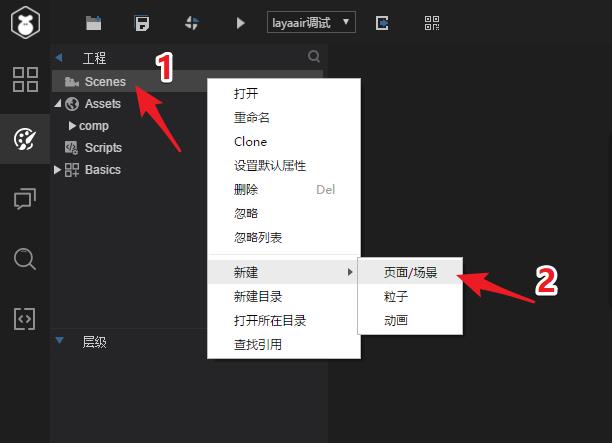
我们在Scenes那里右键鼠标,点击菜单新建 - 页面/场景,如下,

填写场景名称,我这里就叫HelloWorld吧,宽度高度先默认,设置导出类型为分离模式,具体含义我后文再介绍,这里跟着我的设置即可,最终点击确定按钮,如下,

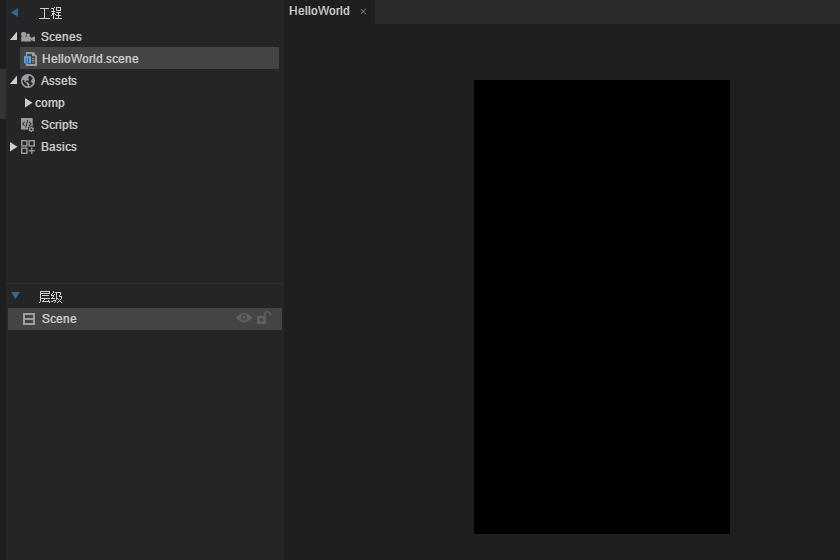
我们可以看到创建了一个HelloWorld.scene文件,

我们双击HelloWorld.scene场景文件,即可进入场景编辑,目前场景黑压压的什么也没有,我们下面给它加点东西吧~

3、创建一个Label显示HelloWorld
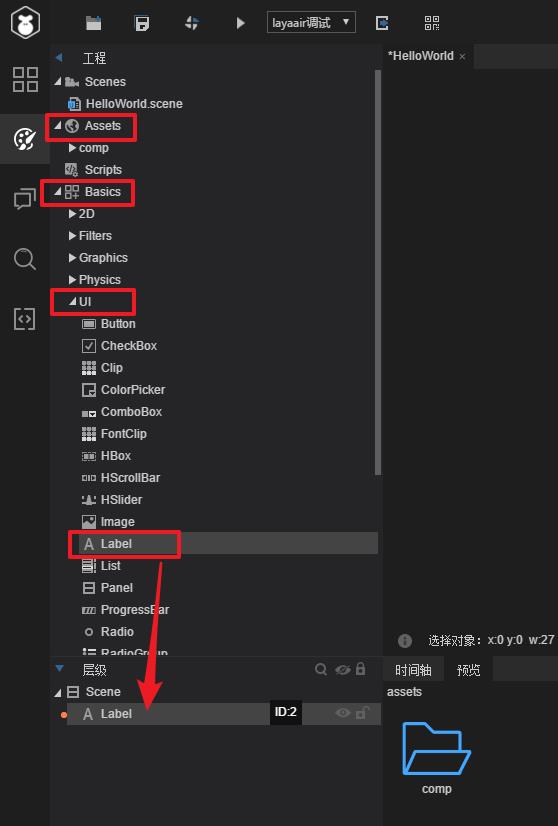
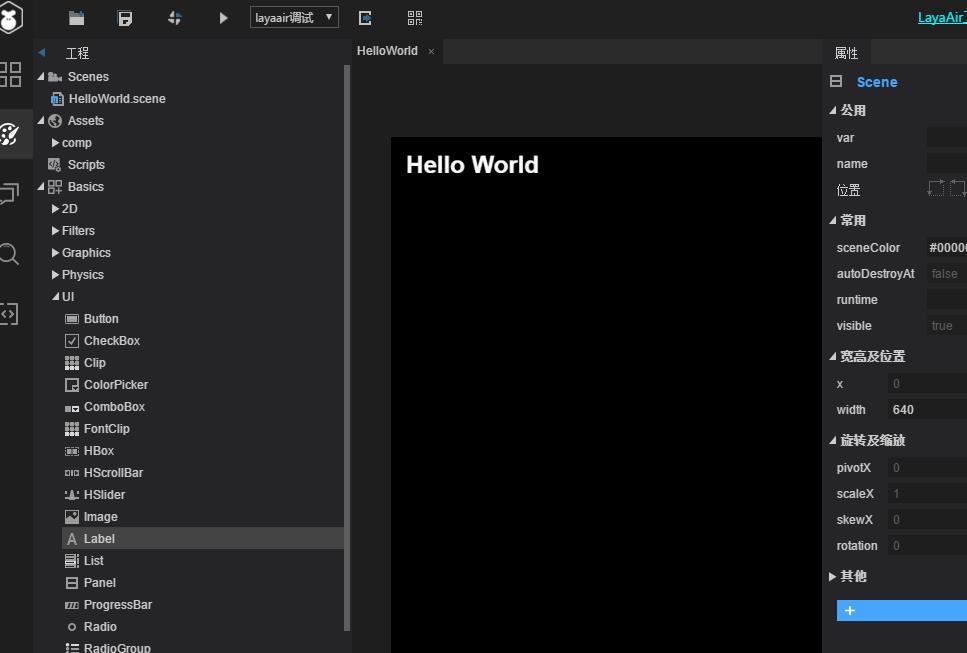
我们进入Assets / Basics / UI,找到Label,把它拖到层级视图的Scene节点下,如下,

