前端高效开发必备的 js 库梳理
Posted 趣谈前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端高效开发必备的 js 库梳理相关的知识,希望对你有一定的参考价值。
之前有很多人问学好前端需要学习哪些 js 库, 主流框架应该学 vue 还是 react ? 针对这些问题, 笔者来说说自己的看法和学习总结.
首先我觉得在学习任何知识之前必须要有一个明确的学习目标, 知道自己为什么要学它, 而不是看网上说的一股脑的给你灌输各种知识, 让你学习各种库, 从而不断的制造大家的焦虑感.
前端由于入行门槛低, 更新换代很快, 每年都会有大量新的框架和库出现, 也有大量库被淘汰(比如 JQuery, 但是学习它的设计思想很有必要). 所以我们大可不必担心, 保持自己的学习步伐, 按需学习即可. 比如说你对移动端比较感兴趣, 工作中也刚好涉及到一些技术的应用,那么我可以专门研究移动端相关的技术和框架, 又或者你对企业后台/中台产品感兴趣, 比较喜欢开发PC端项目, 那么我们可以专门研究这种类型的js库或者框架, 接下来笔者也是按照不同前端业务的需求, 来整理一份能快速应用到工作中的js库, 以提高大家的开发效率.

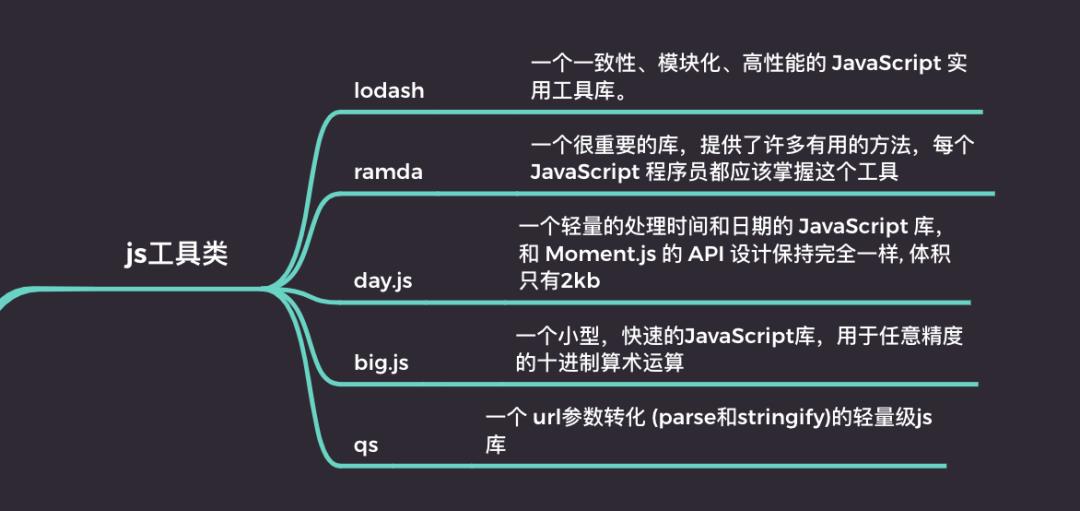
lodash 一个一致性、模块化、高性能的 javascript 实用工具库。
ramda 一个很重要的库,提供了许多有用的方法,每个 JavaScript 程序员都应该掌握这个工具
day.js 一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样, 体积只有2kb
big.js 一个小型,快速的JavaScript库,用于任意精度的十进制算术运算
qs 一个 url参数转化 (parse和stringify)的轻量级js库

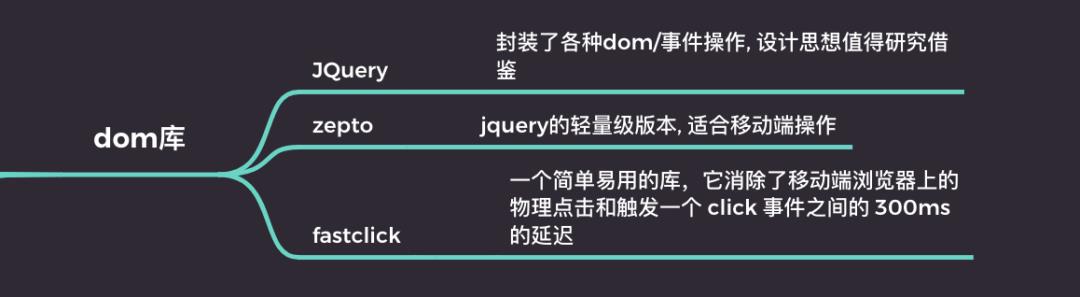
JQuery 封装了各种dom/事件操作, 设计思想值得研究借鉴
zepto jquery的轻量级版本, 适合移动端操作
fastclick 一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间的 300ms 的延迟。目的就是在不干扰你目前的逻辑的同时,让你的应用感觉不到延迟,反应更加灵敏。

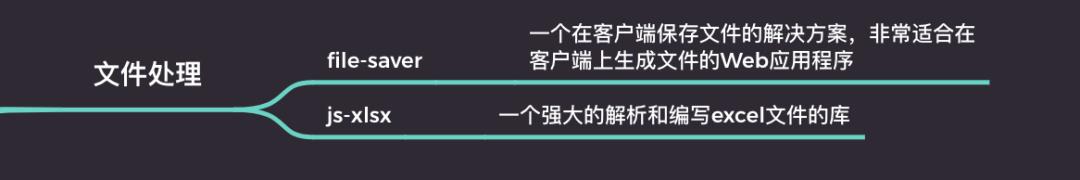
file-saver 一个在客户端保存文件的解决方案,非常适合在客户端上生成文件的Web应用程序
js-xlsx 一个强大的解析和编写excel文件的库

Axios 一个基于 Promise 的 HTTP 库,可用在 Node.js 和浏览器上发起 HTTP 请求,支持所有现代浏览器,甚至包括 IE8+
Superagent 基于Ajax的优化, 可以与 Node.js HTTP 客户端搭配使用
fly.js 一个基于promise的http请求库, 可以用在node.js, Weex, 微信小程序, 浏览器, React Native中

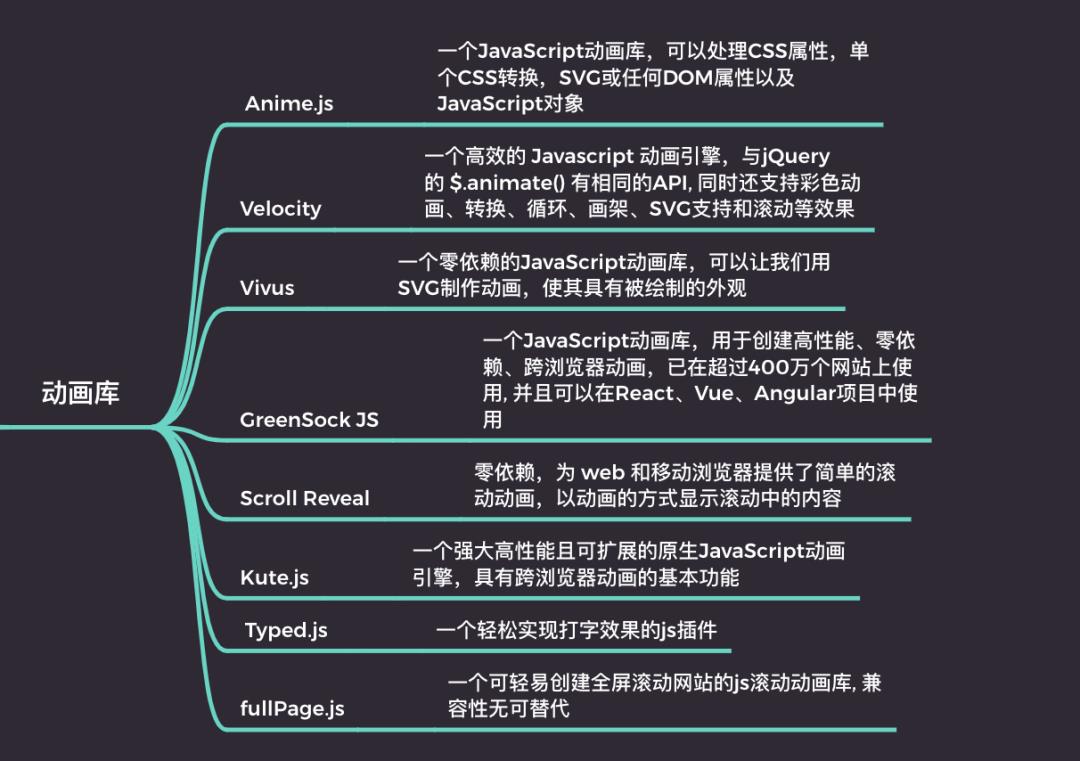
Anime.js 一个JavaScript动画库,可以处理CSS属性,单个CSS转换,SVG或任何DOM属性以及JavaScript对象
