微信小程序封装一个picker带搜索功能的组件
Posted versionli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序封装一个picker带搜索功能的组件相关的知识,希望对你有一定的参考价值。
实现如下图一样的picker功能

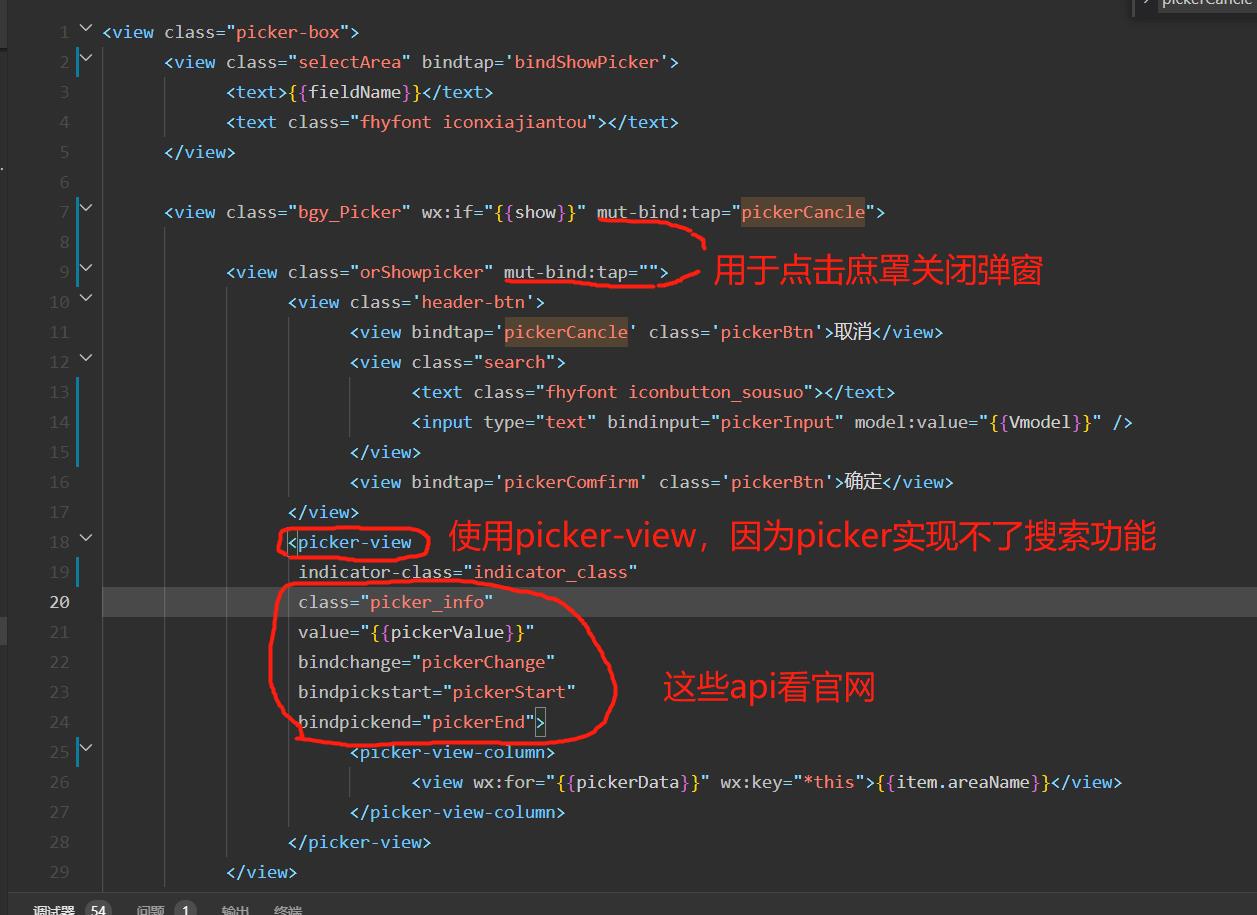
第一步:引入picker-view

注意: 上面value="{{pickerValue}}" 改成 value="{{defaultValue}}"
第二步:接收数据

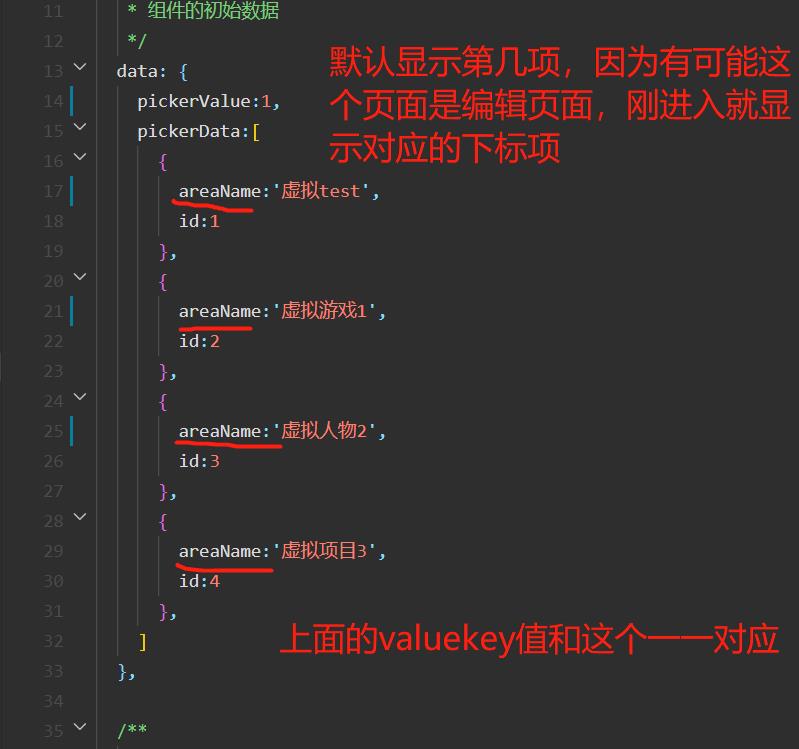
第三步:把数据赋值给data,不要直接操用传过来的数据,特别是封装复杂的组件