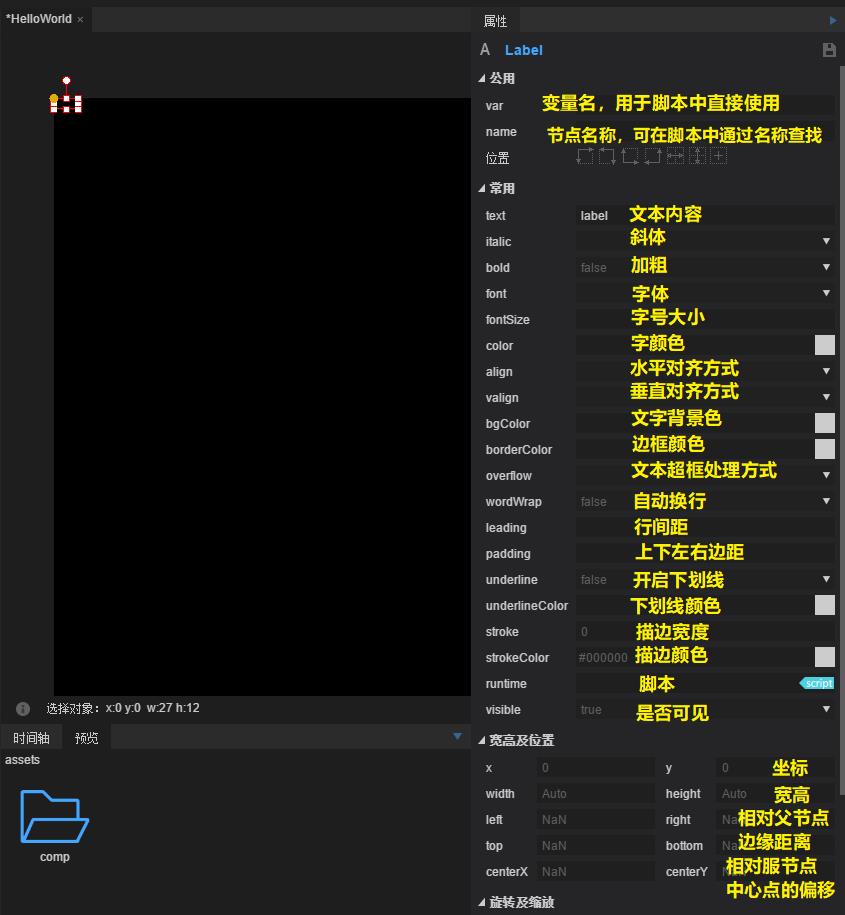
这个时候场景中就可以看到一个小框框,它就是我们加入的Label对象,我们可以在属性窗口中调节它的参数,比如文字内容、文字颜色、间距、对齐方式、宽高等等,为了方便大家对应,我把每个参数含义都写出来了,

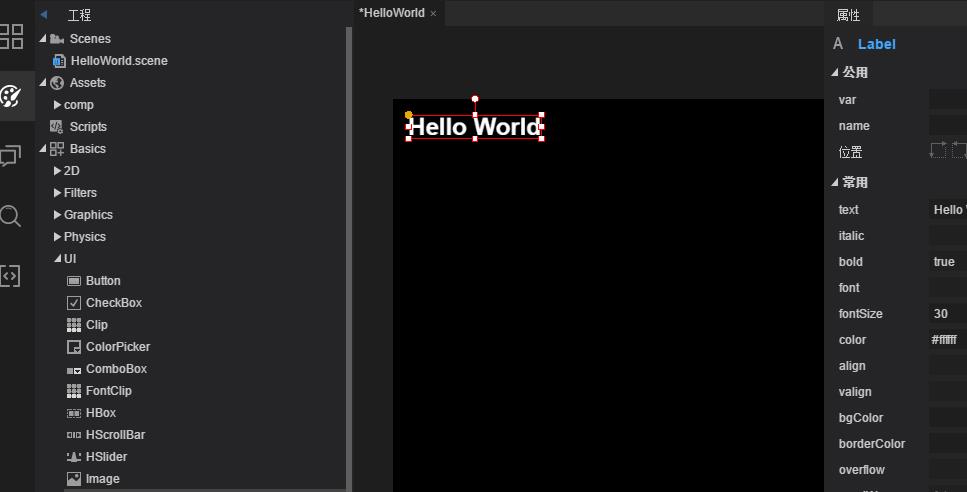
我们调节一下参数,如下,一个Hello World文本就制作好啦~

4、导出代码:F12
场景编辑好后,按Ctrl + S保存一下场景,会冒一行绿色的文字提示保存成功,

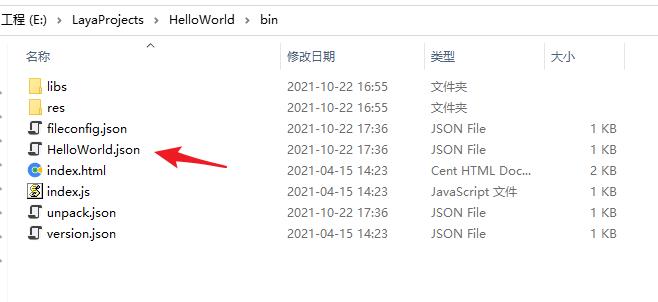
然后我们按一下Ctrl + F12,引擎会将我们的场景文件导出成.json文件,放在bin目录中,如下,
注:事实上,它还做了图集打包等操作。

