这款工具诞生自 2013 年,被认为是数据可视化领域最为重要的工具之一!
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这款工具诞生自 2013 年,被认为是数据可视化领域最为重要的工具之一!相关的知识,希望对你有一定的参考价值。
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!
大家好,我是小 G。
众所周知,程序员在日常处理数据可视化时,经常会借助 Python 或和其开源库,来完成数据的录入、处理、分析与可视化等一系列操作。但是,其中大部分都属于繁琐且极具重复性的工作。
那么,有没有一款工具,可以帮助我们尽可能减轻这方面压力,大幅提升工作效率呢?
答案是有的。
前几天,我在逛 Reddit 时,偶然看到一个令我颇为惊艳的数据分析工具,叫 RawGraphs,今天便跟大家简单介绍一下。
RawGraphs

2013 年,来自米兰理工大学的一个研究室 DensityDesign,正式发布了 RAWGraphs。
项目诞生的初衷,主要是在于帮助设计师与开发者,打通电子表格应用与矢量图形编辑器之间的桥梁,让数据与图形的对接,变得更加流畅丝滑。
在 RAWGraphs 发布后,便受到多方赞赏,不少人认为它将是数据可视化领域最为重要的工具之一。
从功能上看,它的核心功能,在于能通过粘贴或上传表格数据,快速生成数据可视化图形,以此减轻开发者的工作负担。
工作流程
整个工作流程大致分为四步,分别是:数据插入 - 图形生成 - 数据探索 - 可视化图形导出。
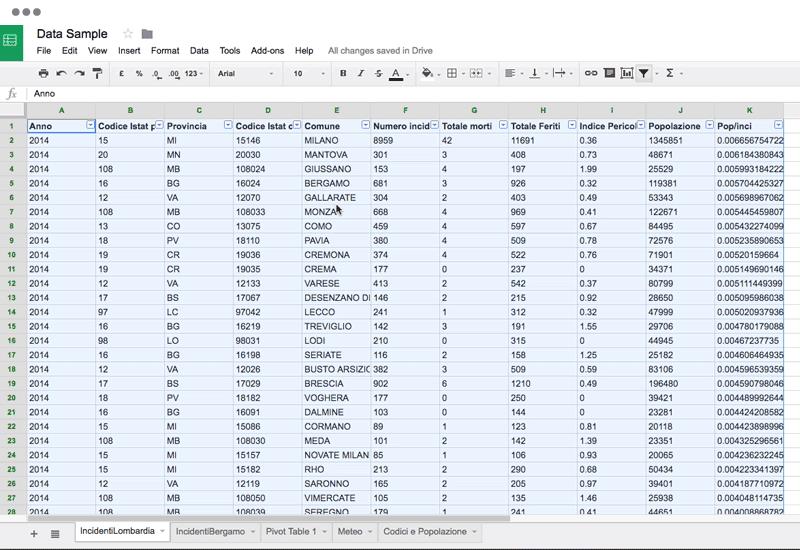
数据插入
在插入数据时,RAWGraphs 会借助分隔符,来对数据进行分类处理。
因此,开发者可通过复制粘贴,快速插入来自 CSV、TSV、Excel 的数据。
就像下面这样:

在数据安全方面,团队开发者表示,整个数据录入过程,都由 Web 浏览器前端进行处理,不会通过后端上传或存储数据,因此可最大可能保证你的数据安全性。
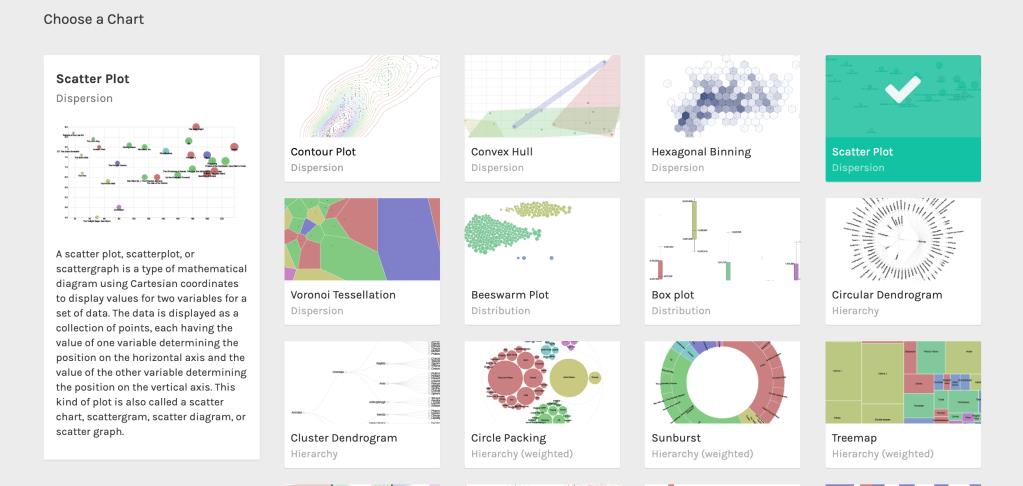
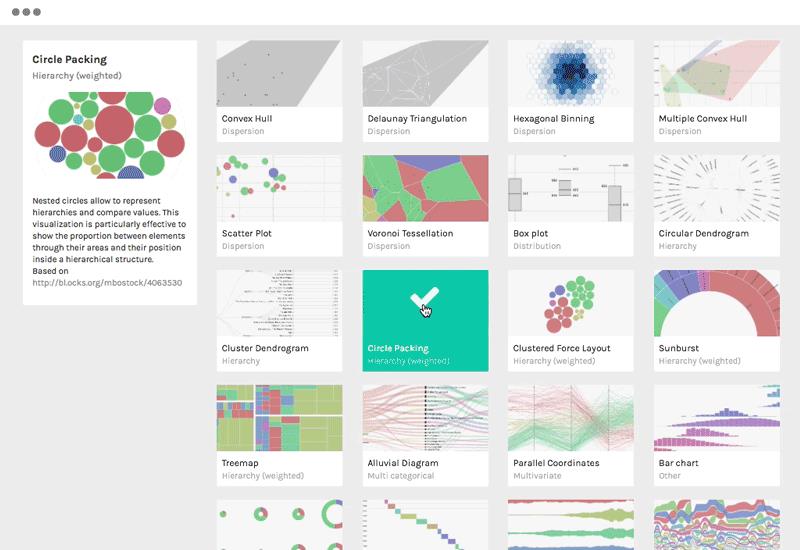
图形生成
由于该工具面向的是开发者、设计师与产品经理,因此在图形可视化选项上,也提供了瀑布图、条形图、饼状图、散点图等多种不同图表样式,供大家参考选择。

