前端知识零零散散,如何高效学习?
Posted 传智教育官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端知识零零散散,如何高效学习?相关的知识,希望对你有一定的参考价值。
总结
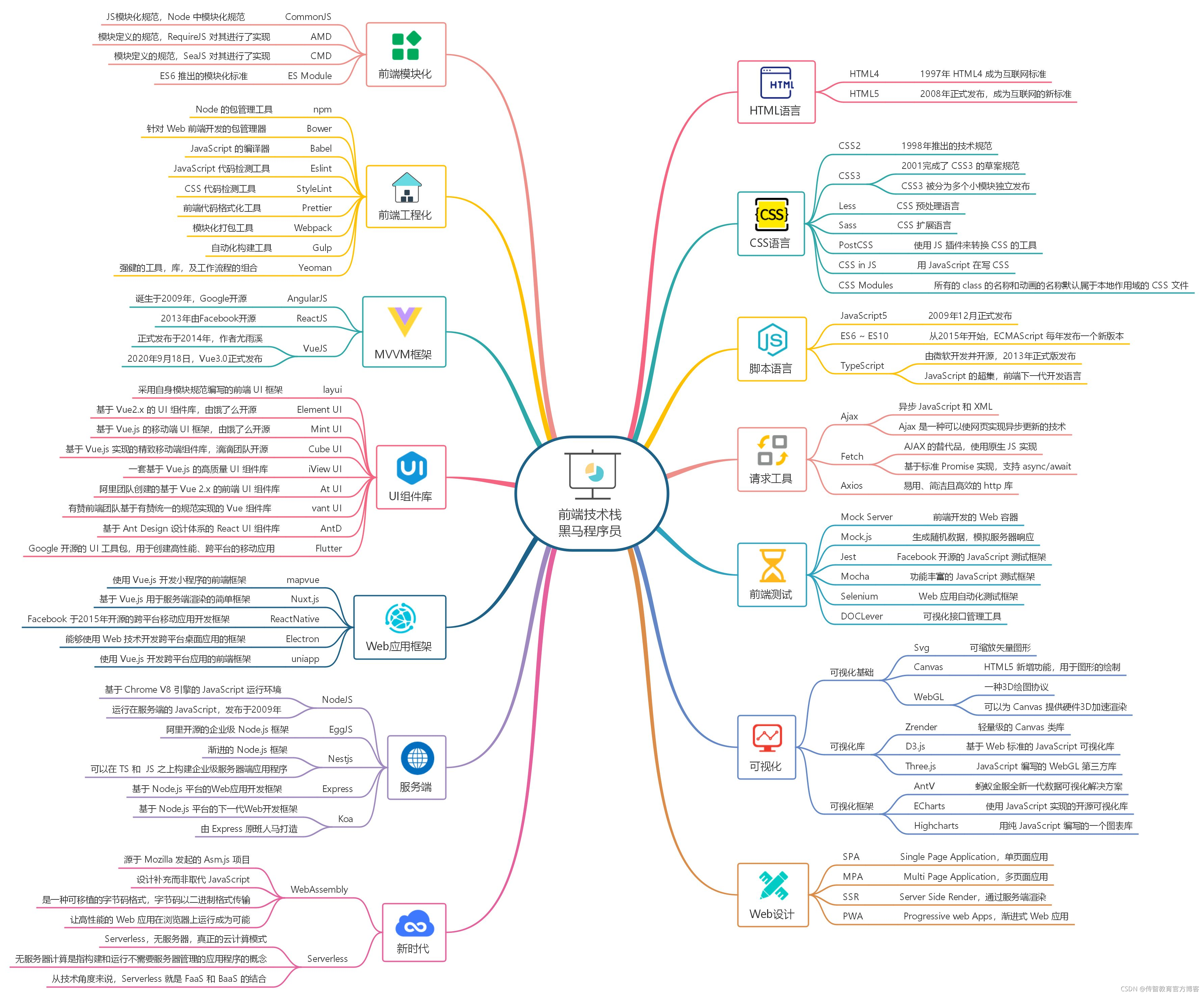
前端知识那么多,想要高效有效的学习,看这一篇内容就够了。「一站式」解决前端学习问题,先来一张前端必知必会(文末有学习线路图): 一、前端需要掌握什么技能
只有知道了市场上需要什么样的前端工程师,我们目前才能更好的掌握重点去学习。Web前端技术从最开始的html/CSS/JS,随着时代的发展逐渐变成:HTML5/CSS3/JQuery。Web前端工程师日常的工作要和设计打交道,还有产品经理沟通,同时还要与开发沟通,所以以下内是前端需要的必备技能。
1.1 前端基础
HTML和CSS还有javascript是前端开发的三驾马车。
HTML+CSS是可以做出来简单的静态页面的,JavaScript是可以提供更好的用户体验,也就是交互(比如你点赞本条内容,会弹出小心心)。
1.2 主流前端框架
目前主流的框架有Vue、React和Angular。框架是前端开发的必备技能,框架是可以提升大家的开发效率的。并且在优化产品性能方面也有不小的帮助。作为前端开发者不仅要学会使用框架,更要懂得底层原理。目前是Vue和React大火的阶段,不能停留在使用阶段,各位想要在这个行业扎根的同学都需要了解到每一个环节的内部机制和原理。
1.3 服务端开发
前段后已经分离,但是不意味前端开发不需要学习服务端的内容,与服务端打交道的我们一定要掌握的技能是Node.js。另外在一些互联网大厂的招聘中,直接就看到JD上写着需要Node.js的开发经验。
1.4 前端工程化
目前随着这个行业的发展,绝对不是学会前端三驾马车就能找工作的时代了,所以工程化学习不仅可以提高我们的工作效率,降低工作难度,也是企业招聘需求之一。随着工程化、组件化、模块化,逐渐成为一线互联网的标准,掌握前端工程化的求职者更容易获得面试和招聘机会。
二、如何高效入门
关于入门方面会给大家分享知识点和入门顺序,建议一点基础都没有的小伙伴先以看视频为主,后期的话再去看书。有了一定的基础之后在去研究各种框架的底层内容。
2.1 前端技术
HTML是基础中的基础,比较容易。