Velocity 一个高效的 Javascript 动画引擎,与jQuery的 $.animate() 有相同的API, 同时还支持彩色动画、转换、循环、画架、SVG支持和滚动等效果
Vivus 一个零依赖的JavaScript动画库,可以让我们用SVG制作动画,使其具有被绘制的外观
GreenSock JS 一个JavaScript动画库,用于创建高性能、零依赖、跨浏览器动画,已在超过400万个网站上使用, 并且可以在React、Vue、Angular项目中使用
Scroll Reveal 零依赖,为 web 和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动中的内容
Kute.js 一个强大高性能且可扩展的原生JavaScript动画引擎,具有跨浏览器动画的基本功能
Typed.js 一个轻松实现打字效果的js插件
fullPage.js 一个可轻易创建全屏滚动网站的js滚动动画库, 兼容性无可替代
iscroll 移动端使用的一款轻量级滚动插件

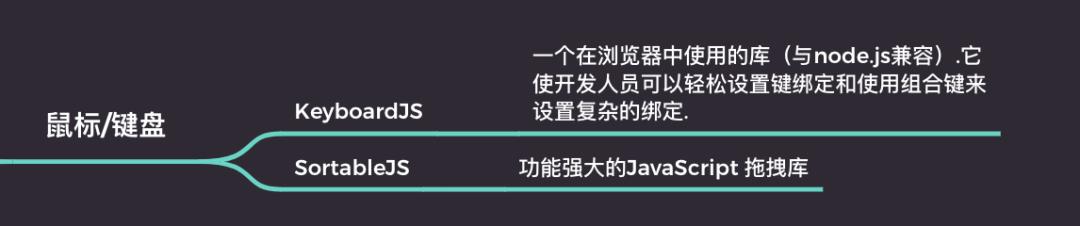
KeyboardJS 一个在浏览器中使用的库(与node.js兼容).它使开发人员可以轻松设置键绑定和使用组合键来设置复杂的绑定.
SortableJS 功能强大的JavaScript 拖拽库

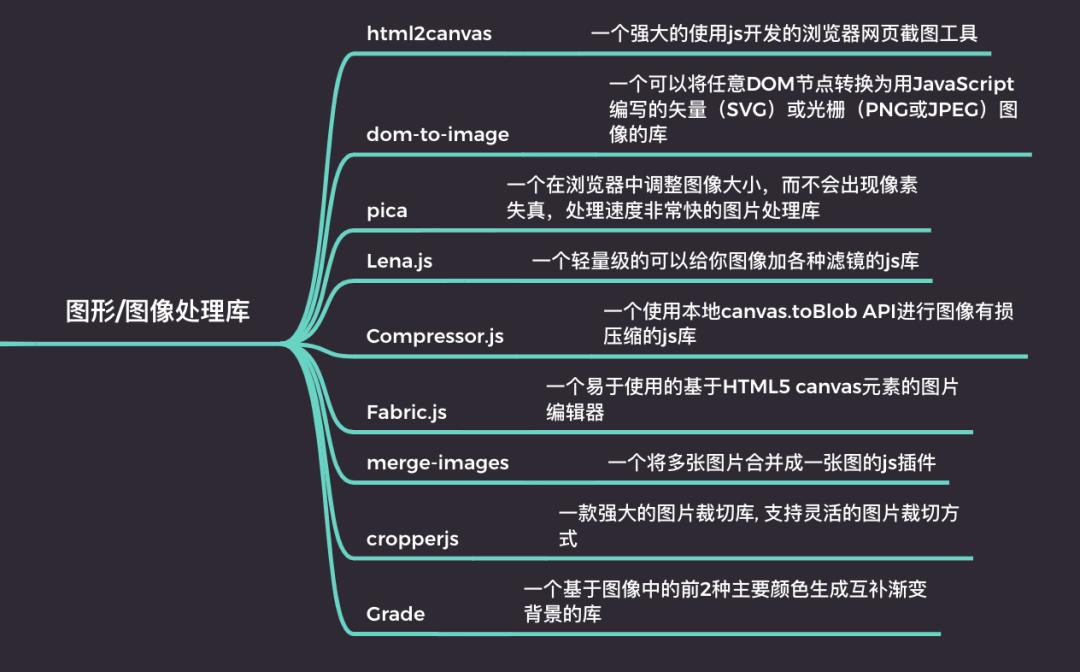
html2canvas 一个强大的使用js开发的浏览器网页截图工具
dom-to-image 一个可以将任意DOM节点转换为用JavaScript编写的矢量(SVG)或光栅(PNG或JPEG)图像的库
pica 一个在浏览器中调整图像大小,而不会出现像素失真,处理速度非常快的图片处理库
Lena.js 一个轻量级的可以给你图像加各种滤镜的js库
Compressor.js 一个使用本地canvas.toBlob API进行图像有损压缩的js库
Fabric.js 一个易于使用的基于html5 canvas元素的图片编辑器
merge-images 一个将多张图片合并成一张图的js插件
cropperjs 一款强大的图片裁切库, 支持灵活的图片裁切方式
Grade 一个基于图像中的前2种主要颜色生成互补渐变背景的库
以上这些js库不必每一样都去了解和深究, 技术都是为业务服务的, 所以我们按需使用和学习即可. 至于像react或者vue这种框架的相关生态, 笔者这里就不一一介绍了, 官网文档上都有非常详细的生态集, 感兴趣的朋友自行了解即可.
今日好书丨《移动Web前端高效开发实战》

《移动Web前端高效开发实战:
HTML 5 + CSS 3 + JavaScript + Webpack
+ React Native + Vue.js + Node.js》
一线互联网公司Web前端团队实战经验总结
涵盖移动Web前端开发各个关键技术环节
iKcamp 著
2017年9月出版

小编推荐:本书梳理移动前端和Native客户端技术体系,涵盖了移动Web前端开发中的各个关键技术环节。全面还原了一线互联网公司的Web前端技术栈,含大量基于Web前端的优秀开源技术类库和框架介绍
下方评论区留下对此书的想法,选取一名幸运同学将赠此书,9月7日公布获奖用户。
