252.纯css日历样式01
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了252.纯css日历样式01相关的知识,希望对你有一定的参考价值。
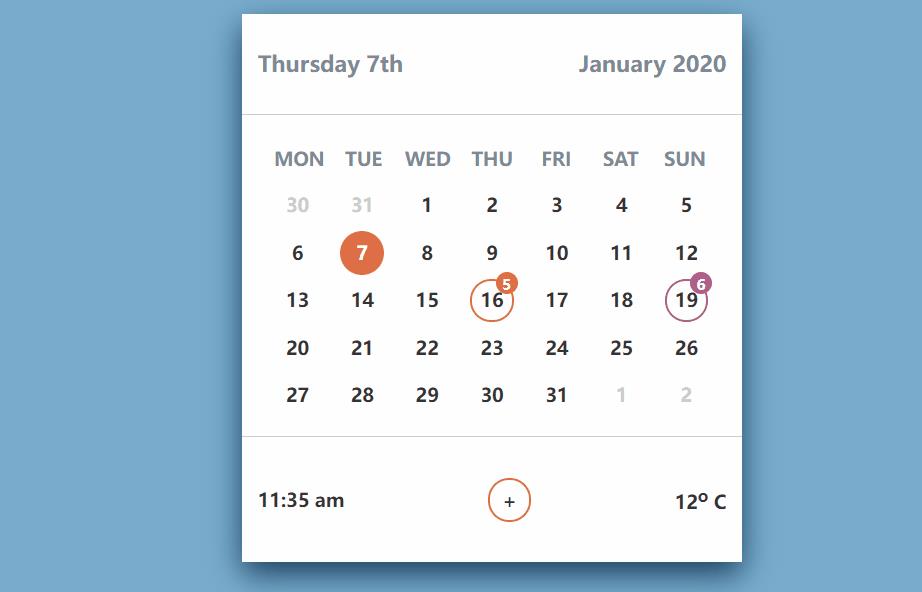
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link href="./style.css" rel="stylesheet" />
</head>
<body>
<main class="card">
<section class="card__header">
<h3>Thursday 7th</h3>
<h3>January 2020</h3>
</section>
<section class="card__body">
<ul class="card__body--d以上是关于252.纯css日历样式01的主要内容,如果未能解决你的问题,请参考以下文章