微信小程序-自定义picker选择器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-自定义picker选择器相关的知识,希望对你有一定的参考价值。
参考技术A github地址原生小程序picker不支持自定义样式,无联动。
该自定组件
组件源码和demo请参考github地址
微信小程序-picker-从底部弹起的滚动选择器
picker——从底部弹起的滚动选择器
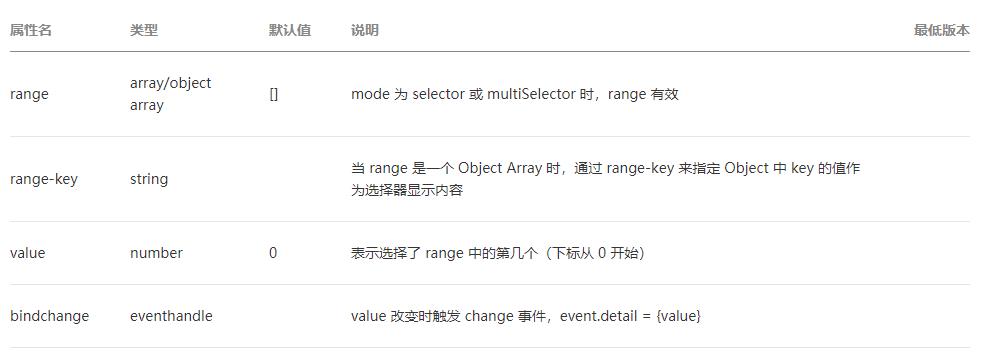
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html
1、普通的选择器
普通选择器:mode = selector

效果图:

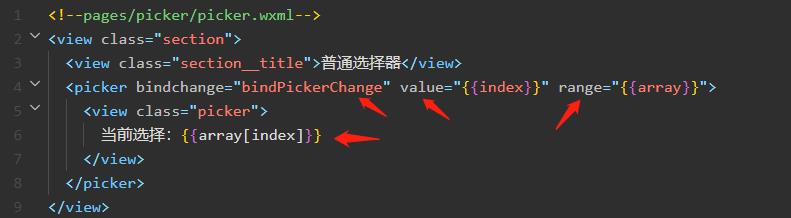
wxml代码:

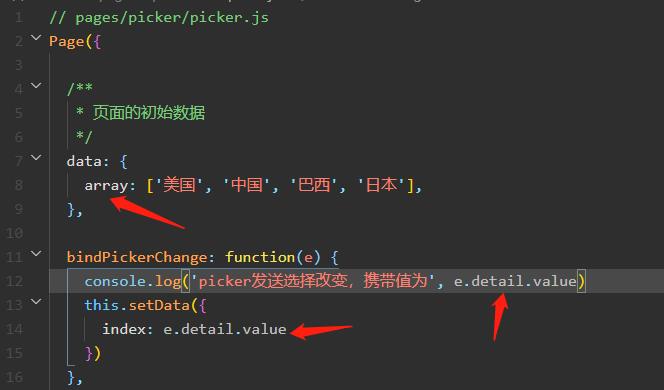
js代码:

2、多列选择器
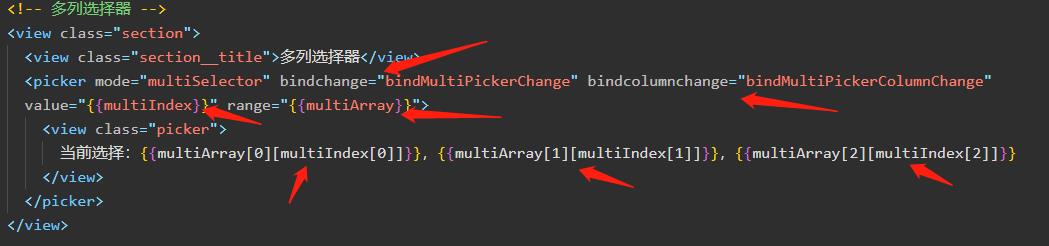
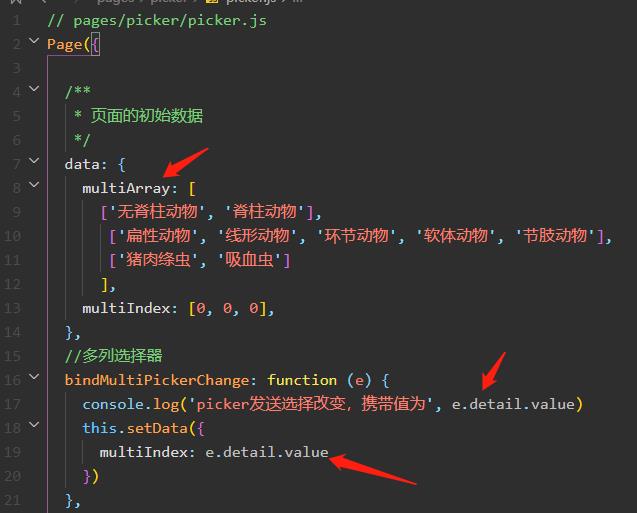
多列选择器:mode = multiSelector

效果图:

wxml代码:

js代码:
官方文档有很多选择器,我目前用的最多的也就是这两个选择器。官方也有给出相应的选择器及其代码。
以上是关于微信小程序-自定义picker选择器的主要内容,如果未能解决你的问题,请参考以下文章