移动互联网的兴起和快速普及,给前端开发人员带来了前所未有的新机遇。移动Web前端技术作为整个技术链条中重要的一环,却乱象丛生。这是一本梳理移动前端和Native客户端技术体系的入门实战书。
本书涵盖了移动Web前端开发中的各个关键技术环节,共14章。分别从HTML 5、CSS 3、JavaScript的ECMAScript 5和ECMAScript 6版本、移动端常用布局方案、MV*类新时代框架、预编译技术、性能优化、开发调试、混合式应用、单元测试、工程化等方面全面地还原一线互联网公司Web前端技术栈。 创作本书的初衷是帮助移动Web前端开发领域的工程师们,勾画出一张实用并且具体的技术图,帮助读者正确且快速地掌握学习路径。本书篇幅有限,力求精简,只列举了各技术栈中核心关键部分,包括大量基于Web前端的优秀开源技术类库和框架介绍,是进入移动Web开发领域的绝佳之选。
本书由iKcamp团队制作完成,主要成员如下。
陈达孚,2015年研究生毕业于香港中文大学计算机专业,现为沪江Web前端架构部成员,主要进行前端新技术调研实践工作,曾在FDCon 2017上分享“基于React Native三端融合的应用和实践”。
朱会震,10年Web开发经验,曾任CSDN架构师,负责多个核心产品的研发工作。近几年专注于移动Web开发、前端工程化、高效能等方面的研究。现就职于沪江,负责沪江网校Web前端开发和管理工作。
哈志辉,沪江CCtalk产品线前端架构师,有过多年的前后端开发及架构经验。在前后端分离、Webpack构建、React单页应用及自动化等方面有丰富的经验。
干珺,曾就职于大众点评等互联网公司,现就职于沪江学金网络。React忠实爱好者,喜欢研究新技术,信奉“没有最好的技术,只有最合适的技术”。
戴亮,近十年前后端开发经验。2014年加入沪江Web前端架构组,负责UI组件、移动打包平台等模块开发,推动Node.js前后端分离方案的落地。曾在GMTC 2017上分享“沪江基于Node.js大规模应用实践”。
严明坤,2003年开始从事网站开发工作,2007年赴上海发展并专注于前端领域,曾就职于盛大网络,现就职于沪江。
易未来,原沪江Web前端架构师,现任职万达网络科技集团资深开发工程师。多年前后端开发经验,现专注于前端开发,先后在EMC、携程、沪江从事相关开发及管理工作。
周遥,《HTML 5网页开发实例详解》作者,先后在盛大网络、大众点评网就职,从事相关开发及管理工作,现为沪江Web前端横向负责人。
国内从2012年开始,移动端设备流量呈现大面积爆发式增长,到2017年已经达到75%,预计2018年这一比例会达到79%。在移动的浪潮下,前端工程师的战场面临着一次巨大的迁移,区别于传统的PC端Web开发,移动终端给前端工程师带来了新的挑战,但更多的是机遇。令人激动的是,前端工程师是一群一直信奉“Stay Hungry, Stay Foolish”的伙伴,充满激情和活力,时刻拥抱变化,追求人机交互的极致。
恍若隔世,犹记得在Internet Explorer 6时代,前端工程师忙碌于兼容各种奇异浏览器,受困于职业的被误解,受限于业务场景的单一,壮志未酬的身影。时至今日,前端领域技术栈日渐宽广和深厚,向后有基于Node.js的大规模前后端分离实践,向前有基于React Native或Weex的多端融合方案,从PC端到移动端有大量优秀MV*类框架的探索和应用,身后有诸如Webpack或Rollup的工程化支持。作为这个时代身处移动变革中的前端工程师的我们,应保持信仰,不断学习前进,努力构建一个精彩的多元化世界。