如果你觉得上面那些图标样式还满足不了你,也可以根据自己的喜好,用工具提供的图表创建与编辑 API,来自行编写样式,扩展性简直不要太强!
由于图表的创建不是本篇文章讨论重点,因此按下不表,感兴趣的同学,可看该项目的 GitHub WiKi:
https://github.com/rawgraphs/rawgraphs-app/wiki/Adding-New-Charts
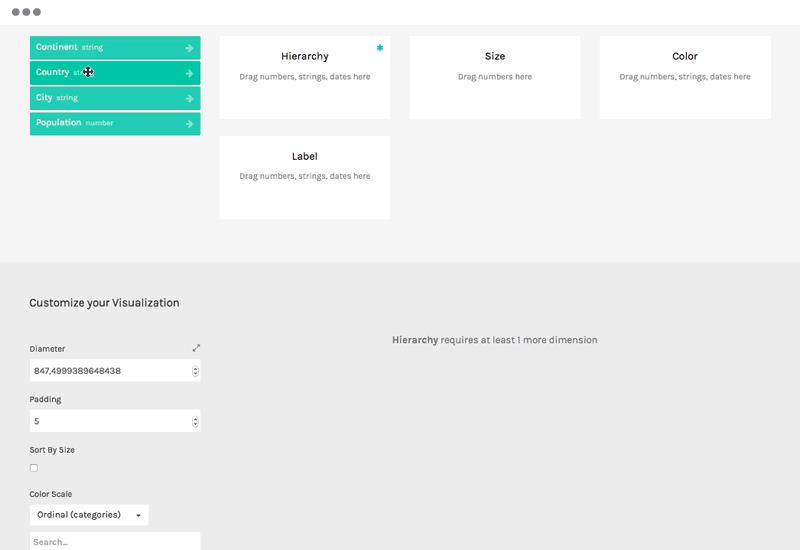
数据探索
成功将数据可视化之后,下一步我们要做的,就是在 Web 上快速进行数据探索。
通过工具的拖拽功能,就可以很便捷的实现数据与可视化图形间的实时映射,让你在第一时间,得到视觉上的感官反馈。

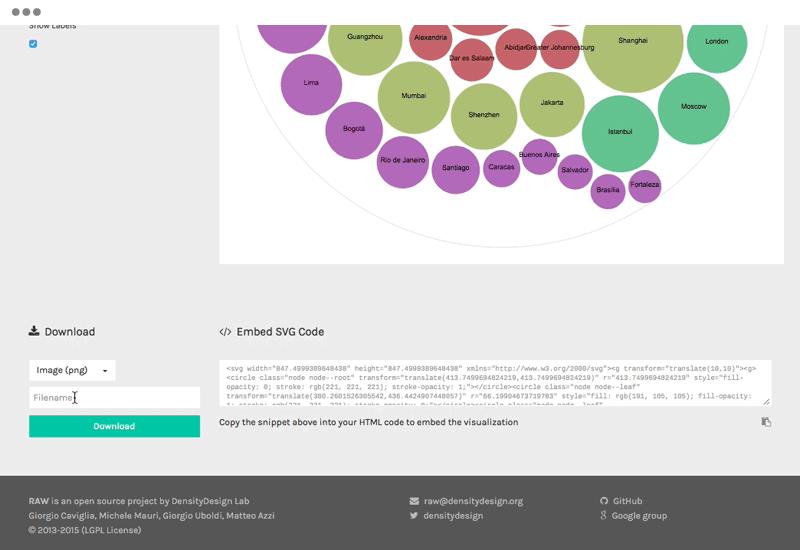
图形导出
最后一步,就是导出数据生成的可视化图表,工具提供 SVG 与 PNG 两种格式的图片导出格式。
如果你想进行后续加工,可以将其导入至 Photoshop、Sketch 等矢量图形编辑器中,做进一步修改。

写在最后
上面聊的,基本就是 RAWGraphs 的所有核心功能了。
该项目从 2013 年开源至今,已累积 7700+ Star,实实在在帮助不少从业人员减缓了工作压力。
觉得这个项目对你有所帮助的,也可在 GitHub 上给开发团队点个 Star。
官网:https://rawgraphs.io/
论文:https://dl.acm.org/doi/10.1145/3125571.3125585
GitHub:https://github.com/rawgraphs/rawgraphs-app
另外,蚂蚁金服技术团队这两年也出过一款类似产品,叫 ChartCube。
产品交互与用户体验,对中文使用者会更友好一点,不过代码没有开源,感兴趣的也可以看下。
地址:https://chartcube.alipay.com/
以上是关于这款工具诞生自 2013 年,被认为是数据可视化领域最为重要的工具之一!的主要内容,如果未能解决你的问题,请参考以下文章