5、运行测试:F6
按F6,它执行编译和启动运行,如下,可以看到,界面中显示Hello World了,成功~

五、做一个按钮:Button
上面,我们通过一个Label显示了一个Hello World,接下来,我们来做一个按钮吧~
1、按钮资源
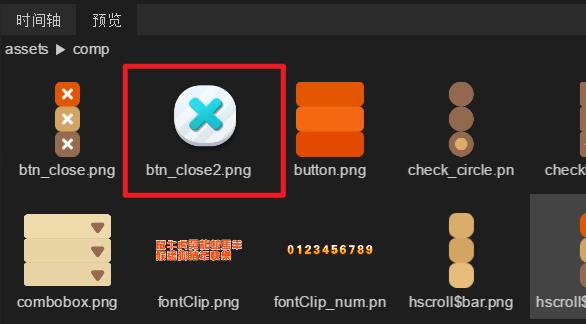
我们选中Assets的comp文件夹,

可以看到,我们创建的空项目自带了一些美术资源,

如果你仔细观察,就会发现,这些资源的命名都是有一定的规则的,如下:
| 基础组件名称 | 组件中文名称 | 资源前缀(全写,不区分大小写) | 资源前缀(缩写,区分大小写) |
|---|---|---|---|
| Label | 文本框 | label_ | |
| TextInput | 输入框 | textinput_ | input_ |
| TextArea | 带滚动条的文本域 | textarea_ area_ | |
| Button | 按钮 | button_ | btn_ |
| CheckBox | 多选框 | checkbox_ | check_ |
| Radio | 单选框 | radio_ | |
| Tab | 标签 | tab_ | |
| RadioGroup | 单选框按钮组 | radiogroup_ | |
| VSlider | 垂直滑动条 | vslider_ | |
| HSlider | 水平滑动条 | hslider_ | |
| Clip | 位图切片 | clip_ | |
| ProgressBar | 进度条 | progressbar_ | progress_ |
| ComboBox | 下拉框 | combobox_ | combo_ |
| VScrollBar | 垂直滚动条 | vscrollbar_ | vscroll_ |
| HScrollBar | 水平滚动条 | hscrollbar_ | hscroll_ |
| Image | 位图 | image_ | img_ |
| Sprite | 所有组件的基类 | 不被识别为其它组件的资源都归为 Sprite 类型 |
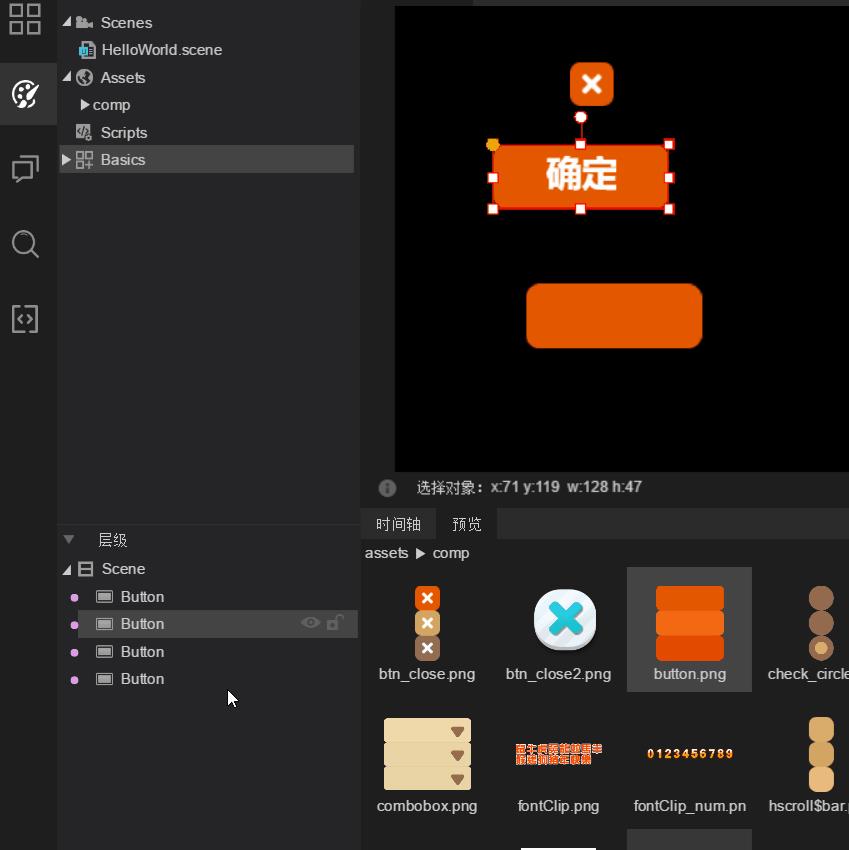
我们直接把图片资源拖入到场景中,Laya会根据资源名称自动使用对应的组件来包装成一个节点。
注意,层级视图会显示场景中的节点的层级关系,我们既可以把资源直接拖入场景中,也可以把资源拖入到层级视图中,如下,