本书特点
1. 本书所有案例考虑移动设备的开发场景,从跨终端、热部署、开放性等方面入手,为开发者提供更高效的开发体验。
2. 本书内容技术新颖、与时俱进,结合时下最热门的技术,如HTML 5、CSS 3、ES6、Node.js、React、Webpack、Cordova、React Native、Mocha,让读者在学习移动Web前端技术的同时,了解并熟识更多相关的世界先进开源解决方案。
3. 本书案例贴近项目开发真实环境,结合大量成熟第三方组件和框架的使用,帮助读者快速找到问题的最优解决方案。
4. 本书的目的就是帮助读者形成思维方法论和构建牢固的知识体系,不管是移动Web还是Native客户端,还是跨终端、跨平台,都能在本书中找到合适的技术方案。
第1章 初识移动Web前端 1
1.1 移动Web前端史 1
1.1.1 Web开发的变迁 2
1.1.2 移动Web与HTML 5不得不说的关系 3
1.1.3 移动Web与原生应用的优劣势 5
1.2 移动Web前端现状与未来 6
1.2.1 移动Web的现状 6
1.2.2 您需要掌握的知识体系 7
1.2.3 技术拐点与未来趋势 10
1.3 常见问题 11
1.3.1 移动Web前端开发有前景吗 11
1.3.2 PC Web和移动Web开发区别 12
1.4 本章小结 13
第2章 移动Web开发环境搭建 14
2.1 Visual Studio Code免费跨平台编辑器 14
2.2 使用Node.js 16
2.2.1 Node.js的用途 16
2.2.2 安装和调试Node.js 17
2.2.3 什么是NPM 19
2.2.4 Web代理工具NProxy 22
2.2.5 HTTP服务器http-server 24
2.3 本章小结 25
第3章 HTML 5 必会实际常用特性 26
3.1 新的语义 26
3.1.1 新元素的到来 26
3.1.2 表单的增强应用 28
3.1.3 使用音频和视频 32
3.2 访问你的设备 34
3.2.1 定位当前地埋位置 35
3.2.2 实战演练:调用摄像头拍个照 37
3.2.3 实战演练:在手机上实现摇一摇 41
3.3 离线和存储 44
3.3.1 实战演练:搭建一个简单的离线应用 44
3.3.2 离线之后资源该如何更新——Service Worker 47
3.3.3 LocalStorage与SessionStorage 48
3.3.4 实战演练:利用IndexedDB实现便签管理 51
3.4 图像效果 56
3.4.1 使用Canvas绘制一个简单的饼图 56
3.4.2 使用SVG实现奥运五环 58
3.4.3 WebGL带来了3D图像功能 60
3.5 不一样的通信 62
3.5.1 PostMessages 62
3.5.2 XMLHttpRequest Level 2 65
3.5.3 Server Sent Event 69
3.5.4 WebSocket 72
3.5.5 WebRTC 73
3.6 其他常用特性 77
3.6.1 History API与单页应用 77
3.6.2 Drag和Drop介绍 79
3.6.3 利用Web Workers加速应用计算 81
