Android 添加GridView中图片的圆角样式
Posted 贺总的好兄弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 添加GridView中图片的圆角样式相关的知识,希望对你有一定的参考价值。
快餐可直接到解决方案
目录
问题引入
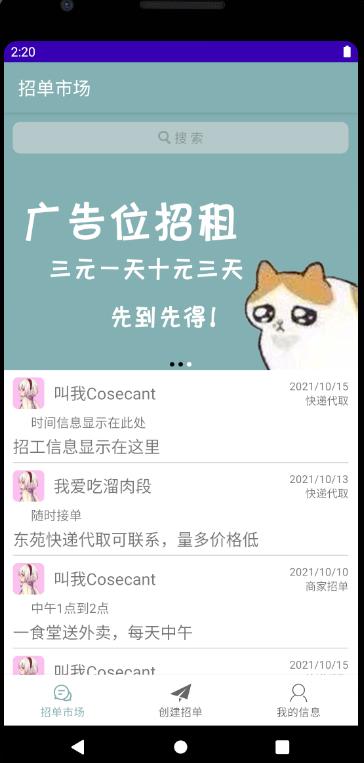
在写GridView的时候想把里面的头像修成圆角图片,如图中方形粉色头像

据我分析,想在一个界面里添加圆角样式就应该在该界面的Activity里,用findViewById找到头像然后对它一顿操作,但是GridView的部分是单独在一个Xml里的,没有属于他自己的Activity,也就没有操作空间。。
后来看见了别人的这个重写Image的方法:解决方案
解决方案
可以通过重写ImageView的方法,重写完了直接到Xml布局文件里引入。
重写部分
RoundRectImageView.java
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.ImageView;
public class RoundRectImageView extends ImageView {
private Paint paint;
public RoundRectImageView(Context context) {
this(context,null);
}
public RoundRectImageView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public RoundRectImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
}
/**
* 绘制圆角矩形图片
* @author caizhiming
*/
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (null != drawable) {
Bitmap bitmap = getBitmapFromDrawable(drawable);
// Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
Bitmap b = getRoundBitmapByShader(bitmap,getWidth(),getHeight(), 32,5);
final Rect rectSrc = new Rect(0, 0, b.getWidth(), b.getHeight());
final Rect rectDest = new Rect(0,0,getWidth(),getHeight());
paint.reset();
canvas.drawBitmap(b, rectSrc, rectDest, paint);
} else {
super.onDraw(canvas);
}
}
/**
* 把资源图片转换成Bitmap
* @param drawable
* 资源图片
* @return 位图
*/
public static Bitmap getBitmapFromDrawable(Drawable drawable) {
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
Bitmap bitmap = Bitmap.createBitmap(width, height, drawable
.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
//drawable.setBounds(-4, -4, width + 4, height + 4);
drawable.draw(canvas);
return bitmap;
}
public static Bitmap getRoundBitmapByShader(Bitmap bitmap, int outWidth, int outHeight, int radius, int boarder) {
if (bitmap == null) {
return null;
}
int width = bitmap.getWidth();
int height = bitmap.getHeight();
float widthScale = outWidth * 1f / width;
float heightScale = outHeight * 1f / height;
Matrix matrix = new Matrix();
matrix.setScale(widthScale, heightScale);
//创建输出的bitmap
Bitmap desBitmap = Bitmap.createBitmap(outWidth, outHeight, Bitmap.Config.ARGB_8888);
//创建canvas并传入desBitmap,这样绘制的内容都会在desBitmap上
Canvas canvas = new Canvas(desBitmap);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
//创建着色器
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
//给着色器配置matrix
bitmapShader.setLocalMatrix(matrix);
paint.setShader(bitmapShader);
//创建矩形区域并且预留出border
RectF rect = new RectF(boarder, boarder, outWidth - boarder, outHeight - boarder);
//把传入的bitmap绘制到圆角矩形区域内
canvas.drawRoundRect(rect, radius, radius, paint);
if (boarder > 0) {
//绘制boarder
Paint boarderPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
boarderPaint.setColor(Color.GREEN);
boarderPaint.setStyle(Paint.Style.STROKE);
boarderPaint.setStrokeWidth(boarder);
canvas.drawRoundRect(rect, radius, radius, boarderPaint);
}
return desBitmap;
}
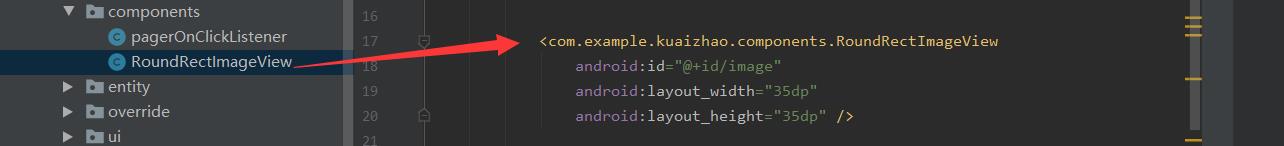
}引入部分

实现结果

结束!
以上是关于Android 添加GridView中图片的圆角样式的主要内容,如果未能解决你的问题,请参考以下文章