2、按钮的状态
我们看回资源本身,以按钮图片为例,它也是有规范的,一个按钮有三个状态:常规 - 悬停 - 按下,出图的时候按这三个状态垂直排列,如下,


那如果我们的按钮资源只画了一个状态或两个状态,是不是就不行了呢?
比如我只有一个这样子的按钮资源,它只有一个状态的图,

我们把资源导入到工程目录中,根据命名规范重新命名,比如叫btn_close2.png,

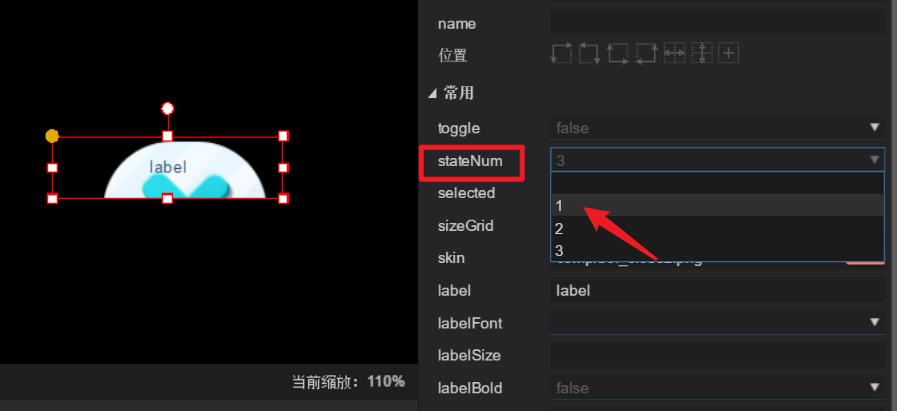
现在我们把它拖入到场景中,可以看到按钮只显示了1/3,

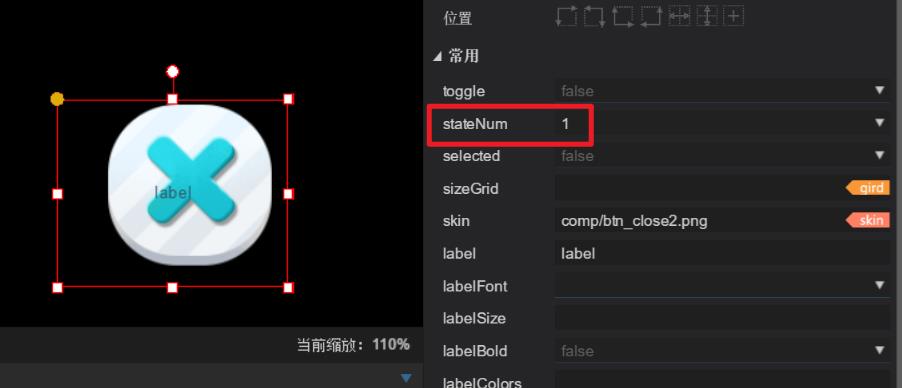
没关系,我们把按钮的stateNum设置为1即可,(如果你的图片资源是两个状态的,则设置为2)