3.6.4 利用Performance API分析网站性能 82
3.7 本章小结 85
第4章 CSS 3 必会实战技巧 86
4.1 认识CSS 3 86
4.1.1 什么是CSS 3 87
4.1.2 移动Web的CSS 3现状 89
4.1.3 用Modernizr检测浏览器是否支持CSS 3 93
4.2 选择器 96
4.2.1 常见选择器 97
4.2.2 伪类和伪元素 99
4.2.3 优先级和权重 104
4.3 响应式开发 106
4.3.1 常见设备的宽高 106
4.3.2 Flex弹性盒布局 108
4.3.3 媒体查询(Media Query) 112
4.3.4 用rem开发响应式设计 115
4.3.5 多列(Multiple Columns) 119
4.4 动效 122
4.4.1 转换(Transform) 122
4.4.2 过渡(Transition) 126
4.4.3 动画(Animation) 128
4.5 常用特性 131
4.5.1 开放字体格式(WOFF) 131
4.5.2 背景(Backgrounds) 134
4.5.3 颜色(Color) 138
4.5.4 文字效果(Text Effects) 141
4.5.5 边框(Border) 144
4.6 预编译 147
4.6.1 Less介绍和安装 147
4.6.2 Less使用 150
4.6.3 Sass介绍和安装 154
4.6.4 Sass使用 156
4.6.5 Compass的安装和使用 160
4.7 本章小结 163
第5章 JavaScript关键语法及使用技巧 164
5.1 理解JavaScript 164
5.1.1 语言基础 165
5.1.2 函数和参数 168
5.2 事件 171
5.2.1 事件概述 171
5.2.2 事件委托 172
5.2.3 移动端事件 175
5.3 作用域、闭包和this 178
5.3.1 使用let实现块级作用域 178
5.3.2 闭包 180
5.3.3 采用call、apply、bind改变this 182
5.4 面向对象 184
5.4.1 原型和原型链 184
5.4.2 Mixin模式 186
5.4.3 ECMAScript 6的Class和Extends 188
5.5 异步编程 189
5.5.1 AJAX中的Callback回调函数 189
5.5.2 Promise模式 190
5.5.3 生成器Generator 192
5.6 模块化 194
5.6.1 为什么需要模块化 195
5.6.2 AMD和CMD规范 197
5.6.3 ECMAScript 6标准的模块支持 205
5.7 ECMAScript 6其他常用功能 207
5.7.1 基础数据类型的扩展 207
5.7.2 使用解构赋值来简化代码 210
5.7.3 使用Babel插件提前使用新特性 212
5.8 本章小结 215
第6章 HTML 5 移动开发实战 216
6.1 在地图上显示行走轨迹 216
6.2 仿原生相册 220
6.2.1 实现相册初始展示页 221
6.2.2 通过手势操作控制相片 222
6.3 使用Socket.IO制作小型聊天室 224
6.3.1 前端HTML+JavaScript实现聊天界面 225
6.3.2 服务器端Node.js监听连接 227
6.4 移动端拍照上传实践 228