CSS:需要熟练掌握float、position、width、height,以及对于最大最小,会使用百分百,overflow、margin、padding等,这些是跟布局有关系的样式必须要掌握。
JavsScript:很多同学学到这里就很困惑,虽然不是所有的网页都需要JS相关的内容,但是想要实现酷炫的功能和界面都需要JS,在学习的时候会接触到后端ajax,需要后端返回数据。
php:在接触到返回数据的时候就需要学习PHP,入门PHP会比JS还要麻烦一点,因为运行php要有许多细节要处理。
jQuery:jQuery是相当于把Js封装了一套的js插件,目的是操作起来更加方便,写的代码更加的少,jQuery入门是比较简单的,但是入门需要学的和js一样就是代码换成jq。
Vue、React前端框架:把全栈工程师要掌握的前端技术、Node.JS相关后台技术、HTML5移动方向开发技术做了系统整合成为中高等前端工程师。
其实归纳总结之后前端就是需要学以上这些内容,大家想要知道具体的书籍+课程和学习路线图,请看下面内容。
https://www.zhihu.com/question/457596660/answer/2169934286
2.2 前端需要掌握的软件
高效学习前端开发需要了解前端开发使用的工具,目前最常用的是Dreamweaver,DW有很大的优势,尤其是针对初学的同学,很多提示的功能可以帮助我们很快熟悉并且掌握网页布局。
三、如何进阶学习
进阶阶段需要考虑的是代码的是否可读复用,主要注重的是代码的性能方面。这就需要深刻理解前端框架的实现原则和开发还有重新配置的一般终端组件能力。
在这个阶段需要学习:关于面向对象开发的思考;面向对象的JavaScript;javascript闭包、范围链、原型链等高级功能;常用的设计模式;使用本机JavaScript原理实现框架封装;jQuery框架封装原理;实现原理,jQuery插件;掌握jQuery插件的实现原理,深入理解插件实现机制的两个扩展;基于组件和模块化的发展:SeaJS、RequireJS。有能力解决复杂的问题和技术问题,并能够独立设计和开发复杂的功能模块。
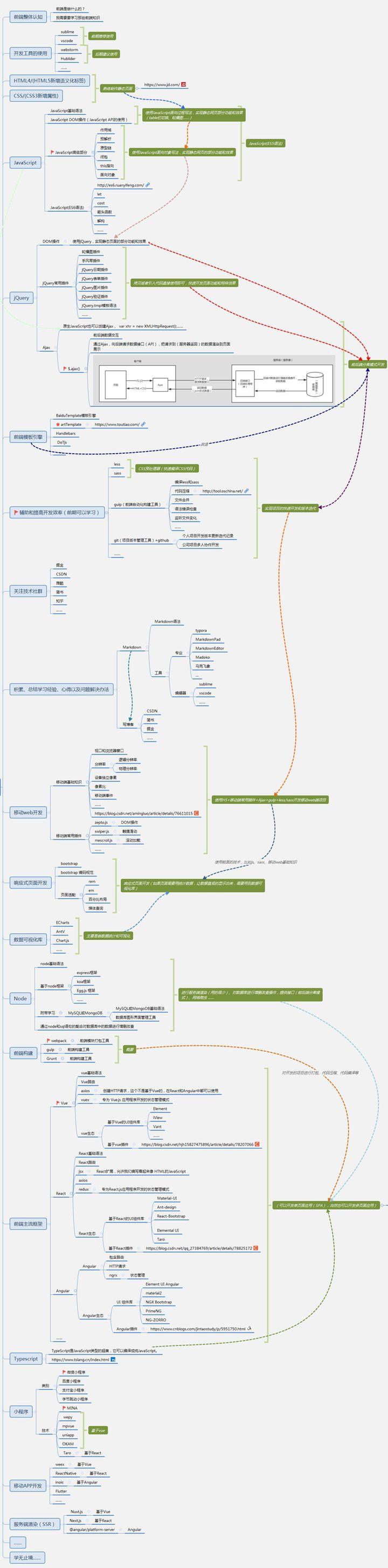
最后送大家张前端学习线路完整的图:

以上是关于前端知识零零散散,如何高效学习?的主要内容,如果未能解决你的问题,请参考以下文章