现在显示就正常了,

3、按钮的文本
我们可以看到,按钮默认带了一个文本,

我们的关闭按钮不需要文本,我们可以把这个文本的内容置空,

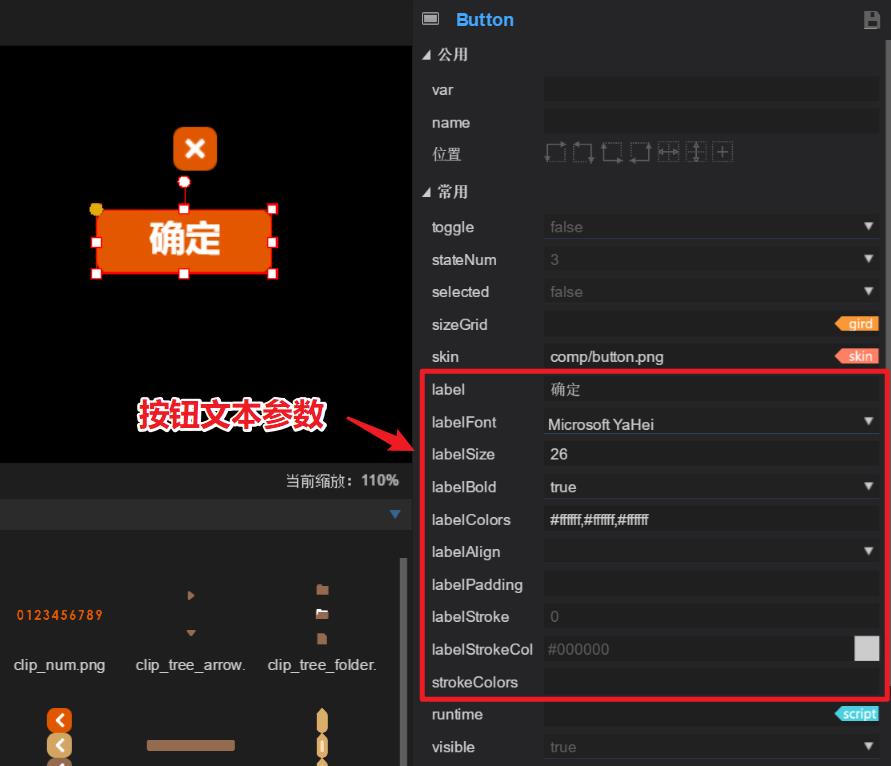
当然,我们可以调节按钮文本的参数,让它显示我们需要的文本样式,

看不懂参数是什么意思的,可以鼠标悬停在参数上,会有对应的提示,

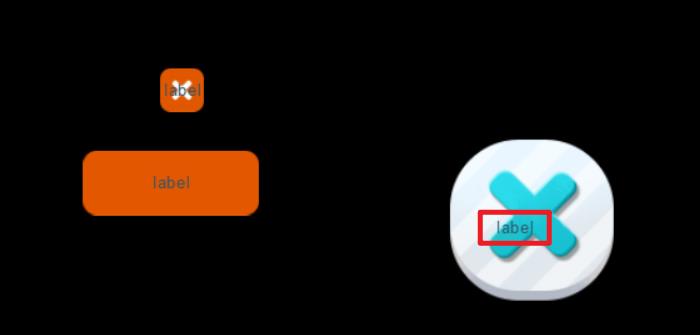
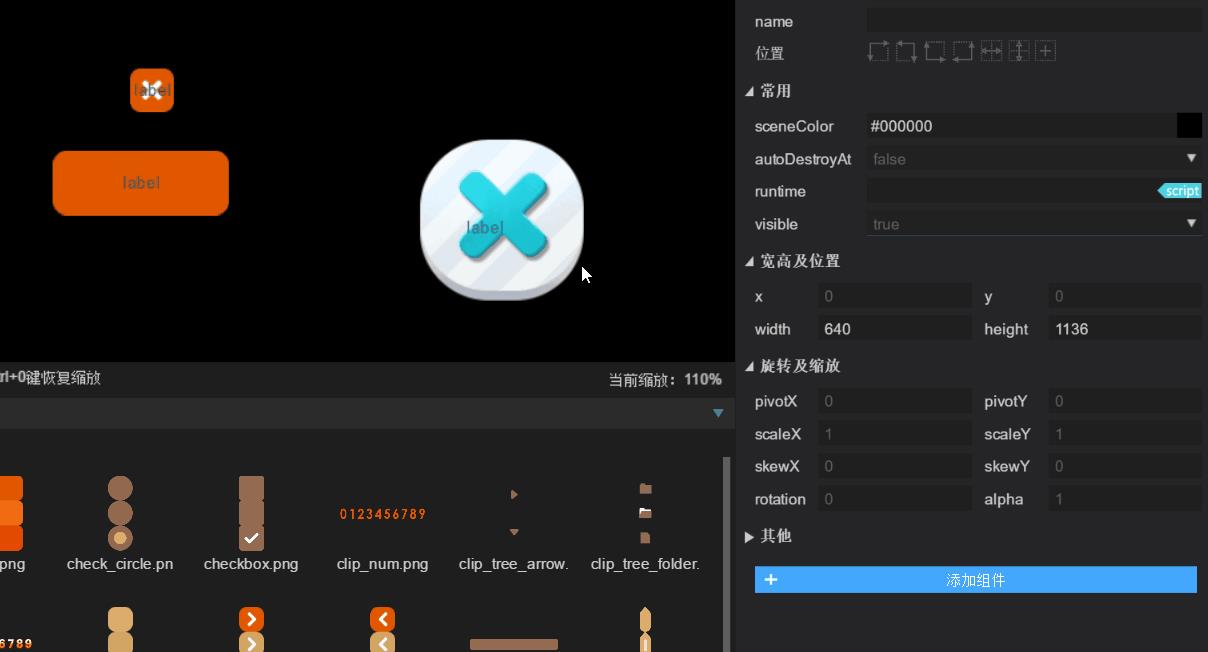
当然,有一些特殊的情况,我们可以不方便使用按钮自带的文本来显示,我们也可以置空按钮本身的文本,然后在按钮的子节点下创建一个Label来独立显示文本,

4、按钮的响应
我们希望点击按钮后执行某个逻辑,那么我们如何给按钮添加响应函数呢?
首先,肯定是需要获得按钮对象,然后再给它添加响应函数。
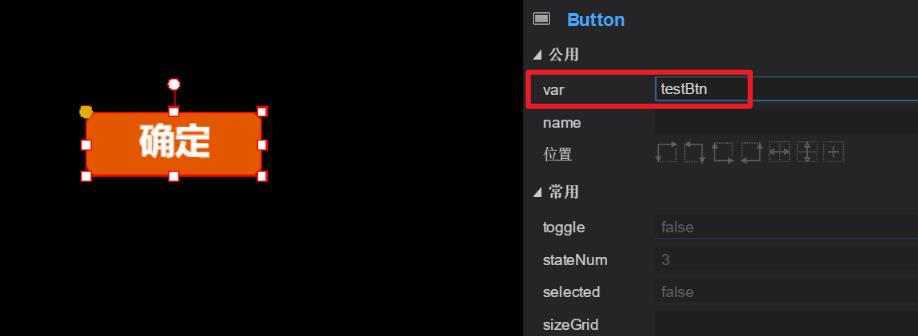
4.1、设置按钮变量: var testBtn
我们可以给按钮声明一个var变量,或给它起一个name,这样我们就可以在代码中获取到这个按钮对象了,

我以var为例,给按钮声明testBtn变量,

4.2、代码编辑器VSCode
接着我们需要写点代码,Laya的代码编辑器用的是VSCode,所以我们需要先安装一下VSCode,直接去VSCode官网下载安装即可,这里就不赘述啦~
VSCode官网:https://code.visualstudio.com/,
我们点击Laya编辑器左侧栏的代码编辑按钮,如下