6.4.1 前端HTML+CSS+JavaScript 229
6.4.2 服务器端Node.js 232
6.5 利用Microdata进行SEO优化 232
6.5.1 认识Microdata 233
6.5.2 提升网页SEO效果 233
6.6 制作一个带字幕的视频播放器 237
6.7 使用Pixi.js制作“抓住开学君”游戏(Canvas+WebGL) 242
6.8 用Canvas制作刮刮卡 248
6.9 实战演练:实现3D全景效果 251
6.9.1 需要的CSS 3特性 251
6.9.2 实现原理 251
6.9.3 实现代码 253
6.10 本章小结 255
第7章 移动网页样式布局实战 256
7.1 静态布局的实际应用 256
7.1.1 设计活动页面静态布局 257
7.1.2 静态布局在移动端上的自适应 257
7.2 水平居中与垂直居中实战 259
7.2.1 水平居中 259
7.2.2 自适应块级元素水平居中 260
7.2.3 行内元素垂直居中 261
7.2.4 块级元素的垂直居中 263
7.2.5 基于视口单位的解决方案 264
7.2.6 基于Flexbox的解决方案 265
7.3 栅格系统实现响应式列表 267
7.3.1 实现栅格布局 267
7.3.2 栅格布局的原理 269
7.4 Flex多栏布局实战 269
7.5 实战演练:沪江网校首页rem布局实践 272
7.6 实战演练:侧边栏的滑进滑出效果 276
7.7 实战演练:模拟原生的页面切换效果 280
7.7.1 实现页面切换过渡效果 280
7.7.2 模拟切换原理解析 283
7.8 提高Web动画的性能实战 284
7.8.1 使用CSS 3动画 284
7.8.2 使用高性能的JavaScript动画 285
7.9 实战演练:课程分类列表实战 286
7.9.1 实现主页结构 287
7.9.2 响应式CSS实现(Compass) 289
7.9.3 添加页面动态效果 293
7.10 本章小结 294
第8章 前端工程化实战 295
8.1 前端工程化 295
8.1.1 前端工程化的必要性 296
8.1.2 前端工程化的发展史 298
8.2 工程化入门Grunt 300
8.2.1 安装和配置 301
8.2.2 Grunt插件 302
8.2.3 实战演练:使用Grunt开发一个简易相册 305
8.3 使用Gulp构建一个ECMAScript 6和Sass应用 309
8.3.1 安装和配置 309
8.3.2 预处理任务 310
8.3.3 实战演练:采用ECMAScript 6开发一个Markdown编辑器 312
8.3.4 代码检查任务 315
8.3.5 代码合并、压缩、重命名任务 317
8.3.6 监听文件变化自动构建 318
8.4 实战演练:使用Webpack构建一个React应用 320
8.4.1 安装和配置 320
8.4.2 常用的加载器和插件 323
8.4.3 缓存控制 327
8.4.4 简化模块引用 330
8.4.5 异步模块加载 332
8.4.6 使用Source Map调试代码 335
8.5 本章小结 338
第9章 移动Web常用开发方式实战 339
9.1 基于DOM的开发方式 339
9.1.1 使用Zepto和前端模板开发简单备忘录 340
9.1.2 解决原生单击事件的缺陷 341