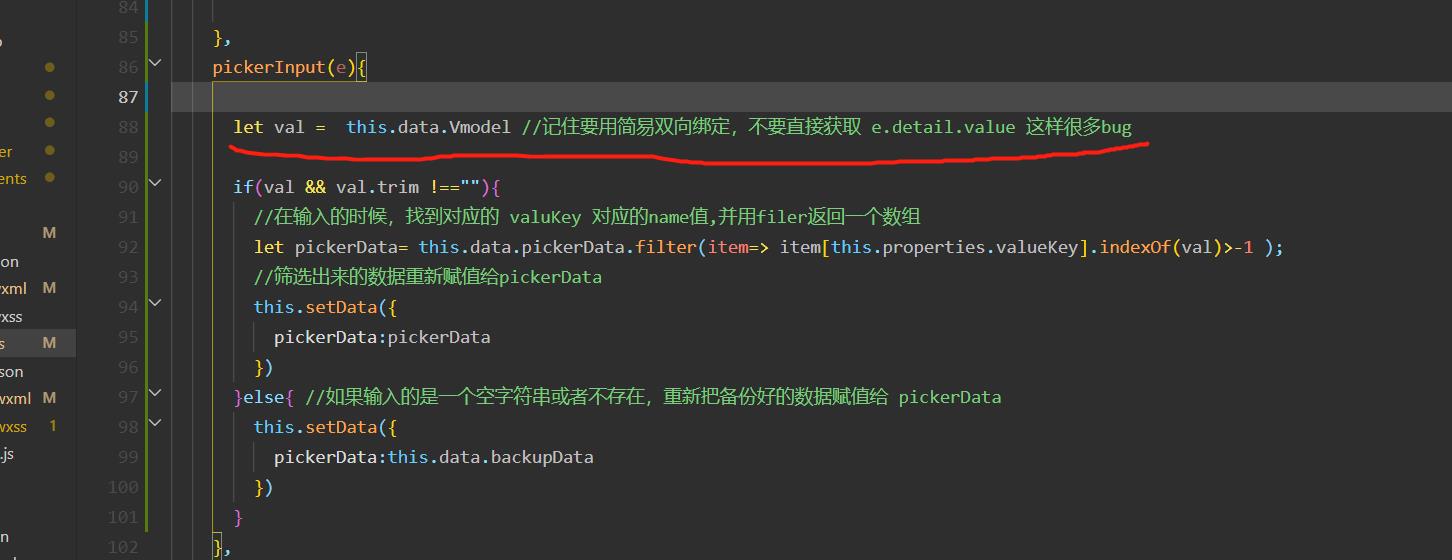
第四步,封装搜索功能

第五步,处理各种事件,看注释

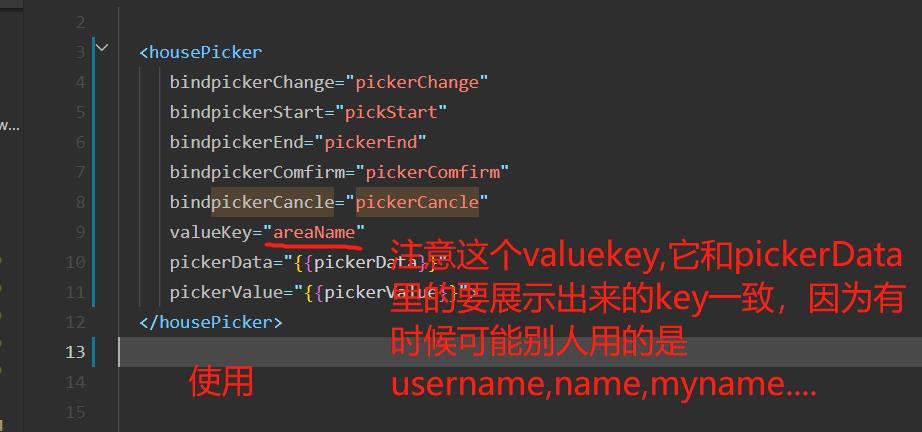
第六步,用法



====================================================
如果你是新手想学前端可以加我,
如果你是一个有基础,但学习前端没有明确的方向,可以加我
如果你刚毕业找到前端的工作,但工作上遇到问题或怕遇到问题 解决不了的可以加我
一对一私人指导/教学(费用很便且):微信:

以上是关于微信小程序封装一个picker带搜索功能的组件的主要内容,如果未能解决你的问题,请参考以下文章