此时,会帮我们打开VSCode,

4.3、创建ts脚本:HelloWorld.ts
现在我们要创建一个脚本,作为当前场景的执行脚本,因为我们当前的场景是HelloWorld.scene,

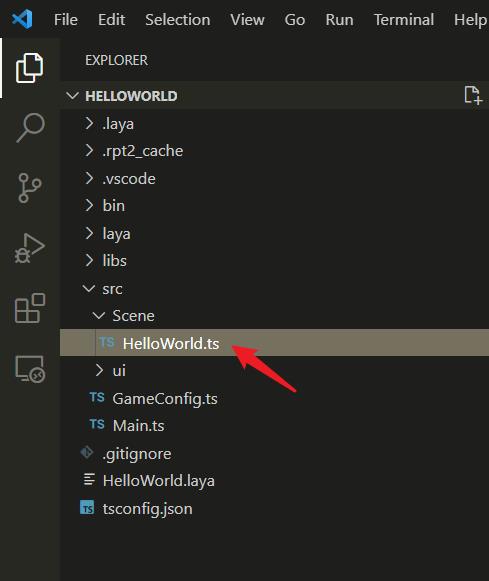
建议我们的脚本名称与场景名同名,我们在VSCode中,找到src文件夹,我们创建一个Scene子目录,用于存放场景的执行脚本,

接着我们在src/Scene目录中创建一个HelloWorld.ts脚本,

回到Laya中,我们可以看到刚刚创建的脚本,

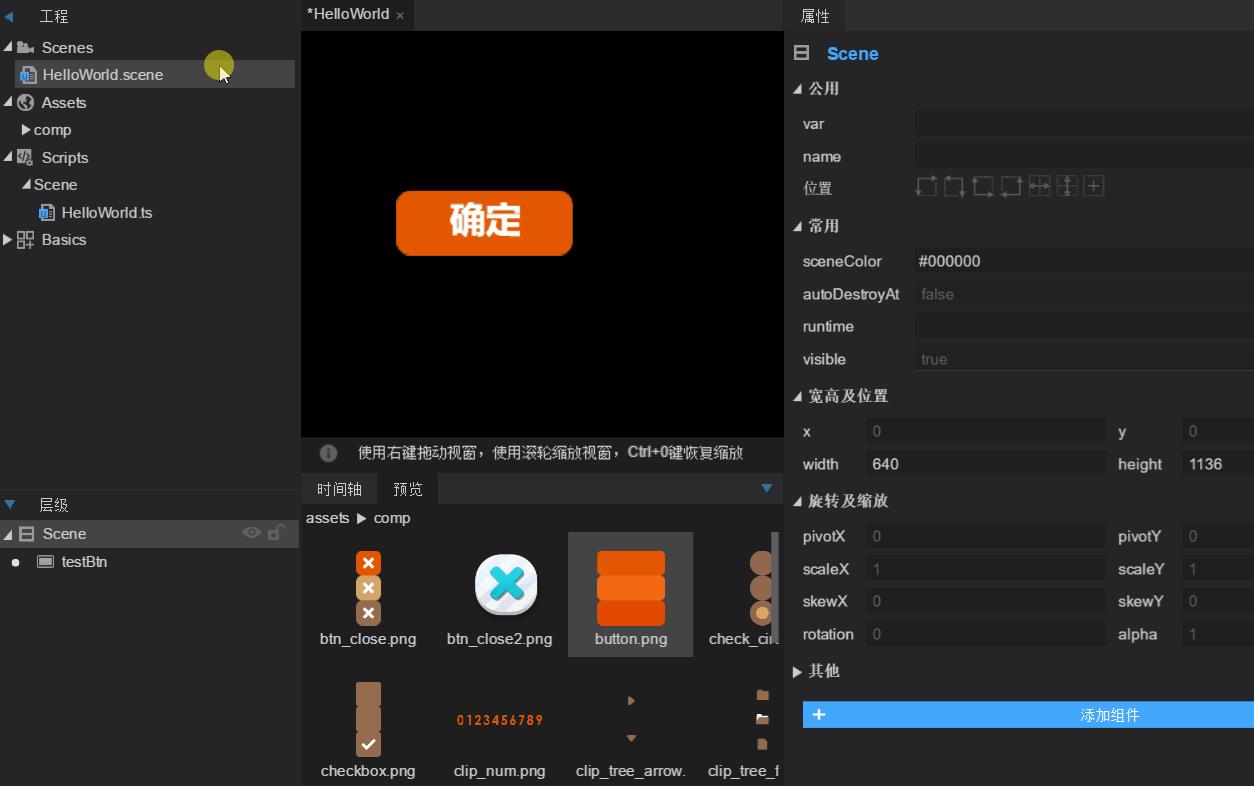
4.4、给场景设置runtime脚本
我们选中HelloWorld.scene场景,选中Scene节点,把HelloWorld.ts脚本拖给Scene节点的runtime参数,如下,这样,启动场景时就会去执行这个runtime引用的脚本,(注:脚本需要继承节点本身的类,这里是Scene节点,所以我们的脚本需要继承Laya.Scene)

4.5、场景脚本代码,设置按钮响应逻辑
好了,回到VSCode,开始写代码,代码如下,比较简单,大家看注释应该能看懂,
// HelloWorld类,继承Laya.Scene
export default class HelloWorld extends Laya.Scene{
// 声明按钮变量
testBtn:Laya.Button;
// 脚本唤醒时会回调onAwake函数,
// 对应Unity的MonoBehavior的Awake函数
onAwake()
{
// 设置按钮点击的响应函数
this.testBtn.on(Laya.Event.CLICK, this, this.onBtnClick);
}
onBtnClick()
{
// 输出日志
console.log("按钮被点击, Hello World");
}
}
5、编译运行
保存好代码后,回到Laya编辑器,按Ctrl + F12导出代码,然后再按F8编译代码。
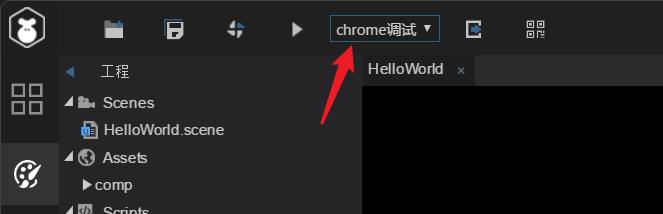
然后,我们把调试改为chrome调试,这样方便在谷歌浏览器中查看日志输出,(如果没有安装chrome浏览器,需要提前安装一下,chrome浏览器官网:https://www.google.cn/chrome/)

