253.纯css日历样式02
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了253.纯css日历样式02相关的知识,希望对你有一定的参考价值。
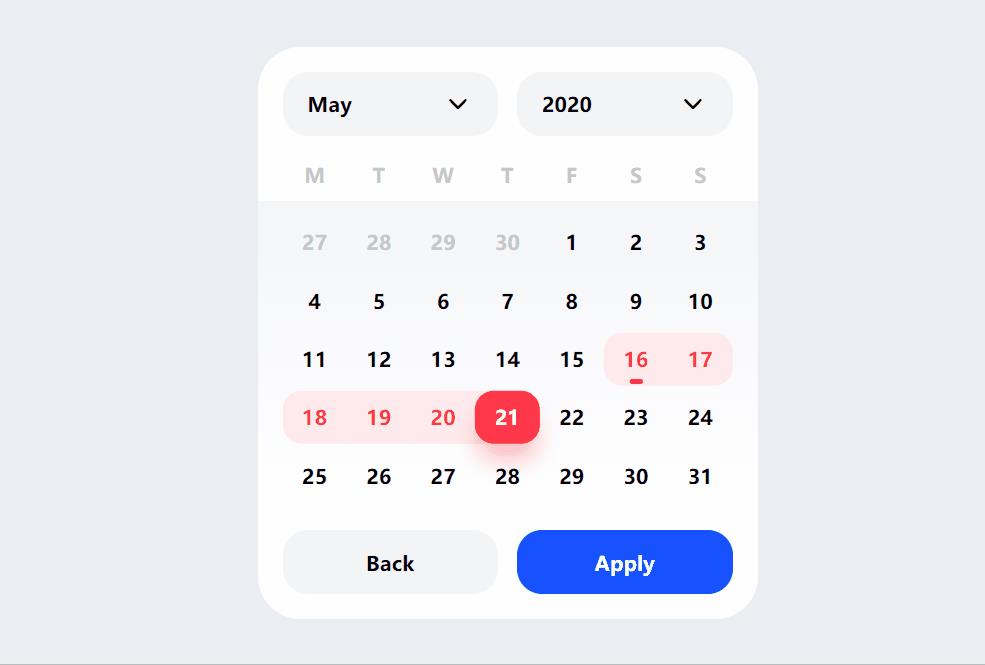
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link href="./style.css" rel="stylesheet" />
</head>
<body>
<div class="calendar">
<div class="calendar__opts">
<select name="calendar__month" id="calendar__month">
<option>Jan</option>
<option>Feb</option>
<option>M以上是关于253.纯css日历样式02的主要内容,如果未能解决你的问题,请参考以下文章