9.1.3 为何抛弃掉Zepto 343
9.2 基于React的开发方式 345
9.2.1 使用JSX语法创建React组件 345
9.2.2 在实践中掌握React生命周期 348
9.2.3 实现组件间通信 353
9.2.4 实现组件关注分离 355
9.2.5 实战演练:运用组件化方式开发一个备忘录 358
9.2.6 如何管理应用的状态 364
9.2.7 添加动画效果 366
9.2.8 提高React组件性能 369
9.3 基于Vue.js的开发方式 372
9.3.1 实战演练:开发一个简单的备忘录应用(Vue.js 2.0) 372
9.3.2 管理应用的状态及实现组件间的通信 375
9.3.3 添加动画效果 379
9.4 打造单页应用SPA 381
9.4.1 单页应用的优势是什么 382
9.4.2 实战演练:实现一个单页路由 382
9.4.3 实战演练:使用React开发一个简单的单页应用 384
9.4.4 单页应用的状态管理 386
9.5 本章小结 388
第10章 混合式开发实战 389
10.1 为什么需要混合式开发 389
10.1.1 混合式开发种类 389
10.1.2 混合式开发的优势 390
10.1.3 选择合适的混合式开发方案 391
10.2 Cordova开发入门 392
10.2.1 JavaScript和Native互相调用 392
10.2.2 Cordova介绍和安装 394
10.2.3 Cordova开发使用 397
10.3 React Native实战 400
10.3.1 React Native简介 400
10.3.2 React Native样式和布局 402
10.3.3 React Native组件概念 404
10.3.4 简单组件实战 404
10.3.5 复合组件实战 405
10.3.6 第三方组件实战 406
10.3.7 常用API实践 407
10.4 实战演练:用React Native开发新闻阅读应用 410
10.4.1 React Native的工程项目结构一览 410
10.4.2 列表页 411
10.4.3 新闻评论页 414
10.4.4 新闻展示页 414
10.5 本章小结 415
第11章 前端开发调试实战 417
11.1 浏览器调试 417
11.1.1 Chrome开发者工具 418
11.1.2 Safari开发者工具 421
11.2 代理工具 424
11.2.1 Mac OS下Charles的用法 424
11.2.2 Windows下Fiddler的用法 426
11.3 多终端同步工具 428
11.3.1 多设备浏览器同步测试工具BrowserSync 429
11.3.2 双向自动刷新样式工具Emmet LiveStyle 431
11.4 模拟器调试 432
11.4.1 Android模拟器调试 432
11.4.2 iOS模拟器调试 434
11.4.3 在线模拟器Manymo 436
11.5 多平台调试 437
11.5.1 网站响应式设计测试工具Ghostlab 437
11.5.2 移动端Web开发调试工具Weinre 439
11.5.3 JavaScript远程调试和测试工具Vorlon.JS 442
11.6 云真机调试 444
11.6.1 浏览器兼容性云端测试应用BrowserStack 444