最后,按F6或回到VSCode按F5,即可拉起chrome浏览器。
我们在chrome浏览器中按F12即可打开调试界面,点击Console按钮切换到日志视图,然后我们去点击游戏中的按钮,可以看到日志中输出了按钮被点击, Hello World,说明我们刚刚的代码被正确执行了,成功~

六、断点调试
写代码,断点调试是基本技能,有必要讲讲。
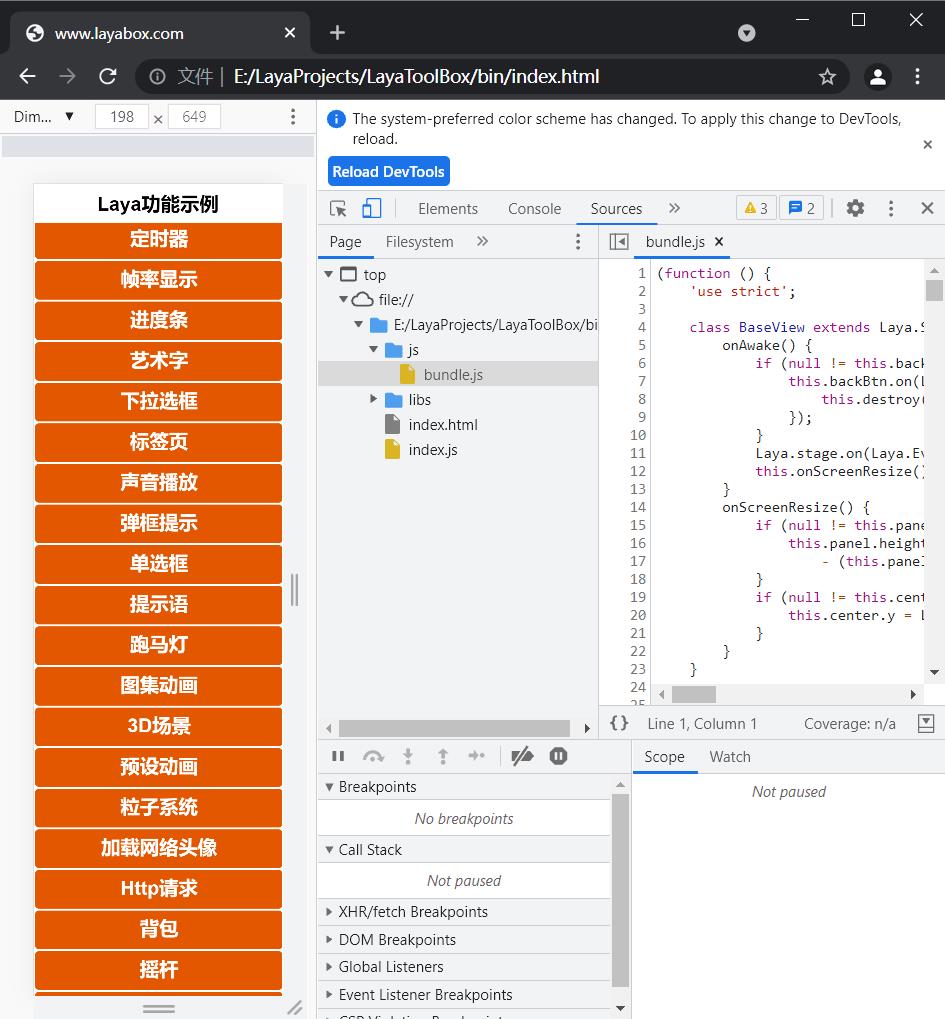
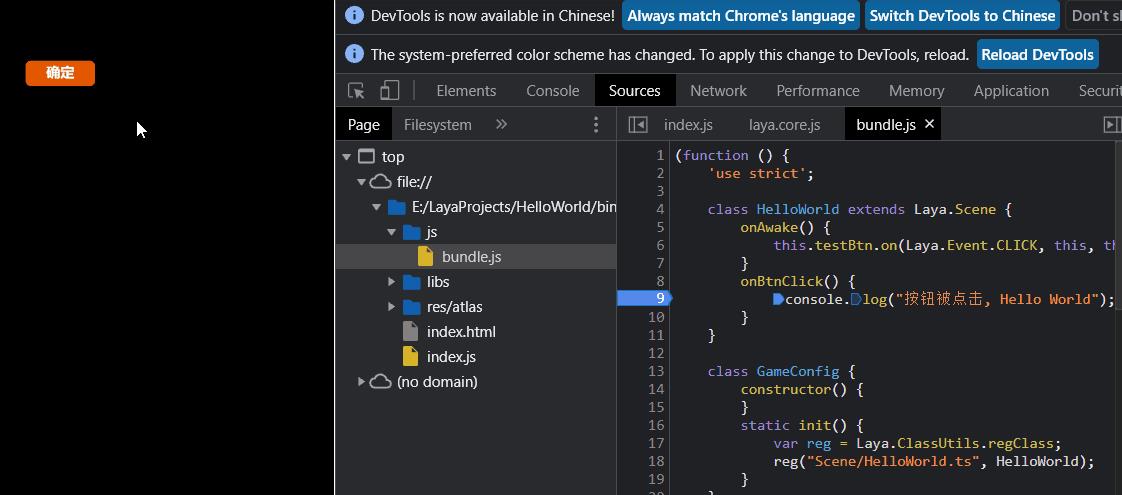
我们写的ts代码,最终会编译成.js代码,在bin目录的js文件夹中生成一个bundle.js脚本,

执行顺序如下:

我们可以在浏览器中按F12,找到bundle.js,然后就可以加断点啦,如下,我在onBtnClick函数中日志输出的地方加了断点,

点击一下游戏中的确定按钮,它自动帮我们拉起了VSCode,接着我们就可以在VSCode进行调试了,

七、浏览器默认手机模式
在谷歌浏览器中,点击调试界面中这个按钮,可以进入手机模式,

如果我们不想每次都去点击这个按钮,可以在launch.json中,找到runtimeArgs参数,添加"--auto-open-devtools-for-tabs",如下,

这样运行的时候,拉起浏览器就默认是手机模式啦~

八、掌握各种组件
上面我们做了一个按钮(按钮组件),并通过代码监听了按钮的点击,触发了响应函数。
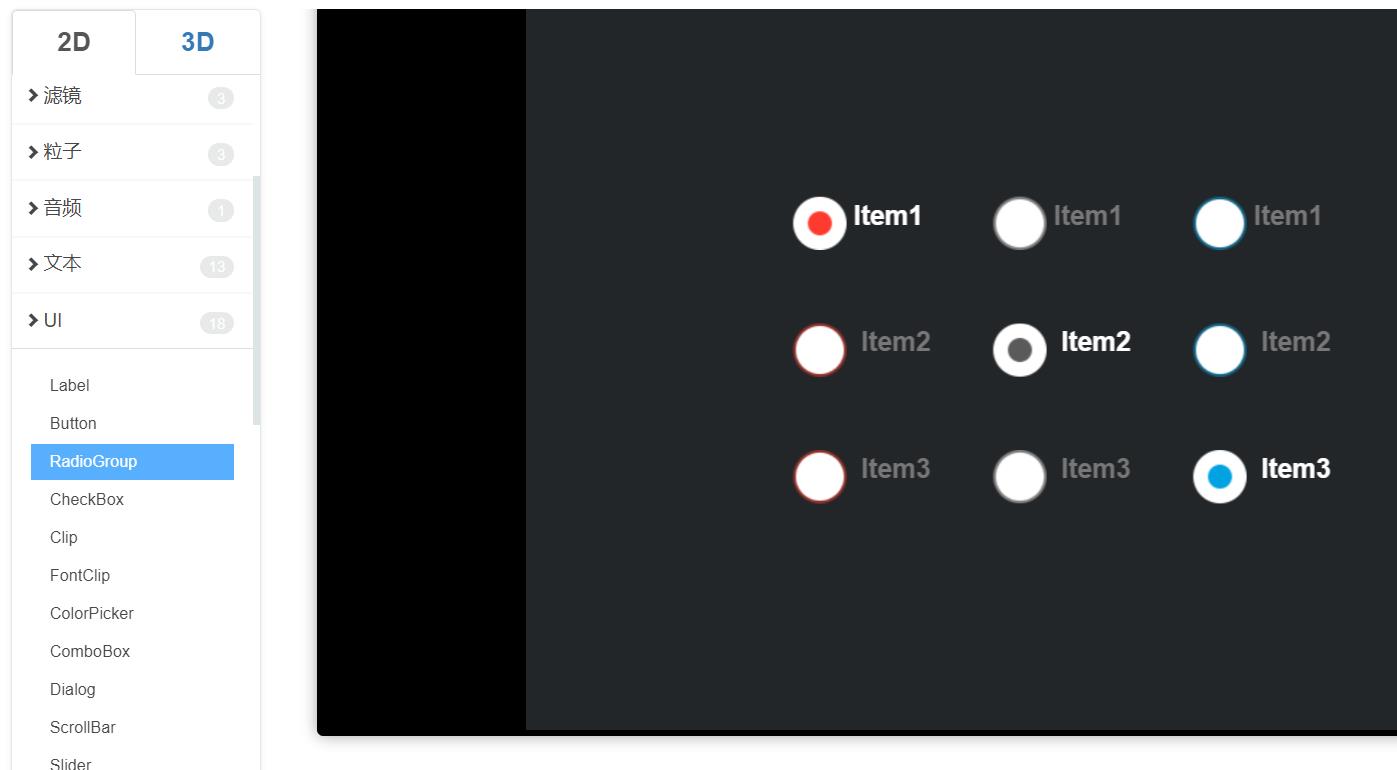
在Laya中还有其他各式各样的组件,我们可以在Basic中查看Laya的组件,

建议先掌握UI组件,

官方技术文档写了教程和代码示例:https://layaair2.ldc2.layabox.com/demo2/?language=zh&category=2d&group=UI&name=CheckBox

不过官方是使用纯代码写的示例,实际项目中,我们一般会将UI在场景中事先制作好,然后通过var或name获取到UI对象,再添加交互逻辑。大家可以参见我上面做的Laya案例集合工程进行学习。
九、完毕
我有空了会继续往上案例集合工程,好了,今天就先写这么多吧~
我是林新发:https://blog.csdn.net/linxinfa
原创不易,若转载请注明出处,感谢大家~
喜欢我的可以点赞、关注、收藏,如果有什么技术上的疑问,欢迎留言或私信~
以上是关于游戏开发实战Unity老工程师开始搞Laya了,不想看官方文档,那就看我的教程吧(Laya2.12.0版本 | 案例 | 入门 | 教程)的主要内容,如果未能解决你的问题,请参考以下文章
游戏开发实战Unity手游第一人称视角,双摇杆控制,FPS射击游戏Demo(教程 | 含Demo工程源码)
游戏开发实战Unity手游第一人称视角,双摇杆控制,FPS射击游戏Demo(教程 | 含Demo工程源码)
Unity3D游戏开发实战Unity3D实现休闲类游戏《2048》——算法源代码
Unity3D游戏开发实战Unity3D实现休闲类游戏《2048》——算法源代码