11.6.2 Web端移动设备管理控制工具STF 446
11.6.3 多浏览器兼容性测试平台F2etest 448
11.7 React调试 452
11.7.1 React Developer Tools 452
11.7.2 Redux DevTools 455
11.8 本章小结 458
第12章 前端单元测试实战 459
12.1 JavaScript单元测试框架Jasmine实战 459
12.2 使用Mocha和Chai在Node.js进行单元测试 462
12.3 使用Sinon辅助单元测试 465
12.4 使用Karma自动化单元测试 468
12.5 使用Istanbul计算代码覆盖率 470
12.6 使用Benchmark.js进行基准测试 473
12.7 实战演练:React版备忘录项目的完整单元测试 475
12.8 本章小结 479
第13章 前端性能优化实战 480
13.1 常用网站性能优化指标 480
13.1.1 网页的资源请求与加载阶段 481
13.1.2 网页渲染阶段 482
13.1.3 JavaScript脚本的执行速度 484
13.2 依旧有效的Yahoo性能优化法则 484
13.3 性能优化工具使用实战 486
13.3.1 YSlow 486
13.3.2 PageSpeed 487
13.3.3 WebPagetest 488
13.4 HTTP协议头缓存实战 489
13.4.1 客户端缓存流程 489
13.4.2 缓存协议内容 490
13.4.3 实战演练:HTTP缓存 491
13.5 资源按需加载实战 492
13.5.1 基于RequireJS的按需加载 492
13.5.2 基于Webpack的按需加载 493
13.5.3 图片懒加载 494
13.6 不同网络类型的优化实战 495
13.6.1 获取网络类型 495
13.6.2 弱网图片优化 496
13.6.3 弱网缓存优化 496
13.7 实战演练:Nginx配置Combo合并HTTP请求 497
13.7.1 安装Nginx和文件合并模块 498
13.7.2 配置Nginx和Combo 499
13.8 本章小结 499
第14章 项目实战:搭建直播平台(Cordova+Koa+React) 500
14.1 项目的安装和启动 500
14.1.1 安装依赖 501
14.1.2 启动项目 501
14.1.3 Cordova打包 502
14.2 直播平台功能预览 502
14.2.1 直播流程 503
14.2.2 直播核心页面 503
14.3 页面的布局和结构 504
14.3.1 首页 504
14.3.2 发起直播页面 505
14.3.3 观看直播页面 505
14.4 搭建WebRTC服务端——Koa 506
14.5 实现多人在线直播功能 512
14.6 实现弹幕客户端与服务端通信 517
14.6.1 客户端与服务端通信的过程 517
14.6.2 客户端代码设计——React 518
14.6.3 服务端代码设计 520
14.7 本章小结 521


博文视点
您阅读的专业智库
了解更多本书详情请点击阅读原文
长按二维码轻松关注
点击阅读原文,即可快速抵达本书详情页!
以上是关于前端高效开发必备的 js 库梳理的主要内容,如果未能解决你的问题,